MENGIRIM EMAIL DARI LOCALHOST MENGGUNAKAN PHPMAILER
Mengirim email adalah salah satu aktifitas yang sering digunakan sehari hari. sebenarnya bahasa pemograman PHP sudah menyediakan fungsi mail() yang merupakan build in function yang bisa digunakan untuk mengirim email tapi masalah nya fungsi ini tidak akan jalan kalau mencoba nya dari localhost.
sebagai solusinya bisa menggunakan library PHPmailer untuk belajar cara mengirim email dari localhost. selain mengirim email dalam bentuk text, PHPmailer juga mendukung fitur untuk mengirim file seperti gambar dalam email yang akan anda kirim nantinya.
Pada percobaan kali ini akan menggunakan server SMTP punya google jadi ada beberapa hal yang perlu kita lakukan terlebih dahulu.
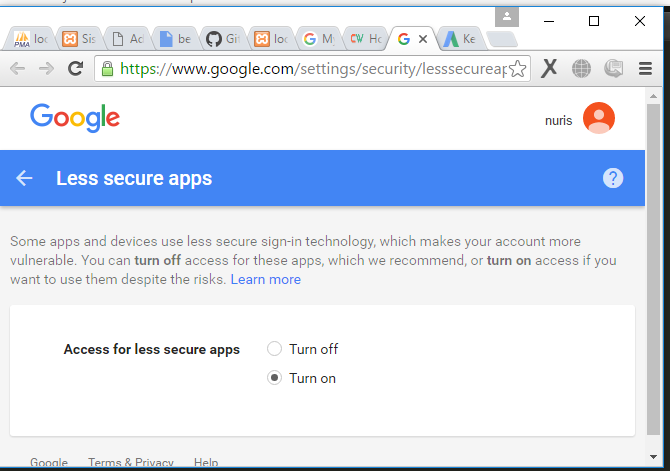
Langkah 1 : Turn On Less Secure Apps
- Silahkan login ke akun gmail anda.
- Buka halaman untuk settingan Less secure apps.
- Pada Access for less secure apps pilih Turn On.

Langkah 2 : Download & Konfigurasi PHPmailer
- langkah selanjutnya silahkan download library PHPmailer.
- setelah extrack nanti akan muncul folder PHPMailer-master.
- silahkan rename folder ini menjadi phpmailer lalu pindahkan ke folder htdocs.
- silahkan rename file gmail.phps menjadi gmail.php yang ada di dalam folder example
- lalu buka file gmail.php tadi dan silahkan edit sesuai dengan konfigurasi gmail kamu ( username, password, addAdress, AddReplyTo DLL )
<?php
/**
* This example shows settings to use when sending via Google's Gmail servers.
*/
//SMTP needs accurate times, and the PHP time zone MUST be set
//This should be done in your php.ini, but this is how to do it if you don't have access to that
date_default_timezone_set('Etc/UTC');
require '../PHPMailerAutoload.php';
//Create a new PHPMailer instance
$mail = new PHPMailer;
//Tell PHPMailer to use SMTP
$mail->isSMTP();
//Enable SMTP debugging
// 0 = off (for production use)
// 1 = client messages
// 2 = client and server messages
$mail->SMTPDebug = 2;
//Ask for HTML-friendly debug output
$mail->Debugoutput = 'html';
//Set the hostname of the mail server
$mail->Host = 'smtp.gmail.com';
// use
// $mail->Host = gethostbyname('smtp.gmail.com');
// if your network does not support SMTP over IPv6
//Set the SMTP port number - 587 for authenticated TLS, a.k.a. RFC4409 SMTP submission
$mail->Port = 587;
//Set the encryption system to use - ssl (deprecated) or tls
$mail->SMTPSecure = 'tls';
//Whether to use SMTP authentication
$mail->SMTPAuth = true;
//Username to use for SMTP authentication - use full email address for gmail
$mail->Username = "username@gmail.com";
//Password to use for SMTP authentication
$mail->Password = "yourpassword";
//Set who the message is to be sent from
$mail->setFrom('from@example.com', 'First Last');
//Set an alternative reply-to address
$mail->addReplyTo('replyto@example.com', 'First Last');
//Set who the message is to be sent to
$mail->addAddress('whoto@example.com', 'John Doe');
//Set the subject line
$mail->Subject = 'PHPMailer GMail SMTP test';
//Read an HTML message body from an external file, convert referenced images to embedded,
//convert HTML into a basic plain-text alternative body
$mail->msgHTML(file_get_contents('contents.html'), dirname(__FILE__));
//Replace the plain text body with one created manually
$mail->AltBody = 'This is a plain-text message body';
//Attach an image file
$mail->addAttachment('images/phpmailer_mini.png');
//send the message, check for errors
if (!$mail->send()) {
echo "Mailer Error: " . $mail->ErrorInfo;
} else {
echo "Message sent!";
}
jika sudah selesai silahkan klik save dan buka web browser dan masukan http://localhost/phpmailer/examples/gmail.php pada kolom web address. jika berhasil maka akan muncul informasi Message sent!.
UPDATE : Mailer Error: Extension missing: openssl
jika menemukan pesan error ini itu artinya extension openssl di localhost belum aktif. cara mengaktifkan nya silahkan cari file php.ini yang terdapat dalam folder C:\xampp\php. silahkan buka file ini dan cari script :
;extension=php_openssl.dll
pada line 1010 pada file php.ini, lalu ubah menjadi seperti ini :
extension=php_openssl.dll
setelah itu silahkan restart apache dan coba lagi.
CRUD PHP MYSQL DENGAN JQUERY EASYUI
Easy UI adalah plugin jquery yang dapat membantu dalam membangun aplikasi berbasis web, terdapat banyak komponen yang sudah siap digunakan. pada tutorial ini kita akan belajar membuat aplikasi CRUD sederhana dengan PHP MySQL dan Jquery EasyUI.
Mempersiapkan Database
Menggunakan database MySQL sebagai media untuk menyimpan data, silahkan buat sebuah database baru dengan nama test, lalu buat sebuah tabel dengan nama users dengan struktur seperti berikut :
Membuat Datagrid Untuk Menampilkan Data Pelanggan
Langkah selanjutnya akan membuat sebuah tabel dengan datagrid untuk menampilkan data pelanggan.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Basic CRUD Application - jQuery EasyUI CRUD Demo</title>
<link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/themes/icon.css">
<link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/themes/color.css">
<link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/demo/demo.css">
<script type="text/javascript" src="http://code.jquery.com/jquery-1.6.min.js"></script>
<script type="text/javascript" src="http://www.jeasyui.com/easyui/jquery.easyui.min.js"></script>
</head>
<body>
<h2>Basic CRUD Application</h2>
<p>Click the buttons on datagrid toolbar to do crud actions.</p>
<table id="dg" title="My Users" class="easyui-datagrid" style="width:550px;height:250px"
url="get_users.php"
toolbar="#toolbar"
rownumbers="true" fitColumns="true" singleSelect="true">
<thead>
<tr>
<th field="firstname" width="50">First Name</th>
<th field="lastname" width="50">Last Name</th>
<th field="phone" width="50">Phone</th>
<th field="email" width="50">Email</th>
</tr>
</thead>
</table>
<div id="toolbar">
<a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="newUser()">New User</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-edit" plain="true" onclick="editUser()">Edit User</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="destroyUser()">Remove User</a>
</div>
</body>
</html>selanjutnya buatlah sebuah file baru dengan nama conn.php yang akan menyimpan script koneksi php ke database MySQL, berikut scriptnya :
<?php
$conn = @mysql_connect('localhost','root','');
if (!$conn) {
die('Could not connect: ' . mysql_error());
}
mysql_select_db('test', $conn);
?>lalu buat sebuah file baru dengan nama file get_users.php yang akan digunakan untuk menggenerate data pelanggan dalam format Json, berikut adalah script nya :
<?php
$page = isset($_POST['page']) ? intval($_POST['page']) : 1;
$rows = isset($_POST['rows']) ? intval($_POST['rows']) : 10;
$offset = ($page-1)*$rows;
$result = array();
include 'conn.php';
$rs = mysql_query("select count(*) from pelanggan");
$row = mysql_fetch_row($rs);
$result["total"] = $row[0];
$rs = mysql_query("select * from pelanggan limit $offset,$rows");
$items = array();
while($row = mysql_fetch_object($rs)){
array_push($items, $row);
}
$result["rows"] = $items;
echo json_encode($result);
?>lalu silahkan akses proyek, jika berhasil maka akan muncul tampilan seperti ini :
Membuat Form Untuk Input Dan Edit Data
Lanjutnya dengan membuat sebuah form yang akan digunakan sebagai interface untuk input dan update data. form ini nantinya akan muncul sebagai pop up ketika diklik :
<div id="dlg" class="easyui-dialog" style="width:400px;height:280px;padding:10px 20px"
closed="true" buttons="#dlg-buttons">
<div class="ftitle">User Information</div>
<form id="fm" method="post" novalidate>
<div class="fitem">
<label>First Name:</label>
<input name="firstname" class="easyui-textbox" required="true">
</div>
<div class="fitem">
<label>Last Name:</label>
<input name="lastname" class="easyui-textbox" required="true">
</div>
<div class="fitem">
<label>Phone:</label>
<input name="phone" class="easyui-textbox">
</div>
<div class="fitem">
<label>Email:</label>
<input name="email" class="easyui-textbox" validType="email">
</div>
</form>
</div>
<div id="dlg-buttons">
<a href="javascript:void(0)" class="easyui-linkbutton c6" iconCls="icon-ok" onclick="saveUser()" style="width:90px">Save</a>
<a href="javascript:void(0)" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$('#dlg').dialog('close')" style="width:90px">Cancel</a>
</div>Membuat Fungsi Untuk Memanggil Form
sampai pada tahap ini button untuk selanjutnya akan membuat fungsi untuk menambah data baru belum bekerja, harus membuat sebuah perintah script untuk mengtriger agar ketika button diklik maka akan memunculkan pop up form, berikut script nya :
function newUser(){
$('#dlg').dialog('open').dialog('setTitle','New User');
$('#fm').form('clear');
url = 'save_user.php';
}selanjutnya akan menulis script untuk menyimpan data yang di input ke database, silahkan buat sebuah file dengan nama save_users.php dan tulis script berikut :
<?php
$firstname = htmlspecialchars($_REQUEST['firstname']);
$lastname = htmlspecialchars($_REQUEST['lastname']);
$phone = htmlspecialchars($_REQUEST['phone']);
$email = htmlspecialchars($_REQUEST['email']);
include 'conn.php';
