Pengertian CSS
CSS atau Cascading Style Sheets merupakan bahasanya desainer web.
Pengertian CSS
Di kutip dari wikipedia, CSS adalah “kumpulan kode yang digunakan untuk mendefenisikan desain dari bahasa markup” , dimana bahasa markup ini salah satunya adalah HTML.
UCSS adalah kumpulan kode program yang digunakan untuk mendesain atau mempercantik tampilan halaman HTML. Dengan CSS bisa mengubah desain dari text, warna, gambar dan latar belakang dari semua kode tag HTML.
CSS biasa selalu dikaitkan dengan HTML, karena keduanya memang saling melengkapi. HTML ditujukan untuk membuat struktur, atau konten dari halaman web. Sedangkan CSS digunakan untuk tampilan dari halaman web tersebut. Istilahnya, “HTML for content, CSS for Presentation”.
Fungsi dan Kegunaan CSS
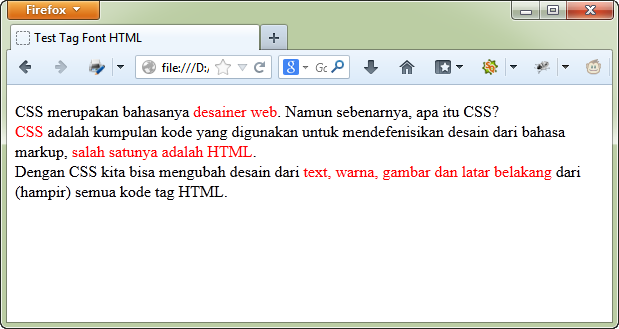
Awal mula diperlukannya CSS dikarenakan kebutuhan akan halaman web yang semakin kompleks. Pada awal kemunculan HTML, bisa membuat suatu paragraf bewarna merah dengan menulis langsung kode tersebut didalam tag HTML, atau membuat latar belakang sebuah halaman dengan warna biru. Contoh kode HTML untuk hal itu adalah sebagai berikut:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!DOCTYPE html><html><head> <title>Test Tag Font HTML</title></head><body> <p> CSS merupakan bahasanya <font color="red">desainer web</font>. Namun sebenarnya, apa itu CSS? <br /> <font color="red">CSS </font> adalah kumpulan kode yang digunakan untuk mendefenisikan desain dari bahasa markup, <font color="red">salah satunya adalah HTML</font>. <br /> Dengan CSS kita bisa mengubah desain dari <font color="red">text, warna, gambar dan latar belakang</font> dari (hampir) semua kode tag HTML. </p></body></html> |

Menggunakan tag <font> untuk membuat beberapa kata di dalam paragraf tersebut berwarna merah. Hal ini tidak salah, dan semuanya berjalan sesuai keinginan. Untuk sebuah artikel yang memiliki 5 paragraf, tinggal copy-paste tag <font color=”red”> pada kata-kata tertentu.
Namun setelah website tersebut memiliki katakanlah 50 artikel seperti diatas, dan karena sesuatu hal ingin merubah seluruh text merah tadi menjadi biru, maka akan dibutuhkan waktu yang lama untuk mengubahnya satu persatu, halaman per halaman.
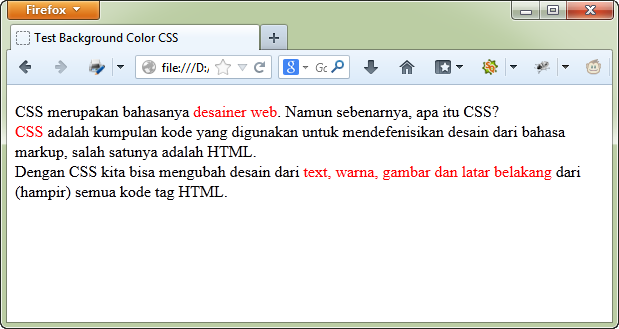
Dalam kondisi inilah CSS mencoba ‘memisahkan’ tampilan dari konten. Untuk paragraf yang sama, berikut kode HTML bila ditambahkan kode CSS:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <!DOCTYPE html><html><head> <title>Test Background Color CSS</title> <style type="text/css"> .warna { color: red; } </style></head> <body> <p> CSS merupakan bahasanya <span class=warna>desainer web</span>. Namun sebenarnya, apa itu CSS? <br /> <span class=warna>CSS </span>adalah kumpulan kode yang digunakan untuk mendefenisikan desain dari bahasa markup, <span class=warna>salah satunya adalah HTML</span>. <br /> Dengan CSS kita bisa mengubah desain dari <span class=warna>text, warna, gambar dan latar belakang</span> dari (hampir) semua kode tag HTML. </p></body></html> |

Contoh CSS diatas, mengubah tag <font> menjadi tag <span>. Tag <span> merupakan tag yang tidak bermakna, namun bisa di kostumasi menggunakan CSS. Tag span ditambahkan dengan atribut atribut class=”warna”. Atribut class berguna untuk memasukkan kode CSS pada tag <style> di bagian head.
Menginput Kode CSS ke Halaman HTML
HTML pada dasarnya adalah kumpulan dari tag-tag yang disusun sehingga memiliki bagian-bagian tertentu, seperti paragraf, list, tabel dan sebagainya. CSS digunakan untuk mendesain tag-tag HTML ini.
Secara garis besar, terdapat 3 cara menginput kode CSS ke dalam HTML, yaitu metode Inline Style, Internal Style Sheets, dan External Style Sheets.
Metode Inline Style
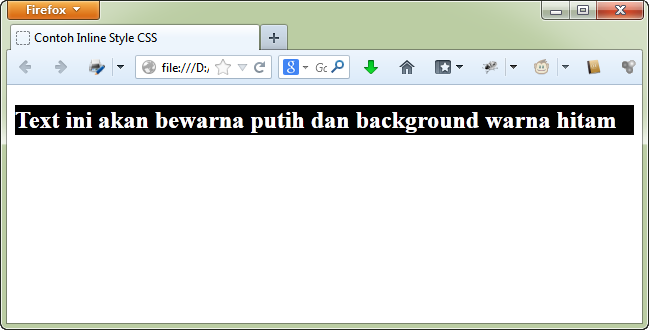
Metode Inline Style adalah cara menginput kode CSS langsung ke dalam tag HTML dengan menggunakan atribut style, contoh penggunaan Metode Inline Style CSS adalah sebagai berikut:
1 2 3 4 5 6 7 8 9 10 11 | <!DOCTYPE html><html><head> <title>Contoh Inline Style CSS</title></head> <body> <h2 style="background-color:black; color:white" > Text ini akan bewarna putih dan background warna hitam </h2> </body></html> |

Contoh diatas, disisipkan atribut style pada tag <h2>, nilai dari atribut style ini adalah kode CSS yang ingin diterapkan.
