Pengertian CSS Box Model
CSS Box Model adalah sebuah konsep dimana setiap element yang terdapat pada halaman web diproses sebagai kotak (box). Mulai dari paragraf, header, form, gambar, logo hingga video, sebenarnya di tampilkan oleh web browser sebagai ‘box’.
Sebagaimana layaknya ‘kotak’, masing-masing element HTML ini terdiri dari 4 lapisan, yakni: konten (isi), padding, border dan margin. Keempat ‘lapisan’ inilah yang membangun CSS Box Model.
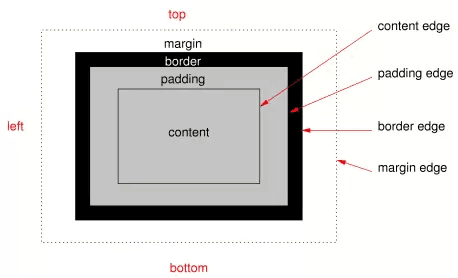
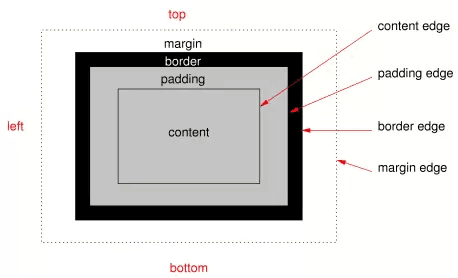
Agar lebih mudah dipahami, perhatikan gambar CSS Box Model berikut (sumber: www.w3c.org):

Property CSS Penyusun Box Model
Dari gambar diatas, terdapat 5 property CSS yang menyusun box model, yakni width, height, border, padding, dan margin.
Konten atau teks dari sebuah element berada di bagian tengah. Mengatur lebar dan tinggi konten ini menggunakan property width dan height.
Selanjutnya, terdapat padding. Padding adalah jarak antara konten dengan garis tepi (border) element. Sebagai contoh, jika membuat sebuah teks tanpa padding, maka teks tersebut akan mulai persis setelah garis tepi. Padding biasa ditambahkan supaya teks tidak menyentuh sisi dalam dari sebuah sel tabel.
Setelah padding, berikutnya: border. Border merupakan garis tepi pembatas element. Mengatur berbagai hal tentang border, seperti ketebalan, warna, dan jenis garis yang digunakan.
Di lapisan terakhir terdapat margin. Margin adalah ‘spasi’ dari sebuah element dengan element lain di sekelilingnya. Margin bersifat transparan dan digunakan agar setiap element tidak saling menempel satu sama lain.
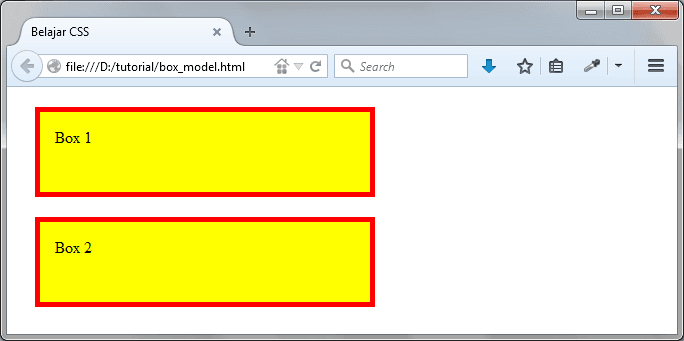
Berikut contoh penggunaan ke 5 property ini di dalam CSS:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>Belajar CSS</title> <style> div, p { width: 300px; height: 50px; padding: 15px; border: 5px solid red; margin: 20px; background-color: yellow; } </style></head><body> <div>Box 1</div> <p>Box 2</p></body></html> |

Dalam contoh diatas membuat 2 buah element HTML: tag <div> dan tag <p>. Kedua element ini di-style menggunakan kode CSS yang sama
Mengatur Lebar Element HTML (width)
Untuk mengatur lebar element HTML dengan CSS, kita bisa menggunakan propety width. Property ini diisi dengan satuan seperti pixel, persen, em, dll.
Sebagai contoh, untuk membuat lebar sebuah tag <div> menjadi 400 pixel, bisa menulis sebagai berikut:
<div style="width: 400px"></div> |
Dalam contoh ini menggunakan inline style CSS. Jika menggunakan internal style CSS, tinggal menempatkan ke dalam tag <style>, seperti berikut ini:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <!DOCTYPE html><html><head><meta charset="UTF-8"><title>Belajar CSS</title><style> div { height: 50px; border: 2px solid black; margin: 20px; background-color: yellow; } .kotak1 { width: 10px;} .kotak2 { width: 50px;} .kotak3 { width: 100px;} .kotak4 { width: 500px;} .kotak5 { width: 1000px;}</style></head><body><div class="kotak1"></div><div class="kotak2"></div><div class="kotak3"></div><div class="kotak4"></div><div class="kotak5"></div></body></html> |

Selain menggunakan satuan yang tetap seperti pixel, juga bisa menggunakan satuan relatif seperti persen. Berikut contohnya:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <!DOCTYPE html><html><head><meta charset="UTF-8"><title>Belajar CSS</title><style> div { height: 50px; border: 2px solid black; margin: 20px; background-color: yellow; } .kotak1 { width: 20%;} .kotak2 { width: 70%;} .kotak3 { width: 90%;}</style></head><body><div class="kotak1"></div><div class="kotak2"></div><div class="kotak3"></div></body></html> |

Dengan memberikan nilai dalam satuan persen, sekarang lebar dari tag <div> akan menyesuaikan tergantung lebar web browser. Silahkan mengubah lebar jendela web browser, maka lebar dari setiap kotak juga akan mengikuti.
Contoh berikutnya:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | <!DOCTYPE html><html><head><meta charset="UTF-8"><title>Belajar CSS</title><style> .paragraf2 { width: 400px;} .paragraf3 { width: 50%;}</style></head><body><p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer mi tortor, imperdiet sed hendrerit non, consequat luctus magna. Nullam accumsan odioac lectus mollis finibus. Maecenas imperdiet feugiat felis, sit amet ullamcorper elit vulputate in.</p><p class="paragraf2"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer mi tortor, imperdiet sed hendrerit non, consequat luctus magna. Nullam accumsan odioac lectus mollis finibus. Maecenas imperdiet feugiat felis, sit amet ullamcorper elit vulputate in.</p><p class="paragraf3"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer mi tortor, imperdiet sed hendrerit non, consequat luctus magna. Nullam accumsan odioac lectus mollis finibus. Maecenas imperdiet feugiat felis, sit amet ullamcorper elit vulputate in.</p></body></html> |

Mengatur Tinggi Element HTML (height)
Cara penggunaan property height sangat mirip dengan property width, dimana tinggal memberikan nilai satuan panjang seperti pixel, persen, dll.
Sebagai contoh, untuk mengatur tinggi sebuah tag <div> sebesar 50 pixel, tulis sebagai berikut:
<div style="height: 50px"></div> |
Berikut contoh penggunaannya:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <!DOCTYPE html><html><head><meta charset="UTF-8"><title>Belajar CSS</title><style> div { width: 50px; border: 2px solid black; margin: 20px; background-color: yellow; } .kotak1 { height: 10px;} .kotak2 { height: 30px;} .kotak3 { height: 100px;} .kotak4 { height: 150px;}</style></head><body><div class="kotak1"></div><div class="kotak2"></div><div class="kotak3"></div><div class="kotak4"></div></body></html> |

Jika dikombinasikan dengan property width, mengatur tinggi dan lebar dari setiap element HTML, seperti contoh berikut:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <!DOCTYPE html><html><head><meta charset="UTF-8"><title>Belajar CSS</title><style> div { border: 2px solid black; margin: 20px; background-color: yellow; } .kotak1 { width: 10px; height: 10px;} .kotak2 { width: 100px; height: 30px;} .kotak3 { width: 50px; height: 100px;} .kotak4 { width: 500px; height: 150px;}</style></head><body><div class="kotak1"></div><div class="kotak2"></div><div class="kotak3"></div><div class="kotak4"></div></body></html> |

Sekarang setiap kotak memiliki tinggi dan lebar yang berbeda-beda.
Lebih jauh lagi, property width dan height juga bisa digunakan untuk mengatur lebar dan tinggi setiap element di HTML, seperti gambar. Berikut contohnya:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html><html><head><meta charset="UTF-8"><title>Belajar CSS</title><style> .gambar1 { width: 100px; height: 100px;} .gambar2 { width: 200px;} .gambar3 { height: 300px;}</style></head><body> <img src="autumn_lake.jpg" /> <img class="gambar1" src="autumn_lake.jpg" /> <img class="gambar2" src="autumn_lake.jpg" /> <img class="gambar3" src="autumn_lake.jpg" /></body></html> |

Dalam contoh kode HTML dan CSS diatas, menampilkan 4 gambar yang sama. Hanya saja ukuran dari tiap gambar diatur menggunakan property width dan height dari CSS.
Property width dan height digunakan untuk menentukan berapa ukuran ‘konten’ dari sebuah element. Lebar total dari setiap element HTML tidak hanya dari kedua property ini, tapi juga property lainnya yang termasuk kedalam CSS Box Model, yakni padding, border dan margin.
Membuat Garis Tepi pada HTML (border)
Cara Penulisan Property border CSS
Untuk membuat garis tepi dengan CSS, menggunakan property border. Property ini membutuhkan 3 nilai: tebal border, style border, dan warna border. Penulisan ketiga nilai ini dipisahkan dengan spasi.
Sebagai contoh, jmembuat sebuah bingkai setebal 2 pixel, berbentuk garis normal dan berwarna merah, gunakan kode berikut:
1 2 3 | div { border: 2px solid red;} |
Buat bingkai dengan tebal 10 pixel, berbentuk garis putus-putus dan berwarna biru, kodenya adalah:
1 2 3 | div { border: 10px dotted blue;} |
Berikut kode HTML dan CSS lengkap dari kedua contoh ini:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <!DOCTYPE html><html><head><meta charset="UTF-8"><title>Belajar CSS</title><style> div { width:200px; height: 50px; } .garis_tepi1 { border: 2px solid red; } .garis_tepi2 { border: 10px dotted blue; }</style></head><body><div class="garis_tepi1"></div><br><div class="garis_tepi2"></div></body></html> |

Dalam 2 contoh pembuatan border diatas, hanya menggunakan 2 jenis style border, yakni solid dan dotted. Sebenarnya terdapat 8 jenis style border, yakni: solid, dotted, dashed, double, groove, ridge, inset dan outset.
Berikut contoh tampilan ke 8 jenis border ini:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <!DOCTYPE html><html><head><meta charset="UTF-8"><title>Belajar CSS</title><style> div{ width: 80px; height: 80px; float: left; margin: 20px; text-align: center; } .satu { border: 10px solid green; } .dua { border: 10px dotted green; } .tiga { border: 10px dashed green; } .empat { border: 10px double green; } .lima { border: 10px groove green; } .enam { border: 10px ridge green; } .tujuh { border: 10px inset green; } .delapan { border: 10px outset green; }</style></head><body><div class="satu">solid</div><div class="dua">dotted</div><div class="tiga">dashed</div><div class="empat">double</div><div class="lima">groove</div><div class="enam">ridge</div><div class="tujuh">inset</div><div class="delapan">outset</div></body></html> |

Mengatur Border untuk Setiap Sisi
Cara penulisan border seperti diatas, akan menampilkan bingkai untuk semua sisi. Namun CSS juga membolehkan untuk mengatur sisi mana saja yang akan diberi bingkai, apakah atas (top), right (kanan), bawah (bottom) atau kiri (left).
Untuk keperluan ini ini menggunakan property border-top, border-right, border-bottom, dan border-left.
Berikut contohnya:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!DOCTYPE html><html><head><meta charset="UTF-8"><title>Belajar CSS</title><style> div{ width: 200px; height: 200px; border-top: 10px solid red; border-bottom: 10px solid yellow; border-left: 10px solid green; border-right: 10px solid blue; }</style></head><body> <div></div></body></html> |

Sekarang setiap sisi border dibuat dengan warna yang berlainan.
Selain untuk tag <div>, kita juga bisa menggunakan border untuk element HTML lain seperti gambar, paragraf, tabel, form, dll. Berikut contoh penggunaan border pada tag <p>:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <!DOCTYPE html><html><head><meta charset="UTF-8"><title>Belajar CSS</title><style>.garis_tepi1 { border: 4px solid red;}.garis_tepi2 { border: 4px solid #8AF76F;}</style></head><body><p class="garis_tepi1"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer mi tortor, imperdiet sed hendrerit non, consequat luctus magna. Nullam accumsan odioac lectus mollis finibus. Maecenas imperdiet feugiat felis, sit amet ullamcorper elit vulputate in.</p><p class="garis_tepi2"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer mi tortor, imperdiet sed hendrerit non, consequat luctus magna. Nullam accumsan odioac lectus mollis finibus. Maecenas imperdiet feugiat felis, sit amet ullamcorper elit vulputate in.</p></body></html> |

Pengertian Padding dan Fungsi Padding
dalam CSS
Pengertian Property Padding CSS
Padding adalah sebutan untuk spasi atau ruang diantara konten dan border. Gambar CSS Box Model berikut bisa menjelaskan dimana letak padding ini.

Seperti yang terlihat, padding berada diantara konten utama dengan border. Untuk dapat melihat efek padding, gunakan border. Tanpa border, padding akan susah untuk dilihat.
Cara Penulisan property Padding CSS
Property padding bisa diisi dengan satuan panjang seperti pixel, persen, em, dll. Sebagai contoh, untuk membuat padding sebesar 10 pixel, saya bisa menggunakan kode berikut:
<div style="padding: 10px"></div> |
Berikut contoh penggunaannya di dalam kode HTML dan CSS:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <!DOCTYPE html><html><head><meta charset="UTF-8"><title>Belajar CSS</title><style>.tanpa-padding { border: 2px solid red;}.dengan-padding { border: 2px solid red; padding: 10px;}</style></head><body><p class="tanpa-padding"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer mi tortor, imperdiet sed hendrerit non, consequat luctus magna. Nullam accumsan odioac lectus mollis finibus. Maecenas imperdiet feugiatfelis, sit amet ullamcorper elit vulputate in.</p><p class="dengan-padding"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer mi tortor, imperdiet sed hendrerit non, consequat luctus magna. Nullam accumsan odioac lectus mollis finibus. Maecenas imperdiet feugiat felis, sit amet ullamcorper elit vulputate in.</p></body></html> |

Dalam paragraf pertama, tidak menggunakan padding. Dapat terlihat teks seolah-olah langsung menempel ke sisi border. Pada paragraf kedua, menggunakan padding: 10px, efeknya, teks akan berjarak 10 pixel dari setiap sisi border.
CSS juga menyediakan property terpisah agar bisa mengatur padding pada setiap sisi, yakni dengan property padding-top, padding-right, padding-bottom, dan padding-left. Berikut contohnya:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <!DOCTYPE html><html><head><meta charset="UTF-8"><title>Belajar CSS</title><style>p { border: 2px solid red; padding-top: 20px; padding-right: 5px; padding-bottom: 30px; padding-left: 0px;}</style></head><body><p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer mi tortor, imperdiet sed hendrerit non, consequat luctus magna. Nullam accumsan odioac lectus mollis finibus. Maecenas imperdiet feugiat felis, sit amet ullamcorper elit vulputate in.</p></body></html> |

Sekarang masing-masing sisi memiliki nilai padding yang berbeda-beda, dimana untuk sisi atas 20 pixel, sisi kanan 5 pixel, sisi bawah 30 pixel, dan sisi kiri tanpa ada padding (0 pixel).
Penulisan Shorthand Notation Property Padding
Shorthand Notation adalah sebutan untuk penulisan singkat sebuah property CSS. Sebagai contoh, ketika kita menulis padding: 10px, maka padding ini sebenarnya sama dengan:
1 2 3 4 | padding-top: 10px;padding-right: 10px;padding-bottom: 10px;padding-left: 10px; |
Jika kita menulis padding: 10px 5px, maka ini sama dengan:
1 2 3 4 | padding-top: 10px;padding-right: 5px;padding-bottom: 10px;padding-left: 5px; |
Perhatikan bahwa nilai pertama (10px) digunakan untuk sisi atas dan bawah, sedangkan nilai kedua (5px) digunakan untuk sisi kiri dan kanan.
Jika property padding ditulis dengan 3 nilai, seperti padding: 10px 5px 3px, ini sama artinya dengan:
1 2 3 4 | padding-top: 10px;padding-right: 5px;padding-bottom: 3px;padding-left: 5px; |
Jika property padding ditulis dengan 4 nilai, seperti padding: 10px 5px 3px 1px, ini sama artinya dengan:
1 2 3 4 | padding-top: 10px;padding-right: 5px;padding-bottom: 3px;padding-left: 1px; |
Paling mudah diingat adalah dengan mengikuti arah jaruh jam, yakni mulai dari atas, kanan, bawah dan kiri. Atau bisa juga dengan menggunakan kata “TRouBLe”, yang merupakan singkatan dari Top, Right, Bottom, dan Left.
Konsep penulisan shorthand notation ini sangat penting untuk dipahami. Karena hampir setiap property CSS yang menggunakan bidang sisi seperti padding dan margin menggunakan aturan penulisan yang sama.
Pengertian Margin dan Fungsi Margin
dalam CSS
Pengertian Margin dalam CSS
Mirip seperti padding, margin juga merupakan spasi atau ruang kosong di dalam Box Model. Bedanya, margin berada di luar konten, yakni yang membatasi sebuah element dengan element lain. Hal ini bisa dilihat kembali dari gambar CSS box model berikut:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!DOCTYPE html><html><head><meta charset="UTF-8"><title>Belajar CSS</title><style> div { width: 200px; height: 50px; border: 2px solid red; background-color: green; }</style></head><body><div></div><div></div><div></div></body></html> |

Dengan menambahkan property margin: 20px, hasilnya menjadi sebagai berikut:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!DOCTYPE html><html><head><meta charset="UTF-8"><title>Belajar CSS</title><style> div { width: 200px; height: 50px; border: 2px solid red; background-color: green; margin: 20px; }</style></head><body> <div></div> <div></div> <div></div></body></html> |

Sekarang setiap tag <div> akan berjarak 20 pixel satu sama lain.
Cara Penulisan Property Margin (Shorthand Notation)
Juga hampir sama dengan padding, bisa menulis property margin dengan penulisan shorthand notation. Aturan TRouBLe juga berlaku disini.
Sebagai contoh, property margin: 10px 15px 5px 20px sama artinya dengan:
1 2 3 4 | margin-top: 10px;margin-right: 15px;margin-bottom: 5px;margin-left: 20px; |
Berikut contoh penggunaannya:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!DOCTYPE html><html><head><meta charset="UTF-8"><title>Belajar CSS</title><style> div { width: 200px; height: 50px; border: 2px solid red; background-color: green; margin: 20px 100px; }</style></head><body> <div></div> <div></div> <div></div></body></html> |

Property margin: 20px 100px berarti men-set margin atas dan bawah setinggi 20 pixel, serta margin kiri dan kanan sebesar 100 pixel.
Mengenal Margin Bawaan Web Browser
Seperti yang disinggung, setiap element HTML harus memiliki margin agar tidak saling ‘bersenggolan’. Tapi bagaimana dengan tag <h1>, <h2>, atau tag <p> yang jika ditulis tanpa margin pun tetap berjarak satu sama lainnya
Ini karena web browser memiliki margin bawaan atau default margin yang selalu aktif sampai seseorang (web designer) menimpanya dengan nilai lain.
Berikut contoh tampilan tag <h1> dan <p> tanpa style CSS apapun:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html><html><head><meta charset="UTF-8"><title>Belajar CSS</title></head><body><h1>Belajar CSS Box Model</h1><p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer mi tortor, imperdiet sed hendrerit non, consequat luctus magna. Nullam accumsan odioac lectus mollis finibus. Maecenas imperdiet feugiat felis, sit amet ullamcorper elit vulputate in.</p></body></html> |

Terlihat bahwa diantara kedua tag ini terdapat spasi atau ruang kosong yang sebenarnya adalah margin bawaan web browser.
Tambahkan property margin: 0, dan berikut hasilnya:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!DOCTYPE html><html><head><meta charset="UTF-8"><title>Belajar CSS</title><style> h1, p { margin: 0; }</style></head><body><h1>Belajar CSS Box Model</h1><p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer mi tortor, imperdiet sed hendrerit non, consequat luctus magna. Nullam accumsan odioac lectus mollis finibus. Maecenas imperdiet feugiat felis, sit amet ullamcorper elit vulputate in.</p></body></html> |

Seperti yang terlihat, kali ini diantara kedua tag ini tidak ada lagi spasi dan tampak saling menempel. Ini karena property margin: 0 akan menimpa dan menghapus margin bawaan web browser.
Property margin yang kita bahas disini menutup 5 property penyusun CSS Box Model, yakni: width, height, padding, border, dan margin.
Menghitung Lebar dan Tinggi CSS Box Model
Menghitung Lebar dan Tinggi Element HTML
Lebar dan tinggi total dari sebuah element HTML terdiri dari penambahan width/height, padding, border, dan margin. Sebagai contoh, dapatkah menentukan berapa lebar dan tinggi dari kotak berikut ini?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!DOCTYPE html><html><head><meta charset="UTF-8"><title>Belajar CSS</title><style> div { width: 300px; height: 200px; border: 4px solid #575D63; padding: 10px; margin: 20px; background-color: yellow; }</style></head><body><div></div></html> |

Walaupun di dalam property CSS terdapat property width: 300px dan height: 200px, tapi ini bukanlah lebar dan tinggi keseluruhan dari box tersebut. Dimensi total dari box diatas adalah: 368 pixel x 268 pixel. Dari angka-angka ini?
Perhatikan gambar berikut:

Gambar ini adalah dimensi sebenarnya dari box diatas. Setiap lapisan CSS Box Model memiliki peran dalam menambah ukuran box.
Mari kita hitung lebar gambar: 300px width + 2*10px padding + 2*4px border + 2*20px margin = 368 pixel.
Untuk tinggi, caranya juga sama: 200px width + 2*10px padding + 2*4px border + 2*20px margin = 268 pixel.
Perkalian dengan 2 disini perlu karena padding, border, dan margin ada di 2 sisi, yakni kiri dan kanan (untuk lebar) serta atas dan bawah (untuk tinggi).
Tapi, untuk apa kita harus repot-repot menghitung dimensi dari sebuah element HTML?
Cara perhitungan ini sangat penting dalam merancang layout dan tampilan halaman web.
Sebagai contoh, misalkan ingin membuat tampilan halaman web yang terdiri 2 kolom: 1 untuk sidebar, 1 lagi untuk konten utama.
Membuat Gallery Gambar dengan HTML
dan CSS
Cara Menambahkan Bingkai Gambar dengan CSS
Untuk membuat bingkai gambar, tinggal menambahkan property border ke dalam tag <img>, seperti contoh berikut:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html><html><head><meta charset="UTF-8"><title>Belajar CSS</title><style> img { width: 300px; height: 200px; border: 4px solid #575D63; }</style></head><body> <img src="autumn_lake.jpg"></body></html> |

Property border: 4px solid #575D63 akan menambahkan efek bingkai abu-abu gelap di sisi luar gambar. Agar bingkai ini lebih terlihat, saya akan menambahkan sedikit padding:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html><html><head><meta charset="UTF-8"><title>Belajar CSS</title><style> img { width: 300px; height: 200px; border: 4px solid #575D63; padding: 10px; }</style></head><body> <img src="autumn_lake.jpg"></body></html> |

Sekarang, terdapat sedikit spasi antara gambar dengan border. Ini berasal dari penambahan property padding: 10px, yang artinya akan membuat jarak 10 pixel antara gambar dengan border.
Baik, 1 gambar selesai, mari mulai merancang gallery gambar dengan menambahkan 3 gambar lain.
Membuat Gallery Gambar dengan HTML dan CSS
Dengan penambahan 3 buah tag <img> lainnya, berikut kode HTML dan CSS yang digunakan:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!DOCTYPE html><html><head><meta charset="UTF-8"><title>Belajar CSS</title><style> img { width: 300px; height: 200px; border: 4px solid #575D63; padding: 10px; }</style></head><body> <img src="autumn_lake.jpg"><img src="beach.jpg"> <img src="berry.jpg"><img src="sakura.jpg"></body></html> |

Inilah salah satu keunggulan menggunakan CSS, dimana setiap penambahan element HTML baru, akan langsung dikenai kode CSS (selama selector CSS tersebut cocok dengan element HTML).
Pada kode di atas, selector CSS img akan membuat setiap tag <img> juga memiliki width, height, border dan padding yang sama dengan gambar pertama.
Tapi, bisa diperhatikan setiap gambar saling menempel satu sama lain. Tambah ruang atau spasi diantara gambar-gambar ini, menggunakan property margin:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!DOCTYPE html><html><head><meta charset="UTF-8"><title>Belajar CSS</title><style> img { width: 300px; height: 200px; border: 4px solid #575D63; padding: 10px; margin: 20px; }</style></head><body> <img src="autumn_lake.jpg"><img src="beach.jpg"> <img src="berry.jpg"><img src="sakura.jpg"></body></html> |

Hasilnya, untuk setiap gambar, akan terdapat margin sebesar 20 pixel.
Gunakan trik margin: auto. Nilai auto pada horizontal margin (sisi kiri dan kanan) akan membuat sebuah element HTML berada ditengah-tengah parent element-nya. Dalam kasus, ini akan menempatkan gallery tepat di tengah-tengah web browser.
Berikut hasil akhir gallery gambar:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <!DOCTYPE html><html><head><meta charset="UTF-8"><title>Belajar CSS</title><style> body { width: 736px; margin: 10px auto; border: 2px solid black; } img { border: 4px solid #575D63; margin: 20px; padding: 10px; width: 300px; height: 200px; }</style></head><body><img src="autumn_lake.jpg"><img src="beach.jpg"><img src="berry.jpg"><img src="sakura.jpg"></body></html> |

Kali ini menambahkan sebuah selector baru: body. Untuk selector ini mengatur lebarnya sebesar 736 pixel, margin: 10px auto, dan efek bingkai melalui border: 2px solid black.
Dari mana datangnya angka 736 pixel? Angka ini berasal penjumlahan 2 lebar gambar. Untuk membuat sebuah kotak yang ‘pas’ membungkus gallery gambar, harus menghitung setiap sisi dari CSS Box Model.
Lebar dan Tinggi dari sebuah element berasal dari penjumlahan width/height + padding + border + margin. Total lebar dari 1 gambar adalah: 300px width + 2*10px padding + 2*4px border + 2*20px margin = 368 pixel.
Karena ingin ada 2 gambar berdampingan, maka 368*2 = 736 pixel!



