
Pengertian Framework CSS Bootstrap
Pengertian Bootstrap
Bootstrap adalah open source front-end framework untuk merancang tampilan web. Bootstrap terdiri dari kumpulan kode HTML, CSS dan JavaScript “siap pakai” yang memudahkan dalam membuat desain web.
Bootstrap juga sering disebut sebagai CSS framework karena berisi sebuah “kerangka kerja” (framework) bagaimana cara menyusun kode HTML dan CSS sesuai dengan aturan dari Bootstrap. Namun karena Bootstrap juga menggunakan JavaScript, maka lebih pas disebut sebagai front-end framework.
Dengan Bootstrap, bisa membuat tampilan web menarik tanpa harus paham kode-kode rumit dibaliknya. Dasar yang diperlukan cukup basic HTML, CSS dan sedikit JavaScript jika ingin membuat efek-efek interaktif.
Bootstrap bersifat open source dan bisa digunakan secara gratis. Website resmi Bootstrap beralamat di getbootstrap.com.

Keunggulan Bootstrap
Kenapa harus pakai framework seperti Bootstrap? Ada beberapa alasan:
- Browser compatibility. Tidak perlu khawatir dengan perbedaan tampilan antara satu web browser dengan web browser lain. Jika pernah membuat design web menggunakan CSS sebelumnya, tidak jarang terdapat perbedaan implementasi dari web browser yang satu dengan web browser lain.
- Faster Development. Bisa merancang tampilan web dengan cepat karena Bootstrap sudah menyediakan kode-kode yang sudah jadi untuk membuat berbagai komponen web, seperti menu navigasi, tombol, form, teknik responsive, dll.
- Great Design. Bootstrap sudah menyediakan standar design yang bagus sehingga sangat membantu terutama bagi programmer yang kurang ahli dalam hal design. Terlebih lagi tampilan web yang dibuat dengan Bootstrap sudah responsive secara bawaan.
- Mudah Dipelajari. Untuk bisa menggunakan sebagian besar fitur yang ada di Bootstrap, cukup dengan menulis beberapa class ke dalam kode HTML tanpa perlu memahami kode CSS yang ada dibaliknya.
Dibalik semua keunggulan ini, Bootstrap juga sering mendapat kritikan karena tampilannya terkesan “itu-itu saja”. Hal ini tidak terlepas dari efek kepopuleran Bootstrap sendiri.
Bootstrap merupakan sebuah “front-end framework“. Artinya Bootstrap secara khusus menangani perancangan desain tampilan saja seperti merapikan design form, membuat slideshow, atau membuat jendela popup. Pemrosesan form serta pengolahan data sudah berada di luar jangkauan Bootstrap.
Jika ingin memproses form, itu sudah bagian back-end programming yang bisa diproses menggunakan bahasa PHP atau memakai framework khusus back-end seperti Code Igniter / Laravel.
Sejarah Bootstrap
Sekitar tahun 2010, Mark Otto and Jacob Thornton yang merupakan developer di Twitter mengembangkan sebuah framework untuk internal perusahaan. Framework ini diberi nama Twitter Blueprint.
Alasan di balik pengembangan ini adalah agar Twitter memiliki tampilan yang konsisten untuk berbagai project. Sebelumnya, developer di Twitter memakai library yang berbeda-beda untuk setiap project sehingga susah dikelola. Twitter Blueprint di harapkan bisa menjadi framework universal untuk berbagai project yang dikerjakan Twitter.
Setelah beberapa bulan pengembangan (dan penggunaan internal), Twitter Blueprint berubah nama menjadi Bootstrap dan dirilis sebagai open source project pada 19 Agustus 2011. Sejak itu, Bootstrap bisa dipakai oleh berbagai developer di seluruh dunia. Banyak programmer dan web designer juga ikut bergabung mengembangkan Bootstrap.
Pada 31 Januari 2012, Bootstrap 2 di rilis dengan penambahan 12 kolom responsive grid system, menggunakan icon dari Glyphicons, serta penambahan berbagai komponen baru.
Selanjutnya, Bootstrap 3 dirilis pada 19 Agustus 2013 dengan beberapa perubahan seperti mengadopsi flat design dan menggunakan konsep mobile-first.
Bootstrap 4 hadir pada 18 Januari 2018, 4 tahun setelah versi 3. Versi ini menggunakan konsep flexbox dalam pembuatan layout (sebelumnya menggunakan sistem float), serta mengganti CSS pre-processor internal dari Less ke Sass.
Terakhir, Bootstrap 5 di rilis pada 5 Mei 2021 setelah melewati beberapa versi alpha dan beta sepanjang 2020. Versi inilah yang akan kita pakai sepanjang tutorial ini.
Framework CSS Alternatif Selain Bootstrap
Bootstrap saat ini masih menjadi front-end framework yang paling populer, tapi Bootstrap bukan satu-satunya framework untuk membuat design web dengan cepat. Terdapat berbagai framework lain, diantaranya:
Setiap framework punya kelebihan dan kelemahan masing-masing. Yang terpenting adalah bagaimana cara agar project yang dikerjakan bisa selesai, terlepas memakai framework apa.
Menginstall VS Code
Sebelum mulai menulis kode program Bootstrap, yang harus dipunyai adalah aplikasi teks editor programming terlebih dahulu. Pilihan teks editor ini sebenarnya boleh bebas, jika sudah memiliki editor pilihan sendiri, itupun bisa dipakai (Notepad++, Sublime Text, Atom, dll).
Pada tutorial ini akan dibahas cara menginstall VS Code atau Visual Studio Code.
Download File Installer VS Code
Visual Studio Code (sering disingkat sebagai VS Code saja) adalah teks editor open source yang didukung Microsoft sebagai pengembang utama. Dalam banyak hal VS Code mirip seperti teks editor Atom karena sama-sama dibuat dari platform Electron.
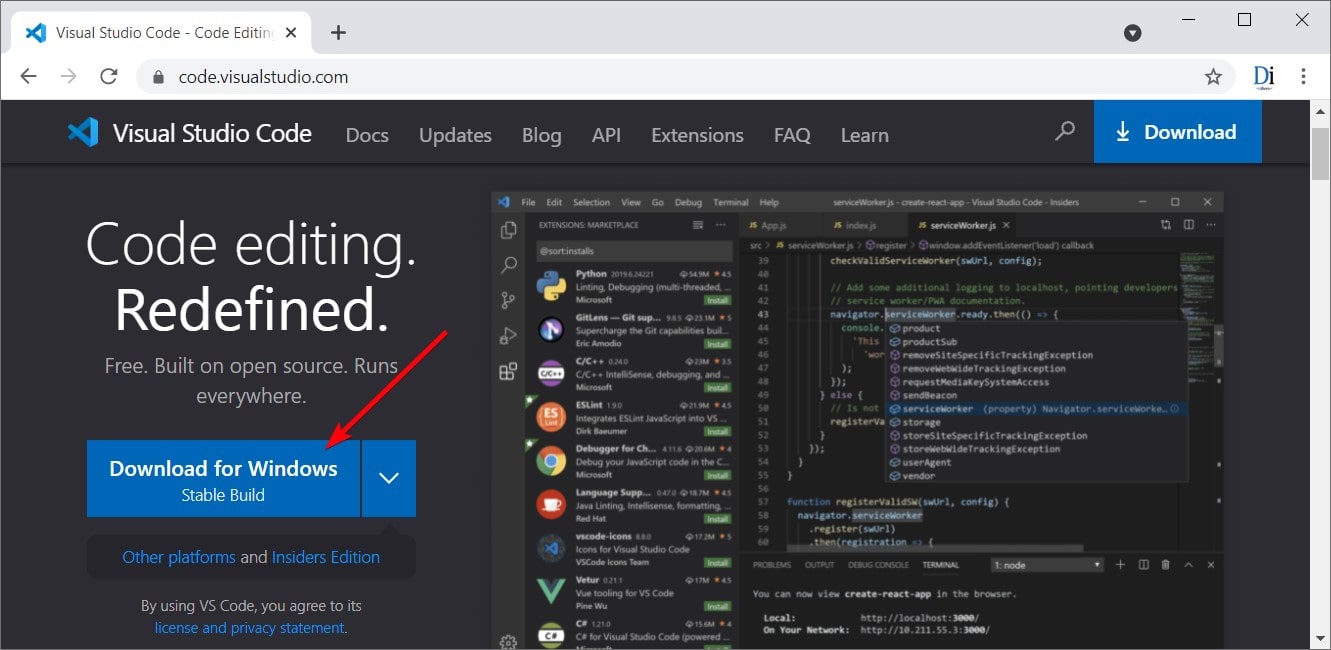
File installer VS Code bisa di dapat dari code.visualstudio.com, klik tombol download di tengah halaman untuk mendownload file installer.

File VSCodeUserSetup-x64-1.60.2.exe yang didownload berukuran sekitar 75MB.
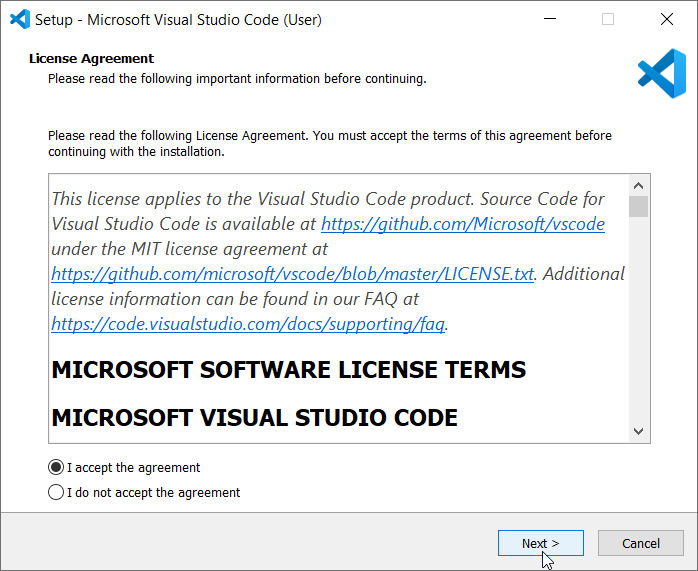
Proses Instalasi VS Code
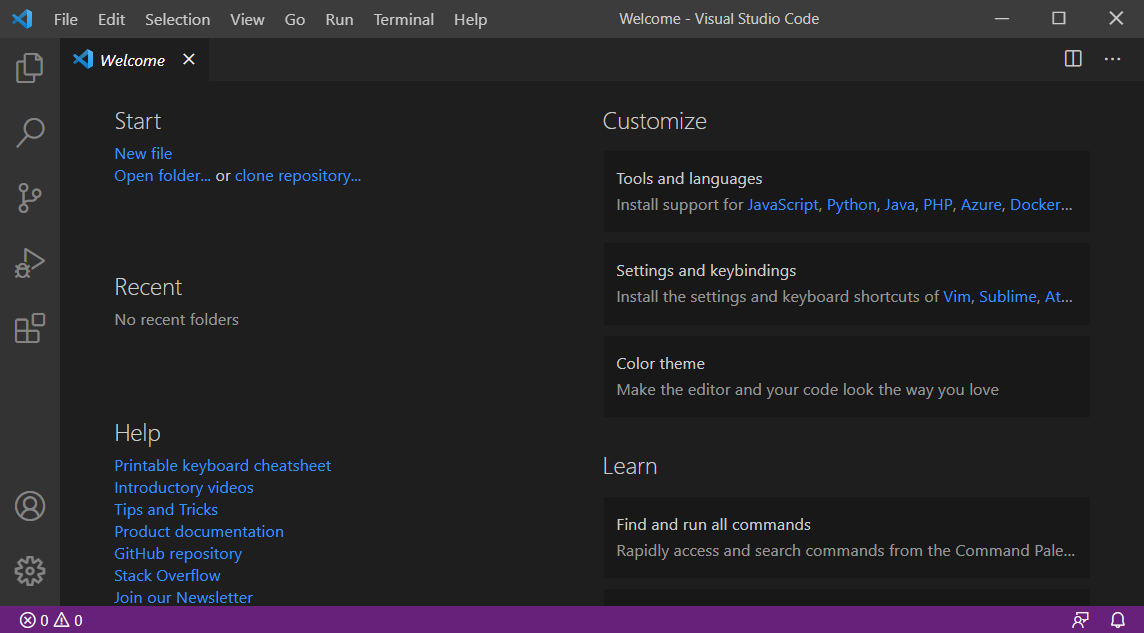
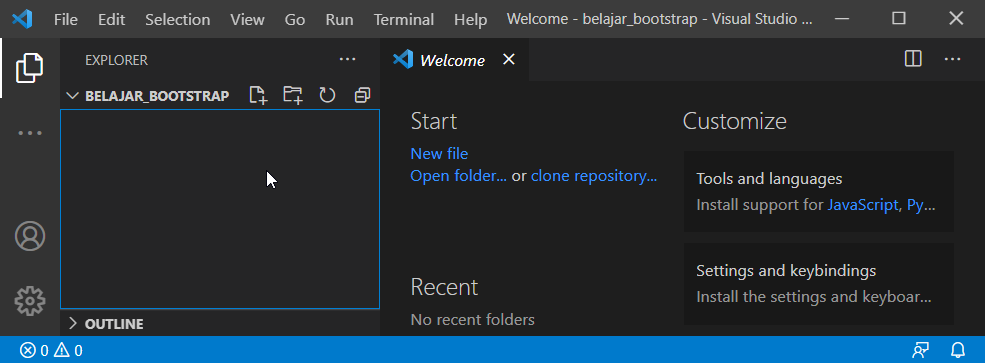
 Berikut tampilan awal dari VS Code:
Berikut tampilan awal dari VS Code:
Siapkan Folder “belajar_bootstrap”
Seluruh file kode program akan disimpan di folder D:\belajar_bootstrap. Silahkan buat sebentar folder ini di Windows Explorer atau juga bisa memakai folder lain.
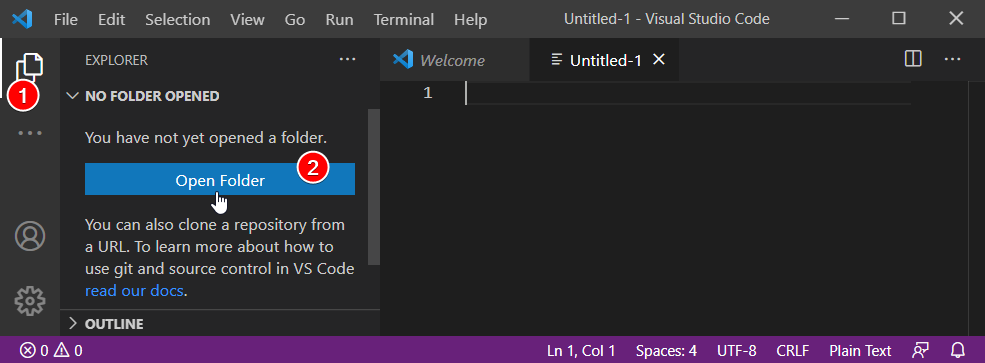
Untuk mengintegrasikan folder tersebut dengan VS Code, klik icon Explorer di sidebar kiri (1), lalu klik tombol “Open Folder” (2).

