Pengertian HTML
HTML adalah singkatan dari Hypertext Markup Language. Disebut hypertext karena di dalam HTML sebuah text biasa dapat berfungsi lain, hal ini dapat membuatnya menjadi link yang dapat berpindah dari satu halaman ke halaman lainnya hanya dengan meng-klik text tersebut. Kemampuan text inilah yang dinamakan hypertext, walaupun pada implementasinya nanti tidak hanya text yang dapat dijadikan link.
Disebut Markup Language karena bahasa HTML menggunakan tanda (mark), untuk menandai bagian-bagian dari text. Misalnya, text yang berada di antara tanda tertentu akan menjadi tebal, dan jika berada di antara tanda lainnya akan tampak besar. Tanda ini di kenal sebagai HTML tag.
Jika anda ingin melihat bagaimana sebenarnya HTML, silahkan klik kanan halaman ini, lalu pilih View Page Source (di Browser Mozilla Firefox atau Google Chrome). Akan tampil sebuah halaman baru yang merupakan kode HTML dari halaman ini.
HTML merupakan bahasa dasar pembuatan web. Disebut dasar karena dalam membuat web, jika hanya menggunakan HTML tampilan web terasa hambar. Terdapat banyak bahasa pemrograman web yang ditujukan untuk memanipulasi kode HTML, seperti JavaScript dan PHP. Akan tetapi sebelum belajar JavaScript maupun PHP, memahami HTML merupakan hal yang paling awal.
HTML bukanlah bahasa pemrograman (programming language), tetapi bahasa markup (markup language), hal ini terdengar sedikit aneh, tapi jika telah mengenal bahasa pemrograman lain, dalam HTML tidak akan ditemukan struktur yang biasa di temukan dalam bahasa pemrograman seperti IF, LOOP, maupun variabel. HTML hanya sebuah bahasa struktur yang fungsinya untuk menandai bagian-bagian dari sebuah halaman.
Selain HTML, dikenal juga xHTML yang merupakan singkatan dari eXtensible Hypertext Markup Language. xHTML merupakan versi lama dari HTML (sebelum era HTML5 seperti saat ini). xHTML menggunakan aturan penulisan yang lebih ketat.
Versi terbaru HTML: HTML5
Saat ini versi terbaru dari HTML adalah HTML5. HTML5 berisi beberapa fitur baru, tapi tetap membawa mayoritas fitur dari versi HTML sebelumnya, yakni HTML 4 dan xHTML.
Mengenal Fungsi Web Browser
Pengertian Web Browser
Web Browser (atau biasa disebut browser) adalah sebuah software aplikasi untuk menerima, menampilkan, dan menerjemahkan informasi dari world wide web (wikipedia).
Kode HTML yang dibuat akan diterjemahkan oleh web browser agar tampil seperti yang dirancang. Pada dasarnya seluruh web browser dapat menampilkan kode HTML sama baiknya, namun jika sudah berbicara mengenai desain halaman, tiap-tiap browser memiliki beberapa perbedaan.
HTML dirancang dan diatur oleh sebuah badan standarisasi dunia yang khusus menangani web, yaitu W3C (World Wide Web Consortium). Hal ini dikarenakan tiap-tiap program web browser menerjemahkan kode-kode HTML secara berbeda-beda, sehingga di perlukan sebuah standar yang sama untuk seluruh browser.
Fungsi Web Browser
Untuk mempelajari HTML, web browser adalah perangkat utama yang dibutuhkan. Ibarat bahasa pemrograman lainnya, Web Browser adalah compiler dan intrepreter HTML. Disini bebas menggunakan web browser yang disukai, namun pada tahap Belajar HTML ini akan menggunakan Mozilla Firefox.
Untuk mendapatkan versi terbaru dari web browser populer saat ini, salahkan klik tombol dibawah:
Yang cukup menarik, terdapat web browser “Firefox Developer Edition“, yang secara khusus diperuntukkan untuk web developer / web programmer. Jika berminat, bisa mencobanya kesini:
Selain web browser, aplikasi lain yang dibutuhkan untuk mempelajari HTML adalah sebuah text editor.
Memilih Aplikasi Editor HTML (Notepad++)
Memilih sebuah aplikasi editor HTML tidaklah terlalu sulit. Aplikasi editor HTML digunakan untuk mempermudah dalam membuat kode HTML. HTML sendiri pada dasarnya hanya text biasa yang ditulis dalam kode-kode khusus. Web Browser-lah yang akan menerjemahkan kode HTML ini menjadi sebuah tampilan halaman web.
Untuk membuat kode HTML maupun halaman web sederhana, tidak perlu menggunakan aplikasi yang besar dan berat. Aplikasi Notepad bawaan Windows sebenarnya sudah cukup untuk membuat kode HTML. Namun untuk tutorial belajar HTML menggunakan aplikasi Notepad++.
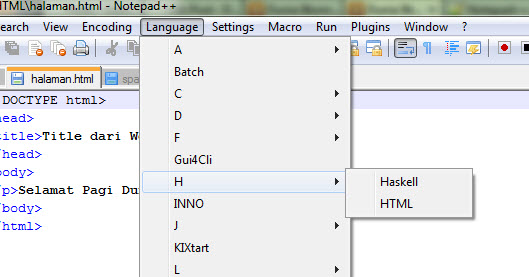
Text Editor Notepad++
Aplikasi Notepad++ bisa di download secara gratis dari http://notepad-plus-plus.org/download/ . Notepad++ merupakan aplikasi editor text gratis ringan namun memiliki banyak fitur. Salah satunya adalah fitur pewarnaan code (syntax highlighting). Fitur ini akan memudahkan penulisan HTML.

Text Editor Komodo Edit
Sebagai alternatif, bisa mencoba Komodo Edit. Teks editor ini juga bisa didapat dengan gratis di: http://komodoide.com/komodo-edit/.
Komodo Edit merupakan versi ringan dari versi berbayar Komodo IDE (juga dikembangkan oleh perusahaan yang sama). Pada saat membuka halaman diatas, pastikan untuk memilih tombol “Download Komodo Edit“, bukan “Try Komodo IDE“.

Adobe Dreamweaver
Aplikasi Adobe Dreamweaver merupakan aplikasi web editor yang paling populer. Dreamweaver menyediakan fitur melimpah untuk sekedar membuat halaman web dengan kode HTML. Dreamwever tidak hanya sebuah text editor untuk HTML saja, namun juga untuk berbagai bahasa pemrograman web lainnya.
Menjalankan File HTML
Untuk memudahkan dalam mengakses file, sebaiknya buat sebuah folder “BelajarHTML” di Drive D. Folder ini akan dijadikan tempat seluruh halaman HTML yang akan dibuat.
Selanjutnya, buka aplikasi Notepad++ , atau aplikasi text editor lainnya, lalu ketik text berikut ini:
1 | Selamat Pagi Dunia, Hello World! |
Save teks diatas sebagai hello.html pada folder BelajarHTML. Setelah itu jalankan file hello.html dengan cara double klik file tersebut, atau klik kanan –> Open With –> Firefox (jika anda menggunakan web browser firefox)

Selamat! file HTML sudah dapat berjalan.
Pengertian Tag, Elemen, dan Atribut pada HTML
Pengertian Tag dalam HTML
HTML membutuhkan cara untuk memberitahu web browser untuk apa fungsi sebuah text. Apakah text itu ditulis sebagai sebuah paragraf, list, atau sebagai link. Dalam HTML, tanda ini dikenal dengan istilah tag.
Hampir semua tag di dalam HTML ditulis secara berpasangan, yakni tag pembuka dan tag penutup, dimana objek yang dikenai perintah tag berada di antara tag pembuka dan tag penutup. Objek disini dapat berupa text, gambar, maupun video. Penulisan tag berada di antara dua kurung siku: “<” dan “>”.
Berikut adalah format dasar penulisan tag HTML:
<tag_pembuka>objek yang dikenai perintah tag</tag_penutup> |
Sebagai contoh, perhatikan kode HTML berikut :
<p> Ini adalah sebuah paragraf </p> |
- <p> adalah tag pembuka, dalam contoh ini p adalah tag untuk paragraf.
- </p> adalah tag penutup paragraf. Perbedaannya dengan tag pembuka terletak dari tanda forward slash (/)
Sebagai contoh lain, jika ingin membuat suatu text dalam sebuah paragraf yang di tulis tebal atau miring, di dalam HTML dapat ditulis sebagai berikut:
1 2 | <p>Ini adalah sebuah paragraf. <i>Hanya kumpulan beberapa kalimat</i>. Paragraf ini terdiri dari <b>3 kalimat</b></p>. |
Hasil dari kode HTML diatas, diterjemahkan oleh browser menjadi:
“Ini adalah sebuah paragraf. Tidak lain dari kumpulan beberapa kalimat. Paragraf ini terdiri dari 3 kalimat.”
Tag <i> pada kode HTML diatas memberikan perintah kepada browser untuk menampilkan text secara garis miring (i, singkatan dari italic), dan tag <b> untuk menebalkan tulisan (b, singkatan dari bold).
Pengertian Element dalam HTML
Element adalah isi dari tag yang berada diantara tag pembuka dan tag penutup, termasuk tag itu sendiri dan atribut yang dimilikinya (jika ada). Sebagai contoh perhatikan kode HTML berikut:
1 | <p> Ini adalah sebuah paragraf </p> |
Pada contoh diatas, “<p>Ini adalah sebuah paragraf</p>” merupakan element p.
Element tidak hanya berisi text, namun juga bisa tag lain.
Contoh:
1 | <p> Ini adalah sebuah <em>paragraf</em> </p> |
Dari contoh diatas,<p> Ini adalah sebuah <em>paragraf</em> </p> merupakan elemen p.
Pengertian Atribut dalam HTML
Atribut adalah informasi tambahan yang diberikan kepada tag. Informasi ini bisa berupa instruksi untuk warna dari text, besar huruf dari text, dll. Setiap atribut memiliki pasangan nama dan nilai (value) yang ditulis dengan name=”value”. Value diapit tanda kutip, boleh menggunakan tanda kutip satu (‘) atau dua (“).
Contoh kode HTML:
1 | <a href="https://www.google.com">ini adalah sebuah link</a> |
Pada kode HTML diatas, href=”https://www.google.com” adalah atribut. href merupakan nama dari atribut, dan https://www.google.com adalah value atau nilai dari atribut tersebut.
Tidak semua tag membutuhkan atribut, tapi akan sering melihat sebuah tag dengan atribut, terutama atribut id dan class yang sering digunakan untuk manipulasi halaman web menggunakan CSS maupun JavaScript.
HTML memiliki banyak atribut yang beberapa diantaranya hanya cocok untuk tag tertentu saja. Sebagai contoh, atribut “href” diatas hanya digunakan untuk tag <a> saja (dan beberapa tag lain).
Membuat Struktur Dasar HTML
Setiap halaman HTML setidaknya memiliki struktur dasar yang terdiri dari : Tag DTD atau DOCTYPE, tag html, tag head, dan tag body. Inilah yang merupakan struktur paling dasar dari HTML, walaupun HTML tidak hanya berisi struktur tersebut.
Agar lebih mudah memahaminya, silahkan buka text editor (Notepad++), lalu ketikkan kode berikut ini:
Contoh struktur dasar HTML:
1 2 3 4 5 6 7 8 9 | <!DOCTYPE html> <html> <head> <title>Title dari Websiteku</title> </head><body> <p>Selamat Pagi Dunia, Hello World!</p></body></html> |
Save sebagai halaman.html dan jalankan file dengan cara double klik file tersebut, atau klik kanan –> Open With –> Firefox. Kita akan membahas tag-tag yang ditulis tersebut pada tutorial kali ini.

Pengertian DTD atau DOCTYPE
Tag paling awal dari contoh HTML diatas adalah DTD atau DOCTYPE. DTD adalah singkatan dari Document Type Declaration. Yang berfungsi untuk memberi tahu kepada web browser bahwa dokumen yang akan diproses adalah HTML.
DTD memiliki banyak versi tergantung kepada versi HTML yang digunakan. Pada contoh diatas, menggunakan DTD versi HTML 5. Sebelum HTML 5, DTD terdiri dari text panjang yang hampir mustahil dihafal. Contohnya, DTD untuk xHTML 1.0 adalah:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> |
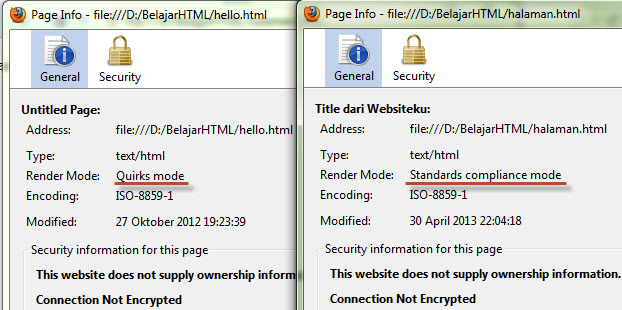
Jika tidak menuliskan DTD, browser akan tetap menampilkan dan memproses halaman web seperti tidak terjadi apa-apa. Namun browser sebenarnya menjalankan halaman HTML tersebut pada mode khusus yang disebut quirk mode.
Pada quirk mode, web browser menerjemahkan halaman web (terutama kode CSS) sedikit berbeda dari seharusnya. Ini karena web browser menganggap bahwa ketika DTD tidak ditemukan, halaman tersebut kemungkinan besar merupakan halaman web usang. Agar halaman ‘usang’ ini tetap tampil baik, web browser perlu menggunakan aturan-aturan yang berbeda, yakni: quirk mode.
Cara untuk mengetahui apakah web browser berjalan pada quirk mode atau standard mode lebih mudah jika menggunakan web browser Mozilla Firefox. Pada Firefox, klik kanan pada halaman web, lalu pilih Page Info. Pada bagian Render Mode akan terlihat apakah quirk mode, atau standard mode.

Tag <html>
Setelah DTD, tag berikutnya adalah tag <html>.
Ini adalah tag pembuka dari keseluruhan halaman web. Semua kode HTML harus berada di dalam tag ini. Tag html dimulai dengan <html> dan diakhiri dengan </html>
Tag <head>
Elemen pada tag <head> umumnya akan berisi berbagai definisi halaman, seperti kode CSS, JavaScript, dan kode-kode lainnya yang tidak tampil di browser.
Tag <title> dalam contoh sebelumnya digunakan untuk menampilkan title dari sebuah halaman web. Title ini biasanya ditampilkan pada bagian paling atas web browser. Contohnya pada tampilan halaman.html, ‘Title dari Websiteku’ akan ditampilkan pada tab browser.
Tag <body>
Tag <body> akan berisi semua elemen yang akan tampil dalam halaman web, seperti paragraf, tabel, link, gambar, dll. Tag body ini ditutup dengan </body>.
Perhatikan bahwa setiap tag akan diakhiri dengan penutup tag. Termasuk <html> yang merupakan tag paling awal dari sebuah halaman web.
Membuat Paragraf di HTML (tag p)
Untuk memahami cara pembuatan paragraf di dalam HTML, akan menggunakan contoh struktur HTML yang dibuat pada tutorial sebelum ini, dan menambahkan beberapa text. Silahkan buka kembali text editor, lalu ketikkan kode berikut:
Contoh penggunaan tag paragraf:
1 2 3 4 5 6 7 8 9 10 | <!DOCTYPE html><html><head> <title>Title dari Websiteku</title></head><body> Ini adalah paragraf pertama Ini adalah paragraf kedua</body></html> |
Save sebagai paragraf.html, lalu jalankan di web browser.

Akan terlihat bahwa paragraf tersebut tidaklah berada pada baris berbeda, namun berada pada satu baris yang sama. Dalam HTML, spasi akan diabaikan, termasuk jika merubahnya menjadi :
Contoh penggunaan tag paragraf 2:
1 2 3 4 5 6 7 8 9 | <!DOCTYPE html><html><head> <title>Title dari Websiteku</title></head><body> Ini adalah paragraf pertama Ini adalah paragraf kedua</body></html> |
Hal ini harus memberi tahu web browser bahwa kedua kalimat itu harus terpisah. Dan bahwa masing-masing kalimat itu adalah sebuah paragraf.
Tag Paragraf (<p>)
HTML menyediakan tag khusus untuk membuat paragraf. Penulisannya menggunakan huruf p, sebagai berikut : <p>. Mari revisi contoh kode HTML sebelumnya, dan menambahkan tag <p>.
Contoh penggunaan tag paragraf 3:
1 2 3 4 5 6 7 8 9 10 | <!DOCTYPE html><html><head> <title>title dari websiteku</title></head><body> <p>ini adalah paragraf pertama</p> <p>ini adalah paragraf kedua</p></body></html> |

Lihat bahwa kedua paragraf itu sudah berada pada posisi masing-masing. Setiap tag paragraf, web browser akan memberikan spasi antar paragraf.
Tag Break (<br>)
Cara lain untuk memisahkan kedua paragraf adalah dengan menggunakan tag <br> (br singkatan dari break).
Contoh penggunaan tag <br>:
1 2 3 4 5 6 7 8 9 10 11 | <!DOCTYPE html><html><head> <title>title dari websiteku</title></head><body> ini adalah paragraf pertama <br /> ini adalah paragraf kedua</body></html> |
Jika kode HTML diatas dijalankan, maka hasilnya hampir sama dengan menggunakan tag <p>. Namun pemisahan paragraf menggunakan tag <br> bukanlah untuk membuat paragraf. Tag <br> berfungsi untuk memisahkan sebuah bagian text dengan text lain. Jika yang dibutuhkan adalah struktur paragraf, maka gunakan tag <p>.
Tag untuk penebalan & garis miring (<em> dan <strong>)
Di dalam sebuah paragraf, kadang diperlu untuk membuat penekanan pada kata-kata tertentu. Penekanan ini bisa dilakukan dengan menebalkan kata, atau dengan garis miring.
Tag emphasis (penekanan) terdiri dari 2 tag, <em> untuk emphasis, dan <strong> untuk strong emphasis.
Pada umumnya web browser akan menampilkan <em> sebagai garis miring, dan <strong> dengan penebalan huruf.
Contoh penggunaan tag <em> dan <strong>:
1 2 3 4 5 6 7 8 9 10 | <!DOCTYPE html><html><head> <title>title dari websiteku</title></head><body> <p>ini adalah kalimat <em>pertama</em>, sedangkan ini adalah kalimat <strong>kedua</strong></p></body></html> |

Walaupun tanda spasi tidak akan dianggap dalam HTML, namun untuk membuat kode HTML, menjorokkan (indent) beberapa baris dalam suatu tag akan membuat kode mudah dibaca.
Membuat Judul / Heading di HTML (tag h1)
HTML menyediakan tag khusus untuk membuat judul atau di dalam HTML lebih di kenal dengan istilah: heading. Heading dirancang terpisah dari paragraf. Tag Heading biasanya digunakan untuk judul dari paragraf, atau bagian dari text yang merupakan judul.
Tag heading di dalam HTML terdiri dari 6 tingkatan, yaitu <h1>, <h2>, <h3>, <h4>, <h5>, dan <h6>. Tag heading secara default akan ditampilkan oleh web browser dengan huruf tebal (bold). Tampilan dari tag header juga dibuat bertingkat. Tag header <h1> memiliki ukuran huruf paling besar, sedangkan <h6> terkecil.
Berikut adalah contoh penggunaan tag heading di dalam HTML:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <!DOCTYPE html><html><head> <title>penggunaan tag heading</title></head><body> <h1>ini adalah judul dengan h1 </h1> <h2>ini adalah judul dengan h2 </h2> <h3>ini adalah judul dengan h3 </h3> <h4>ini adalah judul dengan h4 </h4> <h5>ini adalah judul dengan h5 </h5> <h6>ini adalah judul dengan h6 </h6></body></html> |

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!DOCTYPE html><html><head> <title>Belajar HTML Dasar</title></head><body> <h1>Judul Artikel</h1> <p>.....pembahasan artikel.....</p> <h2>Sub Judul Artikel 1</h2> <p>.....pembahasan sub artikel 1.....</p> <h2>Sub Judul Artikel 2</h2> <p>.....pembahasan sub artikel 2.1.....</p> <h2>Sub Sub Judul Artikel 2.1</h2> <p>.....pembahasan sub sub artikel 2.1.....</p></body> |
Dengan menggunakan beberapa tag heading dan paragraf, bisa membuat struktur sederhana konten HTML.
Membuat Daftar/List (tag ol, ul dan li)
Dalam HTML, tag list terdiri dari 2 jenis, ordered list (berurutan) dan unordered list (tidak berurutan). Ordered list akan ditampilkan dengan angka atau huruf, sedangkan unordered list dengan bulatan atau kotak.
Ordered list menggunakan tag <ol>, dan unordered list menggunakan tag <ul>, sedangkan untuk list sendiri menggunakan tag <li>. Penjelasan ini akan lebih mudah jika menggunakan contoh.
Berikut adalah contoh kode HTML untuk membuat ordered list menggunakan tag<ol>:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html><html><head> <title>penggunaan tag list </title></head><body> <h1>daftar belanjaan</h1> <ol> <li>minyak goreng</li> <li>sabun mandi</li> <li>deterjen</li> <li>shampoo</li> <li>obat nyamuk</li> </ol></body></html> |

Untuk membuat unordered list, tinggal ganti tag <ol> menjadi <ul>.
Berikut adalah contoh kode HTML untuk membuat unordered list menggunakan tag<ul>:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html><html><head> <title>penggunaan tag list </title></head><body> <h1>daftar belanjaan</h1> <ul> <li>minyak goreng</li> <li>sabun mandi</li> <li>deterjen</li> <li>shampoo</li> <li>obat nyamuk</li> </ul></body></html> |

Membuat link di HTML (tag a)
Tujuan kata Hypertext dari HTML adalah membuat sebuah text yang ketika di-klik akan pindah ke halaman lainnya. HTML menggunakan tag <a>untuk keperluan ini.
Link ditulis dengan <a> yang merupakan singkatan cari anchor (jangkar). Setiap tag <a> setidaknya memiliki sebuah atribut href. Dimana href berisi alamat yang dituju (href adalah singkatan dari hypertext reference).
Agar lebih jelas, kita akan lihat menggunakan contoh. Silahkan buka text editor dan buat kode seperti dibawah ini.
Contoh penggunaan tag link <a>:
1 2 3 4 5 6 7 8 9 10 11 | <!DOCTYPE html><html><head> <title>Penggunaan Tag Link </title></head><body> <h1>Belajar Tag Link</h1> <p>Saya sedang belajar <a href="https://www.google.com">HTML</a></p></body></html> |

Alamat Absolute dan Alamat Relatif
Pada contoh diatas menuliskan alamat link secara lengkap dengan bagian “http://www.”. Penulisan seperti ini disebut juga dengan external link, yang berarti membuat link ke alamat lain di internet, atau lebih dikenal dengan: alamat absolut.
Alamat absolut adalah penulisan alamat file dengan menyertakan nama website, seperti: href=”https://www.google.com/belajar_html.html”, atau href=”http://www.wikipedia.org”.
Namun jika ingin membuat link di dalam situs yang sama, maka tidak perlu menyebutkan alamat lengkap tersebut. Tetapi cukup mencantumkan alamat file yang dituju relatif kepada file saat ini. Jenis alamat ini disebut alamat relatif.
Sebagai contoh alamat relatif, apabila kita ingin membuat link kepada file hello.html pada folder yang sama dengan file saat ini, maka atribut hrefnya, berisi: href=”hello.html”. Berikut adalah kode HTMLnya:
Contoh penggunaan tag link <a> untuk alamat relatif:
1 2 3 4 5 6 7 8 9 10 | <!DOCTYPE html><html><head> <title>Penggunaan Tag Link </title></head><body> <h1>Belajar Tag Link</h1> <p>Halaman HTML pertama saya adalah <a href="hello.html">Hello</a></p></body></html> |
Alamat absolute ditulis dengan lengkap, seperti https://www.google.com, atau jika merujuk kepada halaman tertentu, menjadi https://www.google.com/nama_halaman.html.
Alamat relatif maksudnya adalah relatif kepada file tempat memanggil link ini. Seandainya nama file adalah belajar_link.html, dan dalam folder yang sama terdapat halaman belajar_list.html, dapat menggunakan href=”belajar_list.html” untuk membuat link ke halaman belajar_list.html .
Jika file dlm folder lagi_belajar, maka alamat relatif menjadi href=”lagi_belajar/belajar_list.html”. Dapat juga menggunakan href=”../../belajar_list.html”, untuk naik 2 folder diatasnya.
Atribut tag <a>: target
Atribut penting lainnya dari tag <a> adalah target. Atribut ini digunakan untuk menentukan apakah link yang dituju terbuka di jendela browser saat ini, atau terbuka di jendela baru.
Secara default, setiap link yang ditulis akan terbuka pada jendela yang sama (menimpa halaman web saat ini). Tetapi apabila ingin halaman tersebut terbuka pada tab baru, gunakan atribut target=”_blank”.
Contoh penggunaan tag link <a> dengan atribut target:
1 2 3 4 5 6 7 8 9 10 11 | <!DOCTYPE html><html><head><title>Penggunaan Tag Link </title></head><body><h1>Belajar Tag Link</h1><p>Saya sedang belajar html <a href="https://www.google.com"target="_blank">Google</a> dan akan terbuka pada tab baru</p></body></html> |

Menambahkan Gambar (tag image)
Atribut src dalam tag <img>
Atribut src adalah singkatan dari source, merupakan atribut yang berisi alamat dari gambar yang akan ditampilkan. Alamat ini bisa relatif atau absolute.
Untuk contoh kode HTML tentang image ini, sediakan sebuah gambar yang akan digunakan sebagai tampilan, dan tempatkan gambar tersebut ke dalam satu folder dengan halaman contoh. Gambar dapat berupa JPEG, PNG, maupun GIF.
Pada contoh dibawah ini menggunakan sebuah gambar koala.jpg yang berada dalam satu folder dengan halaman HTML saat ini. Savelah sebagai img.html
Contoh penggunaan tag <img>:
1 2 3 4 5 6 7 8 9 10 | <!DOCTYPE html><html><head> <title>Penggunaan Tag Image</title></head><body> <h1>Belajar Tag Gambar</h1> <img src="koala.jpg" /></body></html> |
Perhatikan bahwa tag <img> tidak memiliki elemen, sehingga langsung ditutup dengan />

Atribut alt dalam tag <img>
Tag image juga memiliki atribut penting lainnya, yaitu alt
Atribut alt adalah singkatan dari alternative description, dimana alt digunakan untuk keterangan dari gambar jika gambar tersebut gagal ditampilkan oleh browser. Atau jika web broser telah disetting untuk tidak menampilkan gambar.
Contoh penggunaan atribut alt pada tag <img>:
1 2 3 4 5 6 7 8 9 10 | <!DOCTYPE html><html><head> <title>Penggunaan Tag Image</title></head><body> <h1>Belajar Tag Gambar</h1> <img alt="gambar koala" src="koala.jpg"/></body></html> |
Atribut width dan height dalam tag <img>
Atribut lainnya membolehkan untuk menentukan besar dari gambar yang ditampilkan, yaitu width dan height.
Contoh penggunaan atribut width dan height pada tag <img>:
1 2 3 4 5 6 7 8 9 10 | <!DOCTYPE html><html><head> <title>Penggunaan Tag Image</title></head><body> <h1>Belajar Tag Gambar</h1> <img alt="Gambar Koala" src="koala.jpg" height="200" width="100" /></body></html> |

Pada penggunaan tag image diatas, gambar terlihat tidak proporsional, hal ini karena penggunaan atribut width dan height ‘memaksa‘ gambar untuk tampil dengan nilai yang ditetapkan.
Untuk mempertahankan proporsi gambar, namun tetap membuat gambar menjadi besar/kecil, cantumkan hanya salah satu atribut saja (width saja atau height saja, namun tidak keduanya). Misalkan jika menetapkan atribut width=300px (tanpa mencantumkan height), maka web browser akan menampilkan gambar dengan lebar 300px, dan menghitung secara otomatis tinggi gambar agar gambar tetap proporsional.
Membuat tabel di HTML (tag table)
Untuk membuat tabel di HTML, dibutuhkan setidaknya 3 tag, yaitu tag <table>, tag <tr>, dan tag <td>:
- Tag <table> digunakan untuk memulai tabel
- Tag <tr> adalah singkatan dari table row, digunakan untuk membuat baris dari tabel.
- Tag <td> adalah singkatan dari table data, digunakan untuk menginput data ke tabel.
Contoh kode HTML:
Contoh penggunaan tag <table>:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | <!DOCTYPE html><html><head> <title>Penggunaan Tag Tabel</title></head><body><h1>Belajar Tag Tabel</h1><table border="1"> <tr> <td>Baris 1, Kolom 1</td> <td>Baris 1, Kolom 2</td> <td>Baris 1, Kolom 3</td> </tr> <tr> <td>Baris 2, Kolom 1</td> <td>Baris 2, Kolom 2</td> <td> Baris 2, Kolom 3</td> </tr> <tr> <td> Baris 3, Kolom 1</td> <td> Baris 3, Kolom 2</td> <td> Baris 3, Kolom 3</td> </tr> <tr> <td> Baris 4, Kolom 1</td> <td> Baris 4, Kolom 2</td> <td> Baris 4, Kolom 3</td> </tr></table></body></html> |

Perhatikan bahwa pada tag <table> memberikan atribut border. Atribut border digunakan untuk memberikan nilai garis tepi dari tabel. Nilai ini dalam ukuran pixel. border=”1”, berarti mengistruksikan kepada web browser bahwa tabel tersebut akan memiliki garis tepi sebesar 1 pixel. Jika tidak ditambahkan, secara default tabel tidak memiliki garis tepi.
Membuat Komentar di HTML
Untuk membuat komentar di HTML, menggunakan awalan <!– dan penutup –>. Tulis kode HTML berikut dan save sebagai komentar.html
Contoh penggunaan tag komentar HTML:
1 2 3 4 5 6 7 8 9 10 11 | <!DOCTYPE html ><html><head> <title>Belajar Tag Komentar (comment)</title></head><body> <!-- <p>Ini berada di dalam tag komentar, dan tidak akan tampil di browser</p> --> <p>Ini bukan komentar, dan akan tampil di browser</p></body></html> |
Dari contoh dapat dilihat bahwa tag pembuka komentar adalah <!– dan tag penutup –>.
Tag komentar ini juga akan berlaku selama belum di temukan tag penutup. Contohnya dapat dilihat dari kode berikut:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html><html><head> <title>Belajar Tag Komentar (comment)</title></head><body> <!-- <p>Ini berada di dalam tag komentar, dan tidak akan tampil di browser</p> <p>Ini juga tidak tampil di browser</p> --> <p>Ini bukan komentar, dan akan tampil di browser</p> <!--<p>Ini juga tidak tampil di browser</p> --></body></html> |

Membuat Form (tag form)
Pengertian tag <form>
Sebuah form dalam HTML harus berada di dalam tag form, yang diawali dengan <form> dan diakhiri dengan </form>. Tag form akan membutuhkan beberapa atribut untuk dapat berfungsi dengan seharusnya.
Atribut pertama adalah action, yang berfungsi untuk menjelaskan kemana data form akan dikirimkan. Biasanya nilai dari atribut action ini adalah alamat dari sebuah halaman PHP yang digunakan untuk memproses isi data form.
Atribut kedua adalah method, yang berfungsi untuk menjelaskan bagaimana data isian form akan dikirim oleh web browser. Nilai dari atribut method ini bisa berupa get atau post.
Perbedaan method get dan method post adalah, jika mengisi atribut method dengan get maka isian form akan terlihat pada url browser. Method get ini biasanya digunakan untuk query pencarian. Method post biasanya digunakan untuk data yang lebih sensitif seperti yang berisi password, atau registrasi user. Data hasil form tidak akan terlihat pada browser.
Struktur dasar form akan terlihat sebagai berikut:
<form action="prosesdata.php" method="post"> ...isi form...</form> |
Mengenal tag <input>
Tag input merupakan tag paling banyak digunakan di dalam form dan memiliki banyak bentuk, mulai dari isian text biasa, text password, checkbox, radio, sampai dengan tombol submit, semuanya dalam bentuk tag <input>.
Bentuk-bentuk dari keluarga tag input ini dibedakan berdasarkan atribut type:
- <input type=”text” /> atau bisa juga <input /> adalah textbox inputan biasa yang menerima input berupa text, contohnya digunakan untuk inputan nama, username, dan inputan yang berupa text pendek. Input type text ini juga bisa memiliki atribut value yang bisa diisi nilai tampilan awal dari text
- <input type=”password” /> dalam tampilannya sama dengan type text, namun teks yang diinput tidak akan terlihat, akan berupa bintang atau bulatan. Biasanya hanya digunakan untuk inputan yang sensitif seperti password.
- <input type=”checkbox” /> adalah inputan berupa checkbox yang dapat diceklist atau di centang oleh user. User dapat memilih atau tidak memilih checkbox ini. Type checkbox memiliki atribut checked yang jika ditulis atau diisi dengan nilai checked, akan membuat chexkbox langsung terpilih pada saat pertama kali halaman ditampilkan. Contoh inputan checkbox berupa hobi, yang oleh user dapat dipilih beberapa hobi.
- <input type=”radio” /> mirip dengan checkbox, namun user hanya bisa memilih satu diantara pilihan group radio. Type radio ini berada dalam suatu grup dan user hanya bisa memilih salah satunya. Contoh inputan type radio adalah jenis kelamin.
- <input type=”submit” /> akan menampilkan tombol untuk memproses form. Biasanya diletakkan pada baris terakhir dari form. Atribut value jika diisi akan membuat text tombol submit berubah sesuai inputan nilai value.
Mengenal tag <textarea>
Tag textarea pada dasarnya sama dengan input type text, namun lebih besar dan dapat berisi banyak baris. Panjang dan banyak baris untuk text area di atur melalui atribut rows dan cols, atau melalui CSS.
Contoh penggunaan textarea adalah sebagai berikut:
<textarea rows="5" cols="20"> Text yang diisi dapat mencapai banyak baris</textarea> |
Elemen yang berada diantara tag textarea akan ditampilkan sebagai text awal dari form.
Mengenal tag <select>
Tag select digunakan untuk inputan yang telah tersedia nilainya, dan user hanya dapat memilih dari nilai yang ada. Tag select digunakan bersama-sama dengan tag option untuk membuat box pilihan.
Contoh penggunaan tag select adalah sebagai berikut:
<select> <option>Pilihan 1</option> <option>Pilihan 2</option> <option value="pilihan ketiga">Pilihan 3</option></select> |
Ketika form dikirim untuk diproses, nilai dari tag <option> akan dikirimkan. Nilai ini adalah berupa text diantara tag option, kecuali jika memberikan atribut value. Jika atribut value berisi nilai, maka nilai value-lah yang akan dikirim. Ada atau tidaknya atribut value ini tidak akan tampak dalam tampilan form.
Tag select memiliki atribut selected yang dapat ditambahkan agar tag select berisi nilai awal. Contoh penggunaanya adalah sebagai berikut:
<select> <option>Pilihan 1</option> <option>Pilihan 2</option> <option value="pilihan ketiga" selected>Pilihan 3</option></select> |
Mengenal Atribut: Name
Setiap tag inputan di dalam form harus ditambahkan atribut name agar dapat diproses oleh web server nantinya. Di dalam halaman proses (yang biasanya berupa bahasa PHP atau ASP), nilai dari atribut name inilah yang akan menjadi variabel form. Contoh pemakaiannya adalah sebagai berikut:
<input type="text" name="username"><input type="text" name="email"> |
Kedua input diatas akan tampak sama persis, namun pada saat pemrosesan data, masing-masing akan dibedakan menurut atribut name.
Akhirnya, Sebuah Form Utuh
Merangkum seluruh tag form HTML yang telah dibahas diatas, maka saatnya untuk membuat sebuah form HTML. Silahkan buka text editor, dan tuliskan kode HTML berikut, lalu save sebagai formulir.html
Contoh penggunaan tag form:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 | <!DOCTYPE html><html><head> <title>Belajar Membuat Form </title></head><body><form action=" formulir.html" method="get">Nama: <input type="text" name="nama" value="Nama Kamu" /><br />Password: <input type="password" name="password" /><br />Jenis Kelamin : <input type="radio" name="jenis_kelamin" value="laki-laki" checked /> Laki - Laki<input type="radio" name="jenis_kelamin" value="perempuan" /> Perempuan<br />Hobi: <input type="checkbox" name="hobi_baca" /> Membaca Buku <input type="checkbox" name="hobi_nulis" checked /> Menulis <input type="checkbox" name="hobi_mancing" /> Memancing<br />Asal Kota: <select name="asal_kota" > <option value="Kota Jakarta"> Jakarta</option> <option value="Kota Bandung">Bandung</option> <option value="Kota Semarang" selected>Semarang</option> </select><br />Komentar Anda:<textarea name="komentar" rows="5" cols="20">Silahkan katakan isi hati anda</textarea><br /><input type="submit" value="Mulai Proses!" ></form></body></html> |

Terlepas dari tampilan yang kurang rapi, telah membuat sebuah form utuh. Perhatikan bahwa untuk atribut target mengisinya dengan: formulir.html dan atribut method dengan nilai get, sehingga pada saat diklik kombol mulai proses, perhatikan perubahan pada alamat address bar browser, akan tampil tambahan seperti berikut:
file:///D:/BelajarHTML/formulir.html?nama=Andi&password=rahasia&jenis_kelamin=laki-laki&hobi_nulis=on&asal_kota=Bandung&komentar=Sudah+mahir+html |
Jika diperhatikan dengan lebih lanjut, semua isian form tampak terlihat dari baris ini (karena method form kita set menjadi get) setiap nilai dibatasi dengan karakter dan (&) sedangkan spasi di ubah menjadi karakter tambah (+)
Rangkuman HTML Dasar
Berikut adalah rangkuman kode program sebuah halaman HTML. Ketiklah kode berikut dan save sebagai finish.html
Contoh rangkuman tag dasar html:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 | <!DOCTYPE html><html><head> <title>Summary HTML Dasar</title></head><body><!-- Akhirnya... Sebuah Halaman HTML Lengkap --><h1>Belajar HTML Dasar</h1><p> Ini <strong>adalah</strong> sebuah <em>paragraf</em> </p><!-- tag link --><p>Saya sedang belajar HTML dari <a href="https://www.duniailkom.com" target="_blank">Duniailkom</a> dan akan terbuka pada tab baru</p><!-- tag image --><img alt="gambar koala" src="koala.jpg" /><!-- tag list --><h2>Daftar Belanjaan</h2><ol> <li>Minyak Goreng</li> <li>Sabun Mandi</li> <li>Deterjen</li> <li>Shampoo</li> <li>Obat Nyamuk</li></ol><!-- tag table --><table border="1"><tr> <td>Baris 1, Kolom 1</td> <td>Baris 1, Kolom 2</td> <td>Baris 1, Kolom 3</td></tr><tr> <td>Baris 2, Kolom 1</td> <td>Baris 2, Kolom 2</td> <td> Baris 2, Kolom 3</td></tr><tr> <td> Baris 3, Kolom 1</td> <td> Baris 3, Kolom 2</td> <td> Baris 3, Kolom 3</td></tr><tr> <td> Baris 4, Kolom 1</td> <td> Baris 4, Kolom 2</td> <td> Baris 4, Kolom 3</td></tr></table><br/><!-- tag form --><form action="finish.html" method="get"> Nama: <input type="text" name="nama" value="Nama Kamu" /> <br /> Password: <input type="password" name="password" /> <br /> Jenis Kelamin : <input type="radio" name="jenis_kelamin" value="laki-laki" checked/> Laki - Laki <input type="radio" name="jenis_kelamin" value="perempuan" /> Perempuan <br /> Hobi: <input type="checkbox" name="hobi_baca" /> Membaca Buku <input type="checkbox" name="hobi_nulis" checked /> Menulis <input type="checkbox" name="hobi_mancing" /> Memancing <br /> Asal Kota: <select name="asal_kota" > <option value="Kota Jakarta"> Jakarta</option> <option>Bandung</option> <option value="Kota Semarang" selected>Semarang</option> </select> <br /> Komentar Anda: <textarea name="komentar" rows="5" cols="20"> Silahkan katakan isi hati anda</textarea> <br /> <input type="submit" value="Mulai Proses!" ></body></html> |