Pengertian jQuery
jQuery adalah sebuah library JavaScript. Library adalah kumpulan dari berbagai fungsi ‘siap pakai’ untuk memudahkan pembuatan sebuah aplikasi. jQuery adalah kumpulan fungsi-fungsi JavaScript yang memudahkan penulisan kode JavaScript.
jQuery dikembangkan pertama kali oleh John Resig di tahun 2006. Sejak saat itu, jQuery berkembang menjadi proyek opensource dan menjadi libary JavaScript paling populer di dunia. Situs resmi jQuery beralamat di jquery.com.

Mengapa menggunakan jQuery
JavaScript sangat powerfull untuk memanipulasi element HTML, tapi penggunaannya juga tidak mudah dan ‘sedikit ribet’.
Sebagai contoh, untuk mencari sebuah element HTML, dengan JavaScript menggunakan fungsi getElementById():
var x = document.getElementById("tombol"); |
Dengan jQuery, penulisannya jauh lebih singkat:
var x = $("#tombol"); |
Selain itu (sebagaimana CSS) terdapat beberapa perbedaan implementasi JavaScript dari 1 web browser dengan web browser lain. Kode JavaScript yang berjalan mulus di Mozilla Firefox, belum tentu bisa berjalan di Internet Explorer, begitu juga sebaliknya. Hal ini diperparah dengan perbedaan versi dari masing-masing web browser.
Untuk mengatasi hal ini, jQuery memiliki fungsi bawaan yang mendeteksi web browser dan menyediakan fungsi pengganti. Dengan demikian, tidak perlu memikirkan perbedaan implementasi JavaScript dari setiap web browser.
Fungsi JavaScript lanjutan seperti AJAX (Asynchronous JavaScript and XML), juga disederhanakan oleh jQuery. Untuk menggunakan AJAX, hanya butuh beberapa baris perintah .
Fitur lain dari jQuery, menyediakan berbagai efek animasi menarik. Beberapa diantaranya sangat mudah digunakan dan hanya membutuhkan 1 atau 2 baris kode program. Khusus untuk membuat efek animasi ini, jQuery juga memiliki jQuery UI yang fokus ke animasi dan interaksi user.
jQuery juga memiliki berbagai plugin atau kode tambahan untuk fungsi-fungsi lanjutan, seperti membuat efek slideshow, image carousel, hingga jQuery mobile. Efek-efek seperti ini dibuat berdasarkan kode dasar jQuery.
Menginput File jQuery ke HTML
Pada dasarnya, jQuery hanyalah sebuah file javascript external. Agar bisa menggunakan jQuery, harus download file jQuery, kemudian menghubungkannya menggunakan tag <script>.
Terdapat 2 cara menginput file jQuery: mendownload dan mengakses jQuery secara lokal, atau menggunakan CDN (Content Delivery Network).
Download dan Mengakses jQuery di Komputer Lokal
Untuk menggunakan jQuery secara lokal (offline), harus mendownload file jQuery, kemudian mengaksesnya melalui tag <script>.
Silahkan buka situs resmi jQuery di jquery.com. Pada bagian kanan tengah, terdapat tombol “Download jQuery”. Klik tombol ini.

Maka akan dibawa ke halaman jquery.com/download. Pada bagian ini bisa melihat 2 versi dan 2 jenis file jQuery.
Perbedaan jQuery 1.x dengan jQuery 2.x
Perbedaan paling mendasar adalah, jQuery 2.x tidak lagi mendukung Internet Explorer 6, 7 dan 8. Jika tidak mau menjalankan pakai IE, silahkan download versi 2.x. Namun jika masih mau menjalankan atau masih menggunakan IE 8, silahkan download versi 1.x
Dalam tutorial ini akan menggunakan versi jQuery 2.x, atau tepatnya jQuery 2.1.4
Perbedaan versi Compressed and Uncompressed
Setelah memilih salah satu versi, berikutnya juga harus memilih antara versi compressed and uncompressed.
Kedua file ini sebenarnya memiliki kode jQuery yang sama. Perbedaannya, versi compressed berukuran lebih kecil karena seluruh karakter yang tidak perlu, telah di hapus (seperti spasi dan baris komentar). Hasilnya, ukuran file jQuery versi compressed menjadi lebih kecil, tapi tidak bisa dibaca.
Cara mendownload jQuery
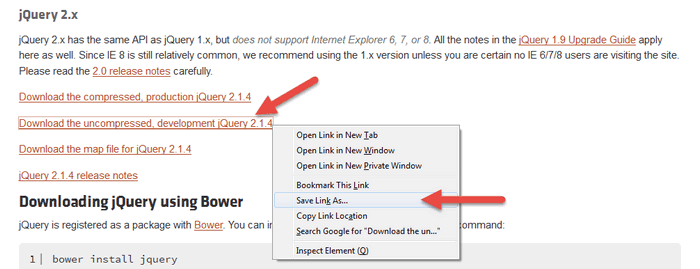
Untuk tutorial ini mengunakan jQuery versi 2.1.4 uncompressed. Silahkan klik kanan link “Download the uncompressed, development jQuery 2.1.4”, lalu pilih Save As. Simpanlah file jquery-2.1.4.js di tempat yang mudah diakses.