Penggunaan tag CSS seperti ini walaupun praktis, namun tidak disarankan, karena kode CSS langsung tergabung dengan HTML, dan tidak memenuhi tujuan dibuatnya CSS agar desain terpisah dengan konten.
Metode Internal Style Sheets
Metode Internal Style Sheets, atau disebut juga Embedded Style Sheets digunakan untuk memisahkan kode CSS dari tag HTML namun tetap dalam satu halaman HTML. Atribut style yang sebelumnya berada di dalam tag, dikumpulkan pada pada sebuah tag <style>. Tag style ini harus berada pada bagian <head> dari halaman HTML.
Contoh penggunaan motode internal style sheets CSS:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html><html><head> <title>Contoh Internal Style CSS</title> <style type="text/css"> h2 { background-color:black; color:white; } </style></head><body> <h2> Text ini akan bewarna putih dan background warna hitam </h2></body></html> |
Contoh metode internal style sheets diatas sudah jauh lebih baik daripada inline style, karena sudah memisahkan CSS dari HTML. Seluruh kode CSS akan berada pada tag head dari HTML.
Namun kekurangan menggunakan internal style sheets, jika memiliki beberapa halaman dengan style yang sama, maka harus membuat kode CSS pada masing-masing halaman tersebut. Hal ini dapat diatasi dengan menggunakan metode external style sheets.
Metode External Style Sheets
Kekurangan dari metode internal style sheets sebelumnya adalah jika ingin membuat beberapa halaman dengan tampilan yang sama, maka setiap halaman akan memiliki kode CSS yang sama.
Metode External Style Sheets digunakan untuk ‘mengangkat’ kode CSS tersebut kedalam sebuah file tersendiri yang terpisah sepenuhnya dari halaman HTML. Setiap halaman yang membutuhkan kode CSS, tinggal ‘memanggil’ file CSS tersebut.
Gunakan contoh yang sama dengan internal style sheets, tahap pertama akan pindahkan isi dari tag <style> ke sebuah halaman baru, dan savelah sebagai belajar.css
Isi dari file belajar.css :
1 2 3 4 | h2 {background-color:black;color:white;} |
Pastikan bahwa akhiran dari file tersebut adalah .css dan untuk keperluan contoh kali ini, save pada folder yang sama dengan halaman HTML.
Kembali kehalaman HTML, CSS menyediakan 2 cara untuk menginput Kode CSS tersebut ke halaman HTML, yang pertama adalah menggunakan @import
Contoh penggunaan @import CSS:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <!DOCTYPE html><html><head> <title>Contoh External Style CSS</title> <style type="text/css"> @import url(belajar.css); </style></head><body> <h2> Text ini akan bewarna putih dan background warna hitam </h2></body></html> |
Untuk metode @import external style sheets ini, menyisipkan @import url(belajar.css); pada tag <style>. Alamat pada bagian url bisa berupa alaman relatif (seperti: folderku/belajar.css) maupun absolut (seperti www.css.com/belajar.css).
Cara input kedua external style sheets, adalah menggunakan tag <link>. Berikut contohnya:
1 2 3 4 5 6 7 8 9 10 11 12 | <!DOCTYPE html><html><head> <title>Contoh External Style CSS</title> <link rel="stylesheet" type="text/css" href="belajar.css"></head><body> <h2> Text ini akan bewarna putih dan background warna hitam </h2></body></html> |
Pada metode link external style sheets ini, menggunakan atribut href pada tag <link>, yang akan berisi alamat dari halaman CSS, dalam hal ini belajar.css
Dari ketiga jenis cara input CSS ke dalam halaman HTML, yang paling direkomendasikan adalah metode external style sheets, baik menggunakan @import maupun dengan tag <link>. Karena dengan menggunakan kode CSS yang dipisahkan, seluruh halaman web dapat menggunakan file CSS yang sama, dan jika ingin mengubah seluruh tampilan halaman website, hanya butuh mengubah 1 file CSS saja.
Pengertian Selector, Property dan Value
pada CSS
Pengertian Selector CSS
Karena kode CSS digunakan untuk mengubah/memanipulasi tampilan dari tag HTML, CSS membutuhkan suatu cara untuk ‘mengaitkan’ atau menghubungkan kode CSS dengan tag HTML yang sesuai. Hal inilah yang dimaksud dengan Selector dalam CSS.
Sesuai dengan namanya, selector digunakan untuk mencari bagian web yang ingin dimanipulasi atau yang ingin di-style. Misalnya : “cari seluruh tag <p>”, atau “cari seluruh tag HTML yang memiliki atribut class=”warning”” atau “cari seluruh link yang ada di dalam tag <p>”.
Selector paling dasar dari CSS adalah tag dari HTML, misalnya: tag p, i, h1, li, dll. Selector didalam CSS dapat menjadi kompleks tergantung kebutuhannya.
Pengertian Property CSS
Property CSS adalah jenis style, atau elemen apa yang akan diubah dari sebuah tag HTML. CSS memiliki puluhan property yang dapat digunakan agar menampilkan hasil akhir yang diinginkan. Hampir semua property dalam CSS dapat dipakai untuk seluruh selector.
Jika selector digunakan misalnya untuk “mencari seluruh tag <p>“, maka property adalah “efek apa yang ingin dimanipulasi dari tag p tersebut“, seperti ukuran text, warna text, jenis fontnya, dll.
Pengertian Value CSS
Value CSS adalah nilai dari property. Misalkan untuk property background-color yang digunakan untuk mengubah warna latar belakang dari sebuah selector, value atau nilainya dapat berupa red, blue, black, atau white.
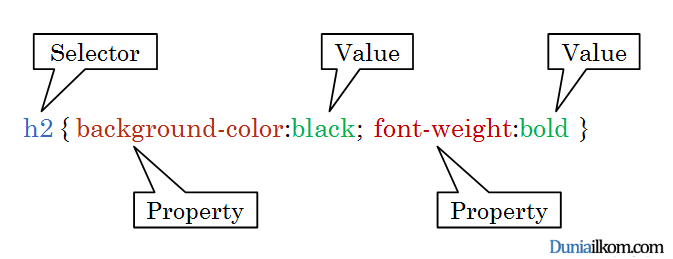
Untuk lebih jelas tentang selector, property dan value pada CSS, dapat dilihat pada gambar dibawah ini:
Selector, Property dan Value ini adalah elemen inti dari CSS.
