Menampilkan Hasil Form HTML dengan JavaScript
Buat sebuah halaman HTML yang akan menampilkan hasil dari form pada halaman yang sama menggunakan JavaScript.
Berikut adalah tampilan akhir kode program:

Dan berikut adalah kode HTML+JavaScript yang saya gunakan untuk menampilkan hasil diatas:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | <!DOCTYPE html><html><head><meta charset="UTF-8"><title>Tutorial Belajar JavaScript</title><script>function tampilkan(){ var nama_kota=document.getElementById("form1").select1.value; var p_kontainer=document.getElementById("container"); if (nama_kota=="jakarta") { p_kontainer.innerHTML="Jakarta Ibu kota Republik Indonesia"; } else if (nama_kota=="bandung") { p_kontainer.innerHTML="Bandung kota kembang"; } else if (nama_kota=="bogor") { p_kontainer.innerHTML="Bogor kota hujan"; }}</script></head><body><h2>Menampilkan Hasil Form HTML dengan JavaScript</h2><form id="form1" name="form1" onsubmit="return false"> <label for="select1">Pilih Kota: </label> <select id="select1" name="select1"> <option value="jakarta">Jakarta</option> <option value="bandung">Bandung</option> <option value="bogor">Bogor</option> </select> <input type="submit" value="Tampilkan Keterangan" onclick="tampilkan()"></form><p id="container"></p></body></html> |
Anda bisa mencobanya dari tampilan CODEPEN dibawah ini:
Mari dibahas kode HTML dan JavaScript diatas dengan lebih detail.
Kode HTML
Untuk membuat contoh form, berikut adalah kode HTMLnya:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <body><h2>Menampilkan Hasil Form HTML dengan JavaScript</h2><form id="form1" name="form1" onsubmit="return false"> <label for="select1">Pilih Kota: </label> <select id="select1" name="select1"> <option value="jakarta">Jakarta</option> <option value="bandung">Bandung</option> <option value="bogor">Bogor</option> </select> <input type="submit" value="Tampilkan Keterangan" onclick="tampilkan()"></form><p id="container"></p></body> |
Pada contoh diatas dibuat sebuah form dengan atribut id=”form1″ dan name=”form1″. Form ini hanya memiliki 1 objek form, yakni select dan 1 buah tombol submit untuk mengirimkan hasil form.
Objek form <select> saya beri atribut id=”select1“. dan name=”select1″. Setiap nilai dari select (tag <option>) memiliki value masing-masing, yakni 3 buah nama kota: Jakarta, Bandung, dan Bogor.
Jika diperhatikan, tag <form> memiliki atribut onsubmit=”return false”. Atribut ini adalah kode JavaScript yang berfungsi untuk menghentikan fitur standar form yang ketika tombol submit ditekan, form akan pindah ke halaman tertentu untuk di proses (biasanya diproses menggunakan PHP).
Dengan kata lain, menambahkan atribut onsubmit=”return false” pada tag form, akan mematikan fungsi submit. Hal ini saya lakukan karena akan menampilkan hasil form dengan JavaScript, bukan dengan PHP seperti biasanya, sehingga saya tidak butuh fungsi bawaan tersebut.
Sebagai gantinya, pada tag <submit>, ditambahkan atribut HTML yang berfungsi untuk ‘mengaitkan‘ JavaScript, yakni onclick=”tampilkan()”. Atribut ini berfungsi sebagai event JavaScript yang akan dipanggil ketika tombol submit di klik. Fungsi tampilkan() inilah yang akan dibuat programnya menggunakan JavaScript.
Setelah kode HTML untuk membuat form, tambahkan sebuah tag <p> yang akan digunakan sebagai penampung hasil form. Tag <p id=”container”></p> ini tidak berisi text apapun. Editnya menggunakan JavaScript.
Kode JavaScript
Dari form HTML, saya membuat sebuah fungsi tampilkan() yang akan dieksekusi ketika tombol submit di tekan. Berikut adalah kode JavaScriptnya:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <script>function tampilkan(){ var nama_kota=document.getElementById("form1").select1.value; var p_kontainer=document.getElementById("container"); if (nama_kota=="jakarta") { p_kontainer.innerHTML="Jakarta Ibu kota Republik Indonesia"; } else if (nama_kota=="bandung") { p_kontainer.innerHTML="Bandung kota kembang"; } else if (nama_kota=="bogor") { p_kontainer.innerHTML="Bogor kota hujan"; }}</script> |
Kode JavaScript diatas diletakkan pada bagian <head>, dan hanya berisi 1 fungsi, yakni: tampilkan().
Pada baris pertama, dibuat variabel nama_kota yang akan mengambil isi tag <select> dari form. dengan menggunakan perintah document.getElementById untuk mendapatkan suatu objek HTML dengan menggunakan atribut id. Sehingga document.getElementById(“form1”) akan menghasilkan objek HTML dengan id=”form1″. Dalam hal ini tag HTML yang memiliki id=”form1″ adalah satu-satunya form di dalam kode HTML.
Selanjutnya, untuk mendapatkan nilai dari tag <select> dari form1, saya membuat perintah: document.getElementById(“form1”).select1.value.Perintah select1.value akan berisi nilai dari tag <select> yang saat ini sedang dipilih. Agar mempermudah penulisan nantinya, nilai ini disimpan dalam variabel nama_kota.
Variabel kedua adalah p_kontainer. Variabel ini berisi ‘objek’ dari kontainer dimana keterangan tentang kota akan kita tampilkan. gunakan perintah document.getElementById untuk mendapatkan objek ini. Perhatikan bahwa id dari tag <p> dalam kode HTML adalah: container.
Setelah mendapatkan nilai kota yang saat ini terpilih, berikutnya tinggal menyeleksi dan menampilkan hasil yang sesuai. Karena dibuat 3 buah nama kota, maka memerlukan 3 buah kondisi if untuk memeriksa dan menampilkan data yang sesuai.
Jika variabel nama_kota adalah Jakarta, maka tampilkan kata “Jakarta Ibu kota Republik Indonesia” di dalam “container“.
Untuk mendapatkan hasil ini, gunakan property innerHTML dari sebuah objek HTML. Dengan demikian, untuk menampilkan kalimat di dalam tag <p> dengan id=container, bisa menggunakan perintah: document.getElementById(“container”).innerHTML=”kalimat”.
Tetapi setelah sudah menampung nilai document.getElementById(“container”) pada variabel p_kontainer, sehingga tinggal menggunakan perintah p_kontainer.innerHTML=”Jakarta Ibu kota Republik Indonesia”. Untuk kota Bandung dan Bogor, tinggal mengulang kondisi IF agar hasilnya sesuai.
Mengambil Nilai HTML dengan JavaScript
Berikut adalah tampilan akhir kode program

Dan berikut adalah kode HTML+JavaScript yang digunakan untuk menampilkan hasil diatas:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 | <!DOCTYPE html><html><head><meta charset="UTF-8"><title>Tutorial Belajar JavaScript</title></head><body><h3>Contoh 1: Mengambil nilai tag span</h3> <p>Nama: Andika Siswoyo, Nilai: <span id="nilai_andika">80</span> <br />Nama: Joko Susilo, Nilai: <span id="nilai_joko">92</span></p><button id="tombol_p">Tampilkan Nilai</button><br/><br/><h3>Contoh 2: Mengambil nilai tag input</h3><form onsubmit="return false"> <label>Rika Pratiwi: </label> <input type="text" id="input_form" value="90"/> <button id="tombol_form">Tampilkan Nilai</button></form><br/><br/><h2>Hasil: <span id="hasil"></span></h2></body><script>document.getElementById("tombol_p").addEventListener("click", tampilkan_nilai_p);document.getElementById("tombol_form").addEventListener("click", tampilkan_nilai_form);function tampilkan_nilai_p() { var nilai_andika=document.getElementById("nilai_andika").innerHTML; var nilai_joko=document.getElementById("nilai_joko").innerHTML; document.getElementById("hasil").innerHTML= nilai_andika+" dan "+nilai_joko;}function tampilkan_nilai_form(){ var nilai_form=document.getElementById("input_form").value; document.getElementById("hasil").innerHTML=nilai_form;}</script></html> |
Tampilan CODEPEN dibawah ini:
Mari bahas kode HTML dan JavaScript diatas dengan lebih detail.
Kode HTML
Contoh diatas menggunakan kode HTML sebagai berikut:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <body><h3>Contoh 1: Mengambil nilai tag span</h3><p>Nama: Andika Siswoyo, Nilai: <span id="nilai_andika">80</span><br />Nama: Joko Susilo, Nilai: <span id="nilai_joko">92</span></p><button id="tombol_p">Tampilkan Nilai</button><br/><br/><h3>Contoh 2: Mengambil nilai tag input</h3><form onsubmit="return false"> <label>Rika Pratiwi: </label> <input type="text" id="input_form" value="90"/><button id="tombol_form">Tampilkan Nilai</button></form><br/><br/><h2>Hasil: <span id="hasil"></span></h2></body> |
Dalam kode HTML diatas, dibuat 2 buah contoh. Yang pertama adalah sebuah paragraf yang berisi nama dan nilai dari 2 orang siswa: Andika Siswoyo dan Joko Susilo, kedua nama ini berada di dalam tag paragraf. Namun yang paling penting, nilai dari masing-masing siswa berada di dalam tag <span> dengan atribut id=nilai_andika dan id=nilai_joko. Atribut id inilah yang akan digunakan untuk mengambilnya dengan JavaScript.
Di bawah nilai siswa ini ditambahkan sebuah tombol dengan tag <button id=”tombol_p”>. Tombol ini akan digunakan sebagai ‘trigger’ untuk pengambilan nilai.
Untuk contoh kedua, buat sebuah form yang berisi tag <input type=”text”>. Inputan ini bisa diganti-ganti nilainya pada saat halaman HTML telah tampil, dan akan mencoba mengambil nilai dari tag input ini.
Sama seperti contoh diatasnya, menggunakan tombol <button id=”tombol_form”> sebagai ‘trigger’ JavaScript, yakni ketika tombol ini di-klik, ambil nilai form dengan JavaScript.
Jika diperhatikan, tag <form> memiliki atribut onsubmit=”return false”. Atribut ini adalah kode JavaScript yang berfungsi untuk menghentikan fitur standar form yang ketika tombol submit ditekan, form akan pindah ke halaman tertentu untuk di proses (biasanya diproses menggunakan PHP).
Dengan kata lain, menambahkan atribut onsubmit=”return false” pada tag form, akan mematikan fungsi submit.
Dibagian akhir kode HTML, saya menambahkan sebuah tag span: <span id=”hasil”>, disinilah nantinya nilai akhir akan ditampilkan.
Kode JavaScript
Untuk kode JavaScript, menempatkan di bawah tag <body>, bukan di bagian <head>:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <script>document.getElementById("tombol_p").addEventListener("click", tampilkan_nilai_p);document.getElementById("tombol_form").addEventListener("click", tampilkan_nilai_form);function tampilkan_nilai_p() { var nilai_andika=document.getElementById("nilai_andika").innerHTML; var nilai_joko=document.getElementById("nilai_joko").innerHTML; document.getElementById("hasil").innerHTML= nilai_andika+" dan "+nilai_joko;}function tampilkan_nilai_form(){ var nilai_form=document.getElementById("input_form").value; document.getElementById("hasil").innerHTML=nilai_form;}</script> |
Letakkan kode diatas setelah tag <body>, dan bukan di <head>? Hal ini dilakukan karena akan menggunakan method khusus di dalam javascript, yakni addEventListener.
addEventListener adalah method (penyebutan untuk function di dalam pemrograman objek) yang digunakan untuk ‘menempelkan’ event kepada tag HTML.
Jika biasanya menggunakan event JavaScript: onClick langsung pada HTML, seperti: <button onclick=”tampilkan()”>, maka bisa menggantinya dengan addEventListener(“click”, tampilkan). Dengan menggunakan addEventListener, kode HTML bisa bebas dari JavaScript.
Akan tetapi mentod addEventListener harus ditulis setelah kode HTML selesai dikirim ke web browser. Oleh karena itu, harus menempatkannya setelah kode HTML.
Dalam kode Javascript diatas, digunakan 2 buah method addEventListener, untuk masing-masing tombol. Untuk mencari tombol ini di HTML, menggunakan method JavaScriptL getElementById(). Dengan demikian, kode:
document.getElementById("tombol_p").addEventListener("click", tampilkan_nilai_p); |
Berarti: cari sebuah tag HTML yang ber-id=”tombol_p”, lalu apabila di klik, jalankan fungsi tampilkan_nilai_p.
Selanjutnya, buat fungsi tampilkan_nilai_p dibawahnya.
Pada dasarnya, fungsi tampilkan_nilai_p berguna untuk mengambil nilai dari tag <span> dengan id=”nilai_andika” dan id=”nilai_joko”, kemudian menggabungkan keduanya, dan tampilkan hasilnya ke tag <span id=”hasil”>.
Kode program JavaScript:
var nilai_andika=document.getElementById("nilai_andika").innerHTML; |
Berarti: Ambil isi tag HTML dengan id=”nilai_andika”, kemudian simpan kedalam variabel nilai_andika. innerHTML adalah property objek JavaScript yang menampung ‘isi’ HTML. Karena di kode HTML dibuat <span id=”nilai_andika”>80</span>, maka document.getElementById(“nilai_andika”).innerHTML akan menghasilkan nilai:80.
Selanjutnya akan melakukan hal yang sama dengan nilai_joko, dan hasilnya ditampilkan kedalam tag <span id=”hasil”></span> dengan kode program:
document.getElementById("hasil").innerHTML=nilai_andika+" dan "+nilai_joko; |
Untuk contoh kedua yang menggunakan form, diggunakan cara yang hampir sama, tetapi karena nilai dari tag <input> disimpan di dalam property value, maka cara mengaksesnya adalah dengan kode berikut:
1 | var nilai_form=document.getElementById("input_form").value; |
Kemudian hasilnya ditampilkan di dalam tag <span id=”hasil”></span>.
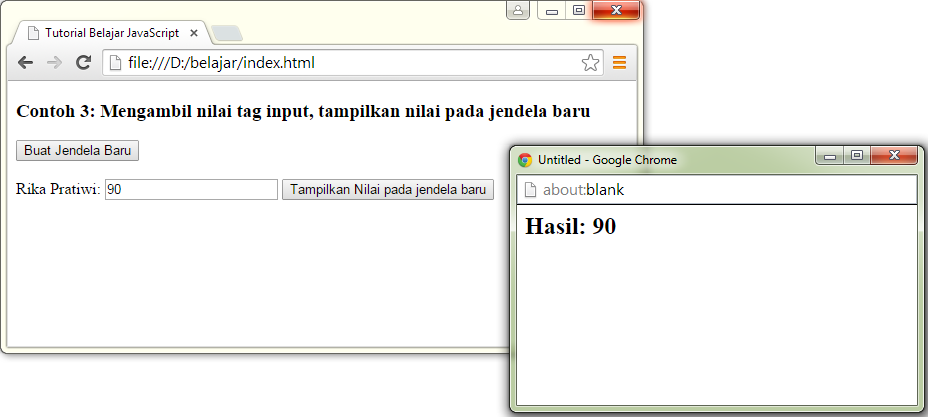
Dalam contoh kali ini saya hanya menggunakan method window.open untuk membuka halaman baru. Langsung saja masuk kedalam contoh program, berikut adalah kode yang digunakan:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | <!DOCTYPE html><html><head><meta charset="UTF-8"><title>Tutorial Belajar JavaScript</title></head> <h3>Contoh 3: Mengambil nilai tag input, tampilkan nilai pada jendela baru</h3><button id="tombol_jendela">Buat Jendela Baru</button><br/><br/><form onsubmit="return false"> <label>Rika Pratiwi: </label> <input type="text" id="input_form" value="90"/> <button id="tombol_form"> Tampilkan Nilai pada jendela baru </button></form> <script>document.getElementById("tombol_jendela").addEventListener("click", jendela_baru); document.getElementById("tombol_form").addEventListener("click", tampilkan_nilai_form); function tampilkan_nilai_form(){ var nilai_form=document.getElementById("input_form").value; newWindow.document.getElementById("hasil").innerHTML=nilai_form;}function jendela_baru(){newWindow = window.open("", "Jendela Baru", "width=400, height=200");newWindow.document.write("<h2>Hasil: <span id='hasil'></span></h2>");// newWindow akan menjadi global variabel, // sehingga bisa diakses dari fungsi tampilkan_nilai_form}</script></body></html> |
Ketika tombol ‘Tampilkan Nilai pada jendela baru’ ditekan, maka bisa mengakses tag <span> ini dan menulis hasilnya menggunakan perintah:
1 | newWindow.document.getElementById("hasil").innerHTML=nilai_form; |
Berikut contoh kode jika ingin mencoba script diatas: