
Pengertian dan Cara Penulisan Kode Warna
RGBA, HSL, dan HSLA
Pengertian Kode Warna RGBA
Jika kode warna RGB merupakan singkatan dari Red Green Blue, maka kode warna RGBA adalah singkatan dari Red Green Blue Alpha. Tambahan kata Alpha disini merujuk kepada alpha channel. Alpha channel adalah sebuah metode untuk menentukan tingkat transparan sebuah warna, yakni apakah sebuah warna akan melewatkan objek lain dibelakangnya atau tidak.
Nilai alpha 0 akan membuat sebuah warna transparan (tembus pandang), dan nilai alpha 1 akan membuat warna pekat dan tidak akan melewatkan objek lain dibelakangnya (ini merupakan nilai default). Membuat nilai alpha berada diantara 0 dan 1, dengan penulisan desimal seperti 0.5, 0.6, dan 0.9. Dengan demikian bisa membuat efek “tembus” dengan CSS, terutama untuk beberapa objek yang saling bertumpuk.
Tutorial Cara Penulisan Kode Warna RGBA
Untuk penulisan kode warna RGBA dalam CSS, menggunakan notasi penulisan desimal, dan menambahkan keyword rgba diawal penulisan nilai. Berikut adalah contoh penulisannya:
h2 { color: rgba(255,0,0,0.3); background-color: rgba(0,0,255,0.6);} |
Sebagai tutorial untuk membuat kode RGBA, berikut adalah contoh kode CSS dan HTML:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <!DOCTYPE html><html><head><title>Belajar Penulisan RGBA</title><style type="text/css"> h2.satu {color: rgba(0,0,255,1);} h2.dua {color: rgba(0,0,255,0.8);} h2.tiga {color: rgba(0,0,255,0.6);} h2.empat {color: rgba(0,0,255,0.4);} h2.lima {color: rgba(0,0,255,0.2);} h2.enam {color: rgba(0,0,255,0);}</style></head><body> <h2>Contoh Penggunaan kode warna RGBA: </h2> <h2 class="satu">Belajar Penulisan RGBA dalam CSS</h2> <h2 class="dua">Belajar Penulisan RGBA dalam CSS</h2> <h2 class="tiga">Belajar Penulisan RGBA dalam CSS</h2> <h2 class="empat">Belajar Penulisan RGBA dalam CSS</h2> <h2 class="lima">Belajar Penulisan RGBA dalam CSS</h2> <h2 class="enam">Belajar Penulisan RGBA dalam CSS</h2></body></html> |

Seperti yang terlihat, dengan mengubah nilai alpha, bisa membuat sebuah nilai warna memiliki nilai ke-transparan-an. Untuk baris terakhir, menggunakan nilai alpha 0, sehingga objek tersebut akan menjadi transparan sepenuhnya.
Pengertian Kode Warna HSL
Kode warna HSL adalah singkatan dari Hue, Saturation, dan Lightness (atau sering ditulis juga dengan Luminance). Kode warna HSL merupakan cara lain untuk “membuat” warna dalam CSS. Jika telah terbiasa menggunakan kode warna RGB, kode warna HSL mungkin agak sedikit membingungkan.
Sebagai contoh, untuk membuat warna merah, dalam HSL menulisnya menjadi:
color: hsl(0, 100%, 50%); |
Untuk menulis kode HSL, membutuhkan 3 nilai:
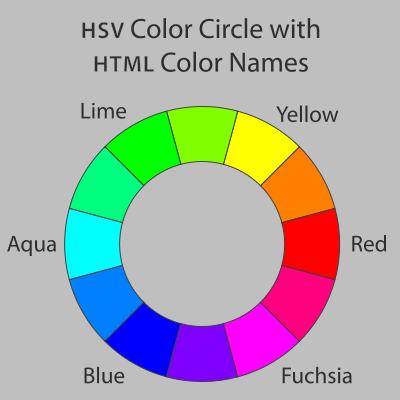
Nilai pertama yakni Hue merupakan derajat warna dengan nilai 0 sampai 360. Nilai ini didapat dari lingkaran warna (color wheel) yang tersusun dari warna pelangi, dimulai dari merah, jingga, kuning, hijau, biru, nila, ungu (me-ji-ku-hi-bi-ni-u). Sehingga nilai Hue 0 (atau 360 ,karena itu sudah 1 putaran) menghasilkan warna merah. Merujuk kepada color wheel, warna kuning akan berada sekitar angka 50, orange di angka 100, hijau di sekitar 150, dan seterusnya. Setiap warna berada dalam jarak sekitar 51 derajat.