Simpan di D:\belajar_jquery.

Menghubungkan File jQuery dengan HTML
Untuk menghubungkan file jQuery dengan HTML, cukup menambahkan tag <script> dengan alamat file jquery-2.1.4.js, seperti berikut ini:
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>Belajar jQuery</title> <script src="jquery-2.1.4.js"></script></head><body></body></html><!DOCTYPE html><html><head><meta charset="UTF-8"> <title>Belajar jQuery</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"> </script></head><body></body></html>
Dengan menggunakan CDN, tidak perlu repot-repot mendownload file jQuery. Tapi agar bisa berjalan, harus selalu online (terhubung ke internet).
Menjalankan Kode jQuery
jQuery sebenarnya adalah JavaScript. Dengan demikian, kode yang ditulis pun adalah kode JavaScript. jQuery hanya ‘memudahkan’ penulisan JavaScript dengan berbagai fungsi-fungsi bawaan.
Untuk menginput kode JavaScript dengan ‘rasa’ jQuery, cara paling umum adalah menempatkannya setelah tag <script> yang digunakan untuk memanggil file jQuery, seperti contoh berikut:
12345678910111213141516 <!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>Belajar jQuery </title> <script src="jquery-2.1.4.js"></script> <script> // kode JavaScript dan jQuery disini // kode JavaScript dan jQuery disini // kode JavaScript dan jQuery disini // kode JavaScript dan jQuery disini </script></head><body></body></html>
Dengan ‘template’ diatas, sebenarnya kita sudah bisa langsung menjalankan fungsi-fungsi jQuery. Namun terdapat 1 fungsi yang selalu disertakan dalam setiap kode jQuery, yakni event ready().
Pengertian Event ready() atau The Document Ready Event
Untuk memahami fungsi ready() jQuery atau secara formal disebut sebagai The Document Ready Event, harus paham bagaimana JavaScript bekerja.
Secara sederhana, JavaScript digunakan untuk memanipulasi objek HTML seperti paragraf, tombol, form, gambar, dll. Jika menempatkan kode JavaScript di awal (pada bagian <head>), besar kemungkinan objek HTML ini belum tersedia. Ini terjadi karena bagian <body> baru diproses setelah bagian <head>.
Salah satu solusi untuk hal ini adalah dengan meletakkan kode javaScript di bagian penutup halaman, yakni sebelum tag penutup </body>. Namun jQuery memiliki solusi yang lebih elegant, yakni event ready().
Event ready() jQuery men-simulasi efek dari event Onload JavaScript, tapi lebih efisien. Dengan menggunakan fungsi ready() jQuery, kode program JavaScript baru akan dijalankan setelah web browser selesai memproses tag HTML, tapi sebelum file external seperti gambar. Dengan demikian, kode JavaScript diproses dengan lebih awal daripada event Onload bawaan JavaScript.
Penulisan fungsi ready() jQuery adalah sebagai berikut:
1234567891011121314151617 <!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>Belajar jQuery</title> <script src="jquery-2.1.4.js"></script> <script> $(document).ready(function() { // Kode jQuery dan JavaScript disini // Kode jQuery dan JavaScript disini // Kode jQuery dan JavaScript disini }); </script></head><body></body></html>
Kode JavaScript yang berada didalam fungsi $(document).ready(function()) akan dijalankan setelah seluruh tag HTML diproses oleh web browser. Dengan demikian, bisa menghindari error yang terjadi kerena objek yang ingin dimanipulasi belum tersedia.
Sebagai contoh, akan dibuat sebuah kode program sederhana, dimana ketika tombol HTML di klik, akan tampil sebuah kalimat. Berikut kode programnya:
12345678910111213141516171819 <!DOCTYPE html><html><head><meta charset="UTF-8"><title>Belajar jQuery</title><script src="jquery-2.1.4.js"></script><script> $(document).ready(function() { $("#tombol").click(function() { $(this).after('<p>Sedang Belajar jQuery</p>'); }); }); </script></head><body> <h1>Belajar jQuery</h1> <button id="tombol">Click Me!</button></body></html>

Agar bisa berjalan, simpanlah kode program diatas di folder yang sama dengan file jquery-2.1.4.js. Sebagai contoh, akan simpan ke dalam file semangat.html di folder belajar_jquery, seperti berikut ini:

Berikut hasil akhir kode diatas (silahkan klik tombol Click Me!):
Dasar Penulisan Kode jQuery
Pengertian jQuery Object ($)
Sepanjang penggunaan jQuery, hampir selalu didahului tanda $. Tanda dollar ‘$’ (dollar sign) adalah sebuah shortcut untuk mengakses jQuery Object. Di dalam jQuery Object inilah seluruh fungsi-fungsi jQuery berada. Sebagai contoh, untuk mencari element HTML yang memiliki atribut id=”tombol”, bisa menuliskan:
$("#tombol")
Jika karena sesuatu hal tidak bisa menggunakan tanda $ (biasanya karena bentrok dengan library lain), bisa menggunakan jQuery(), seperti berikut:
jQuery("#tombol")
Pengertian jQuery Action / jQuery Event
Untuk bisa melakukan ‘sesuatu’ terhadap element HTML, tinggal menyambung penulisan jQuery Object dengan jQuery Action, atau dikenal juga dengan jQuery Event.
Format dasarnya adalah sebagai berikut:
$(selector).action()
Selector digunakan untuk mencari element mana dari HTML yang akan dimanipulasi. Bisa berupa sebuah paragraf <p>, sebuah gambar <img>, atau sesuatu yang lebih kompleks, seperti element <tr> pertama dari tabel kedua.
Action adalah sesuatu yang bisa dilakukan dengan element HTML tersebut, apakah menyembunyikannya, menampilkannya, mengubah warna, menambahkan element baru, dll. Action mirip seperti Event dalam JavaScript, tetapi dengan penambahan berbagai fitur lain. Di dalam jQuery, sebuah action bisa disambung dengan action lain, atau dikenal dengan isitilah chaining.
Berikut contoh penulisan jQuery Object, selector dan action:
12345678910111213141516171819202122232425262728293031323334 <!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>Belajar jQuery </title> <script src="jquery-2.1.4.js"></script> <script> $( document ).ready(function() { $( "#tombol_hide" ).click(function() { $("h1").hide(); }); $( "#tombol_show" ).click(function() { $("h1").show(); }); $( "#tombol_small" ).click(function() { $("h1").css("font-size","20px"); }); $( "#tombol_red" ).click(function() { $("h1").css( "color", "red" ); }); }); </script></head><body> <h1>Belajar jQuery </h1> <button id="tombol_hide">Sembunyikan</button> <button id="tombol_show">Tampilkan</button> <button id="tombol_small">Perkecil</button> <button id="tombol_red">Merahkan</button></body></html>