Sesaat kemudian akan terbuka jendela Windows Explorer. Cari folder D:\belajar_bootstrap yang sudah disiapkan sebelumnya dan klik tombol Open. Jika tidak ada masalah, di dalam tab Explorer VS Code akan tampil seperti berikut:

Di bawah tab “BELAJAR_BOOTSTRAP” nantinya akan tampil daftar file yang ada di dalam folder D:\belajar_bootstrap. Jika menginput file baru secara manual dari Windows Explorer, daftar file ini juga otomatis di update.
Proses integrasi folder belajar_bootstrap sudah selesai, saatnya buat file HTML menggunakan VS Code.
Terdapat beberapa cara untuk membuat file baru, salah satunya bisa dari menu File-> New File. Namun agar file yang dibuat langsung berada di dalam folder D:\belajar_bootstrap, klik icon New File dari tab Explorer (arahkan cursor mouse ke tab BELAJAR_BOOTSTRAP):
![]()
Setelah men-klik icon New File (1), diminta menginput nama file (2). File ini akan beri nama index.html.
Setelah itu jendela workspace di sebelah kanan langsung membuka file index.html dan sudah bisa menulis kode HTML seperti biasa.
VS Code mendukung fitur-fitur umum yang ada di hampir setiap teks editor programming, diantaranya line numbering (penomoran baris), syntax highlighting (pewarnaan kode), serta code completion.
Menginstall Bootstrap 5
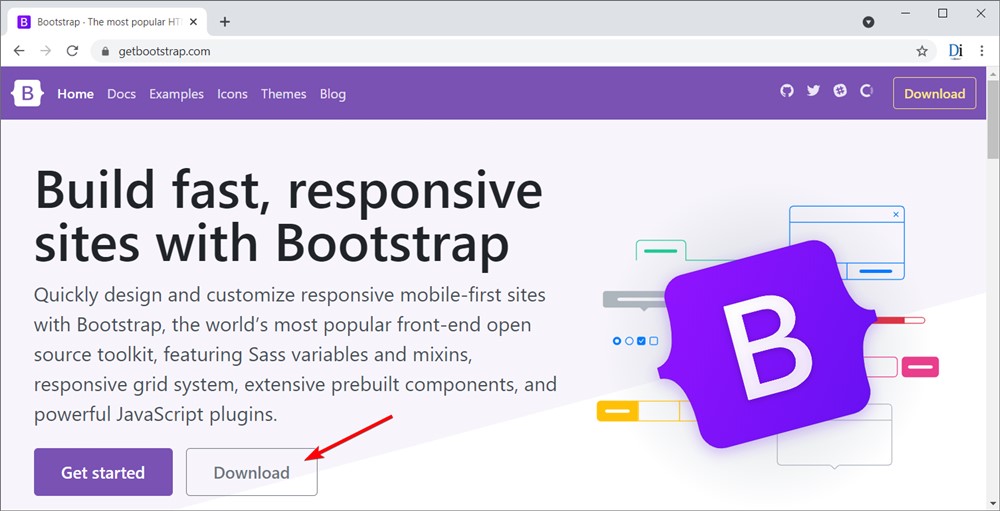
Dendownload file Bootstrap, silahkan buka web resmi Bootstrap di getbootstrap.com, lalu klik tombol Download yang ada di tengah halaman.

