Dasar Penulisan Kode Program JavaScript
Perbedaan Penulisan Huruf (Case Sensitivity)
JavaScript, penulisan huruf besar dan huruf kecil dibedakan, atau dalam istilah pemrograman bersifat Case Sensitif.
Ini berarti penulisan variabel, keyword, dan nama fungsi di JavaScript harus konsisten. Variabel nama, Nama, dan NAMA merupakan 3 variabel berbeda. Sedangkan untuk penulisan keyword while, harus ditulis dengan while, bukan While atau WHILE.
Namun karena HTML tidak bersifat case-sensitif, aturan ini bisa berbeda. Contohnya, jika menggunakan event handler bisa ditulis onclick, onClick, atau OnClick. Ketiga penulisan ini dibolehkan di dalam HTML.
Penggunaan Karakter Whitespace
Whitespace adalah sebutan dari karakter-karakter yang tidak terlihat, seperti spasi, enter, tab. Secara umum, whitespace akan diabaikan pada saat pemrosesan oleh JavaScript.
Karakter-karakter whitespace ini bebas digunakan untuk menjorokkan atau meng-indenting kode program agar lebih mudah dibaca.
Misalnya kode berikut:
1 2 3 | <script> let a="Selamat Pagi"; console.log(a); let b = "Good Morning";</script> |
Akan diproses sama oleh JavaScript dengan:
1 2 3 4 5 | <script> let a="Selamat Pagi"; console.log(a); let b = "Good Morning";</script> |
Cara Penulisan Baris Komentar
Baris komentar atau comment adalah kode program yang ditambah untuk memberi keterangan / penjelasan mengenai cara kerja program.
Dalam bahasa JavaScript, terdapat 2 cara membuat baris komentar:
- Komentar singkat dengan karakter forward slash dua kali:
//. - Komentar panjang dengan tanda pembuka
/*dan tanda penutup*/.
Untuk komentar singkat dengan tanda //, hanya berlaku untuk satu baris saja. Seluruh teks yang ada setelah tanda tersebut akan diabaikan
Berikut contoh penulisan komentar di dalam JavaScript:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <script> // ini adalah komentar dalam 1 baris /* Baris ini juga merupakan komentar */ //ini juga komentar /* Komentar ini mencakup beberapa baris */ /* * Beberapa programmer * menambahkan tanda bintang * agar penulisan komentar * lebih rapi */</script> |
Aturan Penulisan Identifier (Variabel dan Nama Fungsi)
Di dalam pemrograman, identifier adalah sebutan untuk sebuah nama. Nama ini mencakup nama variabel, nama konstanta nama, nama class, nama function, dll. Aturan penulisan identifier dalam JavaScript adalah :
- Karakter pertama harus diawali dengan huruf, underscore (_) atau tanda dollar ($)
- Karakter kedua dan seterusnya bisa ditambah dengan huruf, angka, underscore (_) atau tanda dollar ($).
Berdasarkan aturan ini, tidak bisa menggunakan angka sebagai karakter pertama dari sebuah identifier.
Berikut contoh penulisan nama variabel yang dibolehkan:
1 2 3 4 5 6 7 | <script> duniailkom $ilkom v12 _karakter b3l4j4r</script> |
Namun karakter berikut tidak bisa digunakan sebagai identifier:
1 2 3 4 5 6 | <script> %duniailkom // terdapat karakter % dunia ilkom // terdapat karakter spasi 4ngka // diawali dengan angka suka#suka // terdapat karakter #</script> |
Kata Kunci (Reserved Keyword)
Seperti bahasa pemrograman lain, JavaScript memiliki beberapa kata kunci atau keyword yang tidak bisa digunakan sebagai nama identifier. Istilah ini sering disebut sebagai reserved keyword.
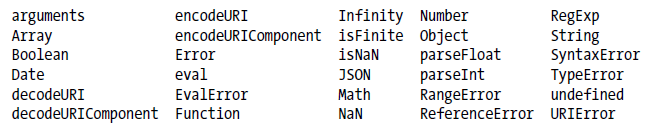
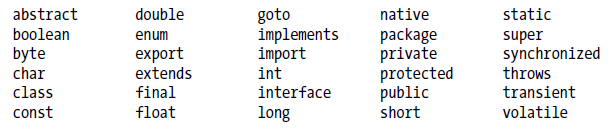
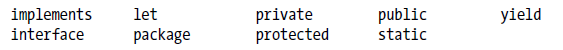
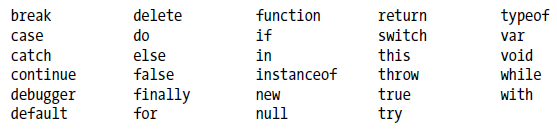
Reserved keyword merupakan kata kunci yang digunakan JavaScript dalam menjalankan fungsinya. Berikut daftar reserved keyword dalam JavaScript:
Sebagian dari nama keyword ini bisa saja dipakai dalam situasi khusus, seperti untuk nama property dan method object. Namun sebaiknya tetap dihindari untuk mengantisipasi perubahan dari standar EcmaScript.
Aturan Penulisan Tanda Semicolon di Akhir Baris
Berbeda dari bahasa turunan C lainnya, di dalam JavaScript karakter titik-koma atau semicolon sebagai penanda akhir baris perintah boleh tidak ditulis (opsional).
JavaScript bisa mendeteksi perintah baru dari karakter Enter yang dipakai untuk pindah baris. Kode berikut berjalan sebagaimana mestinya di dalam JavaScript:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html><html lang="id"><head> <title>Belajar JavaScript </title> </head><body> <h1>Belajar JavaScript</h1> <p> Saya sedang belajar JavaScript </p> <script> a = 13 b = a+2 console.log(b) alert(b) </script></body></html> |
Di setiap perintah JavaScript pada baris 10-13, tidak menambah titik koma untuk menutup baris perintah, dan ini tidak masalah.
Namun walaupun boleh tidak ditulis, menambah tanda titik koma akan membuat program menjadi lebih mudah dibaca dan menghindari kode ambigu di beberapa situasi tertentu.
Pengertian dan Cara Membuat Variabel
Pengertian Variabel dalam JavaScript
Variabel adalah penanda identitas yang digunakan untuk menampung suatu nilai.
Secara teknis, variabel merujuk ke sebuah alamat di memory komputer (RAM). Ketika membuat sebuah variabel, satu ‘slot’ memory akan disiapkan untuk menampung nilai tersebut. Setiap variabel memiliki nama yang dipakai sebagai identitas variabel.
Sesuai dengan namanya, isi variabel bisa berubah sepanjang kode program. Sebagai contoh, membuat program menghitung luas persegi, maka bisa menyiapkan variabel panjang dan lebar yang diisi angka 10 dan 12. Nantinya isi variabel panjang dan lebar bisa ditukar dengan angka 35, 40, atau angka lain.
Tidak seperti bahasa pemograman C++ atau Java, di dalam JavaScript tidak perlu mendeklarasikan jenis tipe data. Seluruh variabel di dalam JavaScript bisa di isi nilai apapun dan dapat diubah menjadi tipe lain sepanjang program. Jenis bahasa pemograman seperti ini dikenal juga sebagai Typeless Programming Language.
Aturan Penamaan Variabel JavaScript
Aturan penamaan variabel JavaScript yakni sama dengan aturan pembuatan identifier:
- Karakter pertama harus diawali dengan huruf, underscore (_) atau tanda dollar ($)
- Karakter kedua dan seterusnya bisa ditambahkan dengan huruf, angka, underscore (_) atau tanda dollar ($).
Naming convention atau kebiasaan pemberian nama untuk variabel di JavaScript adalah dengan camelCase.
camelCase adalah cara penulisan dimana karakter pertama setiap kata ditulis dengan huruf besar, kecuali kata pertama. Contohnya: banyakAnggota, totalBiaya, mainBox, atau jumlahKlikSatuHari. Jika variabel tersebut hanya terdiri dari 1 kata, ditulis dengan huruf kecil semua.
Cara Membuat Variabel JavaScript
Untuk membuat variabel di dalam JavaScript, bisa memakai keyword var atau let.
Hingga beberapa tahun lalu, var menjadi satu-satunya perintah untuk membuat variabel. Kemudian ES6 memperkenalkan perintah let untuk mengatasi kelemahan var di dalam konsep scope (pembatasan hak akses).
Karena terkesan lebih modern dan relatif baru, hampir semua kode program JavaScript saat ini sudah menggunakan let untuk membuat variabel. Berikut adalah contoh penulisannya:
1 2 3 4 5 6 7 8 | <script> let a; var foo; let b, c, d; let e; var f; let g = 12; let h = "Saya Sedang Belajar JavaScript ";</script> |
Proses pembuatan variabel dikenal dengan istilah deklarasi. Dan pada 2 baris terakhir membuat variabel, sekaligus memberikan nilai ke dalam variabel tersebut.
Proses memberikan nilai awal ke sebuah variabel disebut juga dengan istilah inisialisasi.
Mengisi Nilai Variabel
Di dalam JavaScript, sebuah variabel bisa diisi dengan data apa saja, apakah itu teks, angka, atau data lain yang lebih kompleks seperti object.
Untuk memberi nilai ke dalam variabel, pakai operator assignment menggunakan tanda sama dengan ” = “. Berikut contohnya:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!DOCTYPE html><html lang="id"><head> <title>Belajar JavaScript </title> </head><body> <h1>Belajar JavaScript</h1> <p> Saya sedang belajar JavaScript </p> <script> let angka; angka = 125; console.log(angka); </script></body></html> |

Di baris 10 membuat sebuah variabel bernama angka. Variabel ini kemudian diberi nilai 125. Selanjutnya variabel angka ditampilkan di baris 12 dengan perintah console.log().
Saat file di atas dijalankan, akan tampil angka 125 di tab console developer tools.
Bagi yang baru pertama kali belajar bahasa pemrograman, mungkin sedikit bingung dengan perintah angka = 125. Operasi assignment atau proses memberikan nilai ke variabel dibaca dari kanan ke kiri. Artinya, 125 “dimasukkan” sebagai nilai ke variabel angka.
Jenis-jenis Tipe Data dalam Bahasa JavaScript
Pengertian Tipe Data
Mengutip dari wikipedia (Data type):
“A data type or simply type is a classification of data which tells the compiler or interpreter how the programmer intends to use the data”.
Terjemahannya:
“Tipe data atau kadang disingkat dengan ‘tipe’ saja adalah sebuah pengelompokan data untuk memberitahu compiler atau interpreter bagaimana programmer ingin mengolah data tersebut”
Secara sederhana, tipe data adalah cara memberitahu komputer untuk mengelompokkan data berdasarkan apa yang dipahami oleh komputer.
Karena JavaScript menggunakan konsep typeless programming language, maka tipe data dari sebuah variabel akan ditentukan dari nilai yang disimpan.
Jenis-jenis Tipe Data dalam Bahasa JavaScript
Secara garis besar, tipe data dalam JavaScript terdiri dari 2 kelompok, yakni tipe data primitif (primitive type), dan tipe data object.
Tipe data primitif disebut demikian karena tipe data ini sederhana dan hanya terdiri dari 1 nilai. Di dalam JavaScript terdapat 6 tipe data primitif:
- Number
- BigInt
- String
- Boolean
- Null
- Undefined
- Symbol
Selain dari tipe data di atas, termasuk tipe data object. Object bisa disebut sebagai tipe data spesial yang jenis dan isinya bisa bermacam-macam. Adapun tipe data object bawaan JavaScript diantaranya:
- Array
- Set dan WeakSet
- Map dan WeakMap
- Date
- RegExp
- Function
Contoh Kode Program Tipe Data Bahasa JavaScript
Sebagai gambaran dasar, berikut contoh penggunaan berbagai tipe data dalam bahasa JavaScript:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | <!DOCTYPE html><html lang="id"><head> <title>Belajar JavaScript</title> </head><body> <h1>Belajar JavaScript</h1> <p> Saya sedang belajar JavaScript</p> <script> let a = 100; console.log( typeof a ); // number let b = 12.345; console.log( typeof b ); // number let c = "Duniailkom"; console.log( typeof c ); // string let d = true; console.log( typeof d ); // boolean let e = null; console.log( typeof e ); // object let f = [1,2,3]; console.log( typeof f ); // object let g = {a:1, b:2, c:3}; console.log( typeof g ); // object let h = new Date(); console.log( typeof h ); // object let i = /abc/; console.log( typeof i ); // object </script></body></html> |

Dalam program ini dibuat 9 variabel a-i yang di isi dengan berbagai tipe data. Perintah typeof dipakai untuk memeriksa jenis tipe data dari sebuah variabel.
Yang cukup unik, JavaScript tidak membedakan angka bulat dan pecahan, angka 100 dan 12.345 sama-sama termasuk tipe data number. Null yang sebenarnya termasuk tipe data primitif, ditampilkan sebagai object.
Mengenal Tipe Data dan Operator Angka (Number) JavaScript
Tipe data Angka dalam JavaScript
JavaScript tidak membedakan tipe data angka (number) antara angka bulat dengan angka desimal, atau tidak membedakan antara bilangan integer dengan float. Seluruh tipe data angka di dalam JavaScript disimpan dalam bentuk desimal (float).
Jangkauan tipe data angka di dalam JavaScript merujuk kepada aturan standar IEEE 754 yang mencakup angka paling kecil ±5 × 10^-324 dan angka paling tinggi ±1.7976931348623157 × 10^308.
Angka di dalam JavaScript bisa dengan tepat merepresentasikan nilai antara −2^53 sampai dengan 2^53, atau dari −9007199254740992 sampai 9007199254740992. Jika menggunakan nilai yang lebih besar dari jangkauan ini, maka akan mengorbankan tingkat ketelitian.
Cara Membuat Tipe Data Angka
Dalam JavaScript sebuah variabel tidak perlu di deklarasikan akan bertipe apa, maka jika sebuah variabel diberikan nilai angka, maka variabel tersebut telah menjadi variabel dengan tipe angka. Berikut adalah contohnya:
1 2 3 4 | <script>var a=12; // deklarasi dengan varb=6; // deklarasi tanpa keyword var</script> |
Operator Aritmatika di dalam JavaScript
Operasi yang sering digunakan untuk tipe data angka adalah operasi artimatika seperti penambahan (+), pengurangan (-), pembagian (/), perkalian (*), dan modulus atau sisa hasil bagi (%).
Urutan Prioritas Operator Aritmatika
Dalam JavaScript operator perkalian dan pembagian lebih kuat dari pada operator penambahan dan pengurangan. Perintah operasi 1 + 3 * 5 akan proses oleh JavaScript menjadi 1 + (3 * 5). Operasi modulus (sisa hasil bagi) juga sama kuat dengan operasi perkalian dan pembagian.
Jika operasi matematika yang akan diproses memiliki lebih dari 1 operator yang sama kuat dalam sebuah perhitungan, JavaScript akan memprioritaskan urutan perhitungan dari kiri ke kanan. Operasi 3 * 4 / 5 *5 akan dikerjakan menjadi: (((3 * 4) / 5) * 5).
Untuk membuat prioritas suatu operasi menjadi lebih tinggi, bisa menambahkan tanda kurung didalam program. Penggunaan tanda kurung juga akan mempermudah pembacaan program.
Berikut adalah contoh kode program cara penggunaan tipe data angka dan operasi matematis dalam JavaScript:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | <!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /><title>Belajar JavaScript</title> <script> var a = 12; var b = 4; var c = 2; console.log(a); // hasil: 12 console.log(b); // hasil: 4 console.log(c); // hasil: 2 var d = a + b; console.log(d); // hasil: 16 var e = b * 5; console.log(e); // hasil: 20 var f = a % 5; console.log(f); // hasil: 2 var g = 3 + 6 * 2; console.log(g); // hasil: 15 var h = c + b * a % 3; console.log(h); // hasil: 2 var i = 3 * 4 / 5 * 5; console.log(i); // hasil: 12 var j = (((3 * 4) / 5) * 5); console.log(j); // hasil: 12</script> </head><body><h1>Belajar JavaScript</h1><p> Saya sedang belajar Tipe Data Angka JavaScript </p></body></html> |

Pada awal kode JavaScript diatas (yang dimulai dari baris ke-8), membuat 3 buah variabel, yakni variabel a, b dan c. Pada saat pendefenisian variabel ini, juga langsung memberikan nilai awal. Perintah console.log selanjutnya akan menampilkan isi dari ketiga variabel ini.
Karena variabel di dalam JavaScript tidak memiliki tipe dasar, dengan memberikan nilai awal berupa angka (number), maka variabel tersebut akan bertipe data number.
Pengertian Hasil Operasi Matematis NaN dan Infinity
Pengertian NaN dan Infinity dalam JavaScript
NaN dan Infinity adalah dua hasil perhitungan matematis yang digunakan JavaScript untuk menampung nilai yang bukan angka.
Operasi matematika yang hasilnya ‘tidak terdefinisi’, tidak akan dianggap error di dalam JavaScript. Misalnya operasi pembagian sebuah angka dengan angka 0, atau hasil dari akar kuadrat nilai negatif. Di dalam JavaScript, operasi seperti ini diselesaikan dengan nilai NaN dan Infinity.
Perhitungan yang menghasilkan nilai Infinity
Hasil Infinity akan di dapat jika melakukan salah satu operasi di bawah ini:
- Jika sebuah angka melewati nilai maksimum angka yang bisa ditampung di dalam JavaScript (disebut juga dengan istilah: overflow).
- Jika sebuah angka lebih besar dari angka negatif yang bisa ditampung (negative overflow).
- Melakukan operasi aritmatika dengan infinity (misal: a=1 + infinity)
- Melakukan operasi pembagian dengan nilai 0 (division by zero)
Nilai Infinity di dalam JavaScript dibedakan menjadi 2, yakni infinity positif dan infinity negatif. Infinity positif di dapat jika angka yang dihasilkan lebih besar dari angka positif yang dapat ditampung. Infinity negatif di dapat jika angka yang dihasilkan lebih negatif dari angka negatif yang dapat ditampung (bukan nilai paling kecil).
Jika angka hasil operasi sangat kecil, atau disebut dengan underflow, JavaScript akan menampilkannya dengan angka 0.
Perhitungan yang menghasilkan nilai NaN
Nilai NaN (singkatan dari Not a Number) akan di dapat jika melakukan operasi dibawah ini:
- Pembagian 0 dengan 0
- Pembagian infinity dengan infinity
- Akar kuadrat dari nilai negatif
- Operasi aritmatika dengan nilai yang bukan angka (dan tidak bisa dikonversi menjadi angka).
Contoh Perhitungan NaN dan Infinity
Berikut adalah contoh program JavaScript yang akan menghasilkan nilai Infinity dan NaN:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | <!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /><title>Belajar JavaScript</title> <script> a = 5; b = 7; c = b / 0; console.log(c); // Hasil: Infinity (division by zero) d = 12 / 0; console.log(d); // Hasil: Infinity (division by zero) e = 1 + Math.pow(10,309); console.log(e); // Hasil: Infinity (overflow) f = -Math.pow(10,309) - 1; console.log(f); // Hasil: -Infinity (negative infinity) g = b + e; console.log(g); // Hasil: Infinity (karena e dan b infinity) h = 0/0; console.log(h); // Hasil: NaN i = Math.sqrt(-25); console.log(i); // Hasil: NaN (akar kuadrat negatif) j = c / d console.log(j); // Hasil: NaN (c dan d sama-sama bernilai infinity) </script></head><body><h1>Belajar JavaScript</h1><p> Saya sedang belajar pengertian NaN dan Infinity JavaScript </p></div></body></html> |

Mengenal Method Objek Angka (Number) dalam JavaScript
Pengertian Objek Angka (Number) dalam JavaScipt
Dengan memberikan nilai angka ke dalam sebuah variabel, secara otomatis variabel tersebut akan bertipe angka (number). Variabel dengan tipe angka, akan memiliki method yang bisa digunakan untuk memproses data yang ada didalam varibel tersebut.
Di dalam JavaScript, method untuk tipe angka akan lebih banyak berfungsi untuk mengontrol bagaimana angka tersebut ditampilkan ke dalam web browser, dan umumnya akan menghasilkan nilai dengan tipe data String.
Method JavaScript: Number.toExponential()
Method toExponential digunakan untuk menampilkan angka menjadi tampilan scientific notation. Scientific Notation adalah tampilan angka dengan 1 digit sebelum tanda desimal, dan diikuti dengan tanda pangkat. Misalnya angka 123.45, jika ditulis kedalam bentuk scientific notation akan menjadi 1.23 x 10^2. Tetapi bahasa pemograman umumnya mengganti penyebutan pangkat sepuluh ini menjadi karakter e atau E. Sehingga 1.23 x 10^2 ditulis menjadi 1.23e+2.
Method Number.toExponential menyediakan 1 argumen opsional yang jika diinput inputan akan menentukan ‘panjang’ digit secara keseluruhan. Argumen ini bisa diisi dengan angka 0 – 20. Apabila tidak menggunakan argumen, maka method toExponential akan menggunakan panjang paling maksimal sesuai jumlah digit dalam variabel asal.
Tipe data kembalian method Number.toExponential() bertipe String.
Berikut adalah contoh penggunaan method toExponential:
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /><title>Belajar JavaScript</title> <script> a = 5000.123456789; b = a.toExponential(); c = a.toExponential(1); console.log(b); // hasil: 5.000123456789e+3 console.log(c); // hasil: 5.0e+3 console.log(a.toExponential(5)); // hasil: 5.00012e+3 console.log(a.toExponential(10)); // hasil: 5.0001234568e+3 console.log(a.toExponential(20)); // hasil: 5.00012345678899964696e+3</script> </head><body><h1>Belajar JavaScript</h1><p> Saya sedang belajar method toExponential </p></div></body></html>

Method JavaScript: Number.toFixed()
Method toFixed digunakan untuk membuat tampilan angka dengan jumlah desimal yang tetap. Method ini membutuhkan satu parameter opsional yang jika diinput akan menentukan jumlah digit setelah tanda desimal.
Jika angka yang di tampilkan mengurangi digit asal, method ini akan membulatkan ke bilangan terdekat (0,5 akan menjadi 1). Dan apabila angka yang ditampilkan melebihi digit asal, method ini akan menambahkan angka 0 dibelakang hasil agar tampilan sesuai dengan yang diinginkan.
Misalkan angka 123,222222, akan ditampilkan menjadi 123,22 jika menggunakan method toFixed(2), dan akan ditampilkan menjadi 123,222 jika menggunakan toFixed(3). Hasil pemanggilan method ini bertipe String.
Berikut adalah contoh penggunaan method toFixed untuk tipe data angka dalam JavaScript:
123456789101112131415161718192021222324 <!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /><title>Belajar JavaScript</title> <script> a = 123.4367; b = a.toFixed(); c = a.toFixed(2); console.log(b); // hasil: 123; console.log(c); // hasil: 123.44; console.log(a.toFixed(1)); // hasil: 123.4; console.log(a.toFixed(4)); // hasil: 123.4367; console.log(a.toFixed(7)); // hasil: 123.4567000;</script> </head><body><h1>Belajar JavaScript</h1><p> Saya sedang belajar method toFixed </p></div></body></html>

Hasil dari contoh, method toFixed akan membulatkan angka desimal jika ke bilangan terdekat, dan menambahkan angka 0 pada akhir angka untuk mencukupi bilangan fixed yang diminta. Fitur ini akan sangat berguna untuk merapikan tampilan, misalnya untuk tampilan nominal mata uang yang biasanya memiliki 2 tempat desimal.
Method JavaScript: Number. toPrecision()
Method toPrecision digunakan untuk menampilkan angka dengan jumlah digit angka yang ‘tetap’ tergantung nilai angka yang dijadikan sebagai argumen. Misalkan jika angka yang akan ditampilkan adalah 12.2234 maka hasil dari toPrecision(2) adalah 12, dan toPrecision(3) adalah 12.2.
Berbeda dengan 2 method sebelumnya, nilai tetap untuk method toPrecision adalah jumlah digit sebelum dan sesudah desimal.
Jika argumen tidak ditulis, method ini akan mengembalikan nilai awal variabel, tanpa ‘menformatnya’. Hasil kembalian toPrecision() bertipe String.
Sebagai contoh program, berikut adalah hasil tampilan penggunaan method toPrecision di dalam JavaScript:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /><title>Belajar JavaScript</title> <script> a = 123.43678; b = a.toPrecision(); c = a.toPrecision(1); console.log(b); // hasil: 123.4367 console.log(c); // hasil: 1e+2 console.log(a.toPrecision(2)); // hasil: 1.2e+2 console.log(a.toPrecision(4)); // hasil: 123.4; console.log(a.toPrecision(7)); // hasil: 123.4368;</script></head><body><h1>Belajar JavaScript</h1><p> Saya sedang belajar method toPrecision</p></div></body></html> |

Perhatikan bahwa jika angka asal memiliki digit yang lebih dari argumen method to precision, seperti contoh pemanggilan a.toPrecision(2) dari123.43678 , hasilnya akan ditampilkan menggunakan scientific notation.
Method JavaScript: Number.toString()
Method toString dimiliki hampir semua tipe data. Method ini berfungsi untuk menkonversi tipe data menjadi string.
Jika digunakan untuk tipe data number, method ini bisa diberikan sebuah argumen opsional yang akan menampilkan angka ke dalam bentuk basis lain selain 10. Misalkan angka asal 255, jika dipanggil dengan toString(2) akan ditampilkan menjadi 11111111. Karena toString(2) berarti menampilkan angka menjadi basis 2 (bilangan biner). Argumen yang didukung adalah dari 2 sampai 36.
Berikut adalah contoh tampilan penggunaan method toSting untuk tipe data Number di dalam JavaScript.
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /><title>Belajar JavaScript</title> <script> a = 255; b = a.toString(); c = a.toString(16); console.log(b); // hasil: 255 console.log(c); // hasil: ff console.log(a.toString(2)); // hasil: 11111111 console.log(a.toString(8)); // hasil: 377 console.log(a.toString(32)); // hasil: 7v</script> </head><body><h1>Belajar JavaScript</h1><p> Saya sedang belajar method toSting </p></div></body></html>
Mengenal Konstanta Objek Angka (Number) dalam JavaScript
Selain memiliki method atau fungsi, objek number di dalam JavaScript juga memiliki beberapa konstanta (constant) yang bisa digunakan untuk proses matematika. Konstanta ini berisi beberapa nilai yang bisa digunakan dalam perhitungan matematis dan proses logika program.
Berikut adalah beberapa konstanta untuk objek Number di dalam JavaScript:
- Number.MAX_VALUE: Konstanta ini menyimpan angka tertinggi yang bisa ditampung di dalam JavaScript. Nilainya adalah 1.79E+308, atau 1.79 x 10^308.
- Number.MIN_VALUE: Konstanta ini menyimpan angka terkecil yang bisa ditampung di dalam JavaScript. Nilai tersebut bukan nilai paling negatif, tetapi nilai yang hampir mendekati 0. Nilainya adalah 5E-324 atau 5 x 10^-324.
- Number.NaN: Konstanta ini menyimpan nilai khusus NaN, singkatan Not a Number. Nilai ini biasanya dihasilkan dari beberapa perhitungan yang ‘tidak biasa’ seperti hasil 0/0. NaN sudah kita bahas pada tutorial sebelumnya: Pengertian Hasil Operasi Matematis NaN dan Infinity.
- Number.NEGATIVE_INFINITY: Konstanta ini menyimpan nilai khusus Negatif Infinity. Negatif Infinity adalah nilai khusus yang di dapat jika membuat sebuah angka yang lebih negatif dari nilai maksimum yang bisa ditampung di dalam JavaScript, yakni lebih negatif dari –Number.MAX_VALUE, dan biasa di kenal dengan istilah overflow.
- Number.POSITIVE_INFINITY: Konstanta ini menyimpan nilai khusus Positif Infinity. Positif Infinity adalah nilai khusus yang di dapat jika membuat sebuah angka yang lebih besar dari nilai maksimum yang bisa ditampung di dalam JavaScript, yakni lebih besar dari Number.MAX_VALUE.
Berikut adalah contoh kode program JavaScript untuk penggunaan konstanta Number:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | <!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /><title>Belajar JavaScript</title> <script> a = Number.MAX_VALUE; console.log(a); // hasil: 1.7976931348623157e+308 b = Number.MIN_VALUE; console.log(b); // hasil: 5e-324 c = Number.NaN; console.log(c); // hasil: NaN d = Number.POSITIVE_INFINITY; console.log(d); // hasil: Infinity e = Number.NEGATIVE_INFINITY; console.log(e); // hasil: -Infinity f = 1/0;console.log ( d == f ); // hasil: true</script> </head><body><h1>Belajar JavaScript</h1><p> Saya sedang belajar Konstanta Number JavaScript </p></div></body></html> |

Baris terakhir contoh program yang menguji apakah hasil 1/0 sama dengan Number.POSITIVE_INFINITY.
Konstanta dan Method (fungsi) Objek Math dalam JavaScript
Objek Math memiliki beberapa konstanta matematika yang bisa digunakan di dalam proses pembuatan program. Untuk menggunakan konstanta objek Math, tinggal menulis: Math.nama_konstanta.
Berikut adalah kosntanta untuk Objek Math di dalam JavaScript, diurutkan berdasarkan abjad:
- Math.E: Berisi nilai dari logaritma natural e, dengan nilai 2.718281828459045
- Math.LN10 : Berisi nilai dari logaritma natural 10, dengan nilai 2.302585092994046
- Math.LN2 : Berisi nilai dari logaritma natural 2, dengan nilai 0.6931471805599453
- Math.LOG10E : Berisi nilai dari logaritma natural e basis 10, dengan nilai 0.4342944819032518
- Math.LOG2E : Berisi nilai dari logaritma natural e basis 2, dengan nilai 1.4426950408889634
- Math.PI : Berisi nilai dari pi (π) dengan nilai 3.141592653589793
- Math.SQRT1_2: Berisi hasil dari 1 dibagi dengan akar kuadrat 2, dengan nilai 0.707106781186
- Math.SQRT2: Berisi hasil akar kuadrat dari 2, dengan nilai 1.4142135623730951
Berikut adalah contoh penggunaan konstanta objek Math di dalam JavaScript
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /><title>Belajar JavaScript</title> <script> console.log(Math.E); console.log(Math.LN10); console.log(Math.LN2); console.log(Math.LOG10E ); console.log(Math.LOG2E); console.log(Math.PI); console.log(Math.SQRT1_2); console.log(Math.SQRT2); // penggunaan di dalam operasi matematika var jari2 = 7 var luas_lingkaran = Math.PI * jari2 * jari2; console.log(luas_lingkaran); </script> </head><body><h1>Belajar JavaScript</h1><p> Saya sedang belajar konstanta objek Math JavaScript </p></div></body></html> |
Pada baris terakhir kode JavaScript menghitung rumus luas lingkaran dengan menggunakan kosntanta Math.PI.
Fungsi untuk Objek Math dalam JavaScript
Selain konstanta, Objek Math juga menyediakan banyak fungsi matematis. Mungkin jarang menggunakan fungsi atau method ini, kecuali membuat aplikasi ilmiah atau aplikasi kalkulator dengan JavaScript.
Berikut adalah method yang disediakan oleh objek Math JavaScript, diurutkan berdasarkan abjad, dan akan kita bahas satu per satu:
- Math.abs()
- Math.acos()
- Math.asin()
- Math.atan()
- Math.atan2()
- Math.ceil()
- Math.cos()
- Math.exp()
- Math.floor()
- Math.log()
- Math.max()
- Math.min()
- Math.pow()
- Math.random()
- Math.round()
- Math.sin()
- Math.sqrt()
- Math.tan()
Method Objek Math JavaScript: Math.abs()
Method Math.abs berfungsi untuk menghasilkan nilai absolut (nilai negatif akan menjadi positif, sedangkan nilai positif akan tetap positif). Fungsi ini membutuhkan 1 argumen angka. Berikut adalah contoh pemanggilan fungsi abs():
1 2 3 4 5 | <script>Math.abs(-5) // hasilnya: 5Math.abs(5) // hasilnya: 5Math.abs(-22.78) // hasilnya: 22.78</script> |
Method Objek Math JavaScript: Math.acos()
Method Math.acos() berfungsi untuk menghitung nilai arccosine. Fungsi ini membutuhkan 1 argumen angka dengan nilai antara -1 sampai dengan 1. Nilai akhir fungsi adalah 0 sampai dengan π radian.
Method Objek Math JavaScript: Math.asin()
Method Math.asin() berfungsi untuk menghitung nilai arcsine. Fungsi ini membutuhkan 1 argumen angka dengan nilai antara -1 sampai dengan 1. Nilai akhir fungsi adalah -π/2 sampai dengan π/2 radian.
Method Objek Math JavaScript: Math.atan()
Method Math.atan() berfungsi untuk menghitung nilai arctangent. Fungsi ini membutuhkan 1 argumen angka dengan nilai apapun. Nilai akhir fungsi adalah -π/2 sampai dengan π/2 radian.
Method Objek Math JavaScript: Math.atan2()
Method Math.atan2() berfungsi untuk menghitung nilai arctangent dari rasio y/x. Fungsi ini membutuhkan 2 buah argumen untuk nilai y dan x. Nilai hasil fungsi adalah diantara -π dan π radians.
Method Objek Math JavaScript: Math.ceil()
Method Math.ceil() berfungsi untuk pembulatan keatas dari sebuah nilai desimal. Fungsi ini membutuhkan 1 argumen, yaitu angka yang akan dibulatkan. Berikut adalah hasil pemanggilan fungsi ceil:
1 2 3 4 5 6 | <script>Math.ceil(1.99); // hasilnya: 2Math.ceil(1.01); // hasilnya: 2Math.ceil(1.0); // hasilnya: 1Math.ceil(-1.99); // hasilnya: -1</script> |
Method Objek Math JavaScript: Math.cos()
Method Math.cos() berfungsi untuk menghitung nilai cosinus. Fungsi ini membutuhkan 1 buah argumen dalam bentuk sudut dengan nilai radian. Untuk menkonversi derajat menjadi radian, kalikan besar sudut dengan 0.017453293 (2π/360). Nilai akhir fungsi ini berada antara −1.0 dan 1.0.
Method Objek Math JavaScript: Math.exp()
Method Math.exp() digunakan untuk menghitung hasil dari e^x dimana x adalah argumen yang diberikan. e merupakan logaritma natural dengan nilai 2.718.
Method Objek Math JavaScript: Math.floor()
Method Math.floor() berfungsi untuk pembulatan kebawah dari sebuah nilai desimal. Fungsi ini membutuhkan 1 argumen, yaitu angka yang akan dibulatkan. Berikut adalah hasil pemanggilan fungsi floor:
1 2 3 4 5 6 | <script>Math.floor(1.99); // hasilnya: 1Math.floor(1.01); // hasilnya: 1Math.floor(1.0); // hasilnya: 1Math.floor(-1.01); // hasilnya: -2</script> |
Method Objek Math JavaScript: Math.log()
Method Math.log() berfungsi untuk menghitung nilai logaritma natural, yaitu nilai dari log e x. Fungsi ini membutuhkan 1 buah argumen angka.
Method Objek Math JavaScript: Math.max()
Method Math.max() berfungsi untuk mencari angka paling besar diantara argumen yang diberikan. Fungsi ini membutuhkan 1 atau lebih argumen. Berikut adalah contoh penggunaan fungsi Math.max():
1 2 3 4 5 | <script>Math.max(1,2,3,4,5,6); // hasilnya: 6Math.max(10,20,30,90,5); // hasilnya: 90Math.max(50); // hasilnya: 50</script> |
Method Objek Math JavaScript: Math.min()
Method Math.min() berfungsi untuk mencari angka paling kecil diantara argumen yang diberikan. Fungsi ini membutuhkan 1 atau lebih argumen. Berikut adalah contoh penggunaan fungsi Math.min():
1 2 3 4 5 | <script>Math.min(1,2,3,4,5,6); // hasilnya: 1Math.mmin(10,20,30,90,5); // hasilnya: 5Math.max(50); // hasilnya: 50</script> |
Method Objek Math JavaScript: Math.pow()
Method Math.pow() berfungsi untuk untuk mencari hasil pemangkatan. Fungsi ini membutuhkan 2 buah argumen. Argumen pertama adalah angka asal, dan argumen kedua adalah nilai pangkat. Berikut adalah contoh penggunaan fungsi Math. pow():
1 2 3 4 5 | <script>Math.pow(1,100); // 1^100, hasilnya: 1Math.pow(5,3); // 5^3, hasilnya: 125Math.pow(50); // hasilnya: 50</script> |
Method Objek Math JavaScript: Math.random()
Method Math.random() berfungsi untuk menghasilkan angka acak dalam setiap pemanggilan. Fungsi ini tidak membutuhkan argumen apapun. Nilai akhir berada dalam rentang 0 dan 1. Untuk hasil angka acak 1-100, tinggal mengalikan hasil fungsi ini dengan 100. Berikut adalah contoh penggunaan fungsi Math.random():
1 2 3 4 5 | <script>Math.random(); // hasilnya: 0.2605599395465106Math.random(); // hasilnya: 0.6355015402659774Math.random(); // hasilnya: 0.5217791700270027</script> |
Method Objek Math JavaScript: Math.round()
Method Math.round() berfungsi untuk membulatkan nilai angka ke bilangan terdekat. Jika nilai desimal dibawah 0.5 maka akan dibulatkan ke bawah, namun jika nilai desimal bernilai 0.5 atau lebih, akan dibulatkan keatas. Fungsi ini membutuhkan 1 argumen, yaitu angka yang akan dibulatkan. Berikut adalah hasil pemanggilan fungsi floor:
1 2 3 4 5 6 | <script> Math.round(1.56); // hasilnya: 2 Math.round(1.44); // hasilnya: 1 Math.round(1.0); // hasilnya: 1 Math.round(-1.6); // hasilnya: -2 </script> |
Method Objek Math JavaScript: Math.sin()
Method Math.sin() berfungsi untuk menghitung hasil sinus. Fungsi ini membutuhkan 1 buah argumen dalam bentuk sudut dengan nilai radian. Untuk menkonversi derajat menjadi radian, kalikan besar sudut dengan 0.017453293 (2π/360). Nilai akhir fungsi ini berada antara −1.0 dan 1.0.
Method Objek Math JavaScript: Math.sqrt()
Method Math.sqrt() digunakan untuk mencari hasil dari akar kuadrat sebuah angka. Fungsi ini membutuhkan 1 argumen, yaitu angka yang akan dihitung. Berikut adalah contoh penggunaan fungsi Math. sqrt();
1 2 3 4 5 | <script>Math.sqrt(25); // hasilnya: 5Math.sqrt(81); // hasilnya: 9Math.sqrt(-3); // hasilnya: NaN</script> |
Method Objek Math JavaScript: Math.tan()
Method Math.tan() berfungsi untuk menghitung hasil tangen. Fungsi ini membutuhkan 1 buah argumen dalam bentuk sudut dengan nilai radian. Untuk menkonversi derajat menjadi radian, kalikan besar sudut dengan 0.017453293 (2π/360).
Mengenal Tipe Data String dan Operator String JavaScript
Tipe data String di dalam JavaScript adalah tipe data yang terdiri dari kumpulan karakter yang berurutan. Atau di dalam penggunaan sehari-hari string adalah tipe data yang menampung nilai text atau kalimat.
Untuk membuat sebuah tipe data string, kita hanya tinggal menambahkan tanda kutip (bahasa inggris: ’quotes’) pada awal dan akhir dari text. JavaScript mendukung penggunaan tanda kutip satu ( ’ ) manupun tanda kutip ganda ( ’’ ).
Di dalam JavaScript, kedua tanda kutip ini bisa digunakan secara terpisah, maupun secara bersamaan. Perhatikan contoh berikut ini:
1 2 3 4 5 6 | <script>var nama = "john";var situs = 'situs.com';var pesan = 'dia berkata:"hello World!"';var pesan2 = "Hari ini hari jum'at";</script> |
Jika sebuah string diinput dengan menggunakan karakter awal tanda kutip satu, maka juga harus diakhiri dengan tanda kutip satu juga, walaupun di dalam kalimat tersebut terdapat tanda kutip dua, dan begitu juga sebaliknya.
Penggunaan Karakter Khusus String: Escape Sequences
JavaScript memiliki cara penanganan untuk penggunaan karakter-karakter khusus (atau dikenal dengan istilah Escape Sequences). Karakter khusus ini termasuk karakter new line untuk baris baru, karakter tab, tanda kutip, dan lain-lain.
Untuk menggunakannya, harus men-‘escape’ karakter khusus ini dengan menggunakan tanda garis miring (\), atau disebut dengan karakter backslash.
Berikut adalah Escape Sequences di dalam JavaScript:
- \0: Karakter NUL
- \b: Backspace
- \t: Horizontal tab
- \n: Newline
- \v: Vertical tab
- \f: Form feed
- \r: Carriage return
- \”: Tanda kutip dua (double quote)
- \’: Tanda kutip satu (apostrophe atau single quote)
- \\: Garis miring backslash
- \xXX: Karakter Latin-1 dengan menggunakan dua digit heksa desimal XX
- \uXXXX: Karakter Unicode dengan menggunakan empat digit heksa XXXX
Berikut adalah contoh penggunaan Escape Sequences di dalam JavaScript:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <script>var nama = 'Juma\'in';//hasil: Juma'invar situs = 'http:\\\\www.situs.com';//hasil: http:\\www.duniailkom.comvar pesan = "dia berkata:I\"ll be back";//hasil: dia berkata:I'll be backvar pesan2 = "Kalimat ini terdiri dari\n 2 baris";// hasil: Kalimat ini terdiri dari// 2 baris var santai = "Saya sedang ngopi di caf\u00e9";//hasil: Saya sedang ngopi di café</script> |
Di dalam contoh diatas, pada bagian variabel situs, dibuat 4 buah karakter backslash karena backslash sendiri adalah karakter escape. Untuk variabel pesan2, kalimat tersebut akan menjadi 2 baris karena karakter escape \n berfungsi untuk ‘pindah baris’. Sedangkan variabel santai akan ditampilkan menjadi “Saya sedang ngopi di café”. Karakter é ditulis menggunakan kode Unicode \u00e9.
Operator untuk operasi String di dalam JavaScript
Operasi yang sering dilakukan untuk tipe data String adalah operasi penyambungan string, atau dikenal dengan istilah ‘concatenate string’. Untuk operasi ini, JavaScript menggunakan operator tambah (+). Berikut contoh penggunaannya :
1 2 3 4 5 | <script>var a="Dunia";var b="Ilkom";var situs = a + b; // situs</script> |
JavaScript akan ‘mendeteksi’ operasi tipe data pada saat menggunakan operator +. Jika kedua tipe data adalah angka (number), maka operasi yang akan dilakukan adalah penjumlahan, namun jika salah satu atau kedua variabel bertipe String, akan dilakukan operasi penyambungan String.
Berikut adalah contoh ‘perubahan prilaku’ operasi + :
1 2 3 4 5 6 7 8 9 10 11 12 | <script>var a="Dunia";var b="Ilkom";var c="14";var d=12;var e=3;console.log(a+b); // websiteconsole.log(a+c); // situsconsole.log(c+d); // 1412console.log(d+e); // 15</script> |
Perhatikan bahwa variabel c adalah String karena kita menggunakan tanda kutip. Sehingga “14” + 12 di dalam JavaScript akan menghasilkan String “1412”, bukan 26.
String sebagai Array dari Karakter
Di dalam JavaScript, string bisa dianggap sebagai array dari karakter, dan bisa mengambil nilai sebuah karakter dari String dengan mengaksesnya seperti array.
Berikut contoh pengaksesan karakter dari sebuah string dalam JavaScript:
1 2 3 4 5 6 7 8 | <script>var situs = "";console.log(situs[0]); // dconsole.log(situs[1]); // uconsole.log(situs[2]); // nconsole.log(situs[3]); // iconsole.log(situs[4]); // a</script> |
Contoh Penggunaan String di dalam JavaScript
Contoh kode program untuk pendefenisian String, penggunaan karakter escape, operasi penyambungan string, dan pengaksesan string sebagai array dalam JavaScript:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 | <!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /><title>Belajar JavaScript</title><script>var belajar = 'Saya sedang belajar "JavaScript"';console.log(belajar); // Saya sedang belajar "JavaScript" var situs = 'http:\\\\www.situs.com';console.log(situs); // http:var pesan = "dia berkata:I\"ll be back";console.log(pesan); // dia berkata:I"ll be back var baris2 = "Kalimat ini terdiri dari \n 2 baris";console.log(baris2); // Kalimat ini terdiri dari // 2 baris var santai = "Saya sedang ngopi di caf\u00e9";console.log(santai); //Saya sedang ngopi di café var a="Dunia";var b="Ilkom";var c="14";var d=12;var e=3;console.log(a+b); // console.log(a+c); // Dunia14console.log(c+d); // 1412console.log(d+e); // 15 var situs = "";console.log(situs[0]); // dconsole.log(situs[1]); // uconsole.log(situs[2]); // nconsole.log(situs[3]); // iconsole.log(situs[4]); // a</script></head><body><h1>Belajar JavaScript</h1><p> Saya sedang belajar Tipe Data String JavaScript</div></body></html> |

Property dan Method (fungsi) Objek String JavaScript
Berikut adalah Property dan Method yang dimiliki objek String di dalam JavaScript. Property dan Method ini diurutkan secara abjad:
Property Objek String JavaScript:
- string.length
Method Objek String JavaScript:
- string.charAt()
- string.charCodeAt()
- string.concat()
- string.indexOf()
- string.lastIndexOf()
- string.localeCompare()
- string.match()
- string.replace()
- string.search()
- string.slice()
- string.split()
- string.substr()
- string.substring()
- string.toLowerCase()
- string.toString()
- string.toUpperCase()
- string.trim()
- string.valueOf()
Property Objek String: String.length
String.length merupakan property satu-satunya untuk objek String. Property ini akan mengembalikan nilai panjang karakter dari sebuah String. Berikut contoh penggunaannya:
1 2 3 4 5 6 | <script>var situs = "situs";console.log(situs.length); // 10var belajar = "belajar javascript";console.log(belajar.length); // 18</script> |
Method Objek String: String.charAt()
Method String.charAt() berfungsi untuk mengambil sebuah karakter dari String. Method ini membutuhkan 1 buah argumen angka yang diisi dengan posisi karakter yang akan diambil, dimulai dari urutan 0 untuk karakter pertama, urutan 1 untuk karakter kedua, dan seterusnya. Berikut contoh penggunaannya:
1 2 3 4 5 6 7 | <script>var situs = "situs";console.log(situs.charAt(0)); // dconsole.log(situs.charAt(5)); // iconsole.log(situs.charAt(7)); // kconsole.log(situs.charAt(11)); // string kosong</script> |
Cara ini mirip dengan pengaksesan karakter String sebagai array,.
Method Objek String: String.charCodeAt()
Method String.charCodeAt() berfungsi untuk mengambil nilai Unicode karakter dari String. Method ini membutuhkan 1 buah argumen angka yang diisi dengan posisi karakter yang akan diambil, dimulai dari urutan 0 untuk karakter pertama, urutan 1 untuk karakter kedua, dan seterusnya. Berikut contoh penggunaannya:
1 2 3 4 5 6 7 | <script>var situs = "situs";console.log(situs.charCodeAt(0)); // 100console.log(situs.charCodeAt(5)); // 105console.log(situs.charCodeAt(7)); // 107console.log(situs.charCodeAt(11)); // NaN</script> |
Method Objek String: String.concat()
Method String.concat() berfungsi untuk operasi penyambungan String. Method ini membutuhkan 1 atau lebih argumen bertipe String untuk disambung. Berikut contoh penggunaannya:
1 2 3 4 5 6 7 8 9 | <script>var situs = "situs";console.log(situs.concat(" oke")); // duniailkom okeconsole.log(situs.concat(" situs", " belajar", " javaScript"));// belajar javaScript</script> |
Operasi penyambungan String biasanya akan lebih mudah jika menggunakan operator “+”.
Method Objek String: String.indexOf()
Method String.indexOf() berfungsi untuk mencari karakter atau kata dalam sebuah String. Method ini membutuhkan 2 argumen: 1 argumen bertipe String yang diisi dengan karakter yang akan dicari, serta 1 buah argumen opsional yang berfungsi untuk menandai posisi awal pencarian. Jika argumen kedua tidak diisi, maka pencarian akan dimulai dari awal String.
Hasil kembalian method String.indexOf() adalah posisi dari karakter yang ditemukan, dimulai dari 0 untuk posisi karakter pertama. Method ini akan mengembalikan nilai -1 jika karakter tidak ditemukan.
Berikut contoh penggunaannya:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <script>var situs = "situs";console.log(situs.indexOf("k")); // 7console.log(situs.indexOf("i")); // 3console.log(situs.indexOf("i",4)); // 5 (pencarian dimulai dari karakter ke-5) var belajar = "Saya sedang belajar javaScript";console.log(belajar.indexOf("sedang")); // 4// (pencarian dimulai dari karakter ke-18)console.log(belajar.indexOf("ja",17)); // 20 console.log(belajar.indexOf("php")); // -1 (tidak ditemukan)</script> |
Method Objek String: String.localeCompare()
Method String.localeCompare() berfungsi untuk membandingkan 2 buah string. Method ini membutuhkan 1 buah argumen bertipe string yang berisi string yang akan dibandingkan. Jika String asal ‘kurang dari’ string argumen, method ini akan mengembalikan nilai <0, Jika String asal ‘lebih dari’ string argumen, method ini akan mengembalikan nilai >0, dan akan mengembalikan 0 jika string tersebut sama.
Berikut contoh penggunaannya:
1 2 3 4 5 6 7 8 9 10 11 | <script>var c = "c";console.log(c.localeCompare("c")); // 0console.log(c.localeCompare("a")); // 1console.log(c.localeCompare("d")); // -1 var kota = "Jakarta";console.log(kota.localeCompare("jakarta")); // 1 (case sensitif)console.log(kota.localeCompare("padang")); // -1console.log(kota.localeCompare("bandung")); // 1</script> |
Method Objek String: String.match()
Method String.match() berfungsi untuk menemukan string menggunakan regular expression. Method ini membutuhkan 1 buah argumen yang berisi format regular expression yang akan dicari. Hasil akhir method ini adalah array yang berisi data seluruh string yang ditemukan.
Berikut contoh penggunaannya:
1 2 3 4 5 | <script>var kalimat = "1 tambah 2 sama dengan 3";var hasil = kalimat.match(/\d+/g); // cari semua angkaconsole.log(hasil); // hasil: ["1", "2", "3"]</script> |
Method Objek String: String.replace()
Method String.replace() berfungsi untuk pencarian string menggunakan regular expression, dan mengganti kata yang dicari. Method ini merupakan fungsi find and replace di dalam JavaScript. Method String.replace() membutuhkan 2 buah argumen: argumen pertama adalah format regular expression yang akan dicari, dan argumen kedua adalah String (atau bisa juga berupa fungsi) yang akan menggantikan text hasil pencarian. Hasil akhir method ini adalah sebuah String akhir yang telah diubah.
Berikut contoh penggunaannya:
1 2 3 4 5 6 7 8 9 10 | <script>var kalimat = "Saya sedang belajar PHP di Tutorial PHP ";// cari semua kata "PHP", ganti menjadi "JavaScript";var hasil = kalimat.replace(/PHP/g,"JavaScript"); // hasil: Saya sedang belajar JavaScript di Tutorial // JavaScript console.log(hasil); </script> |
Method Objek String: String.search()
Method String. search() berfungsi untuk menemukan string menggunakan regular expression. Method ini membutuhkan 1 buah argumen yang berisi format regular expression yang akan dicari. Hasil akhir method ini adalah angka yang menunjukkan posisi kata yang dicari (huruf pertama dimulai dari index 0). Method ini mirip dengan String.indexOf(), namun perbedaan terletak pada argumen yang merupakan regular expression.
Berikut contoh penggunaannya:
<script>var kalimat = "Saya sedang belajar JavaScript di Tutorial JavaScript ";var hasil = kalimat.search(/JavaScript/g); // cari kata "JavaScript"console.log(hasil); // 20 (JavaScript berada di karakter ke-21)</script>Method Objek String: String.slice()
Method String.slice() berfungsi untuk ‘memotong’ string menjadi string baru. Method ini membutuhkan 2 buah argumen angka yang berisi posisi awal dan posisi akhir string yang akan ‘dipotong’. Posisi ini dimulai dari 0 untuk karakter pertama. Jika argumen bernilai negatif, maka hal itu berarti perhitungan dimulai dari akhir string.
Hasil akhir method ini adalah String baru hasil pemotongan. Method String.slice() tidak akan mengubah string asal, namun mengembalikan string baru.
Berikut contoh penggunaannya:
1 2 3 4 5 6 7 8 9 10 11 | <script>var kalimat = "Belajar JavaScript"; // potong dari index ke 3 sampai dengan ke 7.var hasil = kalimat.slice(3,7)console.log(hasil); // ajar // potong dari index ke 9 dari awal sampai dgn index ke 6 dari akhir.var hasil2 = kalimat.slice(8,-6)console.log(hasil2); // Java</script> |
Method Objek String: String.split()
Method String.split() berfungsi untuk memisahkan string menjadi array. Method ini membutuhkan 2 buah argumen: argumen pertama berupa karakter ‘pembatas’ untuk memisahkan string, dan argumen kedua bersifat opsional yang berisi seberapa banyak array yang akan dihasilkan. Jika argumen kedua tidak ditulis, maka seluruh hasil akan dikembalikan berapapun jumlahnya.
Hasil akhir method ini adalah sebuah array yang terdiri dari kata-kata yang terpisahkan dari String asal.
Berikut contoh penggunaannya:
1 2 3 4 5 6 7 8 9 10 11 12 | <script>var kalimat = "Satu,Dua,Tiga,Empat,Lima";// pisahkan String "kalimat" menjadi array dengan pemisah tanda komavar hasil = kalimat.split(",")console.log(hasil); // ["Satu"," Dua", "Tiga", "Empat", "Lima"] var kalimat2 = "Satu;Dua;Tiga;Empat;Lima";// pisahkan String "kalimat" menjadi array dengan pemisah tanda ";"// batasi array hanya 3 isianvar hasil2 = kalimat2.split(";",3)console.log(hasil2); // ["Satu", "Dua", "Tiga"]</script> |
Method Objek String: String.substr()
Method String.substr() berfungsi untuk ‘mengambil’ bagian string asal untuk menjadi string baru. Method ini membutuhkan 2 buah argumen: argumen pertama berupa angka yang berisi posisi awal dari string yang akan ‘diambil’, dan argumen kedua berisi berapa karakter yang akan diambil. Posisi string asal dimulai dengan angka 0 untuk karakter pertama. Jika argumen pertama bernilai negatif, berarti perhitungan dimulai dari akhir string.
Hasil akhir method ini adalah String baru hasil pengambilan. Method String. substr() tidak akan mengubah string asal, namun mengembalikan string baru.
Berikut contoh penggunaannya:
1 2 3 4 5 6 7 8 9 10 11 | <script>var kalimat = "Belajar JavaScript";// ambil mulai dari index ke 3, sebanyak 9 karakter.var hasil = kalimat.substr(3,9)console.log(hasil); // ajar Java // ambil mulai dari index ke 6 dari akhir stringvar hasil2 = kalimat.substr(-6)console.log(hasil2); // Script</script> |
Method Objek String: String.substring()
Method String. substring() berfungsi untuk mengambil string menjadi potongan string baru. Method ini membutuhkan 2 buah argumen angka yang berisi posisi awal dan akhir string yang akan diambil. Posisi ini dimulai dari 0 untuk karakter pertama. Berbeda dengan method String.slice(), argumen kedua dari method ini tidak bisa diisi dengan nilai negatif.
Hasil akhir method ini adalah String baru hasil pemotongan. Method String.slice() tidak akan mengubah string asal, namun mengembalikan string baru.
Berikut contoh penggunaannya:
1 2 3 4 5 6 7 8 9 10 11 | <script>var kalimat = "Belajar JavaScript"; // potong dari index ke 3 sampai dengan ke 7.var hasil = kalimat.substring(3,7)console.log(hasil); // ajar // potong dari index ke 8 dari awal sampai dengan akhir String.var hasil2 = kalimat.substring(8)console.log(hasil2); // JavaScript</script> |
Method Objek String: String.toLowerCase() dan String.toLocaleLowerCase()
Method String.toLowerCase() dan String.toLocaleLowerCase() berfungsi untuk mengubah String asal menjadi huruf kecil. Perbedaan antara toLowerCase() dengan toLocaleLowerCase(), bahwa pada method toLocaleLowerCase() JavaScript menkonversinya dengan aturan lokal browser.
Hasil akhir method ini adalah String baru hasil pengubahan. Method String.toLowerCase() dan String.toLocaleLowerCase() tidak akan mengubah string asal, namun mengembalikan string baru.
Berikut contoh penggunaannya:
1 2 3 4 5 6 7 8 9 | <script>var kalimat = "Belajar JavaScript";console.log(kalimat.toLocaleLowerCase());// hasil: belajar javascriptconsole.log(kalimat.toLowerCase()); // hasil: belajar javascript var kalimat2 = "bELAJAR JaVaScrIPT";console.log(kalimat2.toLocaleLowerCase());// hasil: belajar javascriptconsole.log(kalimat2.toLowerCase()); // hasil: belajar javascript</script> |
Method Objek String: String.toUpperCase() dan String.toLocaleUpperCase()
Method String.toUpperCase() dan String.toLocaleUpperCase() berfungsi untuk mengubah String asal menjadi huruf besar. Perbedaan antara toUpperCase() dengan toLocaleUpperCase(), bahwa pada method toLocaleUpperCase() JavaScript menkonversinya dengan aturan lokal browser.
Hasil akhir method ini adalah String baru hasil pengubahan. Method String.toUpperCase() dan String.toLocaleUpperCase() tidak akan mengubah string asal, namun mengembalikan string baru.
Berikut contoh penggunaannya:
1 2 3 4 5 6 7 8 9 | <script>var kalimat = "Belajar JavaScript";console.log(kalimat.toLocaleUpperCase());// hasil: BELAJAR JAVASCRIPTconsole.log(kalimat.toUpperCase()); // hasil: BELAJAR JAVASCRIPT var kalimat2 = "bELAJAR JaVaScrIPT";console.log(kalimat2.toLocaleUpperCase());// hasil: BELAJAR JAVASCRIPTconsole.log(kalimat2.toUpperCase()); // hasil: BELAJAR JAVASCRIPT</script> |
Method Objek String: String.toString() dan String.valueOf()
Method String.toString() dan String.valueOf() berfungsi untuk memanggil tipe data ‘primitif’ String dari Objek String.
Berikut contoh penggunaannya:
1 2 3 4 5 6 7 8 9 | <script>var kalimat = "Belajar JavaScript";console.log(kalimat.toString()); // hasil: Belajar JavaScriptconsole.log(kalimat.valueOf()); // hasil: Belajar JavaScript var kalimat2 = "bELAJAR JaVaScrIPT";console.log(kalimat2.toString()); // hasil: bELAJAR JaVaScrIPTconsole.log(kalimat2.valueOf()); // hasil: Belajar JavaScript</script> |
Method Objek String: String.trim()
Method String.trim() berfungsi untuk ‘membuang’ bagian spasi atau string kosong di awal dan diakhir String. Biasanya method ini dipanggil untuk memastikan input dari user tidak mengandung spasi di awal dan akhir inputan.
Hasil akhir method ini adalah String baru hasil pemrosesan. Method String.trim() tidak akan mengubah string asal, namun mengembalikan string baru.
Berikut contoh penggunaannya:
1 2 3 4 5 | <script>var nama = " Chelsea Susanti ";console.log(nama); // hasil:" Chelsea Susanti "console.log(nama.trim()); // hasil: "Chelsea Susanti"</script> |
Mengenal Tipe Data Boolean di dalam JavaScrip
Tipe data Boolean adalah tipe data yang hanya mempunyai dua nilai, yakni benar (True) atau salah (False). Tipe data boolean sering digunakan untuk membuat alur logika program. Struktur logika seperti if, else, while, dan do while, membutuhkan nilai boolean sebagai ‘pengontrol’ alur program.
Tipe data boolean juga merupakan hasil yang didapat dari operasi perbandingan. Misalkan apakah variabel a sama dengan b, atau apakah a lebih besar dari b.
Cara Mendefenisikan Tipe Data Boolean
Untuk membuat tipe data boolean di dalam JavaScript, kita cukup memberikan nilai true, atau false ke dalam sebuah variabel. Berikut adalah contoh pembuatan tipe data boolean di dalam JavaScript:
1 2 3 4 5 | <script>var a = true;var benar = true;var salah = false;</script> |
Konversi Tipe Data Menjadi Boolean
Di dalam JavaScript, sebuah tipe data akan ‘berubah’ sifatnya tergantung kapan tipe data itu digunakan. Misalkan kita membuat variabel a = 12. Variabel a dalam contoh ini akan menjadi tipe data number. Namun jika digunakan di dalam struktir logika seperti if (a), maka a akan ‘bersifat’ menjadi boolean dengan nilai true.
Aturan konversi tipe data menjadi boolean ini sering menjadi sumber ‘error’ jika tidak dipahami. Di dalam JavaScript, terdapat 6 nilai yang akan menghasilkan boolean false, atau disebut juga dengan falsy value.
Nilai-nilai berikut ini akan dianggap false di dalam JavaScript:
- 0
- -0
- NaN
- “” (string kosong)
- undefined
- null
Selain nilai yang dicantumkan diatas, nilai lain akan dianggap sebagai true di dalam JavaScript, termasuk array dan objek ‘kosong’.
Method untuk Objek Boolean
Sama seperti tipe data number dan string, tipe data boolean juga memiliki method atau fungsi yang bisa ‘dipanggil’. Namun tidak seperti tipe data number dan string yang memiliki banyak method, tipe data boolean hanya memiliki 2 buah method, yakni toString() dan valueOf().
Method toString() akan menkonversi nilai boolean menjadi string. Nilai boolean true akan menjadi “true”, dan nilai boolean false akan menjadi “false”.
Method valueOf() akan menghasilkan nilai ‘primitif’ dari boolean, akan memanggil method ini, namun jika digunakan akan menghasilkan nilai yang sama dengan method toString().
Berikut adalah contoh penggunaannya:
1 2 3 4 5 6 7 8 9 10 | <script>var a = true;var b = false; console.log(a.toString()); // trueconsole.log(b.toString()); // false console.log(a.valueOf()); // trueconsole.log(b.valueOf()); // false</script> |
Penggunaan Operasi Perbandingan dan Logika
JavaScript operator perbandingan adalah operator yang digunakan untuk membandingkan sebuah nilai atau variabel dengan variabel lainnya. Hasil dari operasi perbandingan ini akan menghasilkan nilai boolean.
Operator perbandingan di dalam JavaScript adalah sebagai berikut:
Operator sama dengan (==)
Operator sama dengan adalah operator yang akan membandingkan 2 buah nilai atau variabel dan menghasilkan nilai true jika variabel tersebut bernilai sama. Berikut adalah contoh programnya:
1 2 3 4 5 6 7 8 9 10 11 12 13 | <script>var a = true;var benar = true;console.log(a==benar); // true var a = 12;var b = 4;console.log(a==b); // false var a = 7;var b = "7";console.log(a==b); // true !</script> |
Perhatikan persamaan pada baris terakhir. Operasi == tidak melihat tipe data dari variabel yang akan dibandingkan, sehingga 7 (tipe data number) akan dianggap sama dengan “7” (tipe data string). Jika anda ingin membandingkan kedua variabel ini, dan memasukkan jenis tipe data sebagai salah satu penilaian sama atau tidaknya 2 buah variabel, maka harus menggunakan operator identikal (===).
Operator identik dengan (===)
Operator identikal === hampir sama dengan operator ==, yaitu membandingkan apakah 2 buah variabel atau hasil operasi program sama atau tidak. Perbedaannya, operator === lebih ‘ketat aturan’ daripada operator ==. Operasi 7 == “7” akan dianggap sama dan menghasilkan nilai true, namun operasi 7 === “7” akan dianggap false, karena tipe data kedua nilai ini berbeda.
Berikut adalah contoh penggunaannya:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <script>var a = true;var benar = true;console.log(a===benar); // true var a = 12;var b = 4;console.log(a===b); // false var a = 7;var b = "7";console.log(a===b); // false ! var a = "7";var b = "7";console.log(a===b); // true</script> |
Operator tidak sama dengan (!=)
Operator != adalah kebalikan dari operator ==, dan akan menghasilkan nilai true jika hasil operasi 2 buah variabel yang dibandingkan tidak memiliki nilai yang sama. Berikut adalah contoh penggunannya:
1 2 3 4 5 6 7 8 9 10 11 12 13 | <script>var a = true;var benar = true;console.log(a!=benar); // false var a = 12;var b = 4;console.log(a!=b); // true var a = 7;var b = "7";console.log(a!=b); // false !</script> |
Perhatikan juga untuk persamaan baris terakhir, operator != tidak mempertimbangkan tipe data variabel, sama seperti operator ==. Jika anda ingin jenis tipe data juga merupakan kriteria perbandingan, maka gunakan operator !==.
Operator tidak identik dengan (!==)
Jika operator != tidak mempertimbangkan tipe data, maka operator !== hanya akan false jika operator yang dibandingkan memiliki nilai yang sama dan juga tipe data yang sama. Berikut adalah contoh penggunaannya:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <script>var a = true;var benar = true;console.log(a!==benar); // false var a = 12;var b = 4;console.log(a!==b); // true var a = 7;var b = "7";console.log(a!==b); // true ! var a = "7";var b = "7";console.log(a!==b); // false</script> |
Operator Kurang dari (<) dan Kurang sama dengan dari: (<=)
Operator < dan <= hanya akan bernilai true jika variabel di sisi kiri operator memiliki nilai yang kurang dari variabel di sisi kanan. Perbedaan antara < dan <= adalah jika kedua nilai yang dibandingkan sama, maka operator < akan menghasilkan false, namun operator <= akan menghasilkan true. Berikut adalah contoh programnya:
1 2 3 4 5 6 7 8 9 10 11 | <script>var a = 3;var b = 4;console.log(a<b); // trueconsole.log(a<=b); // true var a = 5;var b = 5;console.log(a<b); // falseconsole.log(a<=b); // true</script> |
Operator Besar dari (>) dan Besar sama dengan dari (>=)
Operator > dan >= hanya akan bernilai true jika variabel di sisi kiri operator memiliki nilai yang lebih besar dari variabel di sisi kanan. Perbedaan antara > dan >= adalah jika kedua nilai yang dibandingkan sama, maka operator > akan menghasilkan false, namun operator >= akan menghasilkan true. Berikut adalah contoh programnya:
1 2 3 4 5 6 7 8 9 10 11 | <script>var a = 3;var b = 4;console.log(a>b); // falseconsole.log(a>=b); // falsevar a = 5;var b = 5;console.log(a>b); // falseconsole.log(a>=b); // true</script> |
Operasi Logika dalam JavaScript
Selain operasi perbandingan, operasi logika juga sangat berkaitan dengan tipe data boolean. Operasi logika ini juga sering digunakan untuk pembuatan alur program.
Berikut adalah operator logika dan cara penulisan operator logika di dalam JavaScript:
- Operator “dan” (and), ditulis dengan &&. Operator and hanya akan menghasilkan nilai true jika kedua nilai yang dibandingkan juga bernilai true, dan menghasilkan nilai false jika salah satu atau kedua nilai yang dibandingkan adalah false.
- Operator “atau” (or), ditulis dengan ||. Operator or akan menghasilkan nilai true jika salah satu atau kedua nilai yang dibandingkan adalah true. Jika kedua nilai yang dibandingkan false, maka hasilnya adalah false.
- Operator negasi, ditulis dengan !. Operator ini digunakan untuk membalik nilai logika. Jika ditulis a adalah true maka !a adalah false dan begitu juga sebaliknya.
Berikut adalah contoh kode program penggunaan operator logika di dalam JavaScript:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <script>var a = true;var b = false; var hasil1 = a && b;console.log(hasil1); //false var hasil2 = a && a;console.log(hasil2); //true var hasil3 = a || b;console.log(hasil3); //true var hasil4 = !a;console.log(hasil4); //false</script> |
Pengertian Nilai Null dan Undefined di dalam JavaScript
Null adalah kata kunci (keyword) khusus yang berarti ‘tidak memiliki nilai’.
Null berbeda dengan string kosong, karena string kosong masih bertipe ‘string’. Sedangkan null bukan merupakan tipe data apapun. Jika menggunakan operator typeof kepada null, hasilnya adalah : object. Hal Ini berarti bahwa null adalah object khusus yang mengindikasikan ’tidak ada nilai’ di dalam JavaScript.
Berikut adalah contoh kode program cara pemberian nilai null kedalam variabel
1 2 3 4 5 6 7 8 9 | <script>var a;a = null;var b=null; console.log(a); // nullconsole.log(b); // nullconsole.log(typeof a); // object</script> |
Pengertian Undefined di dalam JavaScript
Undefined adalah keyword khusus lainnya di dalam JavaScript yang mengindikasikan ’tidak ada nilai’. Namun undefined lebih ’dalam’ dari pada null. Undefined adalah hasil yang akan didapat dari proses berikut:
- Nilai dari pemanggilan variabel yang belum didefenisikan
- Nilai dari pemanggilan element array yang tidak ada
- Nilai dari pemanggilan property objek yang tidak ada
- Nilai dari pemanggilan fungsi yang tidak mengembalikan nilai
- Nilai dari parameter fungsi yang tidak memiliki argumen
Undefined adalah variabel global di dalam javascript, dan bukan merupakan objek khusus seperti null. Pemanggilan operator typeof untuk undefined akan menghasilkan undefined.
Berikut adalah contoh kode program yang akan menghasilkan undefined:
<script>var a = "test"; // a adalah stringvar b = [1,2,3,4,5] // b adalah array console.log(a); // "test"console.log(a.length); // 4: pemanggilan property length dari objek stringconsole.log(a.panjang); // undefined : panjang bukan property dari stringconsole.log(b[2]); // 3 : index ke 2 dari array b adalah 3console.log(b[10]); // undefined : index dalam array b hanya sampai 4</script>
Perbedaan Null dengan Undefined
Dalam tahap pembelajaran JavaScript, kadang kita akan menyamakan nilai null dengan undefined. Bahkan hasil dari operasi null == undefinded adalah true. Keduanya juga akan menjadi false jika dikonversi menjadi boolean.
Namun null dan undefined pada dasarnya adalah berbeda. Null biasanya diperoleh dalam kondisi normal dan sudah direncanakan. Namun undefined biasanya didapat dari hasil kesalahan program dan tidak direncanakan. Operasi null === undefinded akan menghasilkan nilai false, yang menunjukkan kedua nilai ini berbeda.
Hampir selalu dalam proses pembuatan program, jika membutuhkan nilai untuk mendefenisikan ’tanpa nilai’ kita menggunakan nilai null, bukan undefined.
Sebagai penutup, berikut adalah contoh program kode program yang menghasilkan null dan undefined:
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /><title>Belajar JavaScript</title><script>var a;a = null;var b=null; console.log(a); // nullconsole.log(b); // nullconsole.log(typeof a); // object var a = "test"; // a adalah stringvar b = [1,2,3,4,5] // b adalah array console.log(a); // "test"console.log(a.length); // 4: pemanggilan property length dari objek stringconsole.log(a.panjang); // undefined : panjang bukan property dari stringconsole.log(b[2]); // 3 : index ke 2 dari array b adalah 3console.log(b[10]); // undefined : index dalam array b hanya sampai 4 var z = (null == undefined);console.log(z); // true var z = (null === undefined);console.log(z); // false</script> </head><body><h1>Belajar JavaScript</h1><p> Saya sedang belajar Null dan Undefined JavaScript </p></div></body></html>
Konversi Tipe Data dalam JavaScript
JavaScript, sebuah tipe data akan dikonversi secara otomatis tergantung operator yang digunakan. Tipe data string akan ‘terkonversi’ menjadi number jika dikenakan operasi pembagian. Berikut adalah contoh konversi yang terjadi:
1 2 3 4 5 6 7 8 9 10 | <script>var a="9"; // tipe: stringvar b=3; // tipe: number hasil1= a/b;console.log(hasil1); // hasil = 3 bertipe number; hasil2= a + b;console.log(hasil2); // hasil = 93 bertipe string;</script> |
Seperti yang terlihat, operasi pembagian akan menkonversi variabel a yang bertipe string menjadi number, lalu kemudian operasi pembagian di jalankan.
Jika anda pernah mempelajari PHP sebelumnya, operasi penambahan untuk variabel hasil2 akan sangat berbeda. Di dalam JavaScript, operasi penambahan akan menkonversi tipe number menjadi string, lalu operasi penyambungan string-lah yang dijalankan, bukan operasi penambahan number.
Untuk operasi logika atau perbandingan yang memerlukan tipe data boolean, JavaScript juga akan menkonversi tipe data secara otomatis. Contoh berikut ini akan dijalankan di dalam JavaScript:
1 2 3 4 5 6 7 8 | <script>var a="situs"; if (a) // a akan dikonversi menjadi boolean true{ console.log("Welcome to situs.com");}</script> |
Kode program diatas akan mengkonversi String “duniailkom” menjadi boolean dengan nilai True. Untuk aturan konversi boolean.
Cara Konversi Tipe Data di dalam JavaScript
Jika ingin mengkonversi sebuah tipe data menjadi tipe data lainnya tanpa mengandalkan konversi otomatis seperti diatas, JavaScript juga menyediakan caranya dengan menggunakan fungsi global Number(), String(), dan Boolean().
Cara Konversi menjadi Number
Untuk menkonversi tipe data menjadi number, kita bisa mengunakan fungsi Number(). Berikut contohnya:
<script>var a="9";var b=3;var c=true; hasil1 = a + b;console.log(hasil1); // hasil1= 93 (karena a adalah String) hasil2 = Number(a) + b;console.log(hasil2); // hasil2= 12 (karena a adalah number) var d = Number(a); // d sekarang bertipe Number: 9 hasil3 = d + b;console.log(hasil3); // hasil3= 12 (karena d adalah number) hasil4 = Number(c) + d;console.log(hasil4); // hasil4= 10 (karena c dikonversi menjadi number 1)</script>
Dalam contoh tersebut, saya juga menkonversi boolean true (variabel c). Boolean true akan menjadi angka 1 jika dikonversi menjadi Number.
JavaScript juga menyediakan fungsi global parseInt() dan parseFloat() untuk menkonversi tipe data string menjadi number. Sesuai dengan namanya, fungsi parseInt() akan mengkonversi tipe data menjadi integer dan membuang angka dibelakang tanda desimal. Sedangkan fungsi parseFloat() akan mengkonversi tipe data menjadi Float (nilai angka dengan desimal).
Berikut adalah contoh penggunaan fungsi parseInt() dan parseFloat():
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <script>var a="13.78";var b="9 naga";var c="100.99 meter"; hasil1= parseInt(a); // a menjadi number 13console.log(hasil1); hasil2= parseInt(b); // b menjadi number 9console.log(hasil2); hasil3= parseInt(c); // c menjadi number 100console.log(hasil3); hasil4= parseFloat(a); // a menjadi number 13.78console.log(hasil4); hasil5= parseFloat(b); // b menjadi number 9console.log(hasil5); hasil6= parseFloat(c); // c menjadi number 100.99console.log(hasil6);</script> |
Cara Konversi menjadi String
Untuk membuat tipe data menjadi String, rata-rata tipe data memiliki method toString(), atau bisa juga menggunakan fungsi String(). Berikut adalah contohnya:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <script>var a=123.45;var b=99999;var c=true;var d=false; hasil1= String(a); // a menjadi String "123.45"console.log(hasil1); hasil2= b.toString(); // b menjadi String "99999"console.log(hasil2); hasil3= String(c); // c menjadi String "true"console.log(hasil3); hasil4= d.toString(); // d menjadi String "false"console.log(hasil4);</script> |
Contoh diatas tidak menkonversi seluruh variabel menjadi String, hasil tampilan program tidak akan berubah, karena JavaScript akan otomatis mengkonversi tipe data menjadi string apabila akan ditampilkan ke web browser. Dalam hal ini fungsi console.log() akan mengkonversi tipe data apapun menjadi String agar bisa ditampilkan.
Beberapa method dari tipe data Number juga akan menghasilkan string, seperti toFixed(), toExponential() dan toPrecision(). Ketiga method ini telah kita bahas pada tutorial tipe data Number.
Cara Konversi menjadi Boolean
Untuk menkonversi tipe data menjadi Boolean, JavaScript menyediakan fungsi Boolean(). Berikut adalah contoh penggunaannya:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <script>var a=123.45;var b="duniailkom";var c=[1,2,3];var d=0; hasil1= Boolean(a); // a menjadi boolean trueconsole.log(hasil1); hasil2= Boolean(b); // b menjadi boolean trueconsole.log(hasil2); hasil3= Boolean(c); // c menjadi boolean trueconsole.log(hasil3); hasil4= Boolean(d); // d menjadi boolean falseconsole.log(hasil4);</script> |
Fungsi Operator typeof dalam JavaScript
JavaScript menyediakan sebuah operator untuk mengetahui tipe data dari sebuah variabel, yakni operator typeof. Operator ini akan menghasilkan nilai string yang berisi jenis tipe data dari variabel yang di uji. Berikut adalah contoh penggunaannya:
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /><title>Belajar JavaScript</title><script>var a=123.45;var b="duniailkom";var c=false;var d=[1,2,3];var e= new String("Belajar JavaScript");var f=null;var g=undefined; hasil1= typeof(a); // hasil : numberconsole.log(hasil1); hasil2= typeof(b); // hasil : stringconsole.log(hasil2); hasil3= typeof(c); // hasil : booleanconsole.log(hasil3); hasil4= typeof(d); // hasil : objectconsole.log(hasil4); hasil5= typeof(e); // hasil : objectconsole.log(hasil5); hasil6= typeof(f); // hasil : objectconsole.log(hasil6); hasil7= typeof(g); // hasil : undefinedconsole.log(hasil7);</script> </head><body><h1>Belajar JavaScript</h1><p> Saya sedang belajar Konversi Tipe Data JavaScript </p></div></body></html>