
Perbedaan HTML5 vs HTML 4 vc XHTML 1.1
HTML5 adalah versi terbaru dari HTML. Versi terakhir HTML sebelum HTML5 adalah HTML 4.01. dan XHTML 1.1.
Perkembangan HTML terhenti pada versi 4.01 di tahun 1999. W3C sebagai badan yang bertanggung jawab dalam standarisasi teknologi internet (termasuk HTML), kemudian beralih mengembangkan XHTML yang juga akhirnya menemui jalan buntu pada versi 2.0.
Pada dasarnya HTML5 adalah gabungan ‘best practice‘ dari HTML 4.01 dan XHTML. Hampir semua tag atau elemen pada HTML 4.01 maupun XHTML 1.1 dapat digunakan dalam HTML5.
Beberapa perbedaan yang akan ditemukan dalam HTML5:
- Penulisan doctipe pada HTML5 lebih sederhana. Mungkin inilah perbedaan paling mencolok dari halaman HTML yang ditulis menggunakan HTML5 atau tidak. Penulisan Doctype atau DTD pada HTML5 menjadi lebih sederhana: <!DOCTYPE html>.
- Penulisan type atribut untuk tag <style> dan <script> tidak diperlukan pada HTML5. Hal ini karena secara default web browser akan menggunakan text/css untuk tag <style>, dan text/javascript untuk tag <script>. Sebagai contoh, untuk menggunakan external CSS, Pada HTML versi sebelumnya menuliskan tag <style> secara lengkap: <style type=”text/css”>…kode CSS… </style>, namun dalam HTML5 bisa membuat lebih sederhana: <style>…..kode CSS…..</style>
- Penulisan meta tag karakter set (charset) pada HTML5 menjadi lebih sederhana: <meta charset=”utf-8″>, dibandingkan versi sebelumnya: <meta http-equiv=”content-type” content=”text/html;charset=UTF-8″ />.
- Pada HTML5, tag yang berdiri sendiri (void element) tidak harus ditutup seperti dalam XHTML. Penulisan tag <br> (break) dapat ditulis dengan <br> maupun <br />.
- Walaupun tidak dianjurkan, sebuah tag pada HTML5 boleh ditulis tanpa tag awal atau tanpa tag akhir. Sebagai contoh, tidak perlu menutup tag <p> dengan tag </p>.
- Penulisan tag dan atribut adalah case-insensitive di dalam HTML5, sehingga tag <p> dan tag <P> akan dianggap sama. Hal ini berbeda dengan XHTML yang mengharuskan seluruh tag ditulis dalam huruf kecil.
- Penulisan atribut tidak harus di dalam tanda kutip. Sebagai contoh: <p class=satu> adalah valid. Namun jika nilai atribut terdiri dari karakter spasi, maka tetap harus menggunakan tanda kutip, seperti: <p class=”satu dua tiga”>.
- HTML5 mendukung multimedia secara langsung menggunakan tag <audio> dan <video>, sehingga tidak perlu tergantung kepada aplikasi pihak ke-3 seperti flash player.
- HTML 5 hanya memiliki 1 versi, tidak seperti pendahulunya yang memiliki 3 versi (pada HTML 4 dan XHTML, akan menemukan versi strict, transitional, dan frameset).
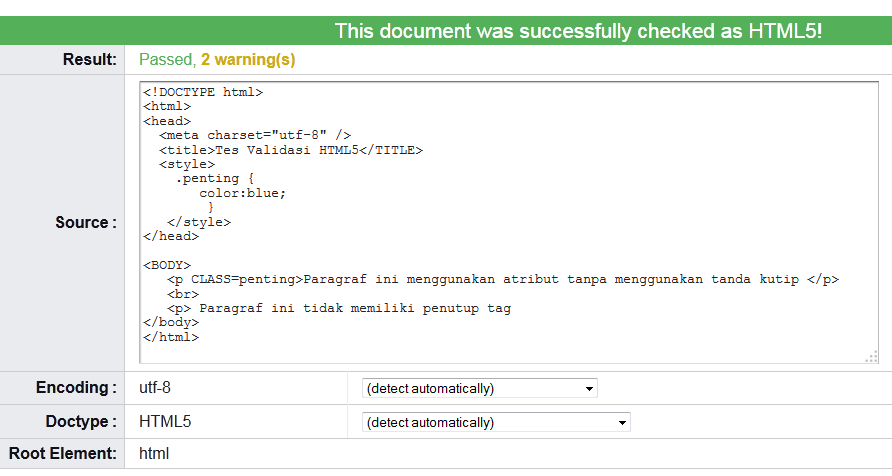
Sebagai contoh, kode HTML berikut dinyatakan valid oleh validator HTML5 di http://validator.w3.org/:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html><html><head> <meta charset="utf-8" /> <title>Tes Validasi HTML5</TITLE> <style> .penting { color:blue; } </style></head><BODY> <p CLASS=penting>Paragraf ini menggunakan atribut tanpa menggunakan tanda kutip </p> <br> <p> Paragraf ini tidak memiliki penutup tag</body></html> |

XHTML5 : HTML5 “rasa” XML
Jika beberapa aturan diatas dirasa terlalu longgar, HTML5 memiliki ‘rasa‘ yang lebih ketat aturan, yakni XHTML5. Di dalam XHTML5, seluruh tag harus ditulis dengan huruf kecil, atribut harus berada di dalam tanda kutip, dan setiap tag harus ditutup.
XHTML5 bukanlah versi lain dari HTML5, akan tetapi hanya HTML5 dengan beberapa aturan dan syntax untuk memenuhi syarat XML.
Menggunakan XHTML5, perlu menambahkan atribut xmlns=”http://www.w3.org/1999/xhtml” pada tag <html>, dan menggunakan MIME type: application/xhtml+xml pada http header (diset melalui web server).
Contoh dokumen XHTML5 adalah sebagai berikut:
1 2 3 4 5 6 7 8 9 10 11 12 13 | <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> <meta charset="UTF-8" /> </head><body> <svg xmlns="http://www.w3.org/2000/svg"> <rect stroke="black" fill="blue" x="45px" y="45px" width="200px" height="100px" stroke-width="2" /> </svg> </body></html> |
Saat ini penggunaan XHTML5 tidak terlalu populer, karena memang lebih praktis menggunakan HTML5. XHTML5 akan berguna jika ingin menggunakan teknologi yang berbasis XML seperti SVG, MathML, Xlink, dll.
Perbedaan antara HTML5 dengan HTML 5
Perbedaan penulisan ini muncul karena terdapat 2 badan yang pada awal mengembangkan kelanjutan HTML. Yakni W3C (World Wide Web Consortium) dan WHATWG (Web Hypertext Application Technology Working Group).
W3C sebagai badan pembuat standarisasi HTML, tidak melanjutkan pengembangan HTML sejak HTML 4.01. W3C lebih memilih mengembangkan XHTML sebagai masa depan HTML. Namun karena XHTML ‘berhenti’ pada versi XHTML 2.0 dan tidak kunjung rampung, beberapa programmer web membuat badan independen yang disebut dengan WHATWG.
WHATWG dibentuk bukan sebagai pesaing W3C, tetapi sebagai organisasi lepas yang ingin membuat draft kelanjutan HTML 4.01 untuk selanjutnya diserahkan kepada W3C. WHATWG melakukan voting dan sepakat menamainya dengan HTML5 (tanpa spasi).
W3C menyadari bahwa XHTML 2.0 yang mereka kembangkan mengalami jalan buntu. Karena melihat banyak web browser sudah beralih menggunakan fitur HTML5 yang dikembangkan WHATWG, W3C kemudian membentuk HTML Working Group untuk mengikuti perkembangan HTML5. Versi kelanjutan HTML dari W3C ini disebut HTML 5 (dengan spasi !).
Kesepakatan akhir: HTML5
Sejak saat itu, terdapat 2 versi penulisan HTML, yakni HTML5 dan HTML 5. Perbedaan ini menjadi perbincangan menarik, bahkan di situs resmi WHATWG juga membahas tentang hal ini: https://blog.whatwg.org/spelling-html5. Namun pada akhir cerita, kedua badan ini sepakat menamai versi HTML terakhir dengan HTML5 (tanpa spasi
Penulisan DOCTYPE pada HTML5
Pengertian DOCTYPE (DTD)
DOCTYPE atau document type declaration (DTD) adalah sebuah keterangan yang ditulis untuk memberitahu web browser tentang aturan penulisan dari dokumen yang sedang ditampilkan. doctype ditulis pada baris pertama halaman HTML.