Nilai kedua dari kode warna HSL adalah Saturation. Saturation menyatakan seberapa “murni” sebuah warna. Nilai dari Saturation adalah persen dari 0% sampai dengan 100%, dimana nilai 0% akan membuat warna menjadi pudar dan menghasilkan warna abu-abu (terlepas dari apapun warna Hue yang dipilih). Dan nilai Saturation 100% adalah warna murni.
Nilai ketiga dari HSL adalah Lightness atau kecerahan dari warna. Sama seperti Saturation, nilai Lightness berada dalam angka 0% sampai dengan 100%. Nilai 0% akan membuat warna apapun menjadi hitam, dan nilai 100% akan membuat warna apapun menjadi putih. Untuk mendapatkan warna ‘normal’ angkanya berada di nilai 50%.
Kode warna HSL ditujukan untuk membuat kode warna yang lebih jelas dan intuitif. Namun jika sudah terbiasa menggunakan kode warna RBG, tidak masalah jika tidak menggunakan kode HSL sama sekali. Juga dengan menggunakan aplikasi seperti Photoshop atau plugin web browser, pemilihan warna dan notasi RBG dan HSL nya akan lebih mudah digunakan.
Pengertian Kode Warna HSLA
Sama seperti kode warna RGB dan RGBA, huruf “A” dari HSLA juga singkatan dari Alpha Channel. Nilai yang digunakan juga sama, yakni nilai 1 untuk warna solid, dan nilai 0 untuk warna transparan. Berikut adalah contoh penulisannya:
h2 { color: hsl(120,100%,50%); background-color: hsla(120,60%,70%,0.3);} |
Tutorial Cara Penulisan Kode Warna HSL dan HSLA
Untuk sesi tutorial kode warna HSL dan HSLA, berikut adalah kode HTML dan CSS sederhana yang merupakan modifikasi dari contoh RGBA:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <!DOCTYPE html><html><head><title>Belajar Penulisan HSL dan HSLA</title><style type="text/css"> h2.satu {color: hsl(120,100%,50%);} h2.dua {color: hsl(120,60%,70%);} h2.tiga {color: hsl(0, 100%, 50%);} h2.empat {color: hsla(240,100%,60%,0.8);} h2.lima {color: hsla(240,100%,60%,0.5);} h2.enam {color: hsla(240,100%,60%,0.2);}</style></head><body> <h2>Contoh Penggunaan kode warna HSL: </h2> <h2 class="satu">Belajar Penulisan HSL dalam CSS</h2> <h2 class="dua">Belajar Penulisan HSL dalam CSS</h2> <h2 class="tiga">Belajar Penulisan HSL dalam CSS</h2> <br /> <h2>Contoh Penggunaan kode warna HSLA: </h2> <h2 class="empat">Belajar Penulisan HSLA dalam CSS</h2> <h2 class="lima">Belajar Penulisan HSLA dalam CSS</h2> <h2 class="enam">Belajar Penulisan HSLA dalam CSS</h2></body></html> |

Dalam contoh diatas, dibagi 2 kode CSS, 3 baris untuk HSL, dan 3 baris untuk HSLA.
Kode warna HSL (dan HSLA) masih relatif baru dalam CSS, namun sudah lama digunakan di dalam aplikasi desain seperti Adobe Photoshop. Sebaliknya, karena sudah lebih dahulu muncul dan hampir semua web developer memahaminya, kode warna RGSB (dan RGBA) masih lebih populer dan akan sering dijumpai dalam CSS dibandingkan dengan HSL.
Pengertian Attribute Selector dalam CSS
Pengertian Attribute Selector
Attribute Selector atau Atribut Selector adalah selector CSS yang digunakan untuk ‘mencari’ elemen HTML dengan menggunakan nilai attribut dari tag HTML. Untuk menggunakan attribute selector, menulisnya di dalam tanda kurung siku, seperti contoh berikut ini: [href], img[width=”200px”] atau [href$=”.pdf”].
Cara Penggunaan Attribute Selector CSS
Atribut selector memiliki beberapa fitur yang dibedakan berdasarkan apakah atribut tersebut berisi nilai tertentu, diawali nilai tertentu, diakhiri nilai tertentu atau mengandung nilai tertentu.
Attribute Selector: [attr]
Aturan penulisan atribut selector pertama adalah: [attr] (attr merupakan singkatan dari attribute). Nilai attr disini dapat diganti dengan atribut HTML yang ingin di cari.
Sebagai contoh, untuk membuat warna text menjadi hijau pada seluruh tag HTML yang memiliki atribut href, maka kode CSS adalah sebagai berikut:
[href] { color:green;} |
Karena biasanya atribut href digunakan di dalam tag <a>, maka atribut selector ini umumnya ditulis menjadi:
a[href] { color:green;} |
Sebagai contoh lain, jika ingin mencari seluruh tag <img> yang memiliki atribut title, maka bisa menggunakan selector img[title] seperti berikut:
img[title] { border: 1px solid blue;} |
Attribute Selector: [attr=value]
Penulisan atribut selector [attr=value] berarti mengikut-sertakan nilai dari atribut tersebut ke dalam selector.
Sebagai contoh, jika membuat halaman HTML yang memiliki banyak gambar dengan berbagai ukuran, maka untuk menyeleksi tag <img> yang memiliki atribut width=”200px”, bisa membuatnya dengan cara:
img[width="200px"] { border: 2px solid red;} |
Dengan menambahkan nilai 200px, maka selector diatas tidak akan mengubah border tag <img> lain yang memiliki atribut width selain 200px.
Attribute Selector: [attr^=value]
Atribut selector dengan penulisan [attr^=value], berarti selector tersebut akan mencari seluruh tag HTML yang nilai atributnya diawali dengan nilai “value” (perhatikan penggunaan tanda topi (^) pada karakter terakhir “attr”)
Contohnya, jika ingin mengubah warna seluruh tag <a> yang menggunakan alamat absolut, bisa menggunakan kode CSS berikut ini:
a[href^="http://"] { color:red;} |
Selector diatas akan mengubah warna teks untuk link berikut:
<a href="https://www.google.com">Link ke https://www.google.com</a> |
Namun tidak akan mengubah warna teks untuk link berikut:
<a href="halaman_pertama.html">Link ke halaman_pertama.html</a> |
Perhatikan bahwa nilai atribut href untuk contoh kedua merupakan alamat relatif yang tidak diawali dengan “http://”.
Attribute Selector: [attr$=value]
Atribut selector dengan penulisan [attr$=value], berarti selector tersebut akan mencari seluruh tag HTML yang nilai atributnya diakhiri dengan nilai “value” (perhatikan penggunaan tanda dollar ($) pada karakter terakhir “attr”).
Sebagai contoh, misalkan ingin mengubah warna link yang menuju file pdf. Untuk keperluan ini, kita bisa memanfaatkan akhiran “.pdf” pada atribut href. Berikut adalah kode CSS yang akan bisa digunakan:
a[href$=".pdf"] { color:brown;} |
Selector a[href$=”.pdf”] akan mencari seluruh tag <a> yang memiliki nilai akhiran .pdf pada atribut href-nya seperti contoh berikut:
<a href="halaman/belajar_css.pdf">Link ke halaman/belajar_css.pdf</a> |
Attribute Selector: [attr~=value]
Atribut selector dengan penulisan [attr~=value], akan mencari seluruh tag HTML yang nilai atributnya mengandung nilai “value” dan dipisahkan tanda spasi (perhatikan penggunaan tanda tilde (~) pada karakter terakhir attr).
Sebagai contoh, selector: img[title~=bunga] akan cocok dengan tag <img> yang memiliki atribut title = “bunga mawar”, “karangan bunga”, maupun “mari menanam bunga di taman”. Dengan kata lain, img[title~=bunga] akan cocok dengan seluruh tag <img> dimana nilai atribut titlenya mengandung kata bunga yang dipisahkan dengan spasi.
Kata kunci “dipisahkan dengan spasi” berarti selector img[title~=bunga] tidak akan cocok dengan title=“menanam-bunga” atau “taman telah berbunga”, dimana keduanya bukan dipisahkan dengan spasi.
Attribute Selector: [attr|=value]
Atribut selector dengan penulisan [attr|=value], akan mencari seluruh tag HTML yang nilai atributnya mengandung nilai “value” dan dipisahkan tanda penghubung (-) (perhatikan penggunaan tanda pipa (|) pada karakter terakhir attr).
Contohnya, selector: img[src|=hijau] akan cocok dengan tag <img> yang memiliki atribut src (nama gambarnya) dengan nilai: hijau-daun.jpg, perpohonan-hijau.png, atau merah-kuning-hijau-biru.jpg. Perhatikan bahwa nilai “hijau” harus terdapat dalam atribut src dan dipisahkan dengan tanda penghubung “–”.
Attribute Selector: [attr*=value]
Atribut selector dengan penulisan [attr*=value], akan mencari seluruh tag HTML yang nilai atributnya mengandung kata “value” (perhatikan penggunaan tanda bintang (*) pada karakter terakhir attr).