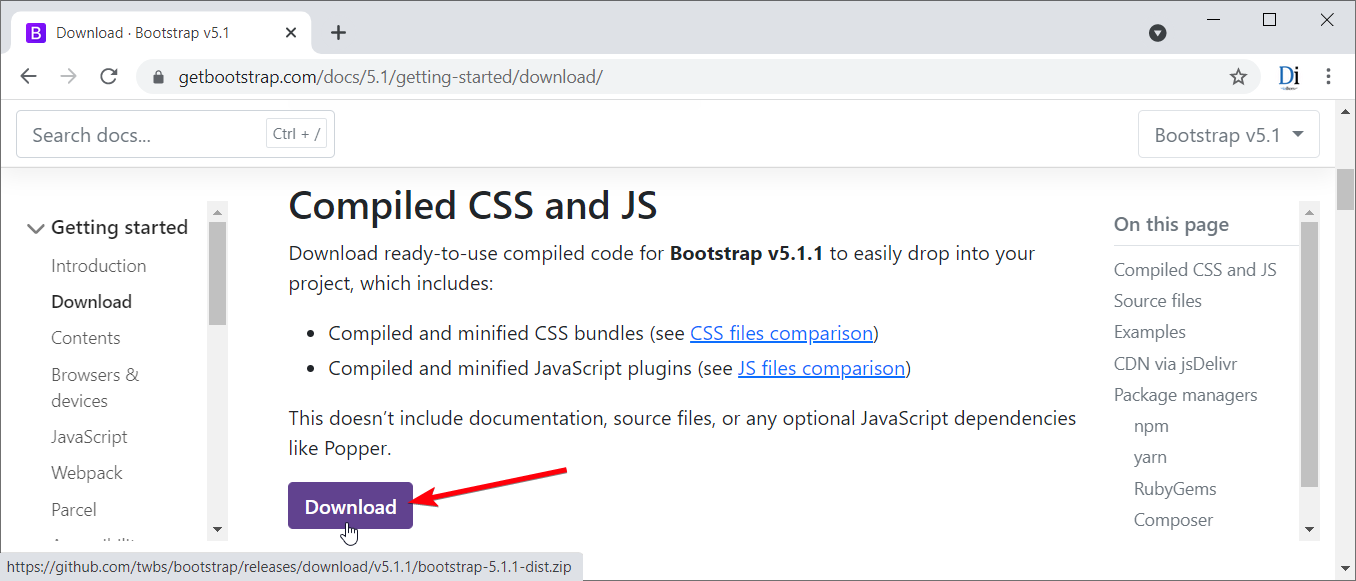
Di halaman Download, scroll sedikit ke bawah hingga judul “Compiled CSS and JS“, lalu klik lagi tombol Download.

Proses download file bootstrap-5.1.1-dist.zip akan berlangsung beberapa saat (berukuran sekitar 1,3 MB).
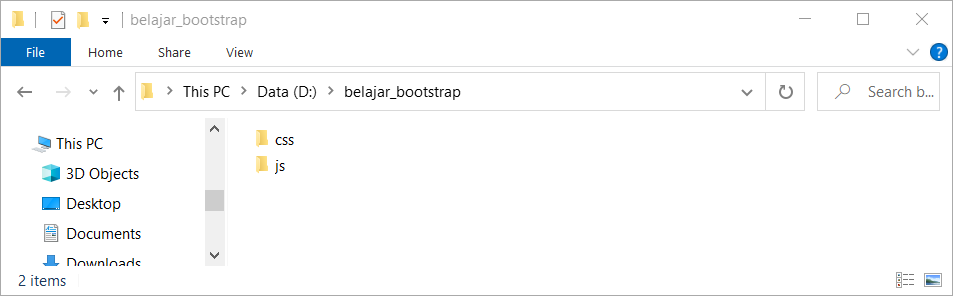
Silahkan extract file ini ke sebuah folder. Extract ke folder belajar_bootstrap di drive D:

Terdapat 2 folder dalam file ini, yakni folder css dan folder js. Setiap folder berisi cukup banyak file, tapi yang diperlukan hanya 2 saja, yakni css\bootstrap.css, dan js\bootstrap.bundle.js.
Template Dasar HTML Bootstrap
Setelah memiliki file Bootstrap, sekarang buat file HTML untuk mengaksesnya. Pastikan di dalam folder belajar_bootstrap sudah tersedia folder css yang berisi file bootstrap.js serta folder js yang berisi file bootstrap.bundle.js.
Silahkan buat file index.html di dalam folder belajar_bootstrap, lalu isi dengan kode berikut:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!DOCTYPE html><html lang="id"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Belajar Bootstrap</title> <link rel="stylesheet" href="css/bootstrap.css"></head><body> <div class="container"> <h1>Belajar Bootstrap</h1> </div> <script src="js/bootstrap.bundle.js"></script></body></html> |
Proses import file CSS dilakukan dari tag <link> di baris 7. Lalu di dalam tag <body> terdapat tambahan tag <div class=”container”>. Class .container merupakan class bawaan Bootstrap yang sengaja ditambah untuk menguji apakah file CSS bootstrap sudah berhasil diakses atau belum. Terakhir di baris 13 terdapat tag <script> untuk proses import file JavaScript Bootstrap.
Setelah itu akses file index.html dari web browser:

Salah satu bukti jika kode CSS Bootstrap sudah berhasil diakses adalah teks “Belajar Bootstrap” berada sedikit ke tengah sebagai efek dari tag <div class=”container”>. Selain itu teks tampil dengan font sans-serif (font tanpa “kaki”) yang jika dijalankan di Windows 10 akan memakai font Segoe UI.
Selanjutnya untuk menguji apakah file JavaScript Bootstrap juga sudah bisa diakses, silahkan buat file index-js.html dengan kode sebagai berikut:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <!DOCTYPE html><html lang="id"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Belajar Bootstrap</title> <link rel="stylesheet" href="css/bootstrap.css"></head><body> <div class="container"> <h1 id="myPopover" data-bs-toggle="popover" data-bs-placement="bottom" class="text-center" title="Welcome to Web Design" data-bs-content="Ingin jadi web designer? Duniailkom siap memandu anda"> Belajar Bootstrap </h1> </div> <script src="js/bootstrap.bundle.js"></script> <script> new bootstrap.Popover(document.getElementById('myPopover')) </script></body></html> |
Di dalamnya penulisan ada beberapa atribut baru ke dalam tag <h1> serta satu baris kode JavaScript di akhir tag <body>. Ini semua dipakai untuk membuat efek Popovers.
Silahkan buka di web browser, kemudian klik judul “Belajar Bootstrap”:

Jika saat di klik tampil kotak kecil di bawah judul “Belajar Bootstrap”, berarti file bootstrap.bundle.js bawaan Bootstrap sudah bisa diakses. Namun jika tidak tampil, silahkan cek kembali apakah terdapat salah ketik atau file bootstrap.bundle.js ternyata berada di folder lain.
Pengertian Bootstrap Container
Container adalah struktur paling dasar di dalam Bootstrap. Jika ingin memakai Bootstrap grid system, seluruh kode HTML harus berada di dalam container. Cara pembuatan container sangat sederhana, cukup tambah class .container ke dalam sebuah tag HTML:
1 2 3 4 | <div class="container">......</div> |
Di dalam container inilah tempat seluruh komponen Bootstrap berada.
Tag yang sering dipakai untuk container adalah tag <div> karena bersifat generik dan tidak memiliki efek tambahan apapun. Tag <div> juga termasuk block level element sehingga cocok untuk membagi struktur halaman. Tentu saja bisa memakai semantic tag HTML5 seperti <article>, <section> atau block level element lain.
Selain class .container, Bootstrap juga memiliki class .container-fluid yang penulisannya sebagai berikut:
1 2 3 4 | <div class="container-fluid">......</div> |
Apa beda dari class .container dengan .container-fluid? Berikut hasil perbandingannya:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <!DOCTYPE html><html lang="id"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Belajar Bootstrap</title> <link rel="stylesheet" href="css/bootstrap.css"> <style> div { background-color: rgba(86, 61, 124, 0.15); border: 1px solid rgba(86, 61, 124, 0.2); padding: 0.4em; margin-top: 0.5em; } </style></head><body> <div class="container">Container</div> <div class="container-fluid">Container Fluid</div> <script src="js/bootstrap.bundle.js"></script></body></html> |
Di baris 9-14, saya menulis beberapa kode CSS sebagai alat bantu supaya efek penggunaan container bisa terlihat. Setiap tag <div> akan memiliki background dan border berwarna abu-abu, serta padding 0.4 em dan margin-top 0.5 em.
Berikut hasilnya:

Jika menggunakan class=”container”, maka kotak container bersifat tetap (fixed-width container), yang artinya ada ruang kosong atau margin di sisi kanan dan kiri.
Ketika lebar jendela web browser diubah, pada titik tertentu kotak container ini juga akan mengecil dan membesar dengan tetap mempertahankan margin di kanan dan kiri. Namun jika jendela web browser sudah terlalu kecil, container akan memenuhi lebar jendela.
Titik saat container mengecil ini dikenal juga dengan sebutan breakpoint. Untuk Bootstrap 5, terdapat 6 titik breakpoint, yakni:
- <576px (extra small)
- ≥576px (small)
- ≥768px (medium)
- ≥992px (large)
- ≥1200px (extra large)
- ≥1400px (extra extra large)
Jika lebar web browser sudah sampai ke titik ini, container akan sedikit “lompat” untuk menyesuaikan lebar yang baru.
Sedangkan jika yang dipakai adalah class=”container-fluid”, maka kotak container akan menggunakan seluruh lebar jendela web browser 100%. Ketika jendela web browser berubah, lebar container juga akan menyesuaikan diri (fluid-width container).
Pengertian Bootstrap Grid System
Dalam bidang desain grafis, Grid adalah istilah untuk menyebut garis bantu yang menjadi panduan seorang designer.
Tujuan penggunaan grid agar karya tersebut pas secara proporsional. Pada media cetak, grid ini berbentuk garis yang terdiri dari baris dan kolom, kurang lebih sama seperti bentuk tabel.

Contoh penggunaan grid saat perancangan desain website
Bootstrap grid system adalah sistem grid dari Bootstrap. Bootstrap menggunakan 12 kolom grid serta menerapkan mobile-first design concept.
Maksud dari mobile-first adalah sistem grid Bootstrap di desain dengan tampilan web versi mobile sebagai patokan utama, baru kemudian berangkat ke versi desktop (layar besar).
Class row dan col Bootstrap
Untuk membuat Bootstrap grid system, dibutuh setidaknya 3 buah class, yakni class .container sebagai penampung struktur terluar, class .row untuk membuat baris grid, serta class .col untuk membuat kolom grid.
Konsep antara row dan col di Bootstrap grid mirip seperti fungsi tag <tr> dan <td> dari tabel HTML. Di dalam <table>, tag <tr> berfungsi untuk membuat baris, kemudian di dalam tag <tr> ini terdapat beberapa tag <td> untuk membuat kolom.
Begitu juga di dalam Bootstrap grid, atribut class=”row” dipakai untuk membuat baris, dan atribut class=”col” untuk membuat kolom. Kedua class ini bisa ditulis ke dalam tag <div>.
Sebagai contoh, berikut kode untuk membuat tampilan 1 baris dengan 3 kolom:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <!DOCTYPE html><html lang="id"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Belajar Bootstrap</title> <link rel="stylesheet" href="css/bootstrap.css"> <style> .col{ background-color: rgba(86, 61, 124, 0.15); border: 1px solid rgba(86, 61, 124, 0.2); padding: 0.4em; margin-top: 0.5em; } </style></head><body> <div class="container"> <div class="row"> <div class="col"> Kolom 1 </div> <div class="col"> Kolom 2 </div> <div class="col"> Kolom 3 </div> </div> </div> <script src="js/bootstrap.bundle.js"></script></body></html> |
Di dalam kode HTML (baris 18-24), struktur terluar terdiri dari <div class=”container”>. Kemudian di dalamnya terdapat tag <div> dengan class=”row”. Selanjutnya tag <div class=”row”> ini memiliki 3 buah tag <div> dengan class=”col” untuk membuat 3 buah kolom.
Berikut tampilan dari kode di atas:

Ketiga kolom ini sudah memiliki efek responsive. Jika lebar jendela web browser berubah, lebar kolom juga akan menyesuaikan.
Bagaimana dengan membuat 2 baris atau lebih? Tidak masalah, tinggal tambah class=”row” baru di bawahnya. Berikut contoh kode untuk membuat 4 baris dengan jumlah kolom yang berbeda-beda:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | <!DOCTYPE html><html lang="id"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Belajar Bootstrap</title> <link rel="stylesheet" href="css/bootstrap.css"> <style> .col { background-color: rgba(86, 61, 124, 0.15); border: 1px solid rgba(86, 61, 124, 0.2); padding: 0.4em; margin-top: 0.5em; } </style></head><body> <div class="container"> <div class="row"> <div class="col"> Kolom 1 </div> </div> <div class="row"> <div class="col"> Kolom 1 </div> <div class="col"> Kolom 2 </div> </div> <div class="row"> <div class="col"> Kolom 1 </div> <div class="col"> Kolom 2 </div> <div class="col"> Kolom 3 </div> </div> <div class="row"> <div class="col"> Kolom 1 </div> <div class="col"> Kolom 2 </div> <div class="col"> Kolom 3 </div> <div class="col"> Kolom 4 </div> <div class="col"> Kolom 5 </div> </div> </div> <script src="js/bootstrap.bundle.js"></script></body></html> |

Segmen Bootstrap Grid
Dalam sistem grid Bootstrap, setiap baris bisa dibagi menjadi 12 segmen. Caranya, tambah angka di dalam penulisan class .col.
Misalnya jika ingin satu kolom mengambil 1/2 lebar baris, maka gunakan class=”col-6″. Dari mana datangnya angka 6? yakni dari (1/2) * 12. Jika ingin lebar kolom mencakup 1/4 lebar baris, maka gunakan class=”col-3″, angka 3 berasal dari dari (1/4) * 12.
Berikut contoh sistem penomoran ini:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 | <!DOCTYPE html><html lang="id"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Belajar Bootstrap</title> <link rel="stylesheet" href="css/bootstrap.css"> <style> .row { margin-top: 1em; } [class^="col"] { background-color: rgba(86, 61, 124, 0.15); border: 1px solid rgba(86, 61, 124, 0.2); padding: 0.4em; } </style></head><body> <div class="container"> <div class="row"> <div class="col-12"> Col-12 </div> </div> <div class="row"> <div class="col-4"> Col-4 </div> <div class="col-4"> Col-4 </div> <div class="col-4"> Col-4 </div> </div> <div class="row"> <div class="col-3"> Col-3 </div> <div class="col-6"> Col-6 </div> <div class="col-3"> Col-3 </div> </div> <div class="row"> <div class="col-2"> Col-2 </div> <div class="col-8"> Col-8 </div> <div class="col-2"> Col-2 </div> </div> <div class="row"> <div class="col-1"> Col-1 </div> <div class="col-10"> Col-10 </div> <div class="col-1"> Col-1 </div> </div> </div> <script src="js/bootstrap.bundle.js"></script></body></html> |

Pada row pertama di baris 22-24, terdapat class=”col-12″. Ini berarti lebar kolom mencakup 12 segmen, sehingga kolom tersebut akan menempati satu baris penuh.
Pada row kedua di baris 25-29, membuat tiga buah class=”col-4″. Karena nilai kolom ini sama-sama bernilai 4, maka lebar segmen akan dibagi sama rata.
Untuk row ketiga di baris 30-34, nilai class sudah berbeda, yakni class=”col-3″, class=”col-6″ dan class=”col-3″. Akibatnya, kolom tengah berukuran 2 kali lebih besar daripada kolom pertama dan ketiga.
Pada row keempat di baris 35-39, menggunakan kombinasi class=”col-2″, class=”col-8″ dan class=”col-2″. Hasilnya, kolom kedua menjadi cukup lebar dan mengambil sekitar 66% lebar baris.
Terakhir di row kelima pada baris 40-44, kombinasi row-nya adalah class=”col-1″, class=”col-10″ dan class=”col-1″. Sekarang kolom kedua akan menempati 83% lebar baris.
Menggunakan teknik penomoran segmen seperti ini bisa membuat struktur halaman dengan mudah, misalnya di sisi kiri terdapat sidebar dengan lebar 4 segmen, lalu di kanan adalah bagian konten dengan lebar 8 segmen. Maka kode untuk grid Bootstrap menjadi:
1 2 3 4 5 6 | <div class="container"> <div class="row"> <div class="col-4"> Sidebar </div> <div class="col-8"> Konten </div> </div></div> |
Membuat Grid Responsive
Pengertian Grid Breakpoint
Grid breakpoint adalah titik lebar web browser dimana grid akan membesar/mengecilkan diri. Dengan grid breakpoint, bisa mengubah lebar kolom bergantung “jenis breakpoint”-nya.
Sebagai contoh, jika dalam tampilan desktop (layar lebar) sebuah kolom memiliki lebar 6 segmen atau setengah baris, maka ketika dibuka dalam tampilan mobile (layar kecil), kolom yang sama menjadi 12 segmen. Atau bisa juga ketika di layar mobile, kolom tersebut hilang sepenuhnya.
Bootstrap 5 memiliki 6 jenis breakpoint yang dibagi menurut lebar layar. Berikut detail dari setiap breakpoint:
| Extra small <576px | Small ≥576px | Medium ≥768px | Large ≥992px | Extra large ≥1200px | Extra extra large ≥1400px | |
|---|---|---|---|---|---|---|
| Lebar container maksimum | None | 540px | 720px | 960px | 1140px | 1320px |
| Class prefix | .col- | .col-sm- | .col-md- | .col-lg- | .col-xl- | .col-xxl- |
| Jumlah kolom | 12 | |||||
| Lebar gutter | 30px (15px di sisi kiri kolom dan 15px di sisi kanan kolom) | |||||
| Nestable | Yes | |||||
| Column ordering | Yes | |||||
Jika pernah belajar CSS3 media query (kode CSS untuk membuat efek responsive), maka hal yang sama juga berlaku di sini. Sistem grid Bootstrap memiliki breakpoint di titik 576px, 768px, 992px, 1200px, dan 1400px. Jika lebar layar berada di 6 ukuran ini, bisa mengubah “sesuatu” di dalam sistem grid Bootstrap.
Perhatikan tabel di atas pada bagian class prefix di kolom extra small. Jika lebar web browser kurang dari 576 pixel, bisa memakai class prefix .col-. Maksudnya, untuk membuat kolom di breakpoint ini, class yang digunakan adalah class=”col-3″, class=”col-6″ atau class=”col-12″.
Masuk ke breakpoint small, di sini class prefix yang dipakai adalah .col-sm-, yang berarti untuk membuat kolom di breakpoint small, gunakan class seperti class=”col-sm-3″, class=”col-sm-6″ atau class=”col-sm-12″.
Naik ke breakpoint medium, class prefix yang dipakai adalah .col-md-, yang artinya untuk membuat kolom di breakpoint ini, class yang digunakan adalah class=”col-md-3“, class=”col-md-6″ atau class=”col-md-12″.
Pembuatan class yang rumusnya sebagai berikut:
col-<jenis_breakpoint>-<lebar_segmen> |
Rumus ini berlaku untuk semua breakpoint, kecuali extra small yang tidak butuh prefix <jenis_breakpoint>.
Di dalam breakpoint large, class prefix yang dipakai adalah .col-lg-. Artinya untuk membuat kolom di breakpoint ini, class yang digunakan adalah class=”col-lg-3″, class=”col-lg-6″ atau class=”col-lg-12″.
Lanjut, untuk breakpoint extra large, class prefix yang dipakai adalah .col-xl-. Dengan demikian untuk membuat kolom di breakpoint ini, gunakan class=”col-xl-3″, class=”col-xl-6″ atau class=”col-xl-12″.
Terakhir, untuk breakpoint extra extra large, class prefix yang dipakai adalah .col-xxl-. Artinya untuk membuat kolom di breakpoint ini, class yang digunakan adalah class=”col-xxl-3″, class=”col-xxl-6″ atau class=”col-xxl-12″.
Membuat Bootstrap Grid Responsive
Contoh praktek. Pertama, saya akan buat kolom untuk breakpoint extra-small dan small dengan kode berikut:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | <!DOCTYPE html><html lang="id"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Belajar Bootstrap</title> <link rel="stylesheet" href="css/bootstrap.css"> <style> .row { margin-top: 1em; } [class^="col"] { background-color: rgba(86, 61, 124, 0.15); border: 1px solid rgba(86, 61, 124, 0.2); padding: 0.4em; } </style> </head> <body> <div class="container"> <div class="row"> <div class="col-2 col-sm-6"> Kolom 1 </div> <div class="col-6 col-sm-4"> Kolom 2 </div> <div class="col-4 col-sm-2"> Kolom 3 </div> </div> </div> <script src="js/bootstrap.bundle.js"></script></body></html> |