Aturan dan Cara Penulisan Kode CSS
Untuk lebih mudah memahami aturan dan cara penulisan kode CSS, dibawah ini adalah contoh kode HTML + CSS sederhana yang akan dibahas secara lebih mendalam:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 | <!DOCTYPE html><html><head><title>Belajar Penulisan CSS</title><style type="text/css">body { font-size: 14px; color: navy; }p { font-family: calibri, helvetica, sans-serif; }h1, h2 { text-decoration: underline; font-size: 23px; color: green; }</style> </head><body> <h1>Belajar Aturan dan Cara Penulisan Kode CSS</h1> <h2>Lorem ipsum dolor sit amet</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla erat dolor, ullamcorper in ultricies eget, fermentum rhoncus leo. Curabitur eu mi vitae metus posuere laoreet.</p> <p>Eam facilis omittantur at, usu efficiantur neglegentur delicatissimi et, in per vero splendide persequeris. Semper persius his te, ea mea omnium aliquip alienum, in gloriatur vituperata has. An per dicat clita oporteat, explicari deterruisset ex per. Liber tibique ullamcorper ei duo, at hinc civibus oporteat his.</p> <p>Nam verear constituto an, eu latine bonorum euripidis vim. Quidam maiorum interesset pri id, usu vero saepe graeci ea. Prompta nominati oportere te usu. Ad eam nulla accusamus.</p> <h2>Lorem ipsum dolor sit amet</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla erat dolor, ullamcorper in ultricies eget, fermentum rhoncus leo. Curabitur eu mi vitae metus posuere laoreet.</p> </body></html> |

Kode HTML di atas memiliki kode CSS pada bagian head yang diinput menggunakan motode Metode Internal Style Sheets. Fokus pada bagian CSS saja:
1 2 3 4 5 6 7 8 9 10 11 12 | body { font-size: 14px; color: navy; }p { font-family: calibri, helvetica, sans-serif; }h1, h2 { text-decoration: underline; font-size: 23px; color: green; } |
Seperti yang dapat dilihat dari contoh diatas, aturan penulisan CSS adalah sebagai berikut:
- Selector di tempatkan pada awal penulisan CSS. Dalam contoh, body, p, h1 dan h2 adalah selector. Khusus untuk selector yang lebih dari 1 untuk memisahkan kedua selector tersebut, digunakan tanda koma (,)
- Setelah penulisan selector, seluruh isi dari property dan valuenya (nilainya), berada di antara kurung kurawal “{“ dan “}”.
- Diantara property satu dengan yang lainnya, dipisahkan dengan tanda titik koma (;)
- Diantara property dengan value (nilai), dipisahkan dengan titik dua (:).
- Untuk property yang memiliki 2 kata , spasi diantaranya digantikan dengan tanda hubung (-), contohnya: background-color dan border-left.
- Untuk properti yang berada pada baris terakhir, boleh mengabaikan tanda ‘;’ sebagai tanda tutup, tetapi disarankan agar tetap menggunakan tanda ‘;’, karena bisa saja lupa menuliskan tanda titik koma pada saat menambahkan properti lainnya. Contoh property tanpa tanda ‘;’ dapat di lihat pada contoh “text-decoration: underline”.
Mengenal Jenis-jenis Selector Dasar CSS
Selector adalah sebuah pola (pattern) yang digunakan untuk ‘mencari’ suatu tag di dalam HTML. Analogi untuk selector, misalnya: mencari semua tag p, atau mencari seluruh tag h1 yang memiliki atribut class=judul.
Universal Selector
Universal selector hanya ada 1 di dalam CSS, yaitu tanda bintang “*”. Selector ini bertujuan untuk ‘mencari’ semua tag yang ada.
Contoh Universal Selector CSS:
1 2 3 4 | * { color: blue; background-color: white; } |
Kode CSS diatas bermaksud untuk membuat seluruh tag HTML berwarna biru, dan background berwarna putih.
Element Type Selector
Element Type Selector atau Tag Selector adalah istilah untuk selector yang nilainya merupakan tag HTML itu. Setiap tag HTML bisa digunakan sebagai selector, dan seluruh tag tersebut akan ditangkap oleh selector ini.
Contoh Element Type Selector CSS:
1 2 3 4 5 6 7 | h1 { text-decoration: underline; }p { font-size:14px; } |
Contoh kode CSS diatas akan membuat semua tag <h1> akan bergaris bawah, dan seluruh tag <p> akan berukuran 14pixel.
Efek dari element type selector adalah dari awal tag, sampai akhir tag. Jika didalam tag <p> terdapat tag <i>, maka tag tersebut juga akan berukuran 14 pixel, sampai ditemui tag penutup </p>.
Class Selector
Class Selector merupakan salah satu selector yang paling umum dan paling sering digunakan. Class Selector akan ‘mencari’ seluruh tag yang memiliki atribut class dengan nilai yang sesuai.
Untuk penggunaan Class Selector, harus memiliki tag HTML yang mempunyai atribut class. Contohnya:
1 2 3 4 5 | <p class=”paragraf_pertama”> Ini adalah sebuah paragraf pertama</p><h1 class=”judul”>Judul Artikel</h1><h2 class=”judul penting berwarna”>Sub Judul Artikel<h2> |
Perhatikan bahwa untuk semua tag diatas, menambahkan atribut class dengan nilainya adalah nama dari kelas itu. Sebuah nama class dapat dimiliki oleh lebih dari 1 tag, dan dalam sebuah tag dapat memiliki lebih dari 1 class.
Contohnya dalam baris terakhir pada contoh diatas,tag h2 memiliki atribut class=”judul penting berwarna”. Tag ini teridiri dari 3 class, yaitu judul, penting, dan class berwarna.
Sedangkan untuk kode CSS Class Selector adalah sebagai berikut:
1 2 3 4 5 6 7 | .paragraf_pertama { color: red; }.judul { font-size:20px; } |
1 2 3 4 | .penting { color:red; font-size: 1em; } |
Untuk menggunakan class selector, di dalam CSS menggunakan tanda titik sebelum nama dari class.
Untuk contoh, seluruh class yang memiliki nilai “paragraf_pertama”, warna text akan menjadi merah. Dan seluruh class judul akan memiliki font 20 pixel.
ID Selector
ID Selector bersama-sama dengan class selector merupakan selector paling umum dan juga sering dipakai (walau tidak sesering class selector). Penggunaan ID selector hampir sama dengan class selector, dengan perbedaan jika pada Class Selector menggunakan atribut class untuk tag HTML, untuk ID selector, menggunakan atribut id.
Contoh penggunaan atribut id pada tag HTML
1 2 3 4 5 | <p id=”paragraf_pembuka”> Ini adalah sebuah paragraf pembuka</p><h1 id=”judul_utama”>Judul Artikel</h1><h2 id=”sub_judul”>Sub Judul Artikel<h2> |
Atribut id selain untuk selector CSS, juga berperan sebagai kode unik untuk masing-masing tag (terutama dipakai untuk kode JavaScript). Karena hal tersebut, id yang digunakan harus unik dan tidak boleh sama. Dengan kata lain, id hanya bisa digunakan satu kali dalam sebuah halaman web dan tidak boleh sama.
Contoh penggunaan id selector kode CSS Class Selector adalah sebagai berikut:
1 2 3 4 5 6 7 | #paragraf_ pembuka { color: red; }#judul utama { font-size:20px } |
Di dalam kode CSS, menggunakan tanda pagar “#” sebagai penanda bahwa mencari tag yang memiliki id tersebut.
Attribute Selector
Selector dasar terakhir kita adalah attribute selector. Selector ini sedikit lebih advanced dibandingkan dengan selector-selector sebelumnya. Atribut Selector ini digunakan untuk mencari seluruh tag yang memiliki atribut yang dituliskan.
Contoh penggunaan Attribute Selector kode CSS adalah sebagai berikut:
1 2 3 4 5 6 7 | [href] { font-size:20px ; }[type="submit"] { width:30px; } |
Seperti yang dapat dilihat dari contoh diatas, setiap atribut selector harus berada diantara tanda kurung siku “[” dan “]”.
[href] akan cocok dengan seluruh tag yang memiliki atribut href, apapun nilai dari href (href biasanya terdapat pada tag <a>). Untuk contoh [type=”submit”] akan cocok dengan tag yang memiliki atribut type dengan nilai submit, yang dalam hal ini adalah tombol submit dalam form.
Walaupun memiliki kemampuan mencari tag yang sangat spesifik, namun atribut selector ini tidak terlalu sering digunakan.
Selain kelima selector dasar diatas, CSS masih memiliki selector yang lebih ‘jauh‘ dalam memilih tag yang akan dimanipulasi, salah satu contohnya, seperti pseudo selector yang digunakan untuk tiap event dari link, atau dikenal dengan efek mouseover, yaitu mencari kondisi pada saat mouse berada di atas tag tertentu.
Penggunaan Selector CSS
CSS memungkinkan menggabungkan beberapa jenis selector menjadi sebuah selector gabungan, misalnya butuh selector untuk mencari seluruh tag <em> yang berapa di dalam tag <h1>, atau seluruh tag <h1> yang didalamnya terdapat tag <a> dengan class “judul”.
Agar mudah memahami cara penggabungan selector CSS ini akan mempersiapkan sebuah halaman HTML dummy untuk bahan pembelajaran. Silahkan ketik kode HTML berikut, dan save sebagai belajar_css.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <!DOCTYPE html><html> <head> <title>Belajar CSS</title> <style type="text/css"> </style></head><body> <h2 class="judul">Belajar CSS</h2> <p> Ini <strong>adalah</strong> sebuah <em>paragraf</em> </p> <p id="belajar_html" class="paragraf" >Saya sedang belajar HTML dari <a href="https://www.google.com" target="_blank">Google</a> akan terbuka pada tab baru</p> <p id="belajar_css" class="paragraf"> Saya sedang belajar CSS, mohon jangan diganggu</p> <br /> <h3 class="judul subheader">Daftar Belanjaan</h3> <ol> <li><em>Minyak Goreng</em></li> <li>Sabun Mandi</li> <li>Deterjen</li> <li>Shampoo</li> <li>Obat Nyamuk</li> </ol> </body></html> |
Halaman HTML diatas merupakan halaman HTML sederhana yang terdiri dari tag header (<h2>), paragraf(<p>), dan list (<ol>).
Perhatikan juga pada bagian <head> dari belajar_css.html tersebut juga menyediakan tag <style>. Beberapa dari tag HTML yang ada juga telah memiliki atribut seperti “class” dan “id” yang siap di-“style” menggunakan CSS.
1. Membuat seluruh tag header <h2> berwarna biru
Karena menginginkan seluruh tag berwarna biru, maka tinggal menggunakan CSS Tag Selector. Inputkan kode CSS berikut diantara tag <style> dan </style> pada bagian head:
1 2 3 | h2 { color: blue; } |
2. Membuat seluruh tag header <h3> juga berwarna biru
Untuk keperluan ini, tinggal menambahkan kode CSS seperti contoh <h2> sebelumnya, sebagai berikut:
1 2 3 4 5 6 | h2 { color: blue; }h3 { color: blue; } |
Namun CSS memiliki cara yang lebih efisien jika yang inginkan adalah style yang sama untuk kedua tag. Bisa menggabungkan kode CSS diatas menjadi:
1 2 3 | h2 , h3 { color: blue; } |
Tanda koma (“,”) sebagai pemisah menginstruksikan kepada browser bahwa kedua tag akan berwarna biru. Tidak ada batasan seberapa banyak selector yang bisa digunakan. Katakan ingin seluruh tag header dari <h1> sampai <h6> bewarna biru, maka kode CSSnya adalah:
1 2 3 | h1 , h2, h3 , h4, h5 , h6{ color: blue; } |
3. Seluruh tag <strong> yang berada di dalam tag <p> berwarna merah
Jika yang dimaksud adalah seluruh tag <strong> dimanapun tag tersebut berada, maka kode CSSnya cukup sebagai berikut:
1 2 3 | strong { color:red; } |
Namun kode CSS tersebut akan membuat seluruh tag <strong> dimanapun, termasuk tag <strong> yang berada di dalam tag <h1> akan berwarna merah. Sehingga, jika ditambahkan syarat hanya untuk tag <strong>yang berada di dalam tag <p>, maka harus menulis selector CSS menjadi:
1 2 3 | p strong { color:red; } |
Maksud dari kode “p strong” adalah seluruh tag <strong> yang berada di dalam tag <p>. perhatikan bahwa kedua tag dipisahkan dengan tanda spasi. (Selector: p strong, berbeda pengertiannya dengan selector: p, strong)
Untuk contoh extreme, katakan memiliki halaman HTML yang cukup rumit, sehingga menginginkan warna merah untuk “seluruh tag <i> yang berada di dalam tag <span>, dimana tag <span> tersebut harus berada di dalam tag <h2>”, maka kode CSSnya adalah:
1 2 3 | h2 span i { color:red; } |
Yang perlu diingat dalam urutan ini adalah: tag yang dikenai style hanya tag yang paling terakhir, dimana dalam contoh diatas, hanya tag <i> saja yang akan bewarna merah.
4. Seluruh tag <h2> yang memiliki class judul, dan seluruh tag yang memiliki class paragraf menjadi italic (huruf miring)
Prinsip dari penggabungan ini sama dengan tujuan 1 sampai 3 sebelumnya, cuma kali ini harus menggunakan class selector. Kode CSS untuk keperluan itu adalah:
1 2 3 | h2.judul , .paragraf { font-style: italic; } |
h2.judul diperlukan untuk mencari seluruh tag h2 dengan class judul, sedangkan .paragraf digunakan untuk mencari seluruh tag yang memiliki class paragraf, apapun tag tersebut.
5. Ubah ukuran text menjadi 14pt untuk tag yang memiliki id “belajar_html”, tag p dengan id “belajar_css” dan seluruh tag h3 yang memiliki class “subheader”
Tujuan diatas terkesan rumit, namun jika telah paham tujuan 1 sampai dengan 4 sebelumnya, maka kode CSS berikut akan menjelaskannya:
1 2 3 | #belajar_html, p#belajar_css, h3.subheader { font-size:14pt; } |
Sebagai hasil akhir dari halaman HTML belajar_css.html adalah sebagai berikut
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | <!DOCTYPE html><html> <head> <title>Belajar CSS</title> <style type="text/css"> h2 , h3{ color: blue; } p strong { color:red; } h2.judul , .paragraf { font-style: italic; } #belajar_html, p#belajar_css, h3.subheader { font-size:14pt; } </style></head><body> <h2 class="judul">Belajar CSS</h2> <p> Ini <strong>adalah</strong> sebuah <em>paragraf</em> </p> <p id="belajar_html" class="paragraf" >Saya sedang belajar HTML dari <a href="https://www.google.com" target="_blank">Google</a> akan terbuka pada tab baru</p> <p id="belajar_css" class="paragraf"> Saya sedang belajar CSS, mohon jangan diganggu</p> <br /> <h3 class="judul subheader">Daftar Belanjaan</h3> <ol> <li><em>Minyak Goreng</em></li> <li>Sabun Mandi</li> <li>Deterjen</li> <li>Shampoo</li> <li>Obat Nyamuk</li> </ol> </body></html> |

Sampai disini setidaknya sudah bisa membaca maksud dari sebagian besar selector dalam CSS. Sebagai contoh membaca kode CSS berikut:
1 2 3 4 5 6 7 | table#daftar_hadir, table#daftar_kuliah { font-size:14pt; }div.header, div.footer, div#main_menu { width:960px; } |
Terlepas dari maksud property CSS seperti font-size:14pt; dan width:960px; contoh selector CSS yang kedua merupakan selector yang sering digunakan untuk manipulasi tag div dalam merancang layout desain web
Urutan Prioritas Selector CSS (Cascading)
Pengertian Cascading dari CSS
CSS adalah singkatan dari Cascading Style Sheet, dimana cascade dalam bahasa inggris dapat berarti air terjun kecil yang berjatuhan dari atas ke bawah. Di dalam CSS, maksud dari cascading ini adalah style yang dapat ditimpa atau menimpa style lain sesuai urutannya, atau disebut saja sebagai prioritas CSS.
Mengenai kata “prioritas” untuk kode CSS, akan dibagi menjadi 2 bagian, pada artikel ini hanya akan membahas tentang prioritas atau urutan dari kode CSS jika dilihat dari “sumber” kode tersebut. Pada tutor ini akan menguji prioritas dari external style sheet, internal style sheet, dan inline style CSS.
Efek Cascading berdasarkan sumber kode CSS
Misalkan memiliki sebuah tag header <h2>, lalu ingin membuat kode CSS menggunakan external style sheet untuk merubah tag header tersebut menjadi biru. Namun pada saat yang sama juga membuat internel style sheet untuk mengubahnya menjadi warna merah. Buatlah sebuah file CSS yang akan diimport, misalkan prioritas.css, ketikkan kode CSS berikut:
1 2 3 | h2 { color:blue; } |
Lalu sebagai sample HTML, menggunakan prioritas.html, save kedua file pada folder yang sama:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <!DOCTYPE html><html><head> <title>Contoh Kasus Cascading CSS</title> <link rel="stylesheet" type="text/css" href="prioritas.css"> <style type="text/css"> h2 { color:red; } </style></head><body> <h2> Akan berwarna apa saya?..1 </h2> <h2 style="color:green"> Akan berwarna apa saya?..2 </h2></body></html> |
Perhatikan bahwa sebelum tag <style>, saya “memanggil” file prioritas.css terlebih dahulu. Lalu pada tag <h2> yang kedua menambahkan atribut “color:green” pada tag <h2>.
Jika menjalankan kode HTML diatas, warna text pada kedua tag <h2> akan bewarna merah dan biru, dan tidak ada yang bewarna biru.

Dari contoh sederhana diatas, tag <h2> sebenarnya “dikenakan” atau “diubah” oleh 3 property CSS yang sama secara bersamaan, yakni ketiga selector tersebut ingin mengubah warna text dari tag <h2>, namun hanya ada satu kode yang akan “menang”.
Dalam masalah ‘timpa-menimpa’ ini, CSS memiliki aturan prioritas tersendiri. Jika terdapat property CSS yang saling ‘bentrok’, maka urutan prioritasnya adalah sebagai berikut (dari yang paling kuat):
- Inline style, yakni style yang langsung melekat pada tag.
- Internal style, yakni style yang dideklarasikan pada awal halaman (tag <style>)
- Eksternal style, yakni style yang dideklarasikan pada sebuah file .css , dan dipanggil melalui tag <link> atau @import
Maka jika melihat sekali lagi kode HTML diatas, text “Akan berwana apa saya?..1” akan berwarna merah karena internal style color:red lebih mendapat prioritas lebih tinggi daripada external style color:blue.
Sedangkan text “Akan berwana apa saya?..2” berwarna hijau karena inline style color:green lebih mendapat prioritas daripada external style color:blue maupun internal style color:red.
Selain prioritas antar “sumber” kode CSS tersebut, proses cascading atau prioritas CSS juga masih berlanjut untuk kode CSS dalam file yang sama.
Urutan Prioritas Selector CSS (Specificity)
Pengertian ke-spesifik-an selector CSS
Pada tutor kali ini akan melihat urutan prioritas kode CSS jika seluruh kode CSS tersebut berada dalam file yang sama. Dalam kasus ini akan mempelajari apa yang akan terjadi jika beberapa kode CSS yang dibuat saling menimpa.
Buat file sample, yaitu spesifik.html :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | <!DOCTYPE html><html><head> <title>Contoh Kasus Spesifik CSS</title> <style type="text/css"> p { color:red; } div p { color:green; } #aaa{ color:orange; } body div p { color:yellow; } div p.kalimat { color:silver; } </style></head><body> <div> <p id="aaa"> Sedang Belajar CSS... </p> </div></body></html> |
Cara Menghitung ke-spesifik-an Selector CSS
CSS memiliki aturan tertentu tentang ke-spesifik-an selector, yaitu ketika sebuah property dari CSS, saling menimpa satu sama lain, selector yang paling spesifik lah yang akan menang.
Aturan ke-spesifik-an CSS dihitung menggunakan formula 4 digit, contohnya: 0,1,0,0. Perhitungannya sama seperti hitung-hitungan sehari-hari, dimana 0,1,0,0 lebih besar dari 0,0,1,5, atau agar lebih mudah nilai 0,1,0,0 bisa ditulis menjadi 0100, dan nilai 0,0,1,5 menjadi 0015.
Berikut adalah nilai CSS Specificity untuk selector di dalam CSS:
- Setiap element/tag selector bernilai 0,0,0,1
- Setiap class selector, attribut selector bernilai 0,0,1,0
- Setiap ID selector bernilai 0,1,0,0
- Setiap inline style bernilai 1,0,0,0
Dengan menggunakan aturan tersebut, mari hitung angka ke-spesifik-an dalam contoh sebelumnya.
- Selector p, hanya terdiri dari 1 tag selector, maka nilainya: 0,0,0,1
- Selector div p, terdiri dari 2 tag selector, maka nilainya: 0,0,0,2
- Selector #aaa, terdiri dari 1 ID selector, maka nilainya: 0,1,0,0
- Selector body div p, terdiri dari 3 tag selector, maka nilainya: 0,0,0,3
- Selector div p.kalimat, terdiri dari 1 class selector dan 2 tag selector, maka nilainya: 0,0,1,2
Dari hasil yang diperoleh, maka selector #aaa memiliki nilai paling tinggi, yaitu 0,1,0,0. Maka, karena itulah paragraf dalam contoh spesifik.html akan bewarna orange.
Mengenal perintah !important
Jika aturan prioritas diatas tidak cukup, CSS menyediakan “senjata” pamungkas, yaitu menggunakan perintah !important.
Perintah !important diletakkan di belakang propery dari CSS, dan perintah !important ini akan mengambil alih urutan prioritas CSSs. Ubah spesifik.html dengan menambahkan perintah !important.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | <!DOCTYPE html><html><head> <title>Contoh Kasus Spesifik CSS !important</title> <style type="text/css"> p { color:red !important; } div p { color:green; } #aaa{ color:orange; } body div p { color:yellow; } div p.kalimat { color:silver; } </style></head><body> <div> <p id="aaa"> Sedang Belajar CSS... </p> </div></body></html> |
Perhatikan akhir baris pada selector p, menambahkan perintah !important diakhir property, dan seperti yang bisa ditebak, paragraf sekarang akan berwarna merah.

Mengenal Sifat Penurunan Dalam CSS (Inheritance)
Pengertian Inheritance dalam CSS
Inheritance dalam CSS adalah sifat penurunan efek CSS dari sebuah tag HTML kepada tag HTML lainnya. Syarat untuk inheritance adalah: tag tersebut harus berada di dalam tag lainnya.
Di dalam HTML, setiap tag umumnya akan berada di dalam tag lain. Untuk seluruh tag HTML, akan berada di dalam tag <html>, dan untuk seluruh tag yang tampil di web browser akan berada di dalam tag <body>.
Sebagai contoh, perhatikan potongan HTML berikut ini:
1 | <div><p>Saya sedang belajar <em>inheritance</em> CSS</p></div> |
Dari contoh diatas, tag <p> berada di dalam tag <div>, sehingga dapat dikatakan tag <div> adalah induk (parent) dari tag <p>. Sedangkan tag <em> yang berada di dalam tag <p> merupakan anak (child) dari tag <p> dan grandchild dari tag <div>.
JBuat kode CSS sebagai berikut:
1 2 3 | div {color:green;} |
Maka efek dari kode CSS tersebut akan membuat seluruh text di dalam tag <div> akan berwarna hijau, walapun di dalam tag <div> juga terdapat tag-tag lainnya. Dapat dikatakan bahwa efek CSS tersebut diturunkan (inherit) dari tag induk <div> kepada tag anak <p> dan <em>.
Namun perlu diperhatikan bahwa tidak semua property CSS akan diturunkan dari tag induknya. Misalnya property border, hanya berlaku untuk satu tag induk saja dan tidak akan diturunkan kepada tag anak.
Mengenal Nilai Property: inherit
Untuk ‘memaksa’ proses penurunan, CSS memiliki nilai property: inherit. Jika sebuah kode CSS memiliki nilai property inherit, maka property tersebut akan mencopy nilai dari tag induk (parent).
Sebagai contoh, karena property border secara default tidak diturunkan, maka akan mencoba nilai inherit pada property border.
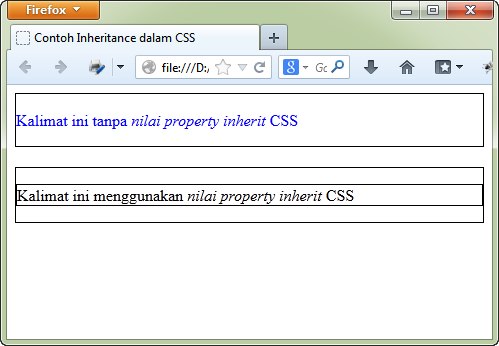
Contoh HTML yang akandigunakan adalah inherit.html:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | <!DOCTYPE html><html><head> <title>Contoh Inheritance dalam CSS</title> <style type="text/css"> div.satu { border: 1px solid black; color: blue; } div.dua { border: 1px solid black; } p.dua { border: inherit; } </style></head><body> <div class="satu"> <p class="satu"> Kalimat ini tanpa <em class="satu">nilai property inherit</em> CSS </p> </div> <br /> <div class="dua"> <p class="dua"> Kalimat ini menggunakan <em class="dua">nilai property inherit</em> CSS </p> </div></body></html> |

Dalam contoh kode HTML diatas, menggunakan dua kalimat yang memiliki nama class yang berbeda, yakni class satu dan class dua.
Pada class=”satu”, saya hanya membuat property border dan color pada tag div.satu. Karena prinsip inheritance dalam CSS, seluruh kalimat pada tag <div> yang memiliki class=”satu” akan berwarna biru (sesuai dengan sifat inheritance-nya), namun efek border tidak diturunkan kepada tag <p>.
Pada class=”dua”, saya menambahkan nilai inherit untuk property border pada tag <p>. Hasil dari nilai inherit ini akan membuat tag <p> juga memiliki border yang sama dengan yang didefenisikan pada tag induknya.
Sifat inheritance CSS ini akan memudahkan dalam desain web, karena jika ingin membuat seluruh tulisan menjadi warna dan ukuran tertentu, cukup dengan membuat style untuk tag induk, maka seluruh tag yang berada di dalamnya akan ikut berubah.
Misalkan ingin seluruh font berukuran 14px, maka kode CSSnya, cukup dengan:
1 2 3 | body {font-size: 14px;} |
Dan seluruh tag yang berada di dalam tag body (hampir semua tag merupakan child dari tag body), ukuran fontnya akan berubah menjadi 14px.
Penulisan Kode Warna pada CSS
Mengenal Model Warna RGB
Dalam desain di media visual seperti televisi maupun monitor komputer, model warna yang digunakan adalah model warna RGB (Red Green Blue). Disebut RGB, karena warna merah, hijau dan biru inilah dasar dari warna lainnya. Warna seperti kuning, coklat, pink, hitam dan putih berasal dari perpaduan ketiga warna ini.
Didalam desain web, CSS mendukung hingga 16.777.216 kombinasi warna. Warna ini berasal dari perpaduan warna merah, hijau dan biru tersebut. Masing-masing warna dasar ini dapat bernilai 0 sampai 255, dimana 0 adalah tanpa warna, 255 adalah warna maksimal. Dalam dunia ilmu komputer, kombinasi warna ini dikenal dengan 24bit warna, atau disebut juga true color. Perpaduan ketiga warna ini akan memberi kita 256 kombinasi merah x 256 kombinasi hijau x 256 kombinasi biru = 16.777.216 kombinasi warna.
Format #RRGGBB
Format penulisan warna #RRGGBB adalah yang paling populer digunakan untuk CSS. Dimana RR adalah nilai untuk warna merah, GG untuk hijau, dan BB untuk warna biru. Masing-masing nilai ini berisi angka 00 sampai dengan FF. Kenapa FF? Karena CSS menggunakan angka hexadesimal. FF adalah nilai maksimal, equivalen dengan 255 dalam nilai desimal
Contohnya, #FF0000 adalah warna merah ‘murni’, #00FF00 adalah warna hijau murni, sedangkan #777777 adalah kode untuk warna silver.
Format #RGB
Selain menggunakan format warna 6 digit, CSS juga mendukung penulisan 3 digit. Format penulisan 3 digit ini merupakan penulisan singkat dari 6 digit. Contohnya #RGB merupakan penulisan singkat dari #RRGGBB, #F0F adalah singkatan dari #FF00FF, #09A sama dengan #0099AA (merah=00, hijau=99, biru=AA).
Penulisan Desimal
Selain penulisan hexadesimal, CSS juga menyediakan penulisan warna menggunakan angka desimal. Format penulisannya adalah: rgb(0, 160, 255) atau rgb(0%, 63%, 100%), dimana urutan warna adalah merah, hijau, dan biru. Menggunakan format pertama, 255 sama dengan 100%. Jika menuliskan nilai diluar dari angka yang seharusnya, yakni 0 – 255 atau 0% – 100% maka CSS secara otomatis akan menyamakannya dengan nilai yang terdekat. Format penulisan warna seperti ini tidak terlalu sering digunakan.
Kata Warna (Keyword)
Selain menggunakan kode warna dengan format RGB, CSS juga mendukung 17 kata warna dalam bahasa inggris, yakni: aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, orange, purple, red, silver, teal, white, dan yellow. Kata-kata ini berasal dari warna dasar VGA pada Windows dan dikenal juga dengan istilah classic internet color. Berikut tabel lengkap kata warna CSS:
Tabel Kata Warna dalam CSS
| Keyword Warna | Nilai RGB |
|---|---|
| aqua | #00ffff |
| black | #000000 |
| blue | #0000ff |
| fuchsia | #ff00ff |
| gray | #808080 |
| green | #008000 |
| lime | #00ff00 |
| maroon | #800000 |
| navy | #000080 |
| olive | #808000 |
| orange | #ffa500 |
| purple | #800080 |
| red | #ff0000 |
| silver | #c0c0c0 |
| teal | #008080 |
| white | #ffffff |
| yellow | #ffff00 |
Nilai property: Transparent
Pada kasus tertentu, ingin sebuah tag dalam CSS menjadi transparan, untuk keperluan ini CSS menyediakan keyword transparent sebagai nilai. Dengan memberikan nilai transparan, sebuah tag akan ‘melewatkan’ warna dari tag dibelakangnya.
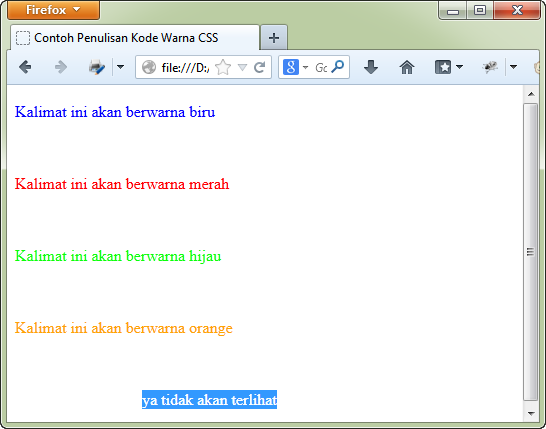
Sebagai contoh penggunaan kode warna diatas, akan menampilkannya dalam file warna.html sebagai berikut:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 | <!DOCTYPE html><html><head> <title>Contoh Penulisan Kode Warna CSS</title> <style type="text/css"> p.satu { color:#0000FF; } p.dua { color:#F00; } p.tiga { color:rgb(10, 255, 10); } p.empat { color:orange; } p.lima{ color:transparent; } </style></head><body> <p class="satu"> Kalimat ini akan berwarna biru </p> <br /> <p class="dua"> Kalimat ini akan berwarna merah </p> <br /> <p class="tiga"> Kalimat ini akan berwarna hijau </p> <br /> <p class="empat"> Kalimat ini akan berwarna orange </p> <br /> <p class="lima"> Kalimat ini sepertinya tidak akan terlihat </p></body></html> |

Mengenal Satuan Nilai (Value) dalam CSS
Dalam merancang halaman web, kadang ada saatnya membutuhkan fleksibilitas dalam menentukan nilai atau value tertentu untuk suatu properti, seperti tinggi sebuah box, besar ukuran font maupun besar border dari tabel. Untuk keperluan ini, CSS menyediakan berbagai ukuran seperti pixel, em, point, in, pc, dan pt.
Sebuah nilai dalam CSS dapat bernilai positif maupun negatif, bisa berupa angka bulat, maupun angka desimal. Namun beberapa properti juga memiliki batasan, seperti warna yang hanya bisa bernilai 0-255 atau 0 sampai dengan FF.
Nilai Absolut
Nilai absolut adalah sebuah nilai di dalam CSS, dimana nilai tersebut tidak dipengaruhi kondisi tag induknya (parent), dan didasarkan pada ukuran sebenarnya di media printing. Di dalam CSS, nilai absolut ini adalah: milimeter (mm), centimeter (cm), inchi (in), point (pt), dan pica (pc).
Kelima nilai absolut ini berasal dari media percetakan. Dengan ukuran seperti milimeter, dan centimeter. Sedangkan 1 inchi adalah sekitar 25,4 mm.
Ukuran point (pt) sering digunakan dalam media cetak offline seperti Microsoft word dalam menentukan ukuran dari font. 1 inchi setara dengan 72pt, sehingga ukuran font normal sebesar 12pt setara dengan seperdelapan inchi. Contoh penggunaannya dalam CSS: p {font-size: 18pt;} sama dengan p {fontsize: 0.25in;}.
Ukuran pica (pc) mungkin tidak terlalu familiar. 1pc setara dengan 12pt. contoh penulisannya dalam CSS adalah p {font-size: 1.5pc;}.
Kelima nilai absolut tersebut, selain pt tidak terlalu sering digunakan, karena konversi dari ukuran dunia nyata ke dalam monitor dipengaruhi banyak hal, 1cm di satu monitor bisa jadi berbeda dengan 1cm pada monitor lainnya, sehinga agak menyulitkan dalam mendesain kode CSS yang “pas”.
Nilai Relatif
Berbeda dengan nilai absolut, nilai relatif didalam CSS dipengaruhi oleh tag disekitarnya. CSS mendukung banyak nilai relatif, beberapa yang dibahas adalah: pixel (px), Em-height (em), dan X-height (ex).
Ukuran pixel (px), merupakan ukuran yang paling sering digunakan dalam CSS. Di dalam CSS, pixel termasuk nilai relatif karena tidak terikat dengan perbandingan media tertentu. Didalam spesifikasi CSS2. 1, 1 pixel disamakan dengan 0.26mm atau 1/96 inci, namun banyak browser yang mengabaikan spesifikasi ini dan menyamakan 1 pixel dengan 1 pixel sesungguhnya yang terdapat di monitor.
1 unit Em-height (em) sama dengan besar ukuran asal yang diturunkan tag tersebut. Ketika mendefenisikan sebuah paragraf sebesar 12pt, maka sebuah tag <em> yang berada di dalam paragraf tersebut disebut secara inheritance akan berukuran 1em. Jika merubahnya menjadi em {font-size: 1.2em;} maka tag <em> tersebut akan berukuran 1,2 kali lebih besar dari ukuran tag p.
Ukuran relatif terakhir yaitu X-height (ex). ex berasal dari tinggi sebuah karakter “x” (huruf x kecil) dari sebuah font. Namun, banyak font yang tidak mendukung hal ini, sehingga browser kadang kala menyamakan 1ex dengan 0,5em.
Nilai Persentasi
Nilai persentasi adalah sebuah nilai per seratus (%) dari suatu property yang relatif terhadap induk (parent) dari tag tersebut. Misalkan ingin membuat sebuah defenisi CSS sebagai p {font-size: 10pt;}, dan em {font-size: 120%;}. Maka jika terdapat tag <em> didalam tag <p>, maka ukuran font dari tag <em> akan menjadi 120% dari 10pt, atau sekitar 12pt.
Dengan membuat nilai font lainnya menjadi persen, hal ini akan memudahkan jika suatu saat ingin merubah seluruh tampilan web. Hanya merubah ukuran tag <p>, maka secara langsung tag <em> akan menyesuaikan tampilannya.
Berikut adalah contoh perbandingan_fontsize.html, dimana menampilkan ukuran property font-size dengn berbagai value:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <!DOCTYPE html><html><head> <title>Contoh Perbandingan Ukuran dari font-size</title> <style type="text/css"> body { font-size:14pt; } p.satu { font-size:8mm; } p.dua { font-size:0.35in; } p.tiga { font-size:2.2pc; } p.empat { font-size:20px; } p.lima { font-size:1.8em } p.enam { font-size:3ex; } p.tujuh { font-size:190%; } </style></head><body> <p>Kalimat ini akan berukuran 14 point</p> <p class="satu">Kalimat ini akan berukuran 8 milimeter</p> <p class="dua">Kalimat ini akan berukuran 0,35 inchi</p> <p class="tiga">Kalimat ini akan berukuran 2,2 pica</p> <p class="empat">Kalimat ini akan berukuran 20 pixel</p> <p class="lima">Kalimat ini akan berukuran 1,8 em</p> <p class="enam">Kalimat ini akan berukuran 3 ex</p> <p class="tujuh">Kalimat ini akan berukuran 190%</p></body></html> |

Jika diperhatikan lagi, dibuat sebuah selector body {font-size:14pt;} pada bagian awal definisi CSS. Selector body akan menurunkan (inherit) ukuran font ini ke seluruh tag <p> yang berada di dalam tag <body>, namun pada masing-masing tag <p>, menambahkan property HTML “class”, sehingga ukuran font akan ditimpa (override) oleh nilai lainnya.
Khusus untuk class=lima, class=enam, dan class=tujuh, saya menggunakan nilai relatif em, ex, dan %, sehingga nilainya bergantung dengan nilai induknya (parent), yakni body {font-size:14pt;}. Cobalah mengubah ukuran font-size pada body ini, lalu jalankan kembali perbandingan_fontsize.html, maka secara otomatis ketiga kalimat tersebut juga akan berubah ukurannya.