$sql = "insert into pelanggan(firstname,lastname,phone,email) values('$firstname','$lastname','$phone','$email')";
$result = @mysql_query($sql);
if ($result){
echo json_encode(array(
'id' => mysql_insert_id(),
'firstname' => $firstname,
'lastname' => $lastname,
'phone' => $phone,
'email' => $email
));
} else {
echo json_encode(array('errorMsg'=>'Some errors occured.'));
}
?>lalu silahkan akses proyek, jika berhasil maka akan muncul tampilan seperti ini :
selanjutnya akan masuk ke proses edit, dimana ketika users memilih salah satu data dalam grid lalu klik button edit maka akan muncul form dengan membawa data pelanggan yang dipilih :
var row = $('#dg').datagrid('getSelected');
if (row){
$('#dlg').dialog('open').dialog('setTitle','Edit User');
$('#fm').form('load',row);
url = 'update_user.php?id='+row.id;
}lalu akan membuat file baru dengan nama update_user.php, file ini akan menghadle jika ada request untuk menampilkan data pada form dan proses update data, berikut script nya :
<?php
$id = intval($_REQUEST['id']);
$firstname = htmlspecialchars($_REQUEST['firstname']);
$lastname = htmlspecialchars($_REQUEST['lastname']);
$phone = htmlspecialchars($_REQUEST['phone']);
$email = htmlspecialchars($_REQUEST['email']);
include 'conn.php';
$sql = "update pelanggan set firstname='$firstname',lastname='$lastname',phone='$phone',email='$email' where id=$id";
$result = @mysql_query($sql);
if ($result){
echo json_encode(array(
'id' => $id,
'firstname' => $firstname,
'lastname' => $lastname,
'phone' => $phone,
'email' => $email
));
} else {
echo json_encode(array('errorMsg'=>'Some errors occured.'));
}
?>lalu silahkan akses proyek, jika berhasil maka akan muncul tampilan seperti ini :
Menyimpan Data Pelanggan
Langkah selanjutnya akan membuat sebuah function javascript yang akan bertugas menghandle perintah untuk menyimpan data pelanggan, function ini akan dijalankan ketika pengguna melakukan klik pada button submit.
function saveUser(){
$('#fm').form('submit',{
url: url,
onSubmit: function(){
return $(this).form('validate');
},
success: function(result){
var result = eval('('+result+')');
if (result.errorMsg){
$.messager.show({
title: 'Error',
msg: result.errorMsg
});
} else {
$('#dlg').dialog('close'); // close the dialog
$('#dg').datagrid('reload'); // reload the user data
}
}
});
}Fungsi Untuk Menghapus Data Pelanggan
selanjutnya akan membuat sebuah function javascript untuk menghadle jika pengguna ingin menghapus data pelanggan, berikut script nya :
function destroyUser(){
var row = $('#dg').datagrid('getSelected');
if (row){
$.messager.confirm('Confirm','Are you sure you want to destroy this user?',function(r){
if (r){
$.post('destroy_user.php',{id:row.id},function(result){
if (result.success){
$('#dg').datagrid('reload'); // reload the user data
} else {
$.messager.show({ // show error message
title: 'Error',
msg: result.errorMsg
});
}
},'json');
}
});
}
}selanjutnya akan membuat sebuah file baru dengan nama destroy_user.php yang akan menghandle jika ada request untuk menghapus data, berikut ini script nya :
<?php
$id = intval($_REQUEST['id']);
include 'conn.php';
$sql = "delete from pelanggan where id=$id";
$result = @mysql_query($sql);
if ($result){
echo json_encode(array('success'=>true));
} else {
echo json_encode(array('errorMsg'=>'Some errors occured.'));
}
?>Script Lengkap Untuk Index
Jika mungkin tadi masih bingung dengan potongan potongan script di atas, maka sekarang menyertakan kesuluruhan dari script index nya :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Basic CRUD Application - jQuery EasyUI CRUD Demo</title>
<link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/themes/icon.css">
<link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/themes/color.css">
<link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/demo/demo.css">
<script type="text/javascript" src="http://code.jquery.com/jquery-1.6.min.js"></script>
<script type="text/javascript" src="http://www.jeasyui.com/easyui/jquery.easyui.min.js"></script>
</head>
<body>
<h2>Basic CRUD Application</h2>
<p>Click the buttons on datagrid toolbar to do crud actions.</p>
<table id="dg" title="My Users" class="easyui-datagrid" style="width:700px;height:250px"
url="get_users.php"
toolbar="#toolbar" pagination="true"
rownumbers="true" fitColumns="true" singleSelect="true">
<thead>
<tr>
<th field="firstname" width="50">First Name</th>
<th field="lastname" width="50">Last Name</th>
<th field="phone" width="50">Phone</th>
<th field="email" width="50">Email</th>
</tr>
</thead>
</table>
<div id="toolbar">
<a href="javascript:void(0)" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="newUser()">New User</a>
<a href="javascript:void(0)" class="easyui-linkbutton" iconCls="icon-edit" plain="true" onclick="editUser()">Edit User</a>
<a href="javascript:void(0)" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="destroyUser()">Remove User</a>
</div>
<div id="dlg" class="easyui-dialog" style="width:400px;height:280px;padding:10px 20px"
closed="true" buttons="#dlg-buttons">
<div class="ftitle">User Information</div>
<form id="fm" method="post" novalidate>
<div class="fitem">
<label>First Name:</label>
<input name="firstname" class="easyui-textbox" required="true">
</div>
<div class="fitem">
<label>Last Name:</label>
<input name="lastname" class="easyui-textbox" required="true">
</div>
<div class="fitem">
<label>Phone:</label>
<input name="phone" class="easyui-textbox">
</div>
<div class="fitem">
<label>Email:</label>
<input name="email" class="easyui-textbox" validType="email">
</div>
</form>
</div>
<div id="dlg-buttons">
<a href="javascript:void(0)" class="easyui-linkbutton c6" iconCls="icon-ok" onclick="saveUser()" style="width:90px">Save</a>
<a href="javascript:void(0)" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$('#dlg').dialog('close')" style="width:90px">Cancel</a>
</div>
<script type="text/javascript">
var url;
function newUser(){
$('#dlg').dialog('open').dialog('setTitle','New User');
$('#fm').form('clear');
url = 'save_user.php';
}
function editUser(){
var row = $('#dg').datagrid('getSelected');
if (row){
$('#dlg').dialog('open').dialog('setTitle','Edit User');
$('#fm').form('load',row);
url = 'update_user.php?id='+row.id;
}
}
function saveUser(){
$('#fm').form('submit',{
url: url,
onSubmit: function(){
return $(this).form('validate');
},
success: function(result){
var result = eval('('+result+')');
if (result.errorMsg){
$.messager.show({
title: 'Error',
msg: result.errorMsg
});
} else {
$('#dlg').dialog('close'); // close the dialog
$('#dg').datagrid('reload'); // reload the user data
}
}
});
}
function destroyUser(){
var row = $('#dg').datagrid('getSelected');
if (row){
$.messager.confirm('Confirm','Are you sure you want to destroy this user?',function(r){
if (r){
$.post('destroy_user.php',{id:row.id},function(result){
if (result.success){
$('#dg').datagrid('reload'); // reload the user data
} else {
$.messager.show({ // show error message
title: 'Error',
msg: result.errorMsg
});
}
},'json');
}
});
}
}
</script>
<style type="text/css">
#fm{
margin:0;
padding:10px 30px;
}
.ftitle{
font-size:14px;
font-weight:bold;
padding:5px 0;
margin-bottom:10px;
border-bottom:1px solid #ccc;
}
.fitem{
margin-bottom:5px;
}
.fitem label{
display:inline-block;
width:80px;
}
.fitem input{
width:160px;
}
</style>
</body>
</html>MEMBUAT LAPORAN PDF DENGAN PHP MYSQL
Laporan adalah salah satu fitur yang selalu ada dalam sebuah aplikasi berbasis web, jadi skill untuk bisa menyajikan laporan adalah hal wajib yang dikuasai oleh developer, biasanya format laporan yang sering digunakan adalah dalam format PDF, Excel atau Ms Word. dalam tutorial ini anda akan belajar membuat laporan PDF Dengan bahasa pemograman PHP Dan Database MySQL.
Library FPDF Untuk Membuat Laporan PDF
salah satu library yang paling banyak digunakan oleh web developer adalah FPDF, library ini punya banyak fitur seperti bisa membuat posisi text dan gambar berdasarkan koordinat, mengganti font yang akan digunakan, menambahkan garis dan masih banyak lagi.
sekarang akan belajar cara membuat laporan PDF dengan PHP menggunakan library FPDF ini, silahkan download library nya pada situs resmi FPDF. kemudian silahkan buat sebuah folder baru dengan nama phpfpdf pada C:\xampp\htdocs\phpfpdf dan extract file fpdf181.zip ke folder tersebut.