Jika pada selector [attr~=value] dan [attr|=value] hanya akan cocok jika nilai atribut dipisahkan “tanda spasi” atau “tanda penghubung”, maka [attr*=value] akan cocok jika atribut mengandung nilai “value” terlepas dari ada atau tidaknya karakter pemisah.
Misalnya img[title*=belajar], akan cocok dengan tag <img> yang memiliki atribut title dengan nilai: sedang belajar, lagi-belajar, maupun sudahbosanbelajar.
Tutorial Cara Penggunaan Atribut Selector
Berikut adalah kode HTML+CSS :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 | <!DOCTYPE html><html><head> <title>Belajar Attribut Selector CSS</title><style type="text/css"> a[href] { text-decoration:none; font-size:24px; color:blue; } a[href^="http://"] { font-weight: bold; } a[href$=".pdf"] { color:brown; } a[title~="link"] { color:green; } a[title|="situs"] { color:red; } a[href*="halaman"] { font-style: italic; }</style></head><body> <h2>Belajar Attribut Selector CSS</h2> <br /> <a href="halaman_saja.html"> 1. Link ke halaman_saja.html </a> <br /> <a href="halaman_unik.html"> 2. Link ke halaman_unik.html </a> <br /> <a href="http://www.google.com" > 3. Link ke http://www.google.com </a> <br /> <a href="halaman_lain.html"> 4. Link ke halaman_lain.html </a> <br /> <a href="halaman_buku/belajar_css.pdf"> 5. Link ke halaman_buku/belajar_css.pdf </a> <br /> <a title="link ke kaskus, gan!" href="http://www.kaskus.com"> 6. Link ke http://www.kaskus.com </a> <br /> <a title="situs-berita" href="http://www.kompas.com"> 7. Link ke http://www.kompas.com </a> </body></html> |

Dalam contoh kode HTML+CSS diatas, saya membuat 7 tag <a> dengan berbagai variasi atribut, selanjutnya membuat 6 atribut selector yang menggunakan href sebagai ‘penanda’ . Perhatikan bahwa masing-masing tag <a> akan memiliki perbedaan ‘style’ sesuai dengan kode CSS yang digunakan.
Pada selector pertama, menggunakan atribut a[href] untuk membuat semua link berwarna biru, tanpa garis bawah, dan berukuran 24px. Anda akan melihat bahwa semua tag <a> akan ‘ditangkap’ dengan selector ini, karena semuanya memiliki atribut href.
Selector kedua: adalah a[href^=”http://”] yang akan mencari semua tag <a> yang atribut href-nya diawali dengan “http:/”. Dalam contoh diatas, terdapat 4 tag <a> yang memenuhi kriteria. Ke-4 tag<a> tersebut saya bedakan dengan membuat huruf tebal (font-weight: bold;).
Selector ketiga: a[href$=”.pdf”], akan mencari semua tag <a> yang atribut href-nya berakhiran “.pdf”, kemudian mengubah warna textnya menjadi coklat (color:brown).
Selector keempat: a[title~=”link”], akan mencari semua tag <a> yang atribut title-nya memiliki kata “link” yang dipisahkan dengan karakter spasi, kemudian mengubah warna textnya menjadi hijau (color:green).
Selector kelima: a[title|=”situs”], akan mencari semua tag <a> yang atribut title-nya memiliki kata “situs” yang dipisahkan dengan karakter penghubung “-“, kemudian mengubah warna textnya menjadi merah (color:red).
Selector keenam: a[href*=”halaman”], akan mencari semua tag <a> yang atribut href-nya memiliki kata “halaman”, kemudian memiringkan textnya dengan property: font-style: italic. Terdapat 4 tag<a> yang memiliki syarat ini.
Pengertian Pseudo-class dan Pseudo-element CSS
Pengertian Pseudo Selector dalam CSS
Selain 5 selector dasar yang telah dipelajari : Mengenal Jenis-jenis Selector Dasar CSS, CSS masih memiliki 2 selector lagi untuk membantu untuk ‘menyeleksi’ bagian kode HTML yang ingin dibuat ‘style’nya. Kedua selector ini adalah Pseudo-class selector dan Pseudo-element selector, secara umum saya menyebut kedua selector ini sebagai pesudo selector.
Walaupun terkesan ‘rumit’, pseudo selector ini tidak terlalu susah dipahami. Disebut pseudo selector (selector ‘semu’) karena tidak seperti selector lain, pseudo selector digunakan untuk mengakses kode HTML yang ‘tidak terlihat’ atau merupakan bagian dari sebuah tag yang tidak bisa diakses dengan selector biasa.
Pengertian Pseudo-class Selector CSS
Pseudo Class Selector adalah selector CSS yang digunakan untuk mengakses bagian tertentu dalam HTML yang tidak ‘terlihat’ (tidak tertulis di dalam HTML) atau bagian dari HTML yang tidak bisa diakses dengan selector sederhana lain.
Dalam referensi dari W3C, Pseudo-class selector dijelaskan sebagai berikut:
The pseudo-class concept is introduced to permit selection based on information that lies outside of the document tree or that cannot be expressed using the other simple selectors. http://www.w3.org/TR/css3-selectors/#pseudo-classes
Penggunaan pseudo class selector lebih banyak dirancang untuk mengakses ‘kondisi khusus’ dalam HTML.
Sebagai contoh, seperti yang diketahui bahwa tag <a> digunakan untuk membuat link di dalam HTML. Jika ingin membuat link berwarna merah, berikut adalah kode CSS menggunakan tag selector:
a { color:red; } |
Untuk mengakses sebuah link, akan mengarahkan mouse ke dalam tulisan link tersebut. Pada saat cursor mouse berada di atas link, juga bisa mengubah warna link untuk saat itu saja, yakni pada saat posisi cursor mouse berada di atas link (istilah programmingnya: mouseover). Untuk hal ini, CSS menyediakan pseudo-class selector “:hover”.
Untuk membuat tag <a> yang akan berubah menjadi hijau ketika mouse berada diatasnya (mouseover), kita menulisnya sebagai berikut:
a:hover { color:green; } |
Perhatikan bahwa penulisan pseudo-class selector diawali dengan satu tanda titik dua (“:”).
Selain membuat style utuk efek “mouseover” seperti diatas, pseudo-class selector masih memiliki beberapa selector lain, seperti :visited , :focus , :active, :nth-child(N), :last-child, only-child dan :not(S).
Pengertian Pseudo-element Selector CSS
Jika pseudo-class selector lebih berfokus kepada kondisi khusus dari HTML, maka pseudo-element selector akan menyeleksi ‘potongan’ tag atau mengakses sebuah elemen yang sebelumnya tidak ada.
Dalam referensi dari W3C, Pseudo-element selector dijelaskan sebagai berikut:
Pseudo-elements create abstractions about the document tree beyond those specified by the document language. For instance, document languages do not offer mechanisms to access the first letter or first line of an element’s content. Pseudo-elements allow authors to refer to this otherwise inaccessible information. Pseudo-elements may also provide authors a way to refer to content that does not exist in the source documen. http://www.w3.org/TR/css3-selectors/#pseudo-elements
Dalam versi CSS1 dan CSS2, pseudo-element ditulis menggunakan 1 tanda titik dua seperti pseudo-class (:), namun dalam CSS3, pseudo-element ditulis menggunakan 2 tanda titik dua (::). Perubahan ini dibuat untuk menekankan perbedaan antara pseudo-class dengan pseudo-element.
Walaupun dalam spesifikasi CSS3 pseudo-element harus ditulis menggunakan 2 buah tanda titik 2 (::), namun web browser modern masih mendukung penulisan menggunakan 1 tanda titik dua (:). Sebagai contoh, p::first-line boleh juga ditulis menjadi p:first-line. Lebih jauh lagi, IE8 kebawah masih ‘tidak mengerti’ tanda “::”, sehingga menggunakan tanda “:”untuk pseudo-element masih umum digunakan.
Sebagai contoh, pseudo-element memiliki selector ::first-letter yang bisa digunakan untuk menyeleksi huruf pertama dari sebuah paragraf. Misalkan untuk membuat huruf pertama pada tag <p> berwarna merah, maka kode CSSnya adalah sebagai berikut:
p::first-letter { color:red; } |
Contoh Penggunaan Pseudo-class dan Pseudo-element CSS
Sebagai contoh tutorial penggunaan pseudo-class dan pseudo-element dalam CSS, berikut adalah kode HTML dan CSS dengan menggunakan :hover dan ::first-letter:
<!DOCTYPE html><html><head><title>Belajar Pseudo-class dan Pseudo-element CSS</title><style type="text/css"> a:hover { color : green; } p::first-letter { font-size : 30px; color : red; float : left; }</style></head><body> <h2>Belajar Pseudo-class dan Pseudo-element CSS</h2> <h3>contoh pseudo-class: :hover</h3> <a href="https://www.google.com">Belajar CSS</a> <h3>contoh pseudo-element: ::first-letter</h3> <p class="left">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla erat dolor, ullamcorper in ultricies eget,fermentum rhoncus leo. Curabitur eu mi vitae metus posuere laoreet. Eam facilis omittantur at, usu efficiantur neglegentur delicatissimi et, in per vero splendide persequeris.<p></body></html>


