Perbedaan Block Element dengan Inline Element tag HTML
Tag dengan tipe block level element, bertujuan untuk membagi halaman HTML menjadi bagian yang terpisah, atau menjadi ‘blok’. Contoh dari blok elemen ini adalah tag paragraf (<p>), list (<ol> atau <ul>), dan heading (<h1> s/d <h6>). Block element akan ditampilkan terpisah dari seluruh tag sebelum dan sesudahnya.
Web browser secara default akan menampilkan blok level elemen secara terpisah seolah-olah dalam sebuah ‘kotak’ dan dimulai pada baris baru (tidak mengikuti tag sebelumnya). Dan biasanya juga memiliki jarak spasi dari tag sebelum dan tag sesudahnya.
Berikut adalah contoh tag <p>, <h2>, dan <ol> di dalam HTML:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html><html><head><title>Belajar HTML</title></head><body><h2>Saya sedang belajar Block Element HTML</h2><p>Tag p dan h1 adalah tag dengan tipe blok</p><p>Keduanya akan dimulai di baris baru</p><ul><li>Tag li juga merupakan blok elemen</li><li>dan juga akan berjarak dari tag p sebelumnya</li></ul></body></html> |

Pengertian Inline Level Element dalam Tag HTML
Berbeda dengan block level element, tag dengan tipe inline level element akan ‘menyatu’ dengan tag sebelum dan sesudahnya. Tag ini tidak akan memulai blok atau baris baru namun akan tetap berada di dalam blok tersebut. Tag inline juga tidak akan ditampilkan dengan jarak dari tag sebelum dan sesudahnya. Contoh dari tag inline ini adalah: <em>, <i>,<strong> dan <b>.
Berikut adalah contoh dari halaman HTML sebelumnya, namun seluruh tag diganti dengan tag inline seperti <em>, <i>, dan <b>:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <!DOCTYPE html><html><head><title>Belajar HTML</title></head><body><p><strong>Saya sedang belajar Inline Element HTML </strong><i> <-- huruf miring -> </i><b>Tag i dan em adalah tag dengan tipe inline</b><em>Keduanya tidak dimulai di baris baru</em></p></body></html> |

Membuat Huruf Miring dalam HTML (tag i dan tag em)
Tag <i> adalah singkatan dari italic. Italic merupakan sebutan untuk karakter text yang ditulis miring. Pada awalnya, tag <i> tidak memiliki arti struktur apa-apa, dan pernah berstatus deprecated yang artinya disarankan untuk tidak digunakan lagi. Hal ini terjadi karena tag <i> semata-mata bertujuan untuk membuat huruf italics, atau garis miring.
Pada era HTML5 saat ini, tag <i> tetap dipertahankan, namun defenisinya diganti menjadi “alternative voice”. Alternative Voice dimaksudkan untuk menandai bagian artikel yang ‘pengucapan’ atau ‘mood‘-nya berbeda, seperti untuk menandai kata atau kalimat yang berasal dari bahasa asing.
Tag <i> masuk ke dalam tipe tag inline, yang akan mengikuti alur text yang ada.
Berikut adalah contoh cara penulisan dan penggunaan tag <i> di dalam HTML:
1 2 3 4 5 6 7 8 9 10 11 12 | <!DOCTYPE html><html><head><title>Belajar HTML</title></head><body><h3>Saya sedang belajar HTML</h3><p>HTML adalah singkatan dari <i>Hypertext Markup Language</i></p></body></html> |

Tag <em> Untuk Stresses Emphasis Text HTML
Tag <em> adalah singkatan dari Stresses Emphasis. Stresses Emphasis ditujukan untuk menandai bagian text yang perlu di tekankan. Dalam implementasinya, tag <em> akan ditampilkan dengan huruf miring, sehingga mirip dengan tag <i>.
Tag <em> masuk ke dalam tipe tag inline, yang akan mengikuti alur text yang ada.
Berikut adalah contoh cara penulisan dan penggunaan tag <em> di dalam HTML:
1 2 3 4 5 6 7 8 9 10 11 12 | <!DOCTYPE html><html><head><title>Belajar HTML</title></head><body><p>Saya sedang belajar <em>HTML</em></p><p>HTML adalah singkatan dari Hypertext Markup Language</p></body></html> |

Walaupun keduanya sama-sama ditampikan dengan garis miring, tag <i> dan tag <em> dimaksudkan untuk tujuan yang berbeda. Tag <em> digunakan untuk penekanan kata, sedangkan tag <i> digunakan untuk kata asing yang pengucapannya berbeda.
Dalam penggunaan sehari-hari, kedua tag ini sering dipertukarkan. Bahkan tag <i> lebih sering digunakan dibandingkan dengan tag <em>.
Membuat Huruf Tebal dalam HTML (tag b dan tag strong)
Tag <b> adalah singkatan dari bold yang di dalam aplikasi pemrosesan text berarti huruf tebal. Sama seperti alasan pada tag <i>, pada saat era xHTML, tag <b> juga disarankan untuk tidak digunakan lagi, karena tag yang menangani tampilan seharusnya digantikan dengan CSS.
xHTML kemudian menyediakan tag <strong> yang berarti “strong importance” untuk menggantikan penggunaan tag <b>. Tag <strong> digunakan pada bagian text yang perlu penekanan khusus seperti instruksi, atau kalimat penting. Web browser akan menampilkan tag <strong> dengan huruf tebal.
Pada saat HTML5 keluar, tag <b> kembali di ‘restui’ menjadi tag resmi HTML, namun dengan tujuan sebagai “stylistically offset”, atau penggunaannya adalah untuk menandai kata kunci atau nama produk yang dirasa perlu untuk ditulis berbeda dengan text di sekelilingnya.
Berikut adalah contoh perbedaan penggunaan tag <b> dan tag <strong>:
1 2 3 4 5 6 7 8 9 10 11 12 | <!DOCTYPE html><html><head><title>Belajar HTML</title></head><body><p>Saya sedang belajar di <b>Google.com</b></p><p>HTML adalah <strong>bahasa wajib programmer web</strong></p></body></html> |

Sama seperti tag <i>, tag <b> lebih populer di gunakan dibandingkan dengan tag <strong>, hal ini terutama disebabkan karena tag <b> telah ada dari awal perkembangan HTML. Di dalam spesifikasi HTML5, kedua tag ini memiliki tampilan yang sama, namun dengan pengertian yang berbeda.
Membuat Huruf Garis Bawah (underline) HTML (tag u dan tag ins)
Tag <u> adalah singkatan dari underline, atau garis bawah. Tag ini digunakan untuk membuat karakter text dengan garis bawah. Sama seperti tag <i> dan <b>, tag <u> tidak memiliki tujuan apa-apa dan lebih kepada tampilan dari text.
Tag <u> masuk kedalam tipe tag inline, yang akan mengikuti alur text yang ada.
Berikut adalah contoh cara penulisan dan penggunaan tag <u> di dalam HTML:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!DOCTYPE html><html><head><title>Belajar HTML </title></head><body><h3>Saya sedang belajar HTML </h3><p><u>HTML</u> atau <u>Hypertext Markup Language</u> adalah dasar dari semua halaman web di internet. Jika anda ingin mempelajari cara membuat website,maka hal pertama yang harus dipelajari adalah HTML</p></body></html> |

Tag <ins> untuk Penulisan Text dengan Garis Bawah
Tag <ins> adalah kependekan dari Insert. Tag <ins> ditujukan untuk bagian text baru yang ditambahkan ke dalam konten web. Tag <ins> dirancang untuk menegaskan bagian text yang sebelumnya tidak ada. Tag ini adalah kebalikan dari tag <del>.
Tag <ins> masukkan ke dalam tutorial ini karena secara default web browser menampilkan tag <ins> dengan garis bawah. Tag ini termasuk jenis inline element.
Berikut adalah contoh penggunaan tag <ins> di dalam HTML:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html><html><head><title>Belajar HTML </title></head><body><h3>Saya sedang belajar HTML </h3><p>HTML atau Hypertext Markup Language adalah dasar darisemua halaman web di internet. Jika anda ingin mempelajari cara membuat website, maka <del>hal pertama yang harus dipelajari adalah PHP</del><ins>hal pertama yang harus dipelajari adalah HTML</ins></p></body></html> |

Membuat Huruf Tercoret (Strikethrough) HTML (tag s dan tag del)
Tag <s> adalah singkatan dari Strikethrough. Strikethrough adalah istilah yang dipakai untuk membuat text dengan garis tercoret. Tag <s> tidak memiliki arti apa-apa dan murni merupakan format text untuk menampilkan text dengan strikethrough.
Tag <s> masuk ke dalam tipe tag inline, yang akan mengikuti alur text yang ada.
Berikut adalah contoh cara penulisan dan penggunaan tag <s> di dalam HTML:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <!DOCTYPE html><html><head><title>Belajar HTML </title></head><body><h3>Saya sedang belajar HTML </h3><p><s>JavaScript</s> HTML adalah dasar darisemua halaman web di internet. Jika anda ingin mempelajari cara membuat website, maka hal pertama yang harus dipelajari adalah HTML</p></body></html> |
Tag <del> untuk Text yang di Koreksi
Tag <del> adalah singkatan dari delete. Sesuai dengan namanya, tag <del> ditujukan untuk penulisan text yang dianggap salah dan ingin dikoreksi. Tag <del> merupakan kebalikan dari tag <ins> yang bertujuan untuk penambahan text baru.
Tag <del> masukkan ke dalam tutorial ini karena secara default web browser menampilkan tag <del> dengan garis tercoret. Tag ini termasuk jenis inline element.
Berikut adalah contoh cara penulisan dan penggunaan tag <del> di dalam HTML:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html><html><head><title>Belajar HTML </title></head><body><h3>Saya sedang belajar HTML </h3><p>HTML atau Hypertext Markup Language adalah dasar darisemua halaman web di internet. Jika anda ingin mempelajari cara membuat website, maka <del>hal pertama yang harus dipelajari adalah PHP</del><ins>hal pertama yang harus dipelajari adalah HTML</ins></p></body></html> |

Menulis Persamaan Matematis di dalam HTML (tag sup dan tag sub)
Tag <sup> adalah singkatan dari superscript, yaitu sebutan untuk karakter kecil diatas text. Umumnya superscript digunakan didalam persamaan matematika seperti dalam pembuatan pangkat. Dalam angka 32 , angka 2 adalah superscript. Penulisan HTML untuk hal ini adalah 3<sup>2</sup>.
Tag <sup> masuk ke dalam tipe tag inline, yang akan mengikuti alur text yang ada.
Berikut adalah contoh cara penulisan dan penggunaan tag <sub> di dalam HTML:
1 2 3 4 5 6 7 8 9 10 11 12 | <!DOCTYPE html><html><head><title>Belajar HTML </title></head><body><h3>Saya sedang belajar HTML </h3><p>3<sup>2</sup> + 5<sup>3</sup> = 9 + 125 = 134</p></body></html> |

Tag <sub> untuk membuat text Subscript
Tag <sub> adalah singkatan untuk Subscript. Subscript adalah penyebutan untuk karakter kecil yang diletakkan sedikit di bawah baris karakter normal. Biasanya subscript digunakan untuk formula kimia seperti H2O. H2O di dalam tag HTML ditulis dengan H<sub>2</sub>O.
Tag <sub> masuk ke dalam tipe tag inline, yang akan mengikuti alur text yang ada.
Berikut adalah contoh cara penulisan dan penggunaan tag <sub> di dalam HTML:
1 2 3 4 5 6 7 8 9 10 11 12 | <!DOCTYPE html><html><head><title>Belajar HTML </title></head><body><h3>Saya sedang belajar HTML </h3><p>Dalam rumus kimianya, air ditulis sebagai H<sub>2</sub>O</p></body></html> |

Membuat Kutipan di dalam HTML (tag blockquote dan tag q)
Tag <blockquote> digunakan untuk bagian text yang merupakan kutipan panjang. Disebut kutipan panjang karena tag ini merupakan tipe block element, sehingga akan memisahkan diri dari text yang ada menjadi baris baru. Tag <blockquote> lebih cocok digunakan untuk memberikan penegasan penting untuk kutipan.
Selain untuk kutipan, sering juga tag ini digunakan untuk penulisan testimoni.
Berikut adalah contoh cara penulisan dan penggunaan tag <blockquote> di dalam HTML:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html><html><head><title>Belajar HTML </title></head><body><h3>Saya sedang belajar HTML </h3><p>HTML atau Hypertext Markup Language adalah dasar dari semua halaman web di internet.</p><p>Berikut adalah defenisi HTML dikutip dari Wikipedia: </p><blockquote>HTML or HyperText Markup Language is the standard markup language used to create web pages. HTML is written in the form of HTML elements consisting of tags enclosed in angle brackets.</blockquote></body></html> |

Tag <q> Untuk Membuat Kutipan Pendek HTML
Tag <q> adalah versi inline dari tag <blockquote>. Tag ini digunakan untuk kutipan pendek yang akan ‘menyatu’ dengan text yang ada saat ini karena sifatnya yang termasuk tipe inline element.
Didalam spesifikasi HTML, Web browser akan menampilkan text yang berada di dalam tag <q> berada didalam tanda kutip.
Berikut adalah contoh cara penulisan dan penggunaan tag <q> di dalam HTML:
1 2 3 4 5 6 7 8 9 10 11 12 | <!DOCTYPE html><html><head><title>Belajar HTML </title></head><body><h3>Saya sedang belajar HTML </h3><p>Andi berkata, <q>Jadilah diri anda sendiri</q></body></html> |

Membuat Text HTML Tanpa Format (tag pre dan tag code)
Tag <pre> adalah singkatan dari Preformatted Text. Sesuai dengan namanya, tag ini digunakan untuk text yang ‘belum’ diformat. Jika text diinput ke dalam tag <pre>, maka HTML akan menampilkan text tersebut sesuai dengan ‘apa adanya’. Text akan ditampilkan sesuai bagaimana text tersebut di buat, termasuk spasi yang ada.
Tag <pre> termasuk ke dalam kelompok block level element, sehingga akan ditampilkan di baris baru, terpisah dari text yang ada sebelum tag ini.
Berikut adalah contoh cara penulisan dan penggunaan tag <pre> di dalam HTML:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!DOCTYPE html><html><head><title>Belajar HTML </title></head><body><h3>Saya sedang belajar HTML </h3><pre>Spasi di dalam bagian ini akan ditampilkan dengan apa adanya </pre></body></html> |

Tag <code> untuk Penulisan Kode
Sesuai dengan namanya, tag <code> ditujukan untuk memasukkan kode ke dalam HTML. Umumnya web browser akan menampilkan text yang berada di dalam tag <code> sama dengan jenis font tag <pre>, yakni dengan font monospace, namun dengan perbedaan bahwa tag <code> akan menghapus semua spasi yang lebih dari 1.
Tag <code> termasuk kelompok inline level element, dan mengikuti alur text yang ada.
Berikut adalah contoh cara penulisan dan penggunaan tag <code> di dalam HTML:
1 2 3 4 5 6 7 8 9 10 11 12 13 | <!DOCTYPE html><html><head><title>Belajar HTML </title></head><body><h3>Saya sedang belajar HTML </h3><p>HTML adalah singkatan dari <code>Hypertext Markup Language</code></p></body></html> |

Untuk Merubah Arah Text dalam HTML
(tag bdo)
Tag <bdo> adalah singkatan dari Bidirectional Override. Tag ini ditujukan untuk merubah arah text yang normalnya ditulis dari kiri ke kanan seperti bahasa inggris atau bahasa indonesia, menjadi dari kanan ke kiri seperti penulisan dalam bahasa arab.
Untuk menjalankan fungsinya, tag <bdo> memerlukan sebuah atribut dir yang bisa berisi salah satu dari 2 nilai, yakni ltr dan rtl.
Nilai Atribut ltr adalah singkatan dari left to right yang akan membuat arah text mulai dari arah kiri lalu ke arah kanan web browser. Sedangkan rtl adalah singkatan dari right to left yang akan menampilkan text dari kanan ke kiri.
Tag <bdo> termasuk kedalam tipe tag inline, dan akan ditampilkan mengikuti alur text yang ada.
Berikut adalah contoh cara penulisan dan penggunaan tag <bdo> di dalam HTML:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!DOCTYPE html><html><head><title>Belajar HTML </title></head><body><h3>Saya sedang belajar HTML </h3><p><bdo dir="ltr">HTML adalah dasar dari semua halaman web di internet. Jika anda ingin mempelajari cara membuat website,maka hal pertama yang harus dipelajari adalah HTML</bdo></p> <p><bdo dir="rtl">HTML adalah dasar dari semua halaman web di internet. Jika anda ingin mempelajari cara membuat website,maka hal pertama yang harus dipelajari adalah HTML</bdo></p></body></html> |

Tag HTML Untuk Penulisan Hal Teknis
(tag samp, kbd, dan var)
Tag <samp> untuk membuat Program Sample
Tag <samp> adalah kependekan dari Program Sample. Tag ini diperuntukkan untuk contoh kode program. Web browser akan menampilkan text di dalam tag ini dengan font monospace, namun akan menghilangkan spasi. Tag ini akan ditampilkan mirip seperti tag <code>.
Tag <samp> termasuk kelompok inline level element, dan mengikuti alur text yang ada.
Berikut adalah contoh cara penulisan dan penggunaan tag <samp> di dalam HTML:
1 2 3 4 5 6 7 8 9 10 11 12 13 | <!DOCTYPE html><html><head><title>Belajar HTML </title></head><body><h3>Saya sedang belajar HTML </h3><p>HTML adalah singkatan dari <samp>Hypertext Markup Language</samp></p></body></html> |

Tag <kbd> untuk Penulisan Keyboard, dan tag <var> untuk Variabel
Tag <kbd> adalah singkatan dari keyboard. Tag ini diperuntukkan untuk text yang berisi text inputan keyboard. Text yang berada di dalam tag ini akan ditampilkan menggunakan font monospace.
Tag <var> adalah singkatan dari variabel. Tag ini diperuntukkan untuk text yang berisi variabel matematika atau variabel program. Text yang berada di dalam tag ini akan ditampilkan dengan baris miring (italic).
Berikut adalah contoh penggunaan tag <kbd> dan <var> di dalam HTML:
1 2 3 4 5 6 7 8 9 10 11 12 13 | <!DOCTYPE html><html><head><title>Belajar HTML </title></head><body><h3>Saya sedang belajar HTML </h3><p>Tekan tombol <kbd>SHIFT</kbd> untuk mengubah case.<p>Variabel <var>a</var> akan berisi nilai integer</p></body></html> |

Cara Menampilkan dan Memasukkan Karakter Khusus ke dalam HTML
Untuk memasukkan karakter-karakter khusus ke dalam HTML, harus men-‘escape’ karakter tersebut. Istilah escape maksudnya bahwa dari pada menulis sebuah karakter secara langsung, bisa menggantinya dengan angka atau referensi yang merujuk kepada karakter tersebut.
Dalam HTML, terdapat 2 cara untuk men-‘escape’ karakter, yaitu dengan menggunakan penomoran angka (numeric entity), dan menggunakan singkatan untuk karakter (named entity). Kedua cara ini ditulis dengan karakter ‘&’ pada awal penulisan, dan diakhiri dengan karakter ‘;’.
Sebagai contoh, jika ingin menuliskan karakter “<” di dalam konten HTML, maka penulisannya adalah sebagai berikut:
Saya sedang belajar menampilkan karakter < dalam HTML |
Cara diatas menggunakan penomoran angka atau numeric entity. Karakter “<” memiliki numeric entity 60, sehingga ditulis menjadi <.
Jika menggunakan singkatan karakter atau named entity, karakter “<”ditulis menjadi < sebagai berikut:
Saya sedang belajar menampilkan karakter < dalam HTML |
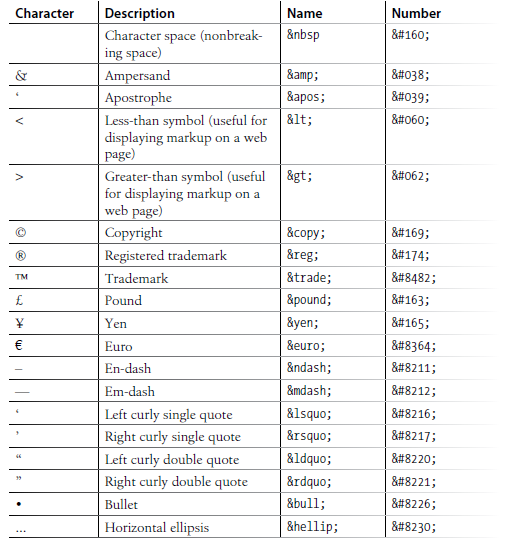
Tabel Karakter Khusus dalam HTML
Selain karakter “<”, HTML menyediakan ratusan karakter khusus yang bisa digunakan. Berikut adalah tabel karakter khusus yang sering digunakan:
Sebagai penutup, berikut adalah contoh kode HTML yang akan menampilkan beberapa karakter khusus dalam HTML:
1 2 3 4 5 6 7 8 9 10 11 12 13 | <!DOCTYPE html><html><head><title>Belajar HTML</title></head> <body><h3>Saya sedang belajar HTML di © Google.com ® ™</h3><p>Dalam tutorial kali ini, kita akan belajar untuk menampilkankarakter-karakter khusus seperti <, >, …</p></body> </html> |

Tag abbr, cite, dfn, dan small untuk Struktur
Text HTML
Tag <abbr> untuk Penulisan Singkatan dalam HTML
Tag <abbr> adalah singkatan dari Abbreviation. Abbreviation berarti singkatan dan sesuai dengan namanya, ditujukan untuk text yang berbentuk singkatan seperti ”NASA”, ”HTML”, atau ”HTTP”. Penggunaan tag ini biasanya juga menyertakan atribut title. Atribut title berfungsi untuk menampilkan kepanjangan dari singkatan yang ada pada tag <abbr>. Isi dari artibut title hanya ditampilkan ketika mouse berada diatas tag <abbr>.
Tag <abbr> termasuk kedalam tipe tag inline, yang akan mengikuti alur text yang ada.
Berikut adalah contoh cara penulisan dan penggunaan tag <abbr> di dalam HTML:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html><html><head><title>Belajar HTML </title></head><body><h3>Saya sedang belajar HTML </h3><p><abbr title="Hypertext Markup Language">HTML</abbr> adalah dasar dari semua halaman web di internet. Jika anda ingin mempelajari cara membuat website,hal pertama yang harus dipelajari adalah HTML</p></body></html> |

Tag <cite> untuk Membuat Sumber Referensi
Tag <cite> adalah singkatan dari Citation. Citation adalah sebutan untuk referensi. Di dalam membuat konten web, biasanya referensi ini bisa berupa buku atau alamat dari web lain. Web browser pada umumnya akan menampilkan tag <cite> dengan garis miring atau italic.
Tag <cite> termasuk kedalam tipe tag inline, yang akan mengikuti alur text yang ada.
Berikut adalah contoh cara penulisan dan penggunaan tag <cite> di dalam HTML:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!DOCTYPE html><html><head><title>Belajar HTML </title></head><body><h3>Saya sedang belajar HTML </h3><p>HTML adalah dasar dari semua halaman web di internet. Jika anda ingin mempelajari cara membuat website,hal pertama yang harus dipelajari adalah HTML</p><p>Referensi yang saya gunakan untuk tutorial ini adalah <cite>Learning Web Design</cite>,dan <cite>HTML Ultimate Reference</cite></p></body></html> |

Tag <dfn> Untuk Menandai Defenisi Kata
Tag <dfn> adalah singkatan dari Definition. Sesuai dengan namanya, tag ini digunakan untuk menandai defenisi dari suatu istilah. Karena istilah akan sering muncul dalam tulisan, biasanya hanya istilah yang muncul pertama kali saja yang diberi tag <dfn>.
Sebagian besar web browser akan menampilkan tag <dfn> dengan huruf miring atau italic. Tag <dfn> masuk ke dalam tipe tag inline, yang akan mengikuti alur text yang ada.
Berikut adalah contoh cara penulisan dan penggunaan tag <dfn> di dalam HTML:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <!DOCTYPE html><html><head><title>Belajar HTML </title></head><body><h3>Saya sedang belajar HTML </h3><p>HTML adalah dasar dari semua halaman web di internet. Jika anda ingin mempelajari cara membuat website,hal pertama yang harus dipelajari adalah HTML</p><p><dfn>Web Browser</dfn> adalah sebuah software aplikasi untuk menerima, menampilkan, dan menerjemahkan informasi dari world wide web (wikipedia).Dan salah satu informasi itu dibuat dalam format HTML.</p></p></body></html> |

Tag <small> untuk Membuat Ukuran Huruf Kecil
Tag <small> digunakan untuk membuat ukuran huruf menjadi lebih kecil dibandingkan text lainnya. tag <small> seharusnya berstatus deprecated seperti saudaranya, tag <big>. Namun tag <small> mendapat defenisi ulang pada spesikasi HTML5, yakni Small Imprint.
Small Imprint dimaksudkan untuk text kecil diluar konten, seperti copyright atau legal notice. Jika anda menginginkan ukuran text yang kecil, namun bukan untuk small imprint, lebih baik menggunakan CSS.
Tag <small> masuk ke dalam tipe tag inline, yang akan mengikuti alur text yang ada.
Berikut adalah contoh cara penulisan dan penggunaan tag <small> di dalam HTML:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html><html><head><title>Belajar HTML </title></head><body><h3>Saya sedang belajar HTML </h3><p>HTML adalah dasar dari semua halaman web di internet. Jika anda ingin mempelajari cara membuat website,hal pertama yang harus dipelajari adalah HTML.<small>Copyright duniailkom.com 2014</small><p></body></html> |

Tag-tag Deprecated untuk Struktur Text dalam HTML
Pengertian tag Deprecated HTML
Beberapa tag HTML dianggap deprecated atau usang. Tag-tag ini umumnya adalah peninggalan dari sejarah HTML yang digunakan untuk mengatur tampilan website. Saat itu CSS belum berkembang dan belum banyak digunakan. Programmer menuntut agar tag-tag HTML dapat berfungsi juga untuk mempercantik tampilan.
Seiiring perkembangan CSS, saat ini disarankan untuk memisahkan konten atau isi website dengan tampilan website. Hal-hal yang berhubungan dengan tampilan sebaiknya menggunakan CSS, dan tidak dilakukan dari tag HTML. Hal ini akan membuat halaman web menjadi fleksibel dan jika suatu saat dibutuhkan perubahan tampilan, hanya tinggal mengubah CSS saja.
Kemunculan HTML5 beberapa waktu yang lalu, membuat tag-tag yang tidak relevan menyandang status deprecated. Namun beberapa tag yang pada era xHTML berstatus deprecated juga ada yang ’dihidupkan’ lagi, seperti tag <i> dan <b>.
Daftar Tag Deprecated untuk Struktur Text dalam HTML
Tag-tag yang menjadi deprecated adalah:
- Tag <acronym>: untuk membuat singkatan. Tag ini digantikan dengan tag <abbr>.
- Tag <applet>: untuk memasukkan Java Applet.
- Tag <basefont>: untuk membuat settingan font default halaman web. Tampilan font sepenuhnya disarankan menggunakan CSS.
- Tag <big>: untuk membuat besar ukuran text. Tag ini murni sebagai tampilan, dan disarankan menggunakan CSS.
- Tag <center>: untuk membuat rata tengah text. Disarankan untuk menggunakan CSS.
- Tag <dir>: untuk membuat directory list. Tag ini digantikan dengan tag <ul> (unordered list).
- Tag <font>: Untuk mengatur font text. Tag ini masih sering digunakan untuk mengatur tampilan text, seperti warna, ukuran font, jenis font, dll. Tag ini sepenuhnya untuk mengatur tampilan, dan disarankan menggunakan CSS.
- Tag <isindex>: untuk memasukkan search box.
- Tag <menu>: digunakan untuk membuat menu list.
- Tag <strike>: untuk membuat text dengan garis salah atau strike-through. Tag ini digantikan dengan tag <s> atau <del>
- Tag <tt>: untuk membuat text dengan tampilan teletype dan ditampilkan dengan font monospace. Tag ini bisa digantikan dengan tag <code>.
- Tag <blink>: Tag ini berasal dari zaman perang browser antara Internet Explorer dan Netscape. Awalnya digunakan untuk membuat text berkedip-kedip. Namun penggunaan tag ini sering menganggu pengunjung dan web browser saat ini pada umumnya tidak mendukung tag ini lagi.
- Tag <marquee>: Tag ini juga berasal dari tag non standar yang digunakan web browser. Tag <marquee> digunakan untuk membuat efek text berjalan pada web browser. Tag ini adalah sedikit tag HTML yang ‘bergerak’. Efek yang ditampilkan bisa dikontrol dengan beberapa atribut. Penggunaan tag <marquee> saat ini sudah jarang digunakan, terkesan ‘jadul’ karena efeknya yang sering mengganggu.
Berikut adalah contoh cara penulisan dan penggunaan tag-tag deprecated di dalam HTML:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | <!DOCTYPE html><html><head><title>Belajar HTML </title></head><body> <h3>Saya sedang belajar HTML </h3> <p><acronym title="HyperText Markup Language">HTML<acronym> adalah dasar dari semua halaman web di internet. Jika anda ingin mempelajari cara membuat website,hal pertama yang harus dipelajari adalah <strike>CSS</strike> HTML.</p> <p><big>Referensi</big> yang saya gunakan untuk tutorial ini adalah<font color="blue" face="arial" size="4px">Learning Web Design</font>,dan <font color="green" size="5px">HTML Ultimate Reference</font></p> <p>Beberapa tag di dalam halaman ini berstatus <tt>deprecated</tt>,dan disarankan untuk tidak dipergunakan lagi.<blink>tag blink </blink>sudah tidak didukung,namun tag marquee masih ditampilkan oleh web browserseperti berikut ini: </p><marquee>Learn web programming</marquee> <center>Copyright google.com 2022</center></body></html> |