Membuat Script Laporan PDF Dengan PHP Dan MySQL
sekarang akan membuat sebuah file baru dengan nama index.php, file ini nanti yang bertugas menampilkan laporan pdf pada browser, setelah membuat file index.php lalu tulislah script berikut :
<?php
// memanggil library FPDF
require('fpdf.php');
// intance object dan memberikan pengaturan halaman PDF
$pdf = new FPDF('P','mm','A4');
// membuat halaman baru
$pdf->AddPage();
// setting jenis font yang akan digunakan
$pdf->SetFont('Arial','B',16);
// mencetak string
$pdf->Cell(40,10,'Belajar Membuat Laporan PDF Dengan FPDF');
$pdf->Output();
?>
kemudian silahkan save file index.php tadi dan sekarang silahkan akses http://localhost/phpfpdf/ menggunakan web browser, jika script yang ditulis benar maka akan tampil seperti berikut ini
Membuat Laporan PDF Dengan PHP MySQL
Sekarang akan membuat laporan PDF Dengan PHP Dan Data nya dari database MySQL, pertama silahkan buat sebuah database baru dengan nama tutorial dan buatlah sebuah tabel dengan struktur sebagai berikut :

Langkah selanjutnya silahkan insert beberapa data yang akan ditampilkan nantinya, kemudian silahkan buat sebuah file baru dengan nama koneksi.php untuk menyimpan konfigurasi koneksi ke database MySQL, silahkan tulis script berikut :
<?php $host = "localhost"; $user = "root"; $password = ""; $database = "tutorial"; $connect = mysqli_connect($host, $user, $password, $database); ?>
lalu silahkan save untuk menyimpan perubahan, kemudian silahkan modifikasi script index.php menjadi seperti dibawah ini :
<?php
// memanggil library FPDF
require('fpdf.php');
// intance object dan memberikan pengaturan halaman PDF
$pdf = new FPDF('l','mm','A5');
// membuat halaman baru
$pdf->AddPage();
// setting jenis font yang akan digunakan
$pdf->SetFont('Arial','B',16);
// mencetak string
$pdf->Cell(190,7,'SEKOLAH MENENGAH KEJURUSAN NEEGRI 2 LANGSA',0,1,'C');
$pdf->SetFont('Arial','B',12);
$pdf->Cell(190,7,'DAFTAR SISWA KELAS IX JURUSAN REKAYASA PERANGKAT LUNAK',0,1,'C');
// Memberikan space kebawah agar tidak terlalu rapat
$pdf->Cell(10,7,'',0,1);
$pdf->SetFont('Arial','B',10);
$pdf->Cell(20,6,'NIM',1,0);
$pdf->Cell(85,6,'NAMA MAHASISWA',1,0);
$pdf->Cell(27,6,'NO HP',1,0);
$pdf->Cell(25,6,'TANGGAL LHR',1,1);
$pdf->SetFont('Arial','',10);
include 'koneksi.php';
$mahasiswa = mysqli_query($connect, "select * from mahasiswa");
while ($row = mysqli_fetch_array($mahasiswa)){
$pdf->Cell(20,6,$row['nim'],1,0);
$pdf->Cell(85,6,$row['nama_lengkap'],1,0);
$pdf->Cell(27,6,$row['no_hp'],1,0);
$pdf->Cell(25,6,$row['tanggal_lahir'],1,1);
}
$pdf->Output();
?>
Jangan lupa melakukan save untuk menyimpan perubahan, kemudian silahkan akses lagi http://localhost/phpfpdf/ , jika script yang ditulis sudah benar maka akan muncul tampilan seperti berikut :

MEMBUAT LAPORAN EXCEL DENGAN PHP DAN MYSQL
Membuat Laporan Excel Dengan PHP Dan MySQL – PhpSpreadsheet adalah sebuah library PHP yang digunakan untuk bekerja dengan database sebagai pengganti library PHPExcel yang sudah tidak dikembangkan lagi. library ini juga menyediakan aneka fitur yang bisa digunakan untuk keperluan formatin laporan dalam format excel.
Install Library PhpSpreadsheet
Melakukan instalasi library ini menggunakan composer, jadi jika komputer belum terinstall composer maka disarankan untuk membaca tutor cara melakukan instalasi composer pada sistem operasi windows .
Jika sudah silahkan buat sebuah folder baru dengan nama phpexcel pada folder htdocs, buka CMD / terminal dan silahkan ketikkan perintah berikut ini untuk melakukan proses instalasi :
composer require phpoffice/phpspreadsheet
Proses ini membutuhkan koneksi internet, silahkan tunggu sampai proses instalasi selesai.

Membuat Laporan Excel Dengan PHP Dan Library PhpSpreadsheet
Selanjutnya akan membuat sebuah file baru dengan nama index.php, pada file ini kita akan membuat script untuk membuat data dalam format excel dengan bahasa pemograman PHP.
<?php
require 'vendor/autoload.php';
use PhpOffice\PhpSpreadsheet\Spreadsheet;
use PhpOffice\PhpSpreadsheet\Writer\Xlsx;
$spreadsheet = new Spreadsheet();
$sheet = $spreadsheet->getActiveSheet();
$sheet->setCellValue('A1', 'Hello World !');
$writer = new Xlsx($spreadsheet);
$writer->save('hello world.xlsx');
?>Kemudian jika sudah selesai menuliskan script di atas, silahkan save untuk menyimpan perubahan dan silahkan buat web browser dan akses http://localhost/phpexcel/index.php.
Jika semua proses yang lakukan benar maka seharusnya muncul sebuah file baru dengan nama hello world.xlsx seperti dibawah ini :

Membuat Laporan Excel Dari Database MySQL Dengan PHP
Jika tadi sudah membuat laporan excel dengan data statis, maka sekarang akan membuat laporan excel dengan data dari database MySQL. langkah yang pertama silahkan insert dan import database yang sudah disiapkan.
Menggunakan tabel employees dengan struktur tabel seperti berikut ini :

Sekarang akan melakukan modifikasi pada file index.php dengan menambahkan script untuk membaca data dari database MySQL, silahkan modifikasis script index.php menjadi seperti berikut ini :
<?php
require 'vendor/autoload.php';
// koneksi php dan mysql
$koneksi = mysqli_connect("localhost","root","","classicmodels");
use PhpOffice\PhpSpreadsheet\Spreadsheet;
use PhpOffice\PhpSpreadsheet\Writer\Xlsx;
$spreadsheet = new Spreadsheet();
$sheet = $spreadsheet->getActiveSheet();
// sheet peratama
$sheet->setTitle('Sheet 1');
$sheet->setCellValue('A1', 'First Name');
$sheet->setCellValue('B1', 'Last Name');
// membaca data dari mysql
$employee = mysqli_query($koneksi,"select * from employees");
$row = 2;
while($record = mysqli_fetch_array($employee))
{
$sheet->setCellValue('A'.$row, $record['firstName']);
$sheet->setCellValue('B'.$row, $record['lastName']);
$row++;
}
$writer = new Xlsx($spreadsheet);
$writer->save('hello world.xlsx');
?>Sekarang silahkan akses lagi http://localhost/phpexcel/index.php dan kemudian silahkan buka lagi file hello world.xlsx, jika semua yang dilakukan benar maka akan muncul seperti dibawah ini :

Membuat File Koneksi Ke Database
Pada langkah ini akan membuat sebuah file untuk menyimpan konfigurasi koneksi dari php ke web server, silahkan buat sebuah file baru dengan nama koneksi.php dan tulis script ini :
<?php // host web server $host = "localhost"; // username untuk mengakses database $username = "root"; // password untuk mengakses database $pass = ""; // database yang digunakan $database = "tutorial"; // script untuk koneksi ke database $koneksi = mysqli_connect($host,$username,$pass,$database); ?>
Membuat Tabel Dan Mempersiapkan Data Dummy
Gunakan tabel employees dari database, kemudian silahkan insert database tersebut menggunakan PHPMyaadmin, untuk struktur dari tabel employees sendiri adalah sebagai berikut :
Kemudian dibawah ini adalah beberapa contoh data dari tabel employees :
Menampilkan Data Dengan Library DataTables
Langkah selanjutnya akan membuat sebuah halaman untuk menampilkan data yang sudah disiapkan tadi, silahkan buat sebuah file baru dengan nama datatables.php dan tulislah script berikut ini :
<!DOCTYPE html>
<html>
<head>
<title>Tutorial PHP Datatables Dengan PHP Dan MySQL</title>
<link rel="stylesheet" type="text/css" media="screen" href="https://cdn.datatables.net/1.10.19/css/jquery.dataTables.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdn.datatables.net/1.10.19/js/jquery.dataTables.min.js"></script>
</head>
<body>
<table id="tabel-data">
<thead>
<tr>
<th>Last Name</th>
<th>First Name</th>
<th>Job Title</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<?php
include 'koneksi.php';
$employee = mysqli_query($koneksi,"select * from employees");
while($row = mysqli_fetch_array($employee))
{
echo "<tr>
<td>".$row['firstName']."</td>
<td>".$row['lastName']."</td>
<td>".$row['jobTitle']."</td>
<td>".$row['email']."</td>
</tr>";
}
?>
</tbody>
<script>
$(document).ready(function(){
$('#tabel-data').DataTable();
});
</script>
</table>
</body>
</html>sekarang silahkan simpan file tersebut, kemudian silahkan buka web browser dan silahkan masukan http://localhost/login/datatables.php pada addres bar, jika semua langkah yang dilakukan sudah benar maka akan muncul tampilan seperti dibawah ini :

Menggunakan Template Datatables Boostrap 4
Agar tampilan dari menjadi lebih menarik maka akan menggunakan themes boostrap pada datatables yang sudah buat tadi, cara nya sangat mudah karna hanya perlu menyisipkan
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.3/css/bootstrap.css" /> <link rel="stylesheet" href="https://cdn.datatables.net/1.10.19/css/dataTables.bootstrap4.min.css" /> <script src="https://cdn.datatables.net/1.10.19/js/dataTables.bootstrap4.min.js"></script>
atau jika masih bingung, maka sekarang pada bagian head dari struktur dasar HTMLnya menjadi seperti ini :
<head>
<title>Tutorial PHP Datatables Dengan PHP Dan MySQL</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.3/css/bootstrap.css" />
<link rel="stylesheet" href="https://cdn.datatables.net/1.10.19/css/dataTables.bootstrap4.min.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdn.datatables.net/1.10.19/js/jquery.dataTables.min.js"></script>
<script src="https://cdn.datatables.net/1.10.19/js/dataTables.bootstrap4.min.js"></script>
</head>sekarang silahkan buka lagi file datatables.php dan hasilnya akan menjadi seperti dibawah ini :

Nexmo adalah salah satu vendor penyedia layanan SMS gateway berbasis cloud yang bisa digunakan untuk mengirimkan sms ke semua negara yang disupport oleh nexmo. Nexmo juga menyediakan API yang bisa digunakan untuk di integrasikan dengan layanan webiste atau aplikasi yang dikembangkan.
selain API untuk layanan SMS, sebenarnya nexmo masih memiliki layanan lain yaitu :
- Send A SMS untuk melakukan pengiriman SMS.
- Make A Call untuk membuat panggilan, contoh implementasinya seperti verifikasi dalam bentuk suara atau voice call.
- Verify User untuk melakukan verifikasi token user yang terdaftar.
- Chek A Number untuk melakukan pengechekan apah sebuah no valid atau tidak berdasarkan format tertentu, result dari proses ini akan memberikan informasi dari no hp yang di inputkan termasuk dari negara mana dan operator apa yang digunakan. berikut ini adalah contoh nya :
{
"status": 0,
"status_message": "Success",
"lookup_outcome": 0,
"lookup_outcome_message": "Success",
"request_id": "db567a44-d77a-47a2-8f39-3bb7eac40ea8",
"international_format_number": "6289699935552",
"national_format_number": "0896-9993-5552",
"country_code": "ID",
"country_code_iso3": "IDN",
"country_name": "Indonesia",
"country_prefix": "62",
"request_price": "0.03000000",
"remaining_balance": "1.702",
"current_carrier": {
"network_code": "51089",
"name": "PT Hutchison 3 Indonesia",
"country": "ID",
"network_type": "mobile"
},
"original_carrier": {
"network_code": "51089",
"name": "PT Hutchison 3 Indonesia",
"country": "ID",
"network_type": "mobile"
},
"valid_number": "valid",
"reachable": "reachable",
"ported": "not_ported",
"roaming": {
"status": "not_roaming"
}
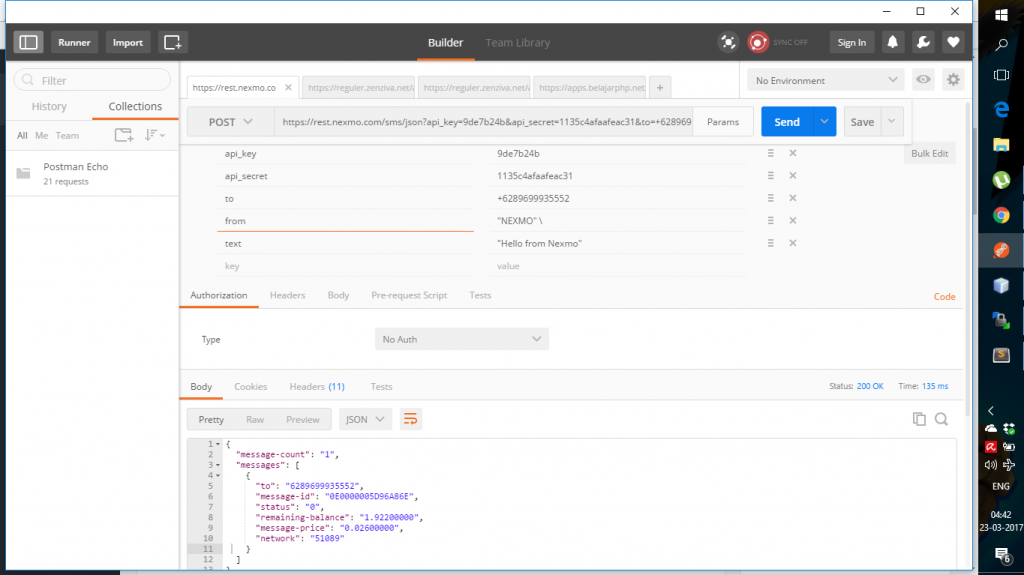
}Melakukan Testing Dengan POSTMAN
Setelah melakukan registrasi, silahkan login untuk bisa mengakses halaman dashboard, Nexmo memberikan informasi bagaimana cara nya untuk menggunakan API dari layanan ini, informasi nya adalah seperti berikut :
curl -X POST https://rest.nexmo.com/sms/json \ -d api_key=9de7b24b \ -d api_secret=1135c4afaafeac31 \ -d to=6289699935552 \ -d from="NEXMO" \ -d text="Hello from Nexmo"
Sebelum mencoba dengan script PHP, maka bisa memanfaatkan plugin chrome yang bernama POSTMAN untuk melakukan ujicoba API dari nexmo, silahkan gunakan method POST dan masukan parameter yang diperlukan seperti dibawah ini :
Script PHP Untuk Mengirimkan SMS Dengan Nexmo
Sekarang akan melakukan ujicoba untuk membuat script PHP untuk melakukan pengiriman sms, silahkan tulis script berikut ini dan simpan dengan nama sms.php
<?php
$fields_string = "";
$fields = array(
'api_key' => '9de7b24n',
'api_secret' => '1135c4afaafeac30',
'to' => '+6289699935552',
'from' => "Nuris Akbar",
'text' => "Testing SMS Dari Nexmo"
);
$url = "https://rest.nexmo.com/sms/json";
//url-ify the data for the POST
foreach($fields as $key=>$value) {
$fields_string .= $key.'='.$value.'&';
}
rtrim($fields_string, '&');
//open connection
$ch = curl_init();
//set the url, number of POST vars, POST data
curl_setopt($ch,CURLOPT_URL, $url);
curl_setopt($ch,CURLOPT_POST, count($fields));
curl_setopt($ch,CURLOPT_POSTFIELDS, $fields_string);
//execute post
$result = curl_exec($ch);
//close connection
curl_close($ch);
echo "<pre>";
print_r($result);
echo "</pre>";
?>
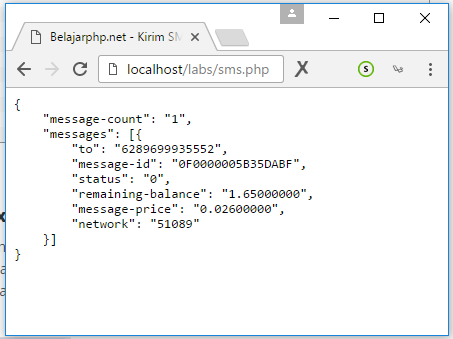
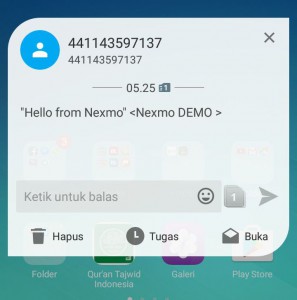
Ujicoba Script Mengirimkan SMS Dengan Nexmo
Berikut adalah hasil ketika script sms.php itu di jalankan, jika menjalankan dari local maka pastikan bahwa CURL anda sudah tersetting dengan baik, jika semua step yang dilakukan benar maka akan muncul seperti pada gambar disebelah kiri yang merupakan result dalam format json dan yang disebelah kanan adalah sms yang masuk ke no HP tujuan.
PHP juga support untuk fitur direct print hanya saja dibutuh perjuangan agar fitur ini bisa digunakan jika menggunakan bahasa pemograman PHP.
Menginstall Extensi php_printer Di OS Windows
PHP sudah menyediakan extensi yang bernama php_printer untuk menyelesaikan masalah ini, hanya saja extension ini tidak terinstall secara otomatis ketika menginstall PHP baik secara terpisah atau menggunakan Xampp, jadi harus menginstallnya secara manual.
Untuk menginstall library ini, silahkan download library php_printer dan silahkan pilih file yang sesuai dengan versi PHP yang digunakan. jika sudah silahkan extract ke C:\xampp\php\ext.
Kemudian akan mendaftarkan extensi ini agar dikenali oleh PHP, cara nya silahkan buka file php.ini yang ada pada folder C:\xampp\php\ dan tambahkan script berikut ini :
extension=php_printer.dll
setelah itu jangan lupa lakukan save dan silahkan restart apache untuk mendapatkan perubahan, sekarang silahkan buka halaman phpinfo()

