Merubah Jenis Font HTML dengan CSS
(font-family)
Keterbatasan Jenis Font di dalam Web Browser
Font adalah jenis huruf yang digunakan di dalam sebuah dokumen. Pada aplikasi pengolah kata seperti Microsoft Word, terdapat puluhan bahkan ratusan jenis font yang bisa dipilih. Font-font ini berasal dari sistem Windows atau dari beberapa aplikasi lain.
Dalam memilih jenis font untuk website, kondisi yang sama juga menjadi pertimbangan penting. Di dalam CSS, bisa menggunakan berbagai jenis font sesuai dengan desain yang diinginkan. Namun font yang akan ditampilkan pada web browser sepenuhnya berasal dari komputer user (pengunjung web). Jika memilih font yang tidak standar, maka desain web yang telah dirancang serapi mungkin akan menjadi ’kacau’ karena bisa saja font yang dipilih tidak tersedia di komputer pengunjung.
Untuk mengatasi hal ini, salah satunya adalah dengan menggunakan font ’standar’ yang umum tersedia di dalam berbagai sistem operasi seperti Windows, Linux, Mac OS, dll. Menggunakan font-font standar ini akan ’menjamin’ desain web yang telah dirancang dapat didukung oleh mayoritas web browser.
Mengenal Jenis-jenis Font Standar CSS
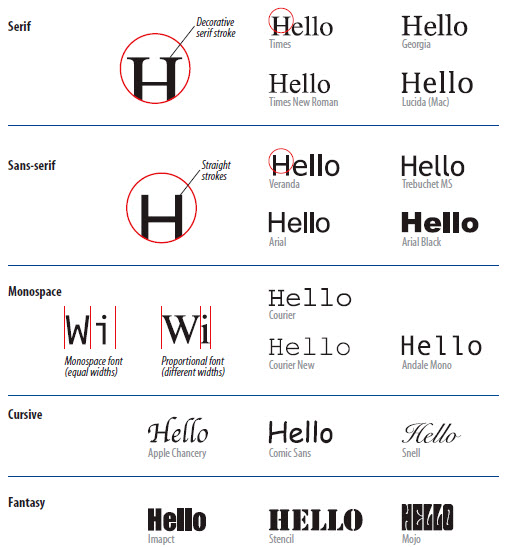
Font Standar / Font Generik adalah jenis font yang umumnya tersedia pada hampir semua sistem. Jika membagi jenis font berdasarkan ’bentuknya’, terdapat 5 jenis font generik, yaitu serif, sans-serif, monospace, cursive, dan fantasy.
Jenis Font Serif
Font ‘serif’ adalah jenis font yang memiliki ‘kaki’ pada setiap hurufnya. Contoh jenis font serif adalah Times New Roman dan Georgia. Font jenis ini biasanya digunakan untuk media cetak kertas karena akan terkesan rapi dan mudah dibaca.
Jenis Font Sans-serif
Font dengan jenis ‘sans-serif’ adalah jenis font yang tidak memiliki ‘kaki’ pada setiap ujung karakternya. Contoh dari font jenis ini adalah Arial, Verdana, Trebuchet MS, Helvetica, dan Calibri. Font jenis ini sering digunakan di media elektronik seperti web.
Jenis Font Monospace
Font berjenis ‘monospace’ adalah tipe font yang lebar setiap karakternya sama panjangnya. Huruf ‘i’ akan mengambil panjang yang sama dengan huruf ‘w’. Contoh dari font jenis ini adalah Courier, Courier New, dan Andale Mono. Biasanya font jenis ini digunakan untuk hal yang bersifat teknis, seperti penulisan contoh kode program.
Jenis Font Cursive
Font jenis ‘cursive’ adalah jenis font yang ‘meniru’ tulisan tangan atau kaligrafi. Contoh dari font ini adalah Comic Sans. Font jenis ini biasanya digunakan untuk aspek tulisan yang tidak terlalu ‘formal’.
Jenis Font Fantasy
Font dengan jenis ‘fantasy’ adalah font yang bersifat visual dengan karakter font khusus seperti font disney, matrix, dll. Font jenis ini jarang digunakan untuk text halaman.
Cara Mengubah Jenis Font dengan Property font-family
Untuk menentukan jenis font dari sebuah text HTML, bisa menggunakan property CSS : font-family. Berikut adalah contoh penulisan kode CSS :
1 2 3 4 5 | <style type="text/css">body { font-family: Arial; }p { font-family: Courier, monospace; }div { font-family: “Duru Sans”, Verdana, sans-serif; }<style> |
Seperti yang terlihat, nilai yang didukung oleh property font-family adalah nama-nama font yang diinginkan.
Ketika mendefenisikan nilai font-family sebagai: “Duru Sans”, Verdana, sans-serif, dapat dilihat bahwa terdapat 3 jenis font, yakni font Duru Sans, font Verdana, dan font sans-serif.
Web browser pertama kali akan mencoba ‘mencari’ font dengan nama “Duru Sans” di komputer user (pengunjung web) jika tidak ditemukan, maka web browser akan mencari font di urutan selanjutnya, yakni font Verdana. Dan jika tidak ditemukan juga, maka web browser akan menampilkan font dengan jenis generik: sans-serif.
Font jenis generik ini bisa bernilai 1 dari nilai berikut: serif, sans-serif, monospace, cursive, dan fantasy. Jika menuliskan font-family: serif, maka web browser akan mencari font standar dengan kategori serif yang terdapat di dalam komputer user. Penulisan font generik ini biasanya digunakan sebagai pilihan terakhir dalam nilai font-family.
CSS tidak membatasi seberapa banyak jenis font yang boleh ’disiapkan’ untuk nilai font-family. Bahkan bisa menulis 10 jenis font untuk 1 nilai font-family. Namun rata-rata web designer hanya membuat 3 pilihan, dimulai dari yang paling spesifik, sampai dengan jenis font yang paling umum (jenis font generik).
Dalam memberikan nilai untuk nama font, terdapat beberapa aturan penulisan. Aturan tersebut adalah sebagai berikut:
- Untuk setiap penulisan nama font, huruf pertama pada tiap kata harus menggunakan huruf besar, contohnya: penulisan font “arial” harus ditulis menjadi “Arial” . Tetapi aturan ini tidak berlaku untuk font ‘generik’ seperti monospace dan sans-serif.
- Untuk memisahkan antara satu font dengan font lainnya, gunakan tanda koma.
- Jika nama font memiliki spasi, maka harus ditulis didalam tanda kutip, seperti: ”Times New Roman”.
Contoh penggunaan property font-family CSS dengan HTML
Untuk melengkapi tutorial cara mengubah jenis font HTML menggunakan CSS, gunakan contoh program.
Berikut adalah contoh penggunaan property font-family dalam CSS:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /><title>Belajar CSS di Duniailkom</title> <style type="text/css">body { font-family: Calibri, Helvetica, Arial, sans-serif; }h3 { font-family: Cambria,"Times New Roman",serif; }#paragraf2 { font-family: Georgia, serif; }</style> </head> <body><h3>Belajar CSS: font-family</h3><p><strong>HTML dan CSS</strong>merupakan bagian tak terpisahkan dari website modern saat ini.HTML digunakan untuk membuat konten atau kerangka logis dari halaman web,sedangkan CSS digunakan untuk mengatur tampilan dari website,seperti warna dan font yang digunakan.<p><p id="paragraf2">CSS biasanya selalu dikaitkan dengan HTML,karena keduanya memang saling melengkapi. HTML ditujukan untuk membuat struktur,atau konten dari halaman web.Sedangkan CSS digunakan untuk tampilan dari halaman web tersebut.Istilahnya, <em>HTML for content, CSS for Presentation</em>.</p></body></html> |

Menggunakan Font External dengan CSS
(@font-face)
Mengenal Perintah @font-face dalam CSS
Property font-family dalam tutorial sebelumnya, membatasi jenis font yang dapat dipilih kedalam beberapa font umum yang terinstall di dalam komputer, seperti font arial, helvetica atau times new roman.
Untuk hal ini, CSS memiliki fitur untuk memasukkan font external ke dalam CSS, yakni dengan perintah @font-face dan property font-family.
Format dan Jenis Font dalam CSS
Percaya atau tidak, Internet Explorer telah mendukung penggunaan font external dalam CSS sejak IE versi 5 yang dirilis 12 tahun lalu. Namun untuk membuat web browser ‘mengerti’ font external memerlukan metode yang sulit. Salah satu penyebabnya adalah karena perbedaan format font yang didukung oleh web browser.
Terdapat beberapa jenis format font yang bisa digunakan untuk web browser:
EOT (Embedded Open Type)
EOT adalah format font yang hanya didukung oleh Internet Explorer, dan relatif jarang digunakan. Untuk dapat mengubah format font menjadi EOT, membutuhkan aplikasi khusus seperti yang disediakan pada situs www.fontsquirrel.com
TTF (True Type) and OTF (Open Type)
Jika membuka folder font di dalam komputer, maka sebagian besar akan memiliki extensi: .ttf (True Type) atau .otf (Open Type). Kedua format font ini merupakan format font yang paling banyak digunakan. Format TTF dan OTF didukung oleh banyak web browser seperti: IE 9 dan diatasnya, Firefox, Chrome, Safari, Opera, iOS Safari (versi 4.2 dan diatasnya), Android, dan Blackberry Browser.
WOFF (Web Open Font Format)
Format font WOFF merupakan jenis format paling baru dan didesain secara khusus untuk keperluan web. WOFF pada dasarnya adalah versi kompresi dari format TTF dan OTF. WOFF memiliki ukuran lebih kecil dan akan didownload dengan lebih cepat. WOFF di dukung oleh web browser seperti: IE 9 dan diatasnya, Firefox, Chrome, Safari, Opera, Blackberry browser, and iOS Safari versi 5 dan diatasnya. Namun yang menjadi catatan adalah Android. Dengan kata lain, jika menggunakan format WOFF, web browser dalam Android dan IE 8 kebawah tidak akan bisa mengaksesnya.
SVG (Scalable Vector Graphic)
Format SVG bukan merupakan format khusus untuk font, melainkan format untuk menyimpan gambar vector (jenis gambar yang bisa di zoom tanpa merubah kualitasnya). Format font SVG tidak didukung oleh IE dan juga Firefox. Satu-satunya alasan menggunakan format SVG untuk font adalah untuk iOS Safari versi 4.1 atau sebelumnya.
Tutorial Cara Menggunakan Font External dalam CSS
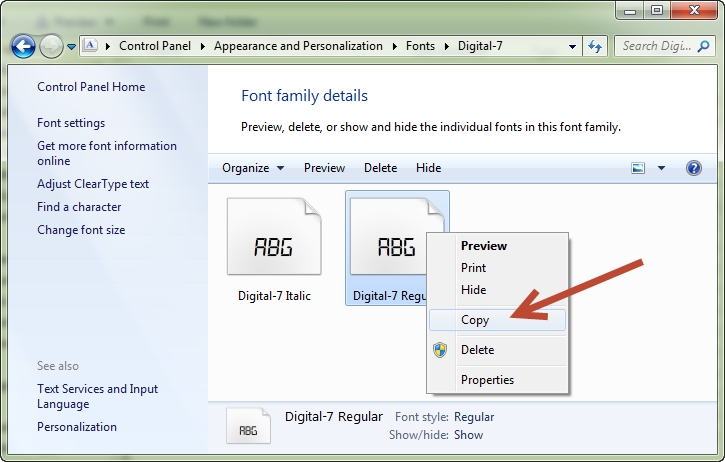
Cara menggunakan font external dengan CSS, terlebih dahulu harus menyiapkan font yang akan digunakan. Dalam tutorial kali ini akan menggunakan font : DIGITAL-7_2.TTF. Font ini ambil dari folder font dalam sistem Windows 7. Bebas menggunakan font jenis lain, namun letakkan di dalam folder yang sama dengan kode HTML yang akan dibuat agar mudah mengetikkan lokasi file font-nya.

Jika sudah, berikut adalah contoh kode HTML dan CSS untuk menjalankan file font external:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <!DOCTYPE html><html><head><title>Belajar Font External CSS</title><style type="text/css"> @font-face { font-family: "Font Digital"; src: url('DIGITAL-7_2.TTF'); } .digital { font-family: "Font Digital"; }</style></head> <body> <h2>Belajar Font External CSS</h2> <h3>Font reguler:</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla erat dolor, ullamcorper in ultricies eget, fermentum rhoncus leo. Curabitur eu mi vitae metus posuere laoreet.</p> <h3>Font external (digital):</h3> <p class="digital">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla erat dolor, ullamcorper in ultricies eget, fermentum rhoncus leo. Curabitur eu mi vitae metus posuere laoreet.</p></body></html> |

Perhatikan bagian kode CSS :
@font-face { font-family: "Font Digital"; src: url('DIGITAL-7_2.TTF');} |
Perintah diatas adalah instruksi kepada CSS untuk menggunakan font external dengan perintah @font-face. Property font-family pada baris kedua berfungsi sebagai ‘nama’ untuk font. Property src berfungsi untuk membertahu CSS lokasi dari font yang akan digunakan. Karena file ‘DIGITAL-7_2.TTF’ berada di dalam satu folder dengan file HTML tersebut, maka bisa langsung menuliskan nama file font. Namun jika lokasi font berbeda, silahkan menggunakan alamat yang sesuai.
Untuk dapat menggunakan font external tersebut, membutuhkan ‘pemanggilan’ property CSS tambahan dengan kode:
.digital { font-family: "Font Digital";} |
Mengatasi keterbatasan dukungan format Font
Seperti yang telah dibahas di awal web browser IE 8 kebawah dan beberapa versi safari web browser tidak mendukung format font TTF.
Untuk keperluan ini, maka harus membuat kode CSS dengan menulis dan menggunakan semua format font yang ada. Berikut adalah perubahan kode CSS yang diperlukan untuk hal ini:
1 2 3 4 5 6 7 8 | @font-face { font-family: 'Font Digital'; src: url('digital-7_2-webfont.eot'); src: url('digital-7_2-webfont.eot?#iefix') format('embedded-opentype'), url('digital-7_2-webfont.woff') format('woff'), url('digital-7_2-webfont.ttf') format('truetype'), url('digital-7_2-webfont.svg') format('svg');} |
Dapat dilihat dari kode diatas, menggunakan ke-4 format font untuk font DIGITAL-7_2. Untuk keperluan tersebut, harus menkonversi format font DIGITAL-7_2.TFF menjadi format lain dan menempatkannya di dalam folder yang sama.
Untuk menkonversi berbagai format font ini, bisa menggunakan aplikasi dari http://www.fontsquirrel.com/tools/webfont-generator.

Menggunakan Google Font dengan CSS
Mengenal Google Font
Google Font adalah salah satu layanan yang disediakan Google untuk memudahkan web developer dalam menghasilkan desain yang menarik dengan meyediakan font-font gratis. Fitur ini dapat diakses pada alamat: https://www.google.com/fonts.
Tutorial Memilih Font dari Google Font
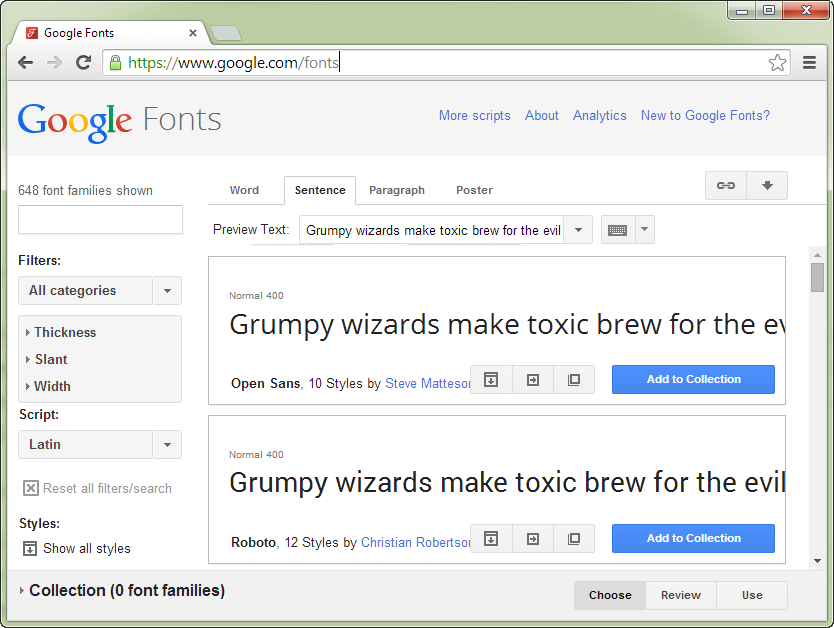
Untuk dapat menggunakan font yang disediakan oleh google, langkah pertama adalah memilih font yang akan digunakan. Silahkan buka situs Google Font di alamat: https://www.google.com/fonts.

Jika telah menemukan font yang diiginkan, klik tombol “Add to Collection” pada font tersebut. Google akan menyimpan sementara font tersebut (mirip fitur cart pada situs online shopping). Dalam tutorial ini menggunakan 2 jenis font, yaitu Open-Sans dan Lobster.

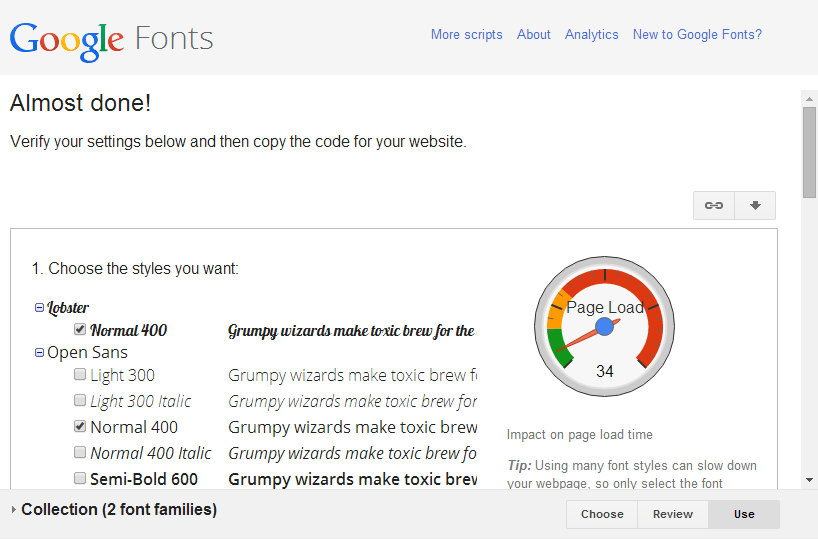
Setelah memilih satu atau dua (atau 10) font, kemudian klik tombol “Use” yang berada di pojok kanan bawah. Jendela web akan beralih menjadi gambar berikut:

Di dalam jendela ini akan menemunkan 4 opsi untuk mengatur cara penggunaan font.
Opsi pertama adalah memilih jenis-jenis huruf untuk font. Apakah font yang ingin gunakan mencakup tulisan tebal (bold), miring (italic), atau keduanya (bold dan italic).
Opsi ke-dua adalah memilih karakter-set. Jika tidak membuat web yang akan menggunakan huruf china atau jepang, biarkan pilihan ini sesuai dengan defaultnya (latin).
Opsi ke-tiga adalah memilih cara ‘menghubungkan’ Google font dengan halaman HTML. Google menyediakan 3 cara, yakni dengan menggunakan tag <link>, perintah CSS @import, dan dengan JavaScript. Ketiga cara ini relatif tidak terlalu berbeda dari cara penggunaanya. tinggal copy paste kode tersebut ke halaman HTML. Untuk kali ini, akan menggunakan cara dengan tag <link>. Silahkan copy kode tersebut ke dalam bagian <head> HTML.

Opsi ke-empat adalah petunjuk cara penggunaan font tersebut di dalam CSS. dapat melihat bahwa cara menggunakan property font-family dengan nama font yang telah disediakan oleh google.

Tutorial Cara Menggunakan Google Font
Setelah memilih jenis font dan cara yang akan digunakan, maka mencoba dengan kode CSS. Berikut adalah kode HTML dan CSS yang digunakan:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | <!DOCTYPE html><html><head><title>Belajar Google Font</title><link href='http://fonts.googleapis.com/css?family=Lobster|Open+Sans'rel='stylesheet' type='text/css'><style type="text/css"> .open{ font-family: 'Open Sans', sans-serif; } .lobster{ font-family: 'Lobster', cursive; }</style></head><body> <h2>Belajar Google Font</h2> <h3>Font reguler:</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla erat dolor, ullamcorper in ultricies eget, fermentum rhoncus leo. Curabitur eu mi vitae metus posuere laoreet.</p> <h3>Font Open Sans:</h3> <p class="open">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla erat dolor, ullamcorper in ultricies eget, fermentum rhoncus leo. Curabitur eu mi vitae metus posuere laoreet.</p> <h3>Font Lobster:</h3> <p class="lobster">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla erat dolor, ullamcorper in ultricies eget, fermentum rhoncus leo. Curabitur eu mi vitae metus posuere laoreet.</p></body></html> |

Kode <link href=’http://fonts.googleapis.com/css?family=Lobster|Open+Sans’ rel=’stylesheet’ type=’text/css’> sebenarnya adalah link menuju CSS external yang disediakan oleh google.
Untuk menggunakan font tersebut, kita tinggal memanggil property font-family dengan nama font yang telah disediakan oleh google.
Menggunakan font dari Google sering digunakan sebagai cara untuk memperindah tampilan website dengan menggunakan jenis tulisan yang unik dan mudah dibaca.
Mengubah Ukuran Font HTML dengan CSS
(font-size)
Mengenal Property font-size
Untuk mengubah besar atau ukuran dari sebuah font atau teks dengan CSS, dapat menggunakan properti font-size. Properti font-size cukup sederhana dan ditulis seperti contoh berikut ini:
1 2 3 | p { font-size: 14px;} |
Dengan menulis kode CSS diatas, semua teks di dalam tag <p> akan memiliki font dengan ukuran 14 pixel.
Yang membuat menarik (dan juga memusingkan) adalah CSS menyediakan banyak “satuan ukuran” teks yang bisa dipilih, dimulai dari pixel seperti contoh diatas, keyword seperti small, medium, large, ukuran satuan persen, em, dan juga ukuran lain seperti cm, mm, pt, dan pica.
Ukuran satuan cm, mm, pt dan pica berasal dari media cetak seperti koran dan majalah. Satuan ini cocok untuk media yang bersifat pasti, namun satuan ukuran tersebut tidak cocok di dalam media elektronik seperti web. Karena media yang digunakan oleh pengunjung web bisa bermacam-macam mulai dari smartphone dengan lebar layar 2 inchi sampai dengan monitor desktop 20 inchi atau lebih. Satuan ukuran cm, mm, pt dan pica menjadi tidak relevan, sehingga jarang digunakan.
Satuan Ukuran Font: Pixel (px)
Satuan ukuran pixel relatif mudah dipahami karena tidak terikat dengan setingan browser. Ketika mendefenisikan ukuran font sebesar 20 pixel, maka web browser akan menampilkannya sebesar20 pixel. Satuan pixel ini banyak digunakan karena ditampilkan secara konsisten di dalam berbagai web browser.
Berikut adalah contoh kode CSS untuk penggunaan pixel dalam mengubah ukuran text:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | <!DOCTYPE html><html><head><title>Belajar font-size</title><style type="text/css"> .satu { font-size: 12px; } .dua { font-size: 20px; } .tiga { font-size: 8px; }</style></head><body> <h2>Belajar CSS: font-size "pixel"</h2> <h3>font-size 12px:</h3> <p class="satu">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla erat dolor, ullamcorper in ultricies eget, fermentum rhoncus leo. Curabitur eu mi vitae metus posuere laoreet.</p> <h3>font-size 20px:</h3> <p class="dua">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla erat dolor, ullamcorper in ultricies eget, fermentum rhoncus leo. Curabitur eu mi vitae metus posuere laoreet.</p> <h3>font-size 8px:</h3> <p class="tiga">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla erat dolor, ullamcorper in ultricies eget, fermentum rhoncus leo. Curabitur eu mi vitae metus posuere laoreet.</p></body></html> |

Satuan Ukuran Font: Persen (%)
Satuan persen adalah satuan yang bersifat relatif. Perhitungan ukuran persen akan mendapatkan ukuran font dari setingan parent element. Jika mendefenisikan ukuran font tag <p> sebesar 100%, maka tag <p> akan memiliki ukuran yang sama dengan parent element. Namun jika tag <p> dibuat sebesar 120%, maka ukurannya akan sebesar 120% dari parent element.
Parent element adalah tag induk dimana selector CSS tersebut berada didalamnya. Misalkan memiliki kode HTML berikut ini:
1 2 3 4 5 6 | <div> <p><span>Lorem ipsum dolor sit amet, consectetur adipiscing elit. </span> Nulla erat dolor, ullamcorper in ultricies eget, fermentum rhoncus leo. <i>Curabitur</i> eu mi vitae metus posuere laoreet.</p></div> |
Dalam kode HTML diatas, terdapat 4 tag atau elemen, yakni tag <div>, <p>,<span>, dan <i>. Tag <div> berada pada element terluar, sehingga merupakan parent element dari tag <p>. Di dalam tag <p> terdapat tag <span> dan tag <i>, sehingga tag <p> merupakan parent element dari keduanya.
Jika membuat ukuran font tag <p> sebesar 80%, maka ukuran font tersebut adalah sebesar 80% dari ukuran font tag <div>. Jika tag <div> memiliki ukuran teks 14 pixel, maka tag <p> akan berukuran 80%*14px = 11,2px.
Apabila parent element tag <div> adalah tag <body> yang ukuran fontnya tidak dinyatakan, maka perent element akan ditentukan oleh ukuran default text web browser. Ukuran default web browser ini disebut sebagai base text size yang umumnya berukuran 16px.
Agar lebih mudah memahami konsep penggunaan persen sebagai ukuran font, berukut adalah contoh kode HTML dan CSSnya:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | <!DOCTYPE html><html><head><title>Belajar font-size</title><style type="text/css"> .satu { font-size: 100%; } .dua { font-size: 16px; } .tiga { font-size: 80%; } span { font-size: 80%; color: blue; }</style></head><body> <h2>Belajar CSS: font-size "persen (%)"</h2> <h3>font-size 100%:</h3> <div> <p class="satu">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla erat dolor, ullamcorper in ultricies eget, fermentum rhoncus leo. Curabitur eu mi vitae metus posuere laoreet. </div> <h3>font-size 16px:</h3> <p class="dua">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla erat dolor, ullamcorper in ultricies eget, fermentum rhoncus leo. Curabitur eu mi vitae metus posuere laoreet.</p> <h3>font-size tag p = 80%, tag span = 80%:</h3> <p class="tiga"> <span>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</span> Nulla erat dolor, ullamcorper in ultricies eget, fermentum rhoncus leo. <i>Curabitur</i> eu mi vitae metus posuere laoreet. </p></body></html> |

Dalam contoh diatas, untuk paragraf pertama dengan class=”satu” dibuat ukuran text sebesar 100%. Karena tag <body> yang berfungsi sebagai parent element tidak memiliki ukuran text, maka ukuran 100% jatuh kepada base text size web browser yang berukuran 16pixel. Paragraf kedua saya buat berukuran 16px sebagai perbandingan.
Untuk paragraf ketiga, dibuat ukurannya sebesar 80%. Sehingga ukuran teks menjadi 80%*16px=12.8px.
Di dalam paragraf ketiga, terdapat tag <span> yang juga memiliki ukuran font sebesar 80%. Namun karena parent elemen dari tag <span> adalah tag <p class=”tiga”>, maka ukuran akhir fontnya di dapat dari perhitungan 80%*12.8px=10.24px. Sengaja mengubah warna font menjadi biru untuk menandakan bagian tag <span> yang jika diperhatikan berukuran lebih kecil dibandingkan tag <p> ketiga, walaupun ukuran teks sama-sama di set sebesar 80%.
Satuan Ukuran Font: em
Jika telah memahami cara penggunaan satuan persen, maka tidak akan kesulitan memahami satuan em, karena keduanya nyaris sama. Web desainer lebih banyak menggunakan em karena em berasal dari konsep typography.
Kata “em” berasal dari typography media cetak dimana merujuk kepada ukuran huruf ‘m’ dari sebuah font. Namun konsep itu tidak dipakai untuk pengertian em pada CSS. 1em di dalam CSS sama dengan 100%, 0.5em sama dengan 50%, 1.2em sama dengan 120% dan seterusnya.
Karena penggunaannya sama dengan satuan persen, maka lihat contoh kode CSS dan HTML penggunaan satuan em:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 | <!DOCTYPE html><html><head><title>Belajar font-size</title><style type="text/css"> body { font-size: 14px; } .satu { font-size: 1em; } .dua { font-size: 1.5em; } .tiga { font-size: 1.2em; } span { font-size: 1.2em; color: blue; }</style></head><body> <h2>Belajar CSS: font-size "em"</h2> <h3>font-size 1em:</h3> <div> <p class="satu">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla erat dolor, ullamcorper in ultricies eget, fermentum rhoncus leo. Curabitur eu mi vitae metus posuere laoreet. </div> <h3>font-size 1.5em:</h3> <p class="dua">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla erat dolor, ullamcorper in ultricies eget, fermentum rhoncus leo. Curabitur eu mi vitae metus posuere laoreet.</p> <h3>font-size tag p = 1.2em, tag span = 1.2em:</h3> <p class="tiga"> <span>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</span> Nulla erat dolor, ullamcorper in ultricies eget, fermentum rhoncus leo. <i>Curabitur</i> eu mi vitae metus posuere laoreet. </p></body></html> |

Contoh kode CSS dan HTML diatas hampir sama dengan contoh yang digunakan dalam contoh satuan persen. Namun perhatikan bahwa didefenisikan ukuran font untuk tag <body> sebesar 14px, sehingga tag lain yang menggunakan satuan em akan menyesuaikan ukuran dengan patokan base font 14px.
Karena satuan em akan menggunakan parent element sebagai rujukan ukuran font, maka ukuran tag <body> sebesar 14px akan menjadi ukuran dasar untuk semua tag. Dengan menggunakan cara seperti ini dapat dengan mudah mengubah ukuran font untuk seluruh halaman dengan tetap mempertahankan ukuran proporsional.
Mengatur Tinggi Baris dalam Paragraf HTML (line-height)
Mengatur Tinggi Baris dalam Paragraf dengan line-height
Yang dimaksud dengan tinggi baris dalam paragraf adalah besar jarak antara satu baris dengan baris di bawahnya. Dalam penggunaannya menggunakan istilah “spasi paragraf” untuk hal ini. Misalnya agar tulisan skripsi menjadi lebih mudah dibaca, mengganti spasi (dalam aplikasi microsoft word) menjadi 1,5. Dibandingkan dengan jarak 1 spasi, pengaturan paragraf sebesar 1,5 spasi akan membuat jarak baris di dalam paragraf menjadi lebih “lega”. Didalam CSS, pengaturan “besar spasi” ini ditangani dengan property line-height.
Nilai dari property line-height bisa diisi dengan nilai pixel, persen, em, atau angka (tanpa satuan). Berikut adalah contoh penulisannya:
p { line-height:16px;} |
Cara Perhitungan Nilai line-height
Jika nilai line-height ditetapkan dengan satuan pixel, perhitungan nilai line-height cukup sederhana. Untuk paragraf yang memiliki ukuran font (font-size) sebesar 14px, dan line-height sebesar 18px, maka jarak antar baris dihitung berdasarkan rumus berikut: 18px-14px. Hasil perhitungannya, yakni 4px adalah jarak antar baris yang dihasilkan. Jarak antar baris ini dikenal juga dengan istilah leading.
Jika satuannya dicantumkan dalam persen atau em, maka line-height akan menjadi 150%*14px=21px. Sehingga jarak antar baris (leading) untuk contoh ini adalah 21px-14px=7px.
Selain satuan pixel, persen dan em, line-height juga memiliki satuan khusus yang digunakan untuk line-height, yaitu angka (tanpa satuan). Contoh penulisannya adalah sebagai berikut:
p { line-height:1.5;} |
Tutorial Mengatur Tinggi Baris Paragraf (line-height)
Sebagai contoh tutorial untuk property line-height, berikut adalah kode HTML dan CSS dengan menggunakan berbagai nilai line-height:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | <!DOCTYPE html><html><head><title>Belajar Tinggi Baris Paragraf CSS</title><style type="text/css"> .contoh1 { font-size:16px; } .contoh2 { font-size:16px; line-height: 20px;} .contoh3 { font-size:16px; line-height: 1.5em;} .contoh4 { font-size:16px; line-height: 2;}</style></head><body> <h2>Belajar Tinggi Baris CSS: line-height</h2> <h3>Font-size: 16px, tanpa line-height (nilai line-height: 1.2)</h3> <p class="contoh1">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla erat dolor, ullamcorper in ultricies eget,fermentum rhoncus leo. Curabitur eu mi vitae metus posuere laoreet. Eam facilis omittantur at, usu efficiantur neglegentur delicatissimi et, in per vero splendide persequeris.<p> <h3>Font-size: 16px, line-height: 20px</h3> <p class="contoh2">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla erat dolor, ullamcorper in ultricies eget,fermentum rhoncus leo. Curabitur eu mi vitae metus posuere laoreet. Eam facilis omittantur at, usu efficiantur neglegentur delicatissimi et, in per vero splendide persequeris.<p> <h3>Font-size: 16px, line-height: 1.5em</h3> <p class="contoh3">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla erat dolor, ullamcorper in ultricies eget,fermentum rhoncus leo. Curabitur eu mi vitae metus posuere laoreet. Eam facilis omittantur at, usu efficiantur neglegentur delicatissimi et, in per vero splendide persequeris.<p> <h3>Font-size: 16px, line-height: 2</h3> <p class="contoh4">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla erat dolor, ullamcorper in ultricies eget,fermentum rhoncus leo. Curabitur eu mi vitae metus posuere laoreet. Eam facilis omittantur at, usu efficiantur neglegentur delicatissimi et, in per vero splendide persequeris.<p></body></html> |

Memiringkan dan Menebalkan Huruf dengan
CSS
Cara Memiringkan Huruf HTML dengan CSS
Efek huruf miring sering digunakan untuk menandai kalimat atau kata penting di dalam konten. Untuk mendapatkan efek huruf miring (italic) dengan CSS, bisa menggunakan property font-style. Property font-style memiliki 3 nilai, yakni: normal, italic, dan oblique.
Untuk memiringkan huruf, kode CSS adalah: font-style: italic atau font-style: oblique. Kedua perintah ini akan menghasilkan efek huruf miring. Perbedaannya, font-style: italic akan menggunakan format font terpisah yang bertipe italic, sedangkan font-style: oblique hanya akan memiringkan font yang ada beberapa derajat ).
Perbedaan italic dengan oblique umumnya tidak terdeteksi, namun jika font yang ada menyediakan versi italic, font-style: italic akan menghasilkan huruf miring yang lebih baik.
Jika ingin menghapus efek miring dari teks, gunakan perintah: font-style: normal.
Sebagai contoh, untuk memiringkan sebuah tag <span> dengan class miring, berikut adalah kode CSSnya:
span.miring { font-style: italic;} |
Cara Menebalkan Huruf HTML dengan CSS
Untuk membuat huruf atau font HTML menjadi tebal (bold), menggunakan properti font-weight. properti font-weight memiliki 13 nilai yang terdiri dari 4 keyword dan 9 angka.
Ke-13 nilai properti font-weight tersebut adalah: normal, bold, bolder, lighter, 100, 200, 300, 400, 500, 600, 700, 800 dan 900. Kesemua nilai ini dimaksudkan untuk membuat berbagai ukuran ketebalan teks. Dimulai dari angka 100 untuk teks yang paling tipis, sampai dengan nilai 900 untuk teks yang paling tebal. Namun agar keseluruh nilai ini memiliki efek yang berbeda, jenis font yang dipilih juga harus menyediakan pilihan-pilihan ini.
Untuk menghapus efek tebal dari teks, gunakan perintah: font-weight: normal.
Tutorial font-style dan font-weight
Sebagai contoh untuk memiringkan dan menebalkan huruf, berikut adalah kode HTML dan CSS untuk properti font-style dan font-weight:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | <!DOCTYPE html><html><head><title>Belajar font-style dan font-weight</title><style type="text/css"> .italic { font-style: italic; } .oblique { font-style: oblique; } .bold { font-weight: bold; } .bolder { font-weight: bolder; } .lighter { font-weight: lighter; } .bold100 { font-weight: 100; } .bold200 { font-weight: 200; } .bold300 { font-weight: 300; } .bold400 { font-weight: 400; } .bold500 { font-weight: 500; } .bold600 { font-weight: 600; } .bold700 { font-weight: 700; } .bold800 { font-weight: 800; } .bold900 { font-weight: 900; }</style></head><body> <h2>Belajar CSS: font-style dan font-weight</h2> <p class="italic">Teks dengan font-style: italic</p> <p class="oblique">Teks dengan font-style: oblique</p> <p class="bold">Teks dengan font-weight: bold</p> <p class="bolder">Teks dengan font-weight: bolder</p> <p class="lighter">Teks dengan font-weight: lighter</p> <p class="bold100">Teks dengan font-weight: 100</p> <p class="bold200">Teks dengan font-weight: 200</p> <p class="bold300">Teks dengan font-weight: 300</p> <p class="bold400">Teks dengan font-weight: 400</p> <p class="bold500">Teks dengan font-weight: 500</p> <p class="bold600">Teks dengan font-weight: 600</p> <p class="bold700">Teks dengan font-weight: 700</p> <p class="bold800">Teks dengan font-weight: 800</p> <p class="bold900">Teks dengan font-weight: 900</p></body></html> |
Mengubah Tampilan Huruf Kapital (Case) Teks HTML
Cara Mengubah Huruf Kapital teks dengan CSS
Kadang kala ingin mengubah sebuah kalimat menjadi huruf besar semua atau huruf kecil semua. Untuk keperluan ini, CSS menyediakan properti text-transform. Sama seperti aplikasi word processing seperti Microsoft Word, bisa mengubah tampilan teks menjadi huruf besar semua (uppercase), menjadi huruf kecil semua (lowercase) atau membuat huruf pertama setiap kalimat menjadi huruf besar (capitalize).
Properti text-transform bisa diisi dengan 4 nilai: uppercase, lowercase, capitalize dan none. Khusus untuk nilai none, nilai ini akan menghapus semua efek dari text-transform.
Biasanya, properti text-transform digunakan untuk bagian tertentu dari halaman web agar sama dalam tampilan, seperti judul sebuah artikel.
Cara Mengubah Huruf Teks menjadi Small Caps
Jika text-transform belum mencukupi, CSS menyediakan sebuah properti lain untuk mengubah tampilan teks, yakni font-variant. Properti font-variant hanya bisa diisi dengan 2 nilai, yakni: small-caps dan normal.
font-variant: small-caps akan membuat teks menjadi sedikit lebih kecil, namun dengan huruf besar semua. Fitur ini bisa digunakan untuk membuat kesan ‘old-school’ dalam teks, dan cocok digunakan untuk judul artikel. Nilai normal untuk font-variant digunakan untuk menghapus efek small-caps yang ada.
Tutorial Cara Mengubah Huruf Kapital (Case) HTML dengan CSS
Berikut adalah contoh kode HTML dan CSS dalam penggunaan properti text-transform dan font-variant:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!DOCTYPE html><html><head><title>Belajar text-transform dan font-variant</title><style type="text/css"> .upper { text-transform: uppercase; } .lower { text-transform: lowercase; } .cap { text-transform: capitalize; } .small { font-variant: small-caps; }</style></head><body> <h2>Belajar CSS: text-transform dan font-variant</h2> <p class="upper">KALIMAT dengan text-transform: UPPERCASE</p> <p class="lower">KALIMAT dengan text-transform: lowercase</p> <p class="cap">KALIMAT dengan text-transform: Capitalize</p> <p class="small">Kalimat dengan font-variant: small-caps</p></body></html> |

Penulisan Singkat Property Font CSS
Agar lebih mudah dipahami, berikut adalah contoh penulisan property font:
p { font: italic bold small-caps 16px/150% Arial, Helvetica, sans-serif;} |
Property font diatas bermaksud:
Seluruh tag <p> akan ditampilkan dengan baris miring (italic), huruf tebal (bold), dalam bentuk small-caps, dengan ukuran font sebesar 16px, dan line-height sebesar 150%. Jenis font yang digunakan adalah Arial, Helvetica, sans-serif.
Aturan Penulisan Property font CSS
Dengan menggunakan penulisan property font seperti diatas, menyatukan 6 properti dalam 1 defenisi, namun dengan aturan sebagai berikut:
- Kita tidak harus menggunakan ke 6 property sekaligus, namun property font-size dan font-family minimal harus dicantumkan, seperti contoh berikut: font: 1.2em Georgia, Times, serif;
- Gunakan tanda spasi untuk memisahkan nilai dari sebuah property dengan property lainnya, dan gunakan tanda koma hanya untuk font-family.
- Khusus untuk menulisan line-height, harus ditulis sesudah font-size dengan menggunakan tanda garis miring seperti berikut ini: 12px/14px atau 1.5em/120%.
- 2 property terakhir harus diisi dengan font-size (atau font-size/line-height) diikuti dengan font-family secara berurutan. Property lainnya (font-variant, font-weight, dan font-style) ditulis sebelum kedua property ini, dan tidak harus berurutan. Sebagai contoh, kedua property ini diperbolehkan dan akan menghasilkan tampilan yang sama:
font:italicboldsmall-caps14pxArial;font:boldsmall-capsitalic14pxArial; - Jika tidak menuliskan seluruh property, maka property yang tidak ditulis akan di set menjadi normal. Hal ini akan menghapus efek turunan (inheritance) dari tag diatasnya. Sebagai contoh, jika mendefenisikan:
body {font-syle:italic;font-weight:bold;font-size:16pxfont-family: Georgia, Times,serif;}dan kemudian mendefenisikan:
p {font:14pxsans-serif;}Tag <p> tidak akan tampil dengan italic dan bold walaupun tag <p> berada di bawah tag <body> (dimana efek inheritance CSS seharusnya akan berefek). Property font-syle dan font-weight akan di-reset menjadi normal. Dengan kata lain, jika hanya menuliskan font-size dan font-family saja seperti contoh tag <p> diatas, maka sebenarnya yang akan dijalankan oleh web browser adalah:
p {font:normalnormal14px/normalsans-serif;}Nilai normal akan membuat efek turunan (inheritance CSS) tertimpa nilainya dengan nilai default web browser.
Tutorial Cara Penulisan Property Font CSS
Dalam contoh di bawah akan membuat beberapa paragraf dengan menggunakan penulisan singkat property font. Berikut adalah contoh kode HTML dan CSS :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | <!DOCTYPE html><html><head><title>Belajar Penulisan Singkat Font CSS</title><style type="text/css"> .contoh1 { font: italic bold small-caps 16px/80% serif;} .contoh2 { font: italic 16px/120% Arial, Helvetica, sans-serif;} .contoh3 { font: 16px/1.2em Georgia, Times, serif;} .contoh4 { font: small-caps 18px/24px "Comic Sans MS", serif;}</style></head><body> <h2>Belajar Penulisan Singkat Font CSS</h2> <h3>font: italic bold small-caps 16px/80% serif;</h3> <p class="contoh1">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla erat dolor, ullamcorper in ultricies eget,fermentum rhoncus leo. Curabitur eu mi vitae metus posuere laoreet. Eam facilis omittantur at, usu efficiantur neglegentur delicatissimi et, in per vero splendide persequeris.<p> <h3>font: italic 16px/120% Arial, Helvetica, sans-serif;</h3> <p class="contoh2">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla erat dolor, ullamcorper in ultricies eget,fermentum rhoncus leo. Curabitur eu mi vitae metus posuere laoreet. Eam facilis omittantur at, usu efficiantur neglegentur delicatissimi et, in per vero splendide persequeris.<p> <h3>font: 16px/1.2em Georgia, Times, serif</h3> <p class="contoh3">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla erat dolor, ullamcorper in ultricies eget,fermentum rhoncus leo. Curabitur eu mi vitae metus posuere laoreet. Eam facilis omittantur at, usu efficiantur neglegentur delicatissimi et, in per vero splendide persequeris.<p> <h3>font: small-caps 18px/24px "Comic Sans MS", serif;</h3> <p class="contoh4">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla erat dolor, ullamcorper in ultricies eget,fermentum rhoncus leo. Curabitur eu mi vitae metus posuere laoreet. Eam facilis omittantur at, usu efficiantur neglegentur delicatissimi et, in per vero splendide persequeris.<p></body></html> |

Membuat Teks Underline, Overline, dan
Line-through
Cara membuat Underline, Overline, dan Line-through
Penggunaan property CSS text-decoration untuk mendapatkan efek garis bawah (underline), garis atas (overline) dan garis tercoret (line-through) cukup sederhana, tinggal menginput nilai tersebut sebagai nilai properti dari text-decoration seperti contoh berikut ini:
1 2 3 4 5 6 7 8 9 | span.under { text-decoration: underline;}span.over { text-decoration: overline;}span.line { text-decoration: line-through;} |
Selain ketiga nilai tersebut, properti text-decoration memiliki 2 nilai tambahan, yakni blink dan none. text-decoration: blink ditujukan untuk membuat teks berkedip (blink!) namun karena efeknya yang mengganggu, umumnya web browser modern mengabaikan efek ini. Sedangkan untuk menghapus efek dekorasi teks, bisa menggunakan perintah text-decoration: none. Perintah none ini biasa digunakan untuk menghapus efek underline dari tag <a> yang merupakan setingan bawaan web browser.
Sebagai contoh kode HTML dan CSS dengan properti text-decoration:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <!DOCTYPE html><html><head><title>Belajar text-decoration</title><style type="text/css"> .under { text-decoration: underline; } .over { text-decoration: overline; } .line { text-decoration: line-through; } .blink { text-decoration: blink; } .all { text-decoration: underline overline line-through; } a { text-decoration: none; }</style></head><body> <h2>Belajar CSS: text-decoration</h2> <p class="under">Teks dengan underline sering disangka dengan link</p> <p class="over">Teks dengan overline mungkin berguna</p> <p class="line">Teks dengan line-through digunakan untuk koreksi</p> <p class="blink">Efek blink diabaikan oleh web browser</p> <p class="all">Semua efek text-decoration dalam satu selector</p> <a href="https://www.duniailkom.com">Ini adalah link tanpa efek garis bawah</a></body></html> |

Dalam contoh kode diatas, dibuat class untuk masing-masing efek. Perhatikan bahwa class=”blink”, efek text-decoration: blink akan diabaikan oleh web browser.
Untuk class=”all”, saya membuat 3 efek dalam 1 selector. Tiap-tiap nilai dipisahkan dengan spasi.
Kode CSS text-decoration: none untuk tag <a> pada baris terakhir adalah penggunaan paling sering untuk text-decoration. Menghapus efek garis bawah dari sebuah link membuat bisa mendesain link dengan lebih baik, terutama jika tag <a> digunakan pada menu navigasi dari website.
Merubah Warna Teks (font) HTML dengan
CSS
Cara Merubah Warna Teks dengan CSS
Perintah CSS yang digunakan untuk mengubah warna text HTML adalah dengan menggunakan property color, berikut contoh penulisannya:
1 2 3 4 5 6 | h1 { color: blue;}p { color: #99FFAA;} |
Sebagai nilai untuk property color, bisa berupa keyword warna (seperti: red, blue, yellow, dll), bisa juga berupa notasi angka hexadesimal RGB (seperti: #112233, #ABCDEF) atau dalam bentuk desimal (seperti: rgb(0, 160, 255) atau rgb(0%, 63%, 100%)). Penjelasan lebih lanjut tentang pengertian metode warna ini bisa dibaca pada Tutorial Belajar CSS: Penulisan Kode Warna pada CSS.
Sebagai contoh, berikut adalah kode HTML dan CSS dengan penggunaan property color:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | <!DOCTYPE html><html><head><title>Belajar Property Color CSS</title><style type="text/css"> .pertama { color: green; } .kedua { color: #335599; } .ketiga { color: rgb(200,200,0); }</style></head><body> <h2>Belajar Property Color CSS:</h2> <h3>color: green</h3> <p class="pertama">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla erat dolor, ullamcorper in ultricies eget, fermentum rhoncus leo. Curabitur eu mi vitae metus posuere laoreet.</p> <h3>color: #335599</h3> <p class="kedua">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla erat dolor, ullamcorper in ultricies eget, fermentum rhoncus leo. Curabitur eu mi vitae metus posuere laoreet.</p> <h3>color: rgb(200,200,0)</h3> <p class="ketiga">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla erat dolor, ullamcorper in ultricies eget, fermentum rhoncus leo. Curabitur eu mi vitae metus posuere laoreet.</p></body></html> |
Dalam contoh diatas, dibuat 3 buah paragraf dengan class: pertama, kedua dan ketiga. Masing-masing class tersebut di set warna teks nya dengan CSS.
Cara Merubah Warna Teks untuk warna RGBA dan HSLA
Untuk penggunaan lebih lanjut, juga bisa menggunakan kode warna yang lebih advanced dengan kode warna RGBA atau HSLA seperti: rgba(0,0,255,0.2) dan hsla(240,100%,60%,0.8).
Dengan kode warna RGBA dan HSLA, CSS menyediakan fitur yang memungkinkan untuk mengatur tingkat ke-transparanan warna. Namun fitur ini tidak bisa digunakan untuk web browser Internet Explorer dibawah versi ke-8. Karena IE 6 atau 7 tidak mengerti RGBA, maka warna text tidak dapat ditampilkan. Untuk mengatasi hal ini, akan menggunakan 2 buah property color, dan memanfaatkan sifat prioritas (cascading) dari CSS.
Idenya adalah jika web browser mendukung warna RGBA atau HSLA, maka web browser tersebut akan menampilkan warna tersebut berikut dengan fitur ‘transparan’-nya, namun jika web browser tidak mengerti kode warna RGBA (seperti IE 6 dan 7), maka web browser akan menampilkan warna tanpa efek transparan.
Sebagai contoh, untuk membuat warna text berwarna biru dengan efek transparan (alpha channel) sebesar 80%, maka kita bisa menulisnya sebagai berikut:
p { color: #0000FF; // properti ini hanya akan digunakan pada IE6 dan IE7 color: rgba(0,0,255,0.8); // web browser modern akan menggunakan warna ini} |
Dengan memanfaatkan fitur cascading dari CSS, web browser modern seperti Google Chrome dan Firefox, akan menampilkan teks berwarna biru dengan efek transparant 80%. Hal ini karena urutan color terakhir adalah kode warna untuk RGBA yang akan menimpa kode warna RGB yang berada diatasnya.
Namun untuk IE 6 atau 7, warna akan tetap ditampilkan dengan warna biru (tanpa efek transparan) yang berasal dari perintah color pada baris pertama (karena kode color untuk baris kedua tidak “dimengerti” oleh web browser tersebut).
Kode warna RGBA dan HSLA lebih cocok digunakan untuk desain web yang saling menimpa (overlap), sehingga bisa membuat efek modern transparan. Namun perlu menjadi catatan bahwa tidak semua web browser mendukungnya. Sebaiknya efek warna RGBA dan HSLA hanya digunakan untuk fitur desain yang tidak berisi konten. Karena walaupun menggunakan 2 buah property color seperti diatas, pada web browser IE6 dan IE7, warna yang dihasilkan akan menutupi teks di bawahnya.
Mengatur Lebar (spasi) Antar Huruf dan Kata
Teks HTML
Cara Mengatur Lebar Spasi Antar Huruf dengan CSS
Sesuai dengan namanya, properti CSS letter-spacing digunakan untuk mengatur spasi atau jarak antar huruf. Nilai yang digunakan bisa berupa pixel, persen, em atau satuan ukuran text lainnya.
Jika memberikan nilai positif untuk letter-spacing, spasi antar karakter akan semakin menjauh. Untuk membuat spasi antar karakter semakin berdekatan, gunakan nilai negatif.
Berikut adalah contoh penulisan properti letter-spacing:
1 2 3 4 5 6 | h1 { letter-spacing: 2px;}h2 { letter-spacing: -3px;} |
Nilai letter-spacing: normal bisa digunakan untuk membuat spasi antar karakter kembali ke nilai awal (nilai default).
Cara Mengatur Lebar (spasi) Antar Kata
Selain pengaturan spasi antar karakter, CSS juga menyediakan cara untuk mengatur jarak atau spasi antar kata dengan properti word-spacing. Sama seperti letter-spacing, bisa menggunakan nilai positif atau negatif untuk memperlebar atau memperkecil spasi antara sebuah kata dengan kata lainnya.
Berikut adalah contoh penulisan properti word-spacing:
1 2 3 4 5 6 | h1 { word-spacing: 20px;}h2 { word-spacing: -30px;} |
Nilai word-spacing: normal bisa digunakan untuk membuat spasi antar kata kembali ke nilai awal (nilai default).
Tutorial Cara Mengatur Lebar Antar Huruf dan Kata
Berikut adalah contoh kode HTML dan CSS untuk penggunaan letter-spacing dan word-spacing:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 | <!DOCTYPE html><html><head><title>Belajar letter-spacing dan word-spacing</title><style type="text/css"> .letter-5{ letter-spacing: -5px; } .letter-1{ letter-spacing: -1px; } .letter1 { letter-spacing: 1px; } .letter5 { letter-spacing: 5px; } .word-5{ word-spacing: -5px; } .word-1{ word-spacing: -1px; } .word1 { word-spacing: 1px; } .word5 { word-spacing: 5px; } </style></head><body> <h2>Belajar CSS: letter-spacing dan word-spacing</h2> <p class="letter-5"> Sebuah kalimat dengan nilai letter-spacing negatif : -5px </p> <p class="letter-1"> Sebuah kalimat dengan nilai letter-spacing negatif: -1px </p> <p class="letter1"> Sebuah kalimat dengan nilai letter-spacing positif: 1px </p> <p class="letter5"> Sebuah kalimat dengan nilai letter-spacing positif: 5px </p> <p class="word-5"> Sebuah kalimat dengan nilai word-spacing negatif: -5px </p> <p class="word-1"> Sebuah kalimat dengan nilai word-spacing negatif: -1px </p> <p class="word1"> Sebuah kalimat dengan nilai word-spacing positif: 1px </p> <p class="word5"> Sebuah kalimat dengan nilai word-spacing positif: 5px </p></body></html> |

Mengatur Rata Teks HTML dengan CSS
(text-align)
Mengatur Rata Teks dengan Property: text-align
Untuk mengatur rata text HTML dengan CSS, kita menggunakan property text-align. Property text-align memiliki 4 nilai yang bisa dipilih, yakni: left, right, center, atau justify. Sesuai dengan namanya, kita menggunakan text-align: left dan text-align: right untuk membuat rata teks kiri dan rata teks kanan. Untuk membuat text berada di tengah, kita mengunakan: text-align: center.
Perintah text-align: justify digunakan untuk membuat text rata kiri dan kanan. Namun efek justify ini perlu menjadi catatan. Membuat text rata kiri dan kanan sekaligus akan membuat web browser menambah jarak (spasi) antar kata, terutama untuk kata yang panjang. Hal ini bisa membuat tulisan akan susah dibaca, terutama jika diakses dari smartphone yang memiliki layar kecil. Efek justify lebih cocok jika digunakan untuk media cetak seperti buku atau majalah.
Tutorial Cara Mengatur Rata Teks dengan CSS
Dalam tutorial kali ini akan membuat teks HTML sederhana, yang terdiri dari 4 paragraf menggunakan tag <p>. Masing-masing paragraf ini memiliki kode CSS text-align yang ‘ditempelkan’ menggunakan class selector.
Berikut adalah contoh penggunaan property text-align:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | <!DOCTYPE html><html><head><title>Belajar Rata Teks CSS</title><style type="text/css"> .left { text-align: left;} .right { text-align: right;} .center { text-align: center;} .justify { text-align: justify;}</style></head><body> <h2>Belajar Rata Teks CSS: text-align</h2> <h3>Text Align: Left</h3> <p class="left">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla erat dolor, ullamcorper in ultricies eget,fermentum rhoncus leo. Curabitur eu mi vitae metus posuere laoreet. Eam facilis omittantur at, usu efficiantur neglegentur delicatissimi et, in per vero splendide persequeris.<p> <h3>Text Align: Right</h3> <p class="right">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla erat dolor, ullamcorper in ultricies eget,fermentum rhoncus leo. Curabitur eu mi vitae metus posuere laoreet. Eam facilis omittantur at, usu efficiantur neglegentur delicatissimi et, in per vero splendide persequeris.<p> <h3>Text Align: Center</h3> <p class="center">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla erat dolor, ullamcorper in ultricies eget,fermentum rhoncus leo. Curabitur eu mi vitae metus posuere laoreet. Eam facilis omittantur at, usu efficiantur neglegentur delicatissimi et, in per vero splendide persequeris.<p> <h3>Text Align: Justify</h3> <p class="justify">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla erat dolor, ullamcorper in ultricies eget,fermentum rhoncus leo. Curabitur eu mi vitae metus posuere laoreet. Eam facilis omittantur at, usu efficiantur neglegentur delicatissimi et, in per vero splendide persequeris.<p></body></html> |