Menjalankan Kode Program JavaScript
Untuk menjalankan JavaScript, dibutuh aplikasi text editor dan sebuah web browser.
Aplikasi text editor yang dipakai boleh bebas. Jika butuh yang ringan, bisa coba Notepad++. Atau jika ingin yang lebih modern, bisa ke Microsoft VS Code. Teks editor lain seperti Atom atau Sublime Text juga bisa jadi pilihan alternatif.
Untuk web browser, juga bebas ingin memakai aplikasi web browser apa saja. Rata-rata web browser modern sudah mendukung standar EcmaScript terbaru. Pilihan terbaik bisa ke Google Chrome, Mozilla Firefox, atau Microsoft Edge.
Cara Menjalankan kode JavaScript
Cara penulisan JavaScript mirip dengan penulisan bahasa pemograman web lainnya seperti PHP dan CSS, yakni dengan menyisipkan kode JavaScript di dalam HTML.
Silahkan buka aplikasi text editor, lalu ketikkan kode berikut:
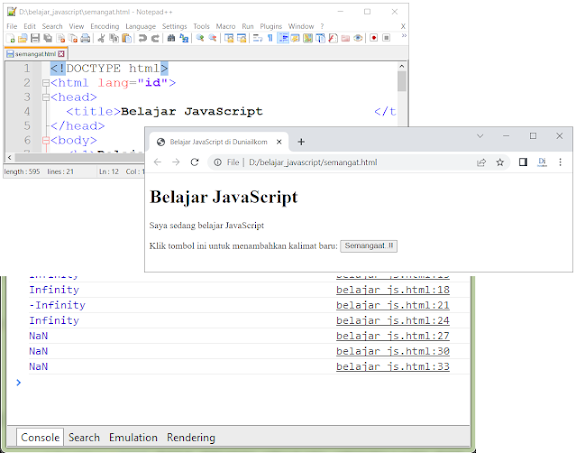
<!DOCTYPE html><html lang="id"><head> <title>Belajar JavaScript </title> </head><body> <h1>Belajar JavaScript</h1> <p> Saya sedang belajar JavaScript </p> Klik tombol ini untuk menambahkan kalimat baru: <button id="tambah" onclick="tambahSemangat()">Semangaat..!!</button> <div id="div_semangat"></div> <script> function tambahSemangat() { let a = document.getElementById("div_semangat"); a.innerHTML += "<p>Sedang belajar JavaScript, semangat...!!!</p>"; } </script></body></html>
Save kode di atas dengan nama semangat.html. Folder simpan file difolder belajar_javascript di drive D, dengan demikian alamat file diatas ada di D:/belajar_javascript/semangat.html.
Perhatikan nama file dari contoh berakhiran .html, karena ini hanya file HTML yang disisipkan kode JavaScript.
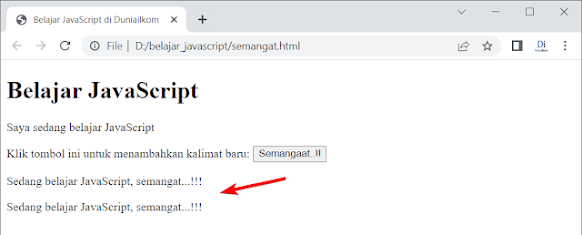
Untuk menjalankan file tersebut, sama seperti HTML biasa. Tinggal double klik semangat.html dan hasilnya akan tampil di web browser:


Terlepas dari maksud kode yang ada, perintah JavaScript tersebut akan menambah sebuah kalimat ke dalam halaman web setelah halaman tampil di web browser.
Menampilkan Pesan Error JavaScript
Dalam bahasa pemrograman lain seperti C++, Python, atau PHP, pesan kesalahan akan langsung tampil dan tinggal dikoreksi. Akan tetapi untuk JavaScript, pesan error itu tidak langsung tampil.
Web browser pada dasarnya adalah aplikasi untuk menampilkan halaman web, dan secara default web browser akan menyembunyikan error di halaman web yang sedang diakses. Ini berguna bagi pengguna awam yang pasti bingung melihat pesan-pesan error di sebuah halaman web.
Beberapa tahun yang lalu, kita harus install plugin tambahan ke web browser. Namun saat ini, web browser modern sudah menyediakan fitur bawaan untuk menampilkan error JavaScript.
Menu Developer Tools
Hampir semua web browser modern memiliki menu khusus yang disebut sebagai Developer Tools (di Google Chrome), atau Web Developer Tools (di Mozilla Firefox). Fungsinya sama saja, yakni berisi berbagai tools untuk melihat kode-kode serta alur kerja di balik sebuah web.
Sebagai contoh praktek, akan memakai Google Chrome. Silahkan klik tombol menu yang ada di kanan atas, cari menu More tools lalu pilih Developer Tools:

Alternatif lain, bisa juga dengan menekan tombol Ctrl+Shift+i. Untuk kenyamanan, bisa menghapal tombol shortcut ini karena akan sering kita pakai.
Saat menu Developer Tools tampil, akan terlihat banyak tab-tab yang disediakan untuk keperluan debugging, namun saat ini silahkan klik tab Console. Pada tab console inilah pesan error JavaScript bisa terlihat.

Untuk menguji, silahkan edit contoh file semangat.html sebelumnya. Hapus beberapa huruf dari kode JavaScript yang ada, lalu jalankan dengan tab Console yang terbuka. maka bisa melihat pesan error yang ada:
<!DOCTYPE html><html lang="id"><head> <title>Belajar JavaScript</title> </head><body> <h1>Belajar JavaScript</h1> <p> Saya sedang belajar JavaScript </p> Klik tombol ini untuk menambahkan kalimat baru: <button id="tambah" onclick="tambahSemangat()">Semangaat..!!</button> <div id="div_semangat"></div> <script> function tambahSemangat() { let a = document.getElementById("div_semangat"; a.innerHTML += "<p>Sedang belajar JavaScript, semangat...!!!</p>"; } </script></body></html>

Di akhir baris 15 sengaja menghapus tanda kutup kurung ")" dari sebelumnya let a = document.getElementById("div_semangat)"; menjadi let a = document.getElementById("div_semangat";. Ini akan menyebabkan error dan pesannya tampil di tab Console Developer Tools.
Di ujung kanan baris error juga terlihat nama file dan baris yang error, yakni semangat.html:15. Pesan error ini bisa di copy ke Google untuk mencari tahu apa sebenarnya yang sedang terjadi.
Memasukkan Kode JavaScript ke File HTML
JavaScript termasuk jenis bahasa script yang di sisipkan ke dalam file HTML. Untuk menginput atau memasukkan kode JavaScript ke dalam HTML, tersedia 4 cara:
- Internal JavaScript
- External JavaScript
- Inline JavaScript
- JavaScript Protocol
Pengertian Internal JavaScript
Cara pertama untuk menginput kode JavaScript ke dalam file HTML adalah dengan Internal JavaScript. Disebut sebagai ‘internal’ karena kode JavaScript itu ditulis pada halaman yang sama dengan kode HTML, atau di dalam satu file HTML. Kode JavaScript di input menggunakan tag <script>.
Internal JavaScript cukup sering digunakan, terutama jika kode itu tidak begitu panjang dan hanya dibutuhkan pada satu halaman saja. Kode JavaScript di tulis antara tag pembuka <script> dan tag penutup </script> seperti berikut:
<script> //kode javascript diletakkan disini</script>
Tag <script> akan memberitahu web browser bahwa kode diantara tag tersebut bukanlah HTML, tetapi JavaScript.
Berikut contoh prakteknya:
12345678910111213141516 <!DOCTYPE html><html lang="id"><head> <title>Belajar JavaScript</title> <script> alert("Hello World!!"); </script> </head><body> <h1>Belajar JavaScript</h1> <p>Saya sedang belajar JavaScript </p> <p>Belajar Web Programming di Duniailkom.</p></body></html>
Saat menempatkan tag <script> ke dalam tag <head> pada baris ke 6. Tag <script> tersebut berisi 1 baris perintah, yakni alert("Hello World!!");. Ini adalah kode untuk menjalankan fungsi alert() milik JavaScript.
alert() adalah perintah khusus untuk menampilkan kotak informasi. Fungsi ini sering dipakai dalam proses pembuatan kode JavaScript sekedar untuk menampilkan output sederhana. Teks informasi tersebut ditulis antara tanda kurung dan dalam tanda kutip.
Save file diatas dengan nama sembarang selama memiliki extension .html, misalnya index.html, lalu akses di web browser:

Hasilnya, akan tampil jendela alert yang berisi teks “Hello World”. Inilah contoh dari internal JavaScript.
Dalam beberapa tutorial JavaScript yang agak lama, mungkin juga menemukan tambahan atribut type="text/javascript" seperti contoh berikut:
<script type="text/javascript"> //kode javascript diletakkan disini</script> |
Dulunya, atribut type="text/javascript" dipakai untuk membedakan JavaScript dengan bahasa script lain seperti VBScript atau JScript. Namun karena VBScript dan JScript sudah punah, hampir semua web browser modern menjadikan JavaScript sebagai bahasa default. Oleh karena itu penulisan type="text/javascript" tidak lagi diperlukan.
Selain itu kadang juga ada yang menulis atribut language sebagai pengganti atribut type seperti contoh berikut:
<script language="text/javascript"> //kode javascript diletakkan disini</script> |
Atribut language sudah dianggap usang (deprecated) dan disarankan untuk tidak dipakai lagi.
Pengertian External JavaScript
Cara kedua untuk menginput kode JavaScript ke dalam file HTML adalah dengan memindahkan kode JavaScript ke dalam sebuah file terpisah, lalu diakses dari file HTML. Karena file JavaScript ini berada di luar file HTML, disebut juga sebagai external JavaScript. Cara ini lebih disarankan untuk kode JavaScript yang panjang, dan dipakai oleh banyak halaman.
File JavaScript external disimpan dalam ekstensi .js, seperti: kode.js, register.js, atau kodeku.js. Dari halaman HTML, memanggilnya menggunakan juga dengan tag <script>, tapi kali ini dengan tambahan atribut src. Atribut src berisi alamat dari file JavaScript tersebut, seperti berikut ini:
<script src="kode_javascript.js"></script> |
Perhatikan bahwa tag <script> langsung ditutup dengan tag </script>. Di antara tag ini, tidak bisa ditulis kode internal JavaScript lain, tapi harus dipisah ke dalam tag tersendiri:
<script src="kode_javascript.js">Tidak boleh ada kode lagi disini</script> |
Sebagai contoh praktek, akan pindahkan perintah alert(“Hello World!!”) ke dalam file tersendiri. Silahkan buat file baru dengan nama kode_javascript.js, kemudian isi dengan perintah berikut:
alert("Hello World!!") |
hanya 1 baris itu saja, dan pastikan simpan di folder yang sama dengan tempat kode HTML berada. Di HTML, kita akan panggil file JavaScript tersebut dengan kode berikut:
1 2 3 4 5 6 7 8 9 10 11 12 | <!DOCTYPE html><html lang="id"><head> <title>Belajar JavaScript </title> <script src="kode_javascript.js"></script></head><body> <h1>Belajar JavaScript</h1> <p>Saya sedang belajar JavaScript </p> <p>Belajar Web Programming di Duniailkom.</p></body></html> |
Dalam kode ini, perintah pemanggilan file kode_javascript.js ada di baris 5. Hasilnya, ketika di jalankan akan langsung tampil jendela alert seperti contoh di internal JavaScript.
Alamat file external JavaScript boleh berbentuk alamat relatif seperti contoh diatas, atau bisa juga alamat absolut seperti https://www.situs.com/kode_javascript.js. Aturan penulisan alamat ini sama seperti atribut src di HTML. Lebih lanjut tentang perbedaan alamat relatif dan absolut bisa ke Tutorial HTML cara membuat link HTML.
Penamaan file JavaScript dengan akhiran .js sebenarnya juga sebuah kesepakatan. Meskipun tidak umum, web browser tetap mengizinkan kita membuat akhiran atau extension lain seperti: kode_javascript.aku, atau kode_javascript.duniailkom, selama pemanggilan tag <script> harus sesuai dengan nama file tersebut, seperti <script src="kode_javascript.situs"></script>. Namun agar lebih nyaman dan tidak membuat bingung, sebaiknya tetap mengikuti kesepakatan dengan menggunakan akhiran .js.
Pengertian Inline JavaScript
Cara ketiga untuk menjalankan JavaScript adalah dengan metode inline JavaScript. Ini bisa dilakukan menggunakan konsep event handler.
Konsep event handler termasuk bagian dari DOM (Document Object Model) baru baru dipelajari secara khusus pada tutorial terpisah. Namun sederhananya, event handler adalah memanggil kode javascript ketika ‘sesuatu’ terjadi di dalam tag HTML.
Sesuatu ini maksudnya ketika sebuah element HTML di klik, di klik kanan, di arahkan mouse, dll. Event handler di dalam JavaScript ditulis dengan penambahan kata on, sehingga jika sebuah tombol di-klik, menggunakan onclick, atau jika mouse berada diatas element disebut sebagai onmouseover, dst.
Berikut praktek dari inline JavaScript yang berjalan saat sebuah tombol di klik:
1 2 3 4 5 6 7 8 9 10 11 12 | <!DOCTYPE html><html lang="id"><head> <title>Belajar JavaScript </title> </head><body> <h1>Belajar JavaScript</h1> <p>Saya sedang belajar JavaScript </p> <p>Belajar Web Programming di Duniailkom.</p> <button onclick="alert('Hello World!!')">Klik Saya</button></body></html> |

Perhatikan baris 10 dari contoh kode di atas. Ke dalam tag <button>, menambahkan onclick="alert('Hello World!!')", ini merupakan kode JavaScript yang diinput melalui metode event handler.
Di dalam pemrograman Javascript, ada istilah yang disebut sebagai unobtrusive JavaScript. Unobtrusive JavaScript adalah filosofi atau paradigma yang berpendapat bahwa content (HTML) sedapat mungkin harus terpisah dari behavior (JavaScript) agar mudah dalam pemeliharaan dan lebih fleksibel. Konsep ini dapat dibaca pada http://en.wikipedia.org/wiki/Unobtrusive_JavaScript.
Pengertian JavaScript Protocol
Cara terakhir dan juga sudah sangat jarang dipakai, adalah dengan menyisipkan kode JavaScript ke dalam alamat href dari tag HTML. Cara ini disebut juga sebagai JavaScript Protocol. Disebut demikian, karena mengganti alamat link dari yang biasa menggunakan protocol http// menjadi javascript.
Berikut contoh penggunaannya:
1 2 3 4 5 6 7 8 9 10 11 12 | <!DOCTYPE html><html lang="id"><head> <title>Belajar JavaScript </title> </head><body> <h1>Belajar JavaScript</h1> <p>Saya sedang belajar JavaScript </p> <p>Belajar Web Programming di Duniailkom.</p> <a href="javascript:alert('Hello World!!')">Hallo Dunia...</a></body></html> |
Jika menjalankan kode diatas dan men-klik link Hallo Dunia… akan tampil alert Hello World!!. Jendela ini berasal dari kode JavaScript di tag <a> pada baris 10:

Cara menjalankan JavaScript seperti ini berasal dari awal kemunculan JavaScript dan sudah banyak ditinggalkan.
Posisi Terbaik Meletakkan Kode JavaScript
Posisi JavaScript di Dalam Tag <head>
Pada dasarnya, meletakkan kode JavaScript di bagian mana saja, selama berada di dalam tag <script>.
Umumnya, tag <script> diletakkan pada awal kode HTML di akhir tag <head>, atau di akhir tag <body>. Posisi peletakan ini akan mempengaruhi bagaimana urutan kode JavaScript berjalan.
Halaman HTML di proses oleh web browser dari atas ke bawah secara berurutan. Aturan ini juga berlaku untuk kode HTML, CSS, dan JavaScript, sehingga kode JavaScript yang ada di dalam tag <head>, akan diproses lebih dahulu dari pada isi dokumen HTML yang terdapat di dalam tag <body>.
Untuk melihat efeknya, silahkan coba kode berikut:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html><html lang="id"><head> <title>Belajar JavaScript </title> <script> alert("Hello World!!"); </script> </head><body> <h1>Belajar JavaScript</h1> <p>Saya sedang belajar JavaScript </p> <p>Belajar Web Programming di Duniailkom.</p></body></html> |
Contoh ini sama persis dengan praktek yang dijalankan pada tutorial sebelumnya (Internal JavaScript). Dalam contoh diatas, tag <script> yang berisi kode JavaScript berada di dalam tag <head>. Berikut tampilannya saat dijalankan:

Sebelum men-klik tombol OK dari kotak alert, perhatikan tampilan teks HTML di halaman tersebut. Di situ tidak terlihat tulisan apapun, padahal di dalam kode HTML terdapat 2 kalimat di dalam tag <p>. Hanya setelah men-klik tombol OK, barulah teks tersebut bisa terlihat.
Ini berarti jika kode JavaScript diletakkan pada tag <head>, kode tersebut akan diproses sebelum konten web yang ada di dalam tag <body>.
Posisi peletakan JavaScript diawal seperti ini bisa mendatangkan masalah. Berikut contoh kasusnya:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html><html lang="id"><head> <title>Belajar JavaScript</title> <script> let a = document.getElementById("div_semangat"); a.innerHTML += "<p>Sedang belajar JavaScript, semangat...!!!</p>"; </script></head><body> <h1>Belajar JavaScript</h1> <p> Saya sedang belajar JavaScript </p> <div id="div_semangat"></div> </body></html> |
Dalam kode ini membuat 2 perintah JavaScript di baris 7-8. Inti dari kode tersebut dipakai untuk menambah 1 tag <p> ke dalam element HTML yang memiliki id="div semangat". Tag HTML dengan id="div semangat"merujuk ke sebuah tag div di baris 15.
Untuk melihat kenapa kalimat tersebut tidak tampil, bisa dicek pesan error JavaScript dari tab console Developer Tools.
Uncaught TypeError: Cannot read properties of null (reading 'innerHTML') |

Error ini berisi penjelasan bahwa JavaScript tidak bisa membaca property innerHTML dari sebuah nilai null. Dalam JavaScript, null merupakan tipe data khusus yang berarti ‘tidak ada data’.
Ini terjadi karena pada saat kode JavaScript di eksekusi, tag div masih belum tersedia dan belum sempat diproses. Salah satu solusi dari masalah ini adalah dengan memindahkan tag <script> ke akhir tag <body>.
Posisi JavaScript di Akhir Tag <body>
Untuk mengatasi masalah urutan eksekusi, mayoritas programmer lebih memilih meletakkan kode JavaScript di akhir tag <body>. Tujuannya agar memastikan seluruh tag HTML sudah tampil dan siap dimanipulasi dari JavaScript.
Sebagai pembuktian, mari kita pindahkan posisi tag <script> ke akhir tag <body>:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html><html lang="id"><head> <title>Belajar JavaScript </title> </head><body> <h1>Belajar JavaScript</h1> <p> Saya sedang belajar JavaScript </p> <div id="div_semangat"></div> <script> let a = document.getElementById("div_semangat"); a.innerHTML += "<p>Sedang belajar JavaScript, semangat...!!!</p>"; </script></body></html> |

Saat ini mayoritas programmer lebih menyarankan meletakkan kode JavaScript di akhir tag<body>. Hal tersebut juga untuk menghindari terjadinya render blocking JavaScript.
Render blocking JavaScript adalah proses tertundanya loading halaman web karena web browser sibuk mengeksekusi kode program JavaScript.
Web browser mengeksekusi kode program secara berurutan dari atas ke bawah. Dengan menempatkan kode JavaScript di akhir tag <body>, user sudah bisa melihat tampilan halaman web terlebih dahulu sembari kode JavaScript di eksekusi web browser.
Menampilkan Hasil Program JavaScript
Menampilkan Hasil JavaScript dengan document.write()
Cara pertama untuk menampilkan hasil kode program JavaScript di web browser adalah dengan perintah document.write().
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!DOCTYPE html><html lang="id"><head> <title>Belajar JavaScript</title> </head><body> <h1>Belajar JavaScript</h1> <p> Saya sedang belajar JavaScript </p> <script> let foo = 1+3+5+7+9; document.write(foo); document.write("<br>"); let bar = {a:'16'}; document.write(bar); </script></body></html> |

Perintah document.write() akan menampilkan teks yang ditulis dalam tanda kurung (sebagai argument).
Di baris 10 membuat variabel foo yang akan menampung hasil dari penambahan 1+3+5+7+9. Variabel ini kemudian ditampilkan dengan perintah document.write(foo) di baris 11. Hasilnya, akan tampil angka 25 di web browser.
Lanjut, di baris 13 terdapat perintah document.write("<br>"). Di HTML, tag <br> dipakai sebagai tanda untuk pindah baris. Ini semata-mata agar tampilan lebih rapi saja.
Di baris 15 giliran variabel bar yang isi dengan sebuah object {a:'16'}. Kembali, materi tentang object akan dibahas dalam tutorial terpisah. Pada saat ditampilkan, hasilnya adalah [object Object].
Inilah salah satu kelemahan jika ingin menampilkan hasil kode program menggunakan perintah document.write(). Jika datanya cukup kompleks, yang tampil adalah tipe data dari variabel, bukan nilainya.
Menampilkan Hasil JavaScript dengan innerHTML
Cara kedua untuk menampilkan hasil JavaScript adalah dengan mengakses property innerHTML dari sebuah element. Untuk keperluan ini, juga harus minta bantuan perintah document.getElementById() untuk mencari dimana hasil ini akan ditampilkan. Berikut contoh kode programnya:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!DOCTYPE html><html lang="id"><head> <title>Belajar JavaScript </title> </head><body> <h1>Belajar JavaScript</h1> <p> Saya sedang belajar JavaScript </p> <div id="result1"></div> <div id="result2"></div> <script> let foo = 1+3+5+7+9; document.getElementById("result1").innerHTML=foo; let bar = {a:'16'}; document.getElementById("result2").innerHTML=bar; </script></body></html> |
Sama seperti contoh di document.write(), jika ingin menampilkan isi dari variabel foo dan bar. Hasil tampilan juga akan sama persis seperti sebelumnya.
Di baris 9-10, terdapat 2 tag <div> dengan atribut id="result1" dan id="result2". Disinilah dieletakkan hasil kode program JavaScript.
Caranya, akses kedua element dengan perintah document.getElementById(), lalu isi property innerHTML dengan variabel foo dan bar seperti di baris 13 dan 16..
Menampilkan Hasil JavaScript dengan alert()
Perintah alert() sudah beberapa kali digunakan, dan ini adalah cara paling sederhana untuk menampilkan hasil program JavaScript. alert() akan menampilkan apapun yang diinput sebagai argument.
Berikut contoh penggunaannya:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!DOCTYPE html><html lang="id"><head> <title>Belajar JavaScript </title> </head><body> <h1>Belajar JavaScript</h1> <p> Saya sedang belajar JavaScript </p> <div id="result1"></div> <div id="result2"></div> <script> let foo = 1+3+5+7+9; alert(foo); let bar = {a:'16'}; alert(bar); </script></body></html> |

Perintah alert() di akses pada baris 13 dan 16. Pada saat dijalankan, isi variabel foo dan bar akan tampil di jendela alert secara bergantian. Setelah men-klik tombol OK dari hasil alert(foo), barulah tampil hasil alert(bar).
Meskipun sangat praktis, perintah alert() tetap menampilkan isi variabel bar sebagai [object Object].
Menampilkan Hasil JavaScript dengan console.log()
Dari ketiga terdapat sedikit masalah saat menampilkan variabel bar yang berisi object. Ketiganya kurang informatif untuk data-data kompleks JavaScript. Sebagai solusi, bisa mengakses hasil kode JavaScript dengan perintah console.log().
Perintah console.log akan menampilkan hasil program ke dalam tab console pada menu Web Developer. Cara penggunaan fungsi ini sama seperti alert, hanya butuh menginput hasil yang ingin ditampilkan sebagai argument.
Berikut contoh penggunaan perintah console.log() dalam menampilkan hasil program JavaScript:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!DOCTYPE html><html lang="id"><head> <title>Belajar JavaScript </title> </head><body> <h1>Belajar JavaScript</h1> <p> Saya sedang belajar JavaScript </p> <div id="result1"></div> <div id="result2"></div> <script> let foo = 1+3+5+7+9; console.log(foo); let bar = {a:'16'}; console.log(bar); </script></body></html> |

Hasilnya, isi variabel foo dan bar tampil beserta nilai yang ada.
Pengertian EmcaScript dan DOM
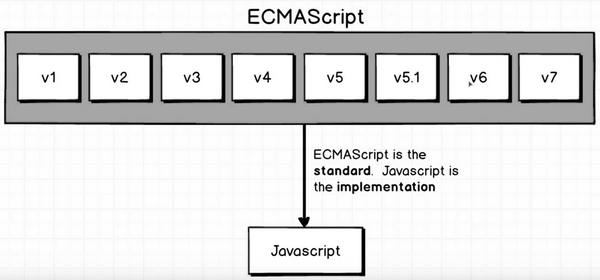
EcmaScript adalah sebuah standar bahasa pemrograman yang dibuat oleh Ecma (European Computer Manufacturers Association), yang salah satunya diterapkan ke dalam JavaScript. Sebagai analogi, jika EcmaScript adalah bahasa resmi sebuah daerah, maka JavaScript adalah salah satu dialek dari bahasa tersebut.
Selain JavaScript, dulunya terdapat bahasa pemrograman JScript dan ActionScript yang sama-sama menggunakan standar EcmaScript, namun sekarang bahasa tersebut sudah tidak dipakai lagi.

Pengertian EmcaScript (sumber gambar: quora)
Perbedaan nama JavaScript dan EcmaScript muncul karena masalah trademark. Merek datang dari kata “Java” di dalam JavaScript, dimiliki oleh Sun Microsystem (saat ini menjadi bagian dari Oracle), sehingga tidak bisa dipakai tanpa izin oleh perusahaan-perusahaan lain.
Di dalam EcmaScript, berisi aturan dasar sebuah bahasa pemrograman (syntax), seperti cara pendefenisian variabel, perbedaan tipe data, cara pembuatan array, cara penulisan struktur if, atau cara pembuatan object.
EcmaScript banyak mengambil inspirasi dari bahasa pemrograman C dan C++, sehingga jika pernah menggunakan bahasa pemograman C++ atau turunannya seperti PHP, tidak akan terlalu sulit untuk mempelajari aturan penulisan EcmaScript.
Pengertian DOM (Document Object Model)
client-side JavaScript adalah DOM (singkatan dari Document Object Model). DOM adalah API (Application Programming Interface) yang disediakan web browser kepada programmer.
Secara sederhananya, DOM berisi kumpulan aturan atau cara bagi programmer untuk memanipulasi apapun yang tampil dalam halaman web. DOM tidak terikat dengan JavaScript, dan juga bukan bagian dari JavaScript. DOM yang sama bisa diakses dengan bahasa client-side lain seperti JScript.
Tag atau element yang ada di dalam HTML diatur di dalam DOM. Dengan menggunakan JavaScript, kita bisa memanipulasi seluruh tag HTML ini. Salah satu contoh perintah DOM yang telah digunakan adalahdocument.getElementById().
Perintah document.getElementById() berfungsi untuk mencari sebuah tag HTML berdasarkan atribut id. Untuk keperluan yang sama, tersedia juga perintah-perintah lain seperti document.getElementByName(), document.getElementByClass(), dan lain-lain. Fitur-fitur seperti inilah yang akan kita pelajari pada bagian DOM.