Seperti yang terlihat bahwa sekarang extension php_printer sudah terpasang dengan baik, langkah selanjutnya akan melakukan percobaan untuk print data secara langsung.
Script Cetak Data Secara Langsung Dengan PHP
sekarang akan membuat script untuk mencetak data langsng ke printer ketika file ini dibuka, silahkan buat sebuah file baru dengan nama cetak_langsung.php dan tulis script berikut ini :
<?php
/* contoh text */
$text = 'Eh, ini adalah testing aplikasi cetak teks langsung ke printer dengan PHP lhoo....';
/* tulis dan buka koneksi ke printer */
$printer = printer_open("EPSON L120 Series");
/* write the text to the print job */
printer_write($printer, $text);
/* close the connection */
printer_close($printer);
?>
bisa mendapatkan informasi printer pada settingan devices and printer pada control panel, silahkan sesuaikan dengan printer yang ingin digunakan ketika mencetak data.
 selanjutnya silahkan buka web browser dan akses file tersebut, jika script yang anda tulis sudah benar maka seharusnya printer akan langsung mencetak data yang ditulis tadi.
selanjutnya silahkan buka web browser dan akses file tersebut, jika script yang anda tulis sudah benar maka seharusnya printer akan langsung mencetak data yang ditulis tadi.
Menampilkan Daftar Printer Yang Terhubung Dengan Komputer
Sekarang misalnya dalam satu network jaringan memiliki beberapa printer yang akan digunakan misalnya ingin mencetak data ke printer devisi IT, Devisi Keuangan dan sebagainya. kalau tadi langsung menetapkan printer yang akan digunakan maka sekarang akan menampilkan daftar printer yang terhubung lalu menampilkan nya untuk dipilih ketika akan mencetak data. silahkan buat sebuah file baru dengan nama display_printer.php dan tulislah script berikut :
<html>
<head>
<title>Menampilkan List Printer</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
function cetak(){
var printer = $("#printer").val();
$.ajax({
url : "cetak_langsung.php",
type: "POST",
data : "nama_printer="+printer,
success: function(data, textStatus, jqXHR)
{
alert('Data Sudah DIcetak Ke Printer : '+printer)
}
});
}
</script>
</head>
<body>
Silahkan Pilih Printer :
<?php
$getprt = printer_list(PRINTER_ENUM_LOCAL);
$printers = serialize($getprt);
$printers = unserialize($printers);
//Menampilkan List Printer
echo '<select name="printers" id="printer">';
foreach ($printers as $PrintDest)
echo "<option value='" . $PrintDest["NAME"] . "'>" . explode(",", $PrintDest["DESCRIPTION"])[1] . "</option>";
echo '</select>';
?>
<br>
<button type="submit" onClick="cetak()">Cetak Data</button>
</body>
</html>jika sudah silahkan save untuk menyimpan perubahan, sekarang silahkan akses http://localhost/print/display_printer.php melalui web browser maka akan tampil seperti dibawah ini, untuk mencetak data bisa memilih list printer yang tersedia dan klik button cetak kemudia proses cetak data akan dilakukan secara direct dengan teknik ajax.


Pernahkan mendapatkan sms yang berisi selamat ulang tahun atau ucapan lain sesuai dengan moment tertentu, kalau pernah apakah pernah membayangkan bagaimana mereka bisa mengirimkan sms tersebut sesuai dengan moment penting.
Membuat Database Untuk Simulasi Latihan
Tahap pertama akan membuat database terlebih dahulu tentunya, saya sudah membuat sebuah database dengan nama tutorial, lalu pada database tersebut dibuat tabel maahsiswa dengan struktur seperti pada gambar dibawah ini, pada tabel mahasiswa terdapat field tanggal_lahir yang akan dijadikan acuan ketika ingin mengirimkan pesan selamat ulang tahun nantinya :

setelah membuat tabelnya, kemudian akan menyisipkan beberapa data yang akan digunakan ketika simulasi nantinya, anda boleh sisipkan data secara manual atau menggunakan tools seperti PhpMyAdmin.
Membuat Script Untuk Mendapatkan Data Mahasiswa Yang Ulang Tahun
Sekarang akan membuat script php untuk mendapatkan data mahasiwa yang ulang tahun pada hari ini, silahkan buat sebuah file dengan nama ulang_tahun.php dan tulis script berikut :
<?php
// konfigurasi database
$host = "localhost";
$user = "root";
$password = "";
$database = "tutorial";
$connect = mysqli_connect($host, $user, $password, $database);
// script untuk mendapatkan data tanggal hari ini
$dateNow = date("Y-m-d");
// mendapatkan data mahasiswa yang ulang tahun hari ini
$mahasiswa = mysqli_query($connect, "select * from mahasiswa where tanggal_lahir='$dateNow'");
while($row= mysqli_fetch_array($mahasiswa)){
echo $row['nama_lengkap'];
echo "<br>";
}
?>sekarang silahkan akses file sms_ulang_tahun.php yang sudah dibuat tadi dan jika script dibenar maka akan muncul data seperti ini :
Membuat Script Untuk Mengirimkan SMS
Untuk mengirimkan sms akan menggunakan layanan SMS dari zenziva, silahkan daftar untuk mendapatkan userkey dan passkey yang akan digunakan untuk melakukan request pengiriman sms nantinya, oke kalau sudah daftar, sekarang silahkan buat sebuah file baru dengan nama sms.php, pada file ini akan membuat function send_sms() yang akan digunakan untuk mengirimkan sms nantinya, function ini memiliki 2 parameter yaitu no tujuan dan pesan, script nya adalah berikut :
<?php
function send_sms($notujuan,$pesan) {
$userkey = "USER_KEY_ANDA";
$passkey = "PASS_KEY_ANDA";
$url = "https://reguler.zenziva.net/apps/smsapi.php";
$curlHandle = curl_init();
curl_setopt($curlHandle, CURLOPT_URL, $url);
curl_setopt($curlHandle, CURLOPT_POSTFIELDS, 'userkey=' . $userkey . '&passkey=' . $passkey . '&nohp=' . $notujuan . '&pesan=' . urlencode($pesan));
curl_setopt($curlHandle, CURLOPT_HEADER, 0);
curl_setopt($curlHandle, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($curlHandle, CURLOPT_SSL_VERIFYHOST, 2);
curl_setopt($curlHandle, CURLOPT_SSL_VERIFYPEER, 0);
curl_setopt($curlHandle, CURLOPT_TIMEOUT, 30);
curl_setopt($curlHandle, CURLOPT_POST, 1);
$results = curl_exec($curlHandle);
curl_close($curlHandle);
}
?>nanti cara penggunaan nya adalah sebagai berikut :
<?php
// Memangggil file sms yang berisi script untuk mengirim sms
include 'sms.php';
// Meenggunakan function send_sms() untuk mengirim sms
send_sms("089699935552",'Testing Kirim Pesan')
?>AUTOCOMPLATE DENGAN PHP AJAX DAN MYSQL
Pernahkah melakukan pencarian di google, lalu dengan menggetikkan permulaan keyword yang ingin dicari maka google akan memberikan saran keyword yang dicari dan anda bisa langsung memilihnya, nah itu adalah salah satu contoh dari autocomplate yang akan dipelajari pada tutorial ini.
Membuat Database Untuk Menyimpan Data
Karna data yang akan dicari nanti berasal dari database maka akan membuat sebuah database baru dengan nama test, lalu pada database tersebut akan membuat sebuah tabel baru dengan nama autocomplate, tabel ini nanti akan bertugas menyimpan informasi yang akan dicari melalui form autocomplate dengan php dan ajax.
-- -- Table structure for table `autocomplete` -- CREATE TABLE IF NOT EXISTS `autocomplete` ( `id` int(100) NOT NULL, `title` varchar(100) NOT NULL, `url` varchar(100) NOT NULL ) ENGINE=InnoDB AUTO_INCREMENT=7 DEFAULT CHARSET=latin1; -- -- Dumping data for table `autocomplete` -- INSERT INTO `autocomplete` (`id`, `title`, `url`) VALUES (1, 'How to create preloader using CSS & Jquery', 'http://www.webidea4u.com/create-preloader-using-css-jquery/'), (2, 'Login with Google Account using PHP & Mysql', 'http://www.webidea4u.com/login-google-account-using-php-mysql/'), (3, 'Login with Facebook using PHP & Mysql', 'http://www.webidea4u.com/login-facebook-using-php-mysql/'), (4, 'Export to Excel using PHP & Mysql', 'http://www.webidea4u.com/export-excel-using-php-mysql/'), (5, 'Login and Registration in PHP and Mysql', 'http://www.webidea4u.com/login-registration-php-mysql/'), (6, 'How to create bootstrap form validation', 'http://www.webidea4u.com/how-to-create-bootstrap-form-validation/');
Membuat Form Pencarian Autocomplate
setelah membuat database, kemudian akan membuat form yang akan digunakan untuk melakukan pencarian data autocomplate dengan teknik ajax, silahkan buat sebuah file baru dengan nama index.php dan tulislah script berikut :
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Autocomplete search using PHP Mysql Jquery and Ajax</title>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css">
<script src="http://code.jquery.com/jquery-1.10.2.js"></script>
<script src="http://code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script>
$(function() {
$( "#skills" ).autocomplete({
source: 'autocomplete_search.php'
});
});
</script>
</head>
<body>
<div class="container">
<h2>Autocomplete search using PHP Mysql Jquery and Ajax</h2>
<label for="skills" class="control-label">Skills: </label>
<input id="skills" class="form-control" placeholder="Enter your skills like PHP, Mysql, Jquery, Ajax">
</div>
</body>
</html>Memproses Pencarian Autocomplate Dengan Ajax
sekarang akan membuat sebuah file baru dengan nama autocomplate_search.php, file ini nanti akan bertugas untuk menggenerate data json berdasarkan keyword yang dikirimkan oleh file utama dengan teknik ajax, silahkan ketik script berikut ini :
<?php
$host = 'localhost';
$username = 'root';
$pass = '';
$Dbname = 'test';
//connect with the database
$db = new mysqli($host,$username,$pass,$Dbname);
//get search term
$searchTerm = $_GET['term'];
//get matched data from skills table
$query = $db->query("SELECT * FROM autocomplete WHERE title LIKE '%".$searchTerm."%' ORDER BY id ASC");
while ($row = $query->fetch_assoc()) {
$data[] = $row['title'];
}
//return json data
echo json_encode($data);
?>Uji Coba Script Pencarian Automplate Dengan PHP MySQL Dan Ajax
Sekarang silahkan buka web browser dan masukan http://localhost/autocomplete/ pada address bar web browser, jika script yang dibuat sudah benar maka akan muncul tampilan seperti dibawah ini :

PostgreeSQL merupakan salah satu basis data yang banyak digunakan saat ini dan bersifat opensource. Pada tutorial ini akan belajar bagaimana caranya membuat koneksi ke database Postgree dengan menggunakan bahasa pemograman PHP. karna tidak seperti MySQL yang secara default sudah bisa digunakan. untuk Postgree ada beberapa langkah yang harus dilakukan terlebih dahulu.
Pertama : Mengaktifkan Extension pdo_pgsql
Agar aplikasi yang dibuat bisa terkoneksi dengan database PostgreSQL terlebih dahulu harus mengaktifkan extension pdo_pgsql yang secara default tidak aktif. Cara untuk mengaktifkan extensi pdo_pgsql sangat mudah, silahkan buka xampp control panel dan buka konfigurasi file php.ini dengan cara seperti ini :

atau jika tidak menggunakan xampp maka silahkan cari file php.ini secara manual, jika sudah ketemu maka langkah selanjutnya adalah mencari script yang digunakan untuk mengaktifkan extension pdo_pgsql seperti dibawah ini :
;extension=pdo_pgsql
Lalu kemudian silahkan hapus semicolon nya agar extension tersebut aktif sehingga menjadi seperti dibawah ini :
extension=pdo_pgsql
Kemudian silahkan restart apache dari web server anda untuk mendapatkan perubahan.
Cara Membuat Koneksi PHP Dan PosgreeSQL
Selanjutnya akan membuat script untuk koneksi PHP dan Postgree, tapi sebelum membuat script koneksinya silahkan buat dulu database nya, dalam tutorial ini sudah mempersiapkan sebuah database baru dengan nama penggajian.

Kemudian langkah selanjutnya baru membuat script koneksinya, silahkan buat sebuah file baru dengan nama koneksi_potsgree.php pada folder htdocs dan tulis script berikut ini :
<?php
// konfigurasi koneksi
$host = "localhost";
$dbuser = "postgres";
$dbpass = "password anda";
$port = "5432";
$dbname = "penggajian";
// script koneksi php postgree
$link = new PDO("pgsql:dbname=$dbname;host=$host", $dbuser, $dbpass);
if($link)
{
echo "Koneksi Berhasil";
}else
{
echo "Gagal melakukan Koneksi";
}
?>Jika sudah silahkan melakukan save untuk menyimpan perubahan, langkah selanjutnya adalah melakukan testing dengan menggunakan browser, silahkan akses localhost/koneksi_postgree.php dan jika konfgurasi yang anda buat sudah benar maka seharusnya muncul seperti ini :

Microsoft SQL Server adalah sistem manajemen database yang merupakan salah satu product dari Microsoft , software ini sudah dikenal memiliki performance yang mumpuni dan sudah banya digunakan oleh kalangan enterprises sebagai basis data pilihan untuk aplikasi mereka. pada artikel kali ini akan belajar bagaimana membuat koneksi agar aplikasi PHP yang digunakan bisa mengakses database SQL Server.
Download Extension Untuk Koneksi PHP Dan SQL Server
Jika menggunakan Xampp atau web server lain, secara default sebenarnya belum bisa menggunakan database SQL Server pada aplikasi PHP yang dibangun, karna ada beberapa konfigurasi yang harus dilakukan akan PHP bisa mengakses database SQL Server.
langkah pertama adalah menginstall extension pdo_sqlsrv yang merupakan extension yang akan digunakan untuk koneksi dari php ke SQL Server , tapi sebelum masuk pada tahapan instalasi dan konfigurasi, silahkan pilih dan download dulu extensionya sesuai dengan versi PHP yang anda gunakan pada link dibawah ini :
https://github.com/Microsoft/msphpsql/releases

Setelah selesai proses download, kemudisn silahkan pilih folder extension sesuai dengan arsitektur yang digunakan dan kemudian extrack ke folder C:\xampp\php\ext.
Mengaktifkan Extension pdo_sqlsrv
selanjutnya akan mengaktifkan extension sqlsrv agar PHP bisa mengakses database SQL Server, cara nya sangat gampag, silhkan buka file php.ini dan tambahkan script berikut :
extension=php_pdo_sqlsrv_72_ts extension=php_sqlsrv_72_ts

Kemudian silahkan simpan, dan langkah selanjutnya silahkan restart web server yang digunakan untuk mendapatkan perubahan. jika semua tahapan yang dilakukan sudah benar maka silahkan buka phpinfo untuk melakukan pengecekan apakah extension tersebut sudah terinstall atau belum.

Gambar di atas menunjukan bahwa extension pdo_sqlsrv sudah terinstall dan siap untuk digunakan.
Membuat Script Koneksi PHP SQL Server
sekarang baru akan membuat script untuk koneksi PHP dan SQL Servernya, pada tutorial ini menggunakan database yang sudah ada dengan nama RIMS_Attendance maka silahkan siapkan database nya terlebih dahulu.

jika sudah siap databasenya maka silahkan lanjut dengan membuat sebuah file baru dengan sqlsrv.php pada folder htdocs dan tulislah script berikut ini :
<?php
$serverName = "DESKTOP-NBN9AI5\SQLEXPRESS"; //serverName\instanceName
// Since UID and PWD are not specified in the $connectionInfo array,
// The connection will be attempted using Windows Authentication.
$connectionInfo = array( "Database"=>"RIMS_Attendance");
$conn = sqlsrv_connect( $serverName, $connectionInfo);
if( $conn ) {
echo "Connection established.<br />";
}else{
echo "Connection could not be established.<br />";
die( print_r( sqlsrv_errors(), true));
}
?>sekarang silahkan buka web browser dan akses http://localhost/sqlsrv.php melalui addres bar maka akan muncul tampilan error seperti ini :
 error tersebut muncul karna belum menginstall ODBC driver yang dibutuhkan oleh extension sqlsrv, jadi pada tahap selanjutnya akan melakukan instalasi ODB Driver.
error tersebut muncul karna belum menginstall ODBC driver yang dibutuhkan oleh extension sqlsrv, jadi pada tahap selanjutnya akan melakukan instalasi ODB Driver.
Instalasi Microsoft ODBC Driver 11 for SQL Server
ODBC merupakan suatu standar protokol yang menjadi penghubung (connector) antar mesin database. Pada dasarnya¸ODBC driver hanya terdapat dalam sistem operasi Windows. Sebab, ODBC masih merupakan bagian dari Windows Open System Architecture (WOSA). Yang perlu diketahui bahwa dalam ODBC dilengkapi banyak API (Application Programming Interface), dimana API digunakan untuk menjalankan dan memberikan koneksi suatu aplikasi melalui sistem manajemen database yang digunakan.
Dengan adanya ODBC, dapat membantu perancang aplikasi untuk dapat mengakses, melihat dan mengolah beberapa aplikasi sekaligus dalam satu waktu. Driver ODBC mendukung beberapa jenis database, seperti Ms SQL Server, Ms FoxPro, Ms Access dan Ms Oracle dan sebagainya.
Kemudian untuk ODBC yang dipelukan bisa didownload pada halaman https://www.microsoft.com/en-us/download/details.aspx?id=36434 . dan nanti silahkan pilih sesuai dengan arsitektur yang anda gunakan.
Langkah selanjutnya tinggal menjalankan proses instalasi dengan melakukan double klik pada file msodbcsql.msi dan silahkan ikuti intruksi instalasi sampai dengan selesai.
Jika proses instalasi sudah selesai maka silahkan akses kembali http://localhost/sqlsrv.php melalui web browser dan jika semua tahapan yang dilakukan sudah benar maka seharusnya muncul pesan bahwa koneksi PHP ke SQL Server sudah berhasil seperti dibawah ini :