Silahkan coba sendiri dari link codepen dibawah ini:
Tampilan diatas masih sangat sederhana, dimana ketika tombol ditekan, akan terjadi “sesuatu” terhadap tag <h1>. Menggunakan jQuery, bisa membuat berbagai efek menarik lainnya.
Disini hanya memperlihatkan bagaimana sebuah kode jQuery ditulis, terutama bagian seperti $(“h1”).hide(), atau $(“h1”).css(“font-size”,”20px”). Ini semua adalah cara penulsain gabungan dari jQuery Object, jQuery Selector, dan jQuery Action.
Mencari Elemen HTML dengan jQuery Selector
Pengertian Fungsi/Method getElementById() JavaScript
Sebagaimana fungsi utama JavaScript, memerlukan JavaScript untuk memanipulasi element HTML. Langkah pertama adalah mencari element mana yang akan diubah, apakah itu tag <p>, tag <p> dengan atribut id=”penting”, tag <p> dengan atribut class=”warning”, atau sebuah tombol <button>.
Di dalam JavaScript, untuk mencari element HTML ini biasa menggunakan method getElementById(). Method atau fungsi ini berfungsi untuk mencari element HTML berdasarkan atribut id-nya.
Sebagai contoh, jika memiliki sebuah kode HTML berikut:
<button id="tombol">Click Me!</button>
Maka untuk mengakses element ini bisa menggunakan:
var x = document.getElementById("tombol");
Dengan menggunakan jQuery Selector, kode programnya jauh lebih singkat dan lebih powerfull.
Pengertian jQuery Selector
jQuery memudahkan proses pencarian element HTML dengan menyediakan jQuery Selector. jQuery Selector adalah sebuah cara yang disediakan jQuery untuk mencari element HTML. Tidak hanya dengan atribut id saja, juga bisa menggunakan class, atribut lain, dan kombinasi diantaranya.
Dengan jQuery, untuk mencari sebuah element HTML yang memiliki id=”tombol”, penulisannya jauh lebih singkat:
1 var x = $("#tombol");
Karena sama seperti selector CSS, jQuery selector mendukung hampir semua penulisan selector dari CSS, berikut contohnya:
- Mencari seluruh element dengan tag tertentu. Misalkan ingin mencari seluruh tag <p>, penulisan jQuery Selectornya adalah: $(“p”).
- Mencari element dengan id tertentu. Misalkan ingin mencari sebuah tag HTML yang memiliki id=”belajar”, maka bisa menulis: $(“# belajar”).
- Mencari element dengan class tertentu. Misalkan ingin mencari seluruh tag HTML yang menggunakan atribut class=”warna”, maka bisa ditulis dengan: $(“.warna”).
Sama seperti CSS, juga bisa mengkombinasikan selector untuk mencari element yang lebih spesifik, misalnya untuk mencari tag <p> yang memiliki class=”warna” dan berada di dalam tag <div>, selectornya adalah: $(“div p.warna”).
Berikut contoh penggunaan dari jQuery Selector:
1234567891011121314151617181920212223242526272829303132333435363738394041424344 <!DOCTYPE html><html><head><meta charset="UTF-8"><title>Belajar jQuery</title><script src="jquery-2.1.4.js"></script> <script> $( document ).ready(function() { $("#tombol").click(function() { $("p").css( "color", "red" ); $("#belajar").css( "color", "green" ); $(".warna").css( "color", "blue" ); $("#test.saja").css( "color", "yellow" ); $("div p.warna").css( "color", "pink" ); }); }); </script> </head><body> <p> Sebuah paragraf tanpa atribut apapun</p><p id="belajar"> Sebuah paragraf dengan id = "belajar"</p><p class="warna"> Sebuah paragraf dengan class = "warna"</p><p id="test" class="saja"> Sebuah paragraf dengan id="test" class="saja"</p><div> <p class="warna"> Sebuah paragraf tanpa atribut apapun </p></div> <button id="tombol">Action</button> </body></html>

Pada contoh kode program diatas, terdapat 6 penulisan jQuery Selector. Ke enam selector tersebut adalah:
- $( “#tombol” )
- $(“p”)
- $(“#belajar”)
- $(“.warna”)
- $(“#test.saja”)
- $(“div p.warna”)
Selector pertama, $(“#tombol”) saya gunakan untuk membuat event click. Maksudnya, ketika sebuah tag HTML yang memiliki id=”tombol” di klik, jalankan perintah yang dibuat. Di dalam kode diatas, tag HTML tersebut adalah sebuah tag <button id=”tombol”>.Setelah tag <button id=”tombol”> di-klik, saya membuat 5 baris perintah yang masing-masingnya digunakan untuk mengubah warna paragraf:
12345 $("p").css( "color", "red" );$("#belajar").css( "color", "green" );$(".warna").css( "color", "blue" );$("#test.saja").css( "color", "yellow" );$("div p.warna").css( "color", "pink" );
Sebagai contoh, kode $(“#belajar”).css( “color”, “green” ) artinya: temukan sebuah tag HTML dengan id=”belajar”, kemudian ubah warnanya (color) menjadi hijau (green).
Dalam 5 baris tersebut, diubah warna dari setiap paragraf, tentunya dengan selector yang berbeda-beda. Silahkan anda test melalui link codepen berikut ini:
jQuery Selector ini sangat penting untuk dipahami, karena disinilah akan mencari element mana yang ingin dimanipulasi dengan jQuery.
Pengertian jQuery Event dan Cara Penggunaannya
Pengertian jQuery Event
Di dalam JavaScript, Event adalah suatu hal yang bisa dilakukan user ke sebuah element HTML, misalnya di click, double click, mouseover (cursor mouse berada diatas element), mouseout (cursor mouse sudah keluar dari atas element), dll.
Misalkan ingin membuat pesan alert() ketika sebuah paragraf di klik, dengan JavaScript ini bisa dilakukan dengan kode program berikut:
123456789101112 <!DOCTYPE html><html><head><meta charset="UTF-8"><title>Belajar jQuery</title></head><body><p id="paragraf" onclick="alert('Saya sudah di klik!')"> Silahkan klik saya</p></body></html>
Atribut onclick dalam tag <p> diatas adalah sebuah Event. Ketika di klik, akan tampil pesan popup: ‘Saya sudah di klik!’. Hasil ini didapat dengan fungsi alert() JavaScript.
Selain onclick, di dalam JavaScript juga banyak event-event lain, seperti ondblclick, onmouseover, onmouseout, dll.
Penulisan seperti ini sangat praktis namun tidak “rapi”. Karena mencampurkan kode HTML dengan JavaScript.
Di dalam JavaScript, ini bisa dilakukan menggunakan fungsi addEventListener(). Hasil yang sama bisa dihasilkan dengan kode program berikut:
1234567891011121314151617181920 <!DOCTYPE html><html><head><meta charset="UTF-8"><title>Belajar jQuery </title><script src="jquery-2.1.4.js"></script><script> window.onload = function() { document.getElementById("paragraf"). addEventListener("click", function(){alert ('Saya sudah di klik!')}); }</script></head><body><p id="paragraf"> Silahkan klik saya</p></body></html>
Sekarang, di dalam bagian <body> tidak ada kode JavaScript apapun. Event click ditambahkan dengan fungsi addEventListener().
Cara Penggunaan jQuery Event
Sebagai alternatif, jQuery menyediakan jQuery Event dengan penulisan yang lebih praktis, berikut contohnya:
1234567891011121314151617181920 <!DOCTYPE html><html><head><meta charset="UTF-8"><title>Belajar jQuery </title><script src="jquery-2.1.4.js"></script><script> $(document).ready(function() { $("#paragraf").click(function() { alert('Saya sudah di klik!'); }); }); </script></head><body><p id="paragraf"> Silahkan klik saya</p></body></html>
Perhatikan bagaimana jQuery memudahkan penulisan event ini, sangat sederhana. Format penulisannya adalah:
$("jQuery_Selector").jQuery_Event(function() { ...isi event disini... })
Selain event click, juga tersedia berbagai event lain, seperti dblclick, mouseenter, mouseover, mouseleave, dll.
Berikut contoh “aksi” dari berbagai event javascipt yang dibuat dengan jQuery:
1234567891011121314151617181920212223242526272829303132333435363738394041424344 <!DOCTYPE html><html><head><meta charset="UTF-8"><title>Belajar jQuery </title><style>#paragraf { width:600px; height:80px; background-color:pink; line-height:80px; text-align:center; font-size:30px;}</style><script src="jquery-2.1.4.js"></script><script> $( document ).ready(function() { $( "#paragraf" ).click(function() { $( "#paragraf" ).css( "color", "green" ); }); $( "#paragraf" ).mouseover(function() { $( "#paragraf" ).css( "background-color", "silver" ); }); $( "#paragraf" ).mouseout(function() { $( "#paragraf" ).css( "background-color", "pink" ); }); $( "#paragraf" ).dblclick(function() { $( "#paragraf" ).css( "border", "solid 2px black" ); }); }); </script></head><body><p id="paragraf"> Belajar jQuery Event </p></body></html>

Contoh diatas, membuat 4 jQuery event, yakni click, dblclick, mouseover, dan mouseleave. Pada setiap event ini smengubah property CSS dari paragraf. Silahkan dicoba sendiri dengan men-klik, double klik, dan mouseover ke atas kotak pink:






