MEMBUAT PROJECT DENGAN TOOL NETBEANS IDE

Sebelumnya download dan install IDE Netbeans jika belum ada pada PC/Laptop, begitu juga untuk XAMPP silahkan diinstalkan dulu.
untuk instalasi XAMPP, bisa dibaca di link ini : Bahasa Pemrograman PHP - II [ Instalasi XAMPP dan Menjalankan PHP ]
Membuat Folder Project Di Localhost
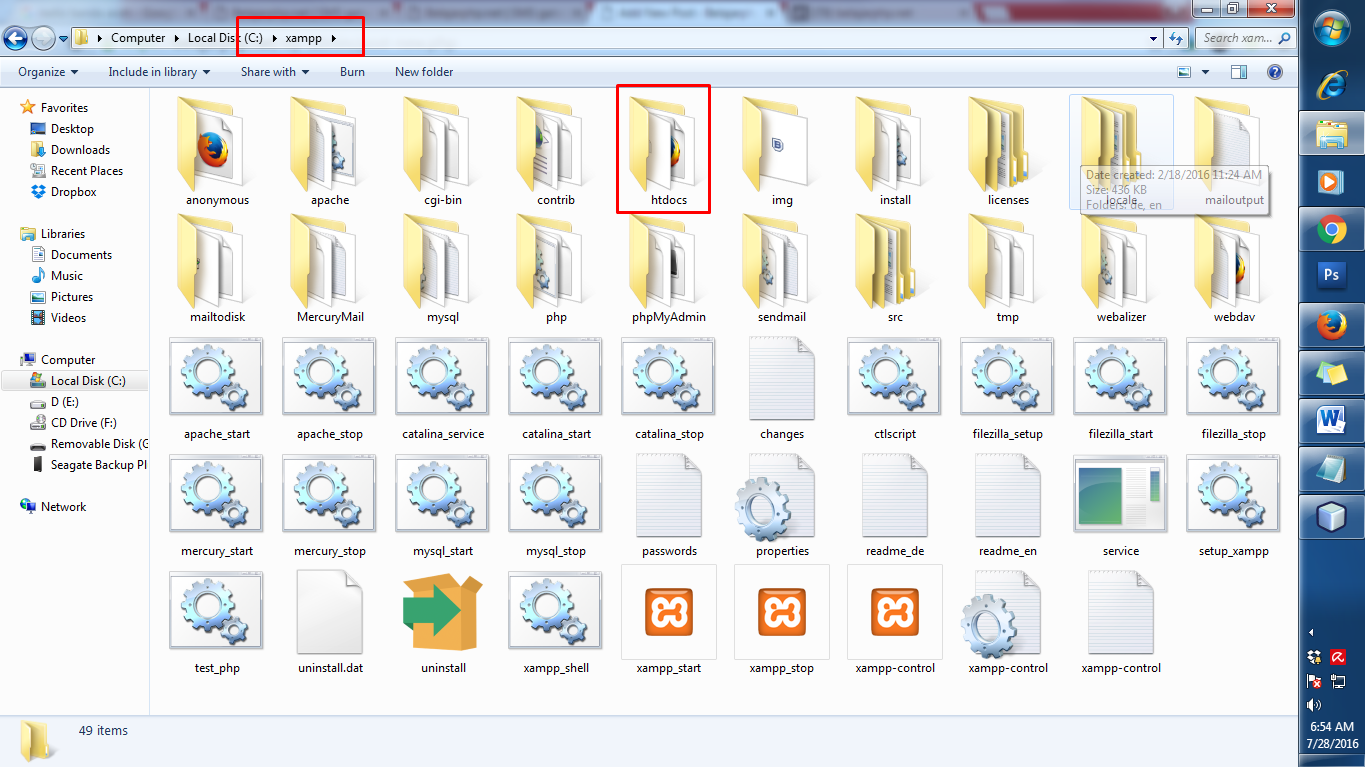
Jika menggunakan xampp sebagai package ketika instalasi web server maka folder project harus di letakkan pada folder htdocs yang terletak pada lokasi C:\xampp ( lihat gambar dibawah )

lalu buatlah sebuah folder lagi dengan nama latihan dalam folder htdocs tersebut. jika sudah sekarang silahkan buka browser dan ketikkan http://localhost/latihan/ pada web address. jika benar maka akan muncul tampilan seperti ini

Membuat Project Di Netbeans
langkah selanjutnya adalah menggunakan netbeans sebagai IