Untuk membuat input user lebih user friendly, beberapa developer menambahkan icon mata pada input form password. Hal ini berguna saat user tidak yakin dengan password yang diinput karena hanya berupa bintang-bintang atau titik-titik, setelah ada icon mata disamping kanan input password user akan dengan mudah melihat password apa yang diinputnya. Disini menggunakan jquery dan bootstrap yang sering digunakan developer
1. Buat File HTML :
<div class="row">
<div class="col-md-6 col-lg-6 col-sm-12">
<div class="form-group">
<label>Password*</label>
<fieldset>
<div class="input-group ipt_pass">
<input type="password" class="form-control" placeholder="Masukkan Password" name="user_password" required>
<div class="input-group-append">
<span class="input-group-text"><a href="javascript:;"><i class="la la-eye-slash"></i></a></span>
</div>
</div>
</fieldset>
</div>
</div>
<div class="col-md-6 col-lg-6 col-sm-12">
<div class="form-group">
<label>Re-Password*</label>
<fieldset>
<div class="input-group ipt_pass">
<input type="password" class="form-control" placeholder="Masukkan Re-Password" name="user_repassword" required>
<div class="input-group-append">
<span class="input-group-text"><a href="javascript:;"><i class="la la-eye-slash"></i></a></span>
</div>
</div>
</fieldset>
</div>
</div>
</div>
2. File Javascript
<script type="text/javascript">
$(document).ready(function() {
$(".ipt_pass a").on("click", function(event) {
event.preventDefault();
var parent = $(this).parent().parent().parent();
if(parent.find("input:eq(0)").attr("type") == "text"){
parent.find("input:eq(0)").attr("type", "password");
parent.find("i:eq(0)").addClass( "la-eye-slash" );
parent.find("i:eq(0)").removeClass( "la-eye" );
}else if(parent.find("input:eq(0)").attr("type") == "password"){
parent.find("input:eq(0)").attr("type", "text");
parent.find("i:eq(0)").removeClass( "la-eye-slash" );
parent.find("i:eq(0)").addClass( "la-eye" );
}
});
});
</script>
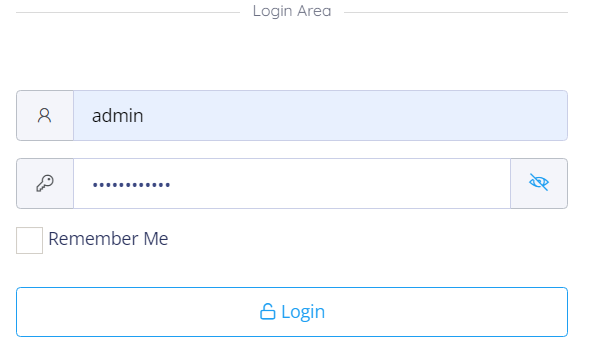
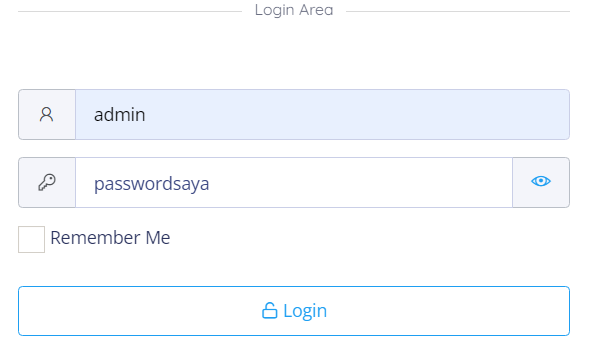
Hasil :