Tampilan dalam breakpoint small (proporsi 6 : 4 : 2)
Dalam kode ini membagi row menjadi 3 kolom. Di breakpoint extra-small (lebar web browser kurang dari 575px), kolom 1 akan mengambil tempat sebanyak 2 segmen, Kolom 2 sebanyak 6 segmen dan Kolom 3 sebesar 4 segmen.
Namun ketika masuk ke breakpoint small (lebar web browser lebih besar dari 540px), kolom 1 akan mengambil tempat sebanyak 6 segmen, Kolom 2 sebanyak 4 segmen dan Kolom 3 sebesar 2 segmen.
Kode class=”col-2 col-sm-6″ untuk kolom 1 juga bisa dibaca: pada saat berada di breakpoint extra-small, ambil tempat sebesar 2 segmen, namun ketika berada di breakpoint small, ambil tempat sebesar 6 segmen.
Cara penulisan yang sama berlaku hingga breakpoint extra extra large. Berikut contohnya:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <!DOCTYPE html><html lang="id"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Belajar Bootstrap</title> <link rel="stylesheet" href="css/bootstrap.css"> <style> .row { margin-top: 1em; } [class^="col"] { background-color: rgba(86, 61, 124, 0.15); border: 1px solid rgba(86, 61, 124, 0.2); padding: 0.4em; } </style> </head> <body> <div class="container"> <div class="row"> <div class="col-2 col-sm-6 col-md-2 col-lg-4 col-xl-5 col-xxl-1"> Kolom 1 </div> <div class="col-6 col-sm-4 col-md-2 col-lg-4 col-xl-2 col-xxl-8"> Kolom 2 </div> <div class="col-4 col-sm-2 col-md-8 col-lg-4 col-xl-5 col-xxl-3"> Kolom 3 </div> </div> </div> <script src="js/bootstrap.bundle.js"></script></body></html> |

Proporsi 2 : 2 : 8 di Breakpoint Medium
Dengan kode ini, proporsi Kolom 1, Kolom 2 dan Kolom 3 akan berganti-ganti sesuai lebar web browser:
- Breakpoint extra-small: 2 : 6 : 4
- Breakpoint small: 6 : 4 : 2
- Breakpoint medium: 2 : 2 : 8
- Breakpoint large: 4 : 4 : 4
- Breakpoint extra-large: 5 : 2 : 5
- Breakpoint extra-extra-large: 1 : 8 : 3
Agar bisa dipahami, silahkan jalankan langsung kode diatas dan ubah-ubah lebar web browser.
Ketika dijalankan, perbesar / perkecil lebar web browser dan perhatikan apa yang terjadi saat lebar web browser mendekati titik 576px, 768px, 992px, 1200px dan 1400px.
Saat lebar jendela web browser mendekati 5 titik tersebut, kita bisa lihat perubahan proporsi lebar baris grid. Seolah-olah lebar baris “lompat” untuk mengisi sisi kiri dan kanan jendela web browser.
Mengubah Warna Teks
Bootstrap 5, terdapat 13 class untuk mengubah warna teks, yakni:
.text-primary.text-secondary.text-success.text-danger.text-warning.text-info.text-light.text-dark.text-body.text-muted.text-white.text-black-50.text-white-50
Berikut contoh penggunaannya:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | <!DOCTYPE html><html lang="id"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Belajar Bootstrap</title> <link rel="stylesheet" href="css/bootstrap.css"> <style> div > div { border: 1px solid black; width: 120px; height: 50px; margin: 0.3em; padding: 10px 0; text-align: center; float: left; } </style> </head> <body> <div class="container"> <div class="text-primary">.text-primary</div> <div class="text-secondary">.text-secondary</div> <div class="text-success">.text-success</div> <div class="text-danger">.text-danger</div> <div class="text-warning">.text-warning</div> <div class="text-info">.text-info</div> <div class="text-light">.text-light</div> <div class="text-dark">.text-dark</div> <div class="text-body">.text-body</div> <div class="text-muted">.text-muted</div> <div class="text-white">.text-white</div> <div class="text-black-50">.text-black-50</div> <div class="text-white-50">.text-white-50</div> </div> <script src="js/bootstrap.bundle.js"></script> </body></html> |