Keharusan penulisan doctype berasal dari bahasa yang dinamakan SMGL dan XML. Keduanya adalah bahasa markup dimana HTML dan XHTML dikembangkan. Lihat bagaimana doctype ditulis untuk HTML versi 4.01:
1 2 | <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> |
Penulisan DOCTYPE diatas adalah untuk HTML 4.01 strict. Perhatikan bahwa penulisan doctipe mencantumkan versi HTML yang akan ditulis (HTML 4.01//EN), kemudian diikuti dengan alamat dimana aturan DOCTYPE tersebut berada (dalam contoh diatas adalah: http://www.w3.org/TR/html4/strict.dtd).
Untuk versi XHTML, penulisan doctype yang panjang ini juga tidak jauh berbeda, lihat contoh penulisan untuk XHTML 1.0:
1 2 | <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> |
Struktur dasar penulisan doctype tersebut hampir sama dengan versi HTML 4.01
Cara Penulisan DOCTYPE pada HTML5
Penulisan doctype pada HTML5 jauh lebih sederhana. Berikut adalah cara penulisan doctype untuk HTM5:
1 | <!DOCTYPE html> |
Sangat singkat dan lebih mudah diingat. Hal ini karena HTML5 tidak lagi bagian dari bahasa SMGL yang mengharuskan penulisan doctype berserta alamat DTD (sebagaimana versi HTML sebelumnya). Malah sebenarnya HTML5 tidak membutuhkan penulisan doctype sama sekali (opsional).
Akan tetapi, jika web browser menampilkan sebuah dokumen HTML yang ditulis tanpa doctype, web browser akan masuk kedalam tampilan yang dinamakan “quirk mode”. Quirk mode adalah sebuah fitur dalam web browser dimana halaman web ditampilkan secara berbeda. Sebuah halaman tanpa doctype dianggap halaman HTML ‘usang‘ dan perlu perlakuan khusus untuk menampilkannya.
Fitur “quirk mode” memiliki banyak bug, sehingga mau tidak mau HTML5 tetap menggunakan doctype, tetapi dengan versi sesederhana mungkin agar web browser tidak masuk ke dalam mode ini dan menampilkannya secara normal (standard mode).
Doctype dalam HTML5 bersifat case-insensitive, yang tidak membedakan penulisan dengan huruf besar maupun huruf kecil. Penulisan <!DOCTYPE html> dianggap sama dengan <!doctype html>. Akan tetapi karena faktor kebiasaan, akan menemukan penulisan dengan huruf besar lebih sering digunakan.
Sebagai penutup, berikut adalah struktur dasar HTML menggunakan doctype HTML5:
1 2 3 4 5 6 7 8 9 10 | <!DOCTYPE html><html><head> <meta charset="utf-8"> <title>Belajar HTML5</title></head><body> <h1>HTML5</h1> <p>Belajar HTML5 di duniailkom</p></body> |
Pengertian Meta tag Charset UTF-8 pada
HTML5
Pengertian Meta tag
Meta tag adalah ‘data tentang data‘, dimana tag ini ditujukan bukan kepada user, tetapi kepada web browser atau kepada ‘robot program‘ seperti mesin pencari (search engine).
Mengenal meta-tag charset UTF-8
Charset UTF-8 merupakan meta tag yang paling sering digunakan dalam HTML5, penulisannya adalah sebagai berikut:
1 | <meta charset="UTF-8"> |
Meta tag diatas memberi instruksi kepada web browser untuk menerjemahkan karakter-karakter di dalam halaman HTML sebagai UTF-8. Walaupun bersifat opsional, hampir setiap halaman HTML5 menggunakan meta tag ini.
Sejarah Charset (Karakter Set) HTML
Instruksi charset digunakan untuk menerjemahkan bit-bit di dalam halaman HTML menjadi karakter.
Karakter set paling sederhana dan juga paling awal digunakan adalah karakter set ASCII, (dalam HTML ditulis sebagai charset=”us-ascii”). Karakter set ini terbatas pada huruf latin (a-z, A-Z) dan beberapa karakter lain seperti angka, spasi, tab, dll dengan total hanya 128 karakter.
Karakter set “us-ascii” kemudian dikembangkan menjadi karakter ANSI, atau dikenal juga sebagai ISO-8859-1 (dalam HTML ditulis sebagai charset=”ISO-8859-1”). Karakter ANSI mendukung 256 karakter, dan umumnya digunakan pada HTML versi 2.0 sampai dengan HTML 4.01.
Pemasalahan pada karakter set ASCII maupun ANSI adalah tidak menyertakan karakter non-latin seperti huruf arab, cina, jepang, dll. Untuk keperluan ini dikembangkan berbagai karakter set untuk masing-masing bahasa, seperti big5 untuk karakter cina, x-euc-jp untuk karakter jepang, iso-8859-7 untuk karakter yunani dll. Sehingga untuk setiap web, penulisan karakter set akan berbeda-beda tergantung bahasa apa yang digunakan untuk menulis halaman HTML. Tentunya akan lebih praktis jika seluruh karakter ini disatukan kedalam sebuah karakter set.
Pada awal perkembangan XHTML, diperkenalkan karakter set UTF-8 (Unicode Transformation Format-8) yang mendukung hampir seluruh karakter yang ada di dunia. Dalam perkembangan selanjutnya, HTML5 juga menggunakan UTF-8 sebagai charset standar. Dengan menggunakan UTF-8, tidak perlu khawatir mengenai karakter atau bahasa apa yang akan digunakan. UTF-8 mendukung hingga lebih dari 10.000 karakter.
Cara Penulisan meta tag Charset UTF-8
Dalam HTML 4.01 maupun XHTML, penulisan karakter set lebih panjang, seperti contoh berikut:
1 | <meta http-equiv="content-type" content="text/html;charset=UTF-8" /> |
Dalam HTML5, penulisannya disederhanakan menjadi:
1 | <meta charset="UTF-8"> |
Meta tag charset ini ditempatkan pada bagian <head> sebelum tag <title>, seperti contoh berikut:
1 2 3 4 5 6 7 8 9 10 | <!DOCTYPE html><html><head> <meta charset="utf-8"> <title>Belajar HTML5</title></head><body> <h1>HTML5</h1> <p>Belajar HTML5</p></body> |
Pentingnya Menggunakan Charset
Dulunya meta tag charset ini bersifat opsional, namun sekarang validasi W3C akan menampilkan pesan error jika sebuah dokumen HTML tidak mencantumkannya.
Jika idak menulis charset, web browser akan mencoba ‘menebak‘ karakter yang digunakan (biasanya web browser modern akan menggunakan utf-8 sebagai karakter default). Jika halaman web dijalankan dari web server seperti Apache, web server juga akan menambahkan http-header yang berisi karakter set.
Namun perlu menjadi catatan bahwa jika tidak menulis meta tag charset, proses web browser ‘menebak‘ karakter set ini bisa menjadi masalah.
Pengertian Semantic Tag pada HTML5
HTML5 memperkenalkan sekitar 30-an tag baru (terus bertambah), sebagian besar diantaranya berfungsi untuk membuat struktur HTML, atau yang dikenal dengan semantic tag.
Apa yang dimaksud dengan semantic tag? Semantic Tag atau Semantic Markup, adalah sebutan untuk tag-tag HTML yang memiliki ‘arti‘ atau ‘makna’. Kata semantic berasal dari kata yunani yang berarti ‘mempelajari arti‘ (the study of meaning).
HTML ditujukan untuk membuat struktur halaman web. Tag <p> misalnya, digunakan untuk membuat paragraf, tag <h1> untuk membuat judul/header, dan tag <table> untuk membuat tabel, kesemua tag ini memiliki ‘arti‘ yang jelas, karena itu termasuk kedalam semantic tag.
Sedangkan tag seperti <div> dan <span> tidak memiliki arti apa-apa, namun sering dijumpai untuk membuat struktur halaman. Jika pernah merancang web menggunakan CSS, tag <div> adalah tag yang sangat sering digunakan. Untuk membuat bagian header yang berisi menu navigasi atau logo, biasa menggunakan tag <div id=”header”>, untuk membuat footer biasa menggunakan <div id=”footer”>, sedangkan untuk menu utama bisa menggunakan <div id=”menu”> atau <div id=”nav”>.
Walaupun dari atribut id bisa melihat ‘arti‘ dari tag-tag tersebut, akan tetapi tag <div> itu sendiri tidak memiliki arti apa-apa (non semantic tag). Web browser seperti screen reader untuk yang bekebutuhan khusus, tidak bisa menentukan apakah tag ini adalah header, atau konten dari website. Hal ini bisa saja membuat header halaman menggunakan <div id=”head”>, <div id=”header”>, atau <div id=”atas”>.
HTML5 memperkenalkan tag-tag baru yang ditujukan untuk mengatasi hal ini. Daripada menggunakan <div id=”header”>, bisa menggunakan tag <header> sebagai penanda bagian atas halaman HTML, dan tag <footer> untuk penanda bagian bawah halaman web.
Beberapa semantic tag yang dibawa oleh HTML5 adalah sebagai berikut:
- <article>
- <aside>
- <figcaption>
- <figure>
- <footer>
- <header>
- <main>
- <mark>
- <nav>
- <section>
- <summary>
- <time>
Sebagian besar dari semantic tag tersebut digunakan untuk membuat struktur halaman.
Semantic Tag yang Tanpa Style
Sebuah hal menarik dari semantic tag yang ada pada HTML5 adalah: sebagian besar tidak memiliki style bawaan.
Jika menggunakan tag <p> atau tag <h1>, kedua tag ini akan tampil pada baris baru dan berjarak beberapa spasi dari kalimat yang berada sebelumnya. Tag <h1> juga akan ditampilkan secara tebal (bold). Ini adalah style bawaan dari tag HTML.
Tag-tag semantic pada HTML5 umumnya tidak ‘membawa‘ style apa-apa. Tag <header> tidak akan membuat huruf menjadi besar seperti layaknya tag <h1>. Jadi apa fungsi tag ini?
Kembali ke tujuan awal HTML, bahwa ia dirancang untuk membuat struktur halaman, bukan tampilkan. Efek tampilan seperti spasi (margin), huruf tebal, huruf miring, dll sebaiknya ditambahkan menggunakan CSS.
Style bawaan dari tag <p> dan <h1> juga sering menjadi masalah apabila ingin mengubahnya. Bahkan adalah hal ‘wajib‘ bagi desainer web untuk menghapus style bawaan ini dengan metoda yang dikenal dengan CSS reset. CSS reset bertujuan untuk membuang seluruh style bawaan, sehingga tag-tag HTML menjadi tanpa style sama sekali. Hal ini memudahkan perancangan desain web.
Karena hal inilah, tag-tag semantic pada HTML5 dirancang tidak memiliki style. Tetapi bisa dengan mudah memperindahnya menggunakan CSS.
Membuat Struktur HTML5 (Tag header, footer
dan aside)
Membuat Struktur Halaman HTML dengan Tag <div>
Sebelum era HTML5 yang memiliki tag untuk membuat struktur halaman yang lengkap, web developer umumnya menggunakan tag <div> dengan atribut id atau class untuk memisahkan bagian-bagian struktur dalam halaman HTML, seperti header, footer, dan sidebar.
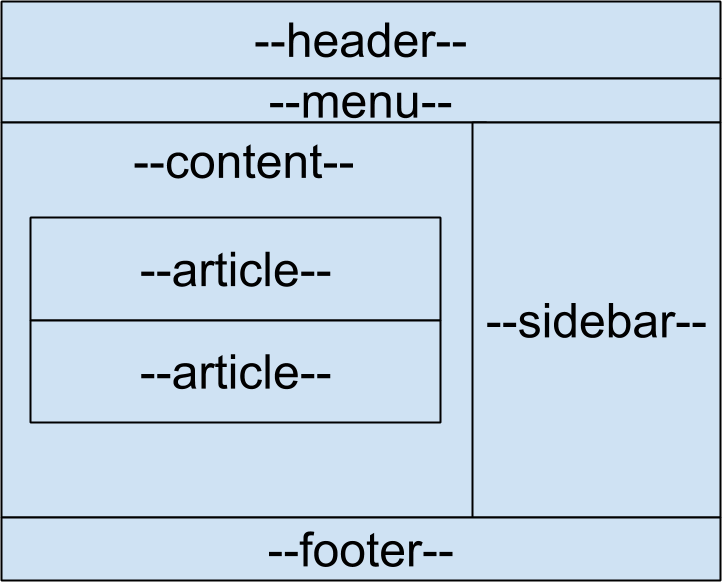
Sebagai contoh, berikut adalah gambar sederhana struktur sebuah website dengan 2 kolom:

Untuk membuat struktur diatas, berikut adalah kode HTMLnya:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 | <!DOCTYPE html><html><head> <meta charset="utf-8" /> <title>Belajar HTML5</title></head><body> <div id="header"> <h1>Judul Website</h1> <img src="logo_website.jpg" /> </div> <div id="menu"> <ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Contact</a></li> </ul> </div> <div id="content"> <div id="article_1"> <div id="article_header_1"> <h1>Judul Artikel 1</h1> <h2>Sub Judul Artikel 1</h2> </div> <p>...Ini adalah isi dari artikel 1...</p> </div> <div id="article_2"> <div id="article_header_2"> <h1>Judul Artikel 2</h1> <h2>Sub Judul Artikel 2</h2> </div> <p>...Ini adalah isi dari artikel 2...</p> </div> </div> <div id="sidebar"> <h1>Artikel Terbaru</h1> <ul> <li><a href="#">Link 1</a></li> <li><a href="#">Link 2</a></li> <li><a href="#">Link 3</a></li> </ul> </div> <div id="footer"> <p>Footer - Copyright Google 2022</p> </div></body></html> |
Kode diatas sepenuhnya valid dan sangat sering digunakan hingga saat ini. Akan tetapi, HTML 5 mencoba mengganti semua tag <div> menjadi semantic tag yang lebih bermakna.
Semantic Tag untuk membuat Struktur web dengan HTML5
HTML5 mencoba menggantikan tag ‘tanpa arti‘ <div> untuk yang sering digunakan dalam membuat struktur halaman web. Tag-tag yang bisa digunakan untuk keperluan ini adalah <header>, <nav>, <section>, <article>, <aside> dan <footer>.
Berikut adalah beberapa tag HTML5 :
Tag <header>
Tag <header> digunakan untuk bagian halaman web yang merupakan header. Tag ini bisa muncul lebih dari 1 kali, tergantung kebutuhan. Bagian atas web dimana meletakkan logo dan judul situs adalah tempat terbaik untuk tag <header>. Namun di bagian atas artikel dinama terdapat judul dan sub judul artikel juga bisa di ‘bungkus‘ dengan tag <header>.
Contoh penggunaan tag <header>:
1 2 3 4 | <header> <h1>Judul Website</h1> <img src=”logo_website.png” /></header> |
Tag <nav>
Tag <nav> digunakan sebagai ‘container‘ dari menu navigasi. Sebaiknya digunakan untuk menu utama yang dirasa penting seperti pada bagian header.
Contoh penggunaan tag <nav>:
1 2 3 4 5 6 7 | <nav> <ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Contact</a></li> </ul></nav> |
Tag <section>
Tag <section> digunakan untuk memisahkan bagian-bagian dari struktur web. Tag ini bisa digunakan sebagai container untuk kumpulan artikel, gallery, atau bagian lain dari halaman web yang perlu pemisahan. Walaupun tag <section> terkesan ‘generik’, tetapi jika yang dibutuhkan hanya kontainer tanpa makna apa-apa, sebaiknya tetap menggunakan tag <div>.
Bagian utama dimana kontent berada bisa ‘dibungkus’ menggunakan tag <section>. Dan jika halaman tersebut memiliki banyak bagian yang secara logika bisa dipisah, bisa menggunakan beberapa tag <section>.
Contoh penggunaan tag <section>:
1 2 3 4 5 6 7 8 | <section> <h1>Judul 1</h1> <p>...Kumpulan dari konten...</p></section><section> <h1>Judul 1</h1> <p>...Kumpulan dari konten...</p></section> |
Tag <main>
Tag <main> cocok digunakan untuk menandakan bagian utama dari sebuah halaman. Berbeda dari tag <section>, tag <main> umumnya hanya digunakan 1 kali untuk bagian paling penting, yang biasanya berupa konten/artikel utama.
Contoh penggunaan tag <main>:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <main> <h1>Judul Utama</h1> <p>...penjelasan...</p> <article> <h2>Judul Artikel 1</h2> <p>...penjelasan artikel 1...</p> <p>... </p> <p>... </p> </article> <article> <h2>Judul Artikel 2</h2> <p>...penjelasan artikel 2...</p> <p>... </p> <p>... </p> </article></main> |
Tag <article>
Tag <article> bertujuan untuk menampung konten web yang merupakan artikel. Umumnya tag ini berada di dalam tag <section> atau <main>. Tag ini cocok sebagai container untuk artikel dalam sebuah blog.
Contoh penggunaan tag <article>:
1 2 3 4 5 6 | <article> <h2>Judul Artikel</h2> <p>...penjelasan artikel...</p> <p>... </p> <p>... </p></article> |
Tag <aside>
Tag <aside> bertujuan untuk menandai bagian web yang bukan berisi konten utama, tetapi memiliki kaitan dengan artikel yang saat ini ditampilkan. Bagian paling pas untuk tag <aside> adalah sidebar. Karena pada sidebar bisa terdiri dari berbagai konten yang tidak langsung berkaitan dengan konten utama seperti ’10 artikel terbaru’, atau ‘5 komentar terbaru’. Selain untuk sidebar, tag <aside> juga bisa digunakan di dalam artikel untuk menandai bagian tambahan.
Contoh penggunaan tag <aside>:
1 2 3 4 5 6 7 8 9 | <article> <h2>Judul Artikel 1</h2> <p>...penjelasan artikel 1...</p> <p>... </p> <p>... </p></article><aside> <p>...penjelasan tambahan...</p></aside> |
Tag <footer>
Tag <footer> biasannya digunakan pada bagian bawah halaman, dimana menampilkan beberapa informasi mengenai website. Walapun penggunaan paling jelas adalah untuk bagian footer halaman (meletakkan copyright, about us, dll), tag ini juga cocok digunakan pada bagian bawah artikel untuk menampung informasi tambahan seperti ‘tentang penulis‘ maupun link untuk share ke sosial media.
Contoh penggunaan tag <footer>:
1 2 3 4 5 6 7 8 9 | <main> <h2>Judul Artikel 1</h2> <p>...penjelasan artikel 1...</p> <p>... </p> <p>... </p></main><footer> <p>...copyright Google 2022</p></footer> |
Membuat Struktur Halaman HTML dengan tag HTML5
Dengan menggunakan tag-tag HTML5 diatas, akan merevisi struktur web sebelumnya dengan menggunakan HTML5.

Dan berikut adalah kode HTML5 yang digunakan untuk membuat struktur tersebut:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 | <!DOCTYPE html><html><head> <meta charset="utf-8" /> <title>Belajar HTML5</title></head><body> <header> <h1>Judul Website</h1> <img src="logo_website.jpg" /> </header> <nav> <ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Contact</a></li> </ul> </nav> <section> <article> <header> <h1>Judul Artikel 1</h1> <h2>Sub Judul Artikel 1</h2> </header> <p>...Ini adalah isi dari artikel 1...</p> </article> <article> <header> <h1>Judul Artikel 2</h1> <h2>Sub Judul Artikel 2</h2> </header> <p>...Ini adalah isi dari artikel 2...</p> </article> </section> <aside> <h1>Artikel Terbaru</h1> <ul> <li><a href="#">Link 1</a></li> <li><a href="#">Link 2</a></li> <li><a href="#">Link 3</a></li> </ul> </aside> <footer> <p>Footer - Copyright Google 2022</p> </footer></body></html> |
Perhatikan bahwa pada kode diatas menggunakan 6 semantic tag dari HTML5, yakni <header>, <nav>, <section>, <artikel>, <aside> dan <footer>. Susunan kode HTML tersebut mungkin lebih mudah dipahami jika pernah mendesain layout halaman HTML dengan CSS.
Penggunaan semantic tag dari HTML5 juga akan bermanfaat bagi SEO (Search Engine Optimization). Struktur halaman akan lebih jelas, sehingga mesin pencari bisa memprioritaskan bagian mana yang perlu diberikan penekanan (seperti <header> atau <article>) dan bagian mana yang hanya berupa keterangan (seperti <aside> atau <footer>).