Khusus untuk class .text-light, .text-white dan .text-white-50 efek warna tidak bisa terlihat karena menyatu dengan background putih. Maka akan mengubah warna background menjadi gelap:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | <!DOCTYPE html><html lang="id"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Belajar Bootstrap</title> <link rel="stylesheet" href="css/bootstrap.css"> <style> div > div { border: 1px solid white; width: 120px; height: 50px; margin: 0.3em; padding: 10px 0; text-align: center; float: left; } body { background-color: black; } </style> </head> <body> <div class="container"> <div class="text-primary">.text-primary</div> <div class="text-secondary">.text-secondary</div> <div class="text-success">.text-success</div> <div class="text-danger">.text-danger</div> <div class="text-warning">.text-warning</div> <div class="text-info">.text-info</div> <div class="text-light">.text-light</div> <div class="text-dark">.text-dark</div> <div class="text-body">.text-body</div> <div class="text-muted">.text-muted</div> <div class="text-white">.text-white</div> <div class="text-black-50">.text-black-50</div> <div class="text-white-50">.text-white-50</div> </div> <script src="js/bootstrap.bundle.js"></script> </body></html> |

Mengubah Warna Background
Terdapat 10 class untuk mengubah warna background di Bootstrap 5:
.bg-primary.bg-secondary.bg-success.bg-danger.bg-warning.bg-info.bg-light.bg-dark.bg-white.bg-transparent
Dengan mengubah warna background, warna teks tidak langsung mengikuti. Gunakan kombinasi color dan background color jika ingin mengubah warna teks dan warna background sekaligus. Berikut contohnya:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | <!DOCTYPE html><html lang="id"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Belajar Bootstrap</title> <link rel="stylesheet" href="css/bootstrap.css"> <style> div > div { border: 1px solid black; width: 120px; height: 50px; margin: 0.3em; padding: 10px 0; text-align: center; float: left; } </style> </head> <body> <div class="container"> <div class="bg-primary text-white">.bg-primary</div> <div class="bg-secondary text-white">.bg-secondary</div> <div class="bg-success text-white">.bg-success</div> <div class="bg-danger text-white">.bg-danger</div> <div class="bg-warning text-dark">.bg-warning</div> <div class="bg-info text-white">.bg-info</div> <div class="bg-light text-dark">.bg-light</div> <div class="bg-dark text-white">.bg-dark</div> <div class="bg-white text-dark">.bg-white</div> <div class="bg-transparent text-dark">.bg-transparent</div> </div> <script src="js/bootstrap.bundle.js"></script> </body></html> |

Membuat Warna Background dengan Gradient
Bootstrap 5 menambah class baru untuk membuat efek gradient ke dalam warna background. Caranya, tambah class .bg-gradient seperti contoh berikut:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <!DOCTYPE html><html lang="id"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Belajar Bootstrap</title> <link rel="stylesheet" href="css/bootstrap.css"> <style> div > div { border: 1px solid black; width: 200px; height: 100px; margin: 0.3em; padding: 35px 0; text-align: center; float: left; } </style> </head> <body> <div class="container"> <div class="bg-primary text-white bg-gradient">.bg-primary</div> <div class="bg-secondary text-white bg-gradient">.bg-secondary</div> <div class="bg-success text-white bg-gradient">.bg-success</div> <div class="bg-danger text-white bg-gradient">.bg-danger</div> <div class="bg-warning text-dark bg-gradient">.bg-warning</div> <div class="bg-info text-white bg-gradient">.bg-info</div> <div class="bg-dark text-white bg-gradient">.bg-dark</div> </div> <script src="js/bootstrap.bundle.js"></script> </body></html> |

Membuat Tombol (Button)
Dalam HTML, button bisa dibuat dengan berbagai cara, misalnya menggunakan tag <button> atau tag <input type=button>. Selain itu Bootstrap juga membolehkan membuat button dari tag lain seperti <span> atau <a>. Caranya, tambahkan class .btn ke dalam element tersebut.
Berikut contoh pembuatan button di dalam Bootstrap:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <!DOCTYPE html><html lang="id"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Belajar Bootstrap</title> <link rel="stylesheet" href="css/bootstrap.css"> <style> .container { margin-top: 10px } </style></head><body> <div class="container mt-3"> <button class="btn">Tombol</button> <input type="button" class="btn" value="Tombol"> <span class="btn">Tombol</span> <a href="#" class="btn">Tombol</a> </div> <script src="js/bootstrap.bundle.js"></script></body></html> |

Ke dalam ke-4 element di atas, ditambahkan class .btn untuk membuat tombol. Tampilannya saat ini memang lebih mirip teks biasa, namun begitu cursor mouse diarahkan ke atas teks, cursor akan berubah menjadi “tangan” yang menandakan itu adalah sebuah tombol. Jika teks di klik, akan tampil efek bingkai.
Mengatur Warna Tombol
Modifikasi paling sering yang dilakukan untuk button adalah mengubah warnanya. Dalam Bootstrap, jika berhubungan dengan warna maka yang dimaksud adalah contextual classes, yakni sistem penamaan warna sesuai dengan tujuan warna tersebut (primary, secondary, warning, dst)
Bootstrap menyediakan 8 class untuk mengubah warna tombol, yakni:
.btn-primary.btn-secondary.btn-success.btn-danger.btn-warning.btn-info.btn-light.btn-dark
Berikut contoh penggunaannya:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | <!DOCTYPE html><html lang="id"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Belajar Bootstrap</title> <link rel="stylesheet" href="css/bootstrap.css"> <style> .container { margin-top: 10px } </style></head><body> <div class="container mt-3 text-center"> <button type="button" class="btn btn-primary">Primary</button> <button type="button" class="btn btn-secondary">Secondary</button> <button type="button" class="btn btn-success">Success</button> <button type="button" class="btn btn-danger">Danger</button> <button type="button" class="btn btn-warning">Warning</button> <button type="button" class="btn btn-info">Info</button> <button type="button" class="btn btn-light">Light</button> <button type="button" class="btn btn-dark">Dark</button> </div> <script src="js/bootstrap.bundle.js"></script></body></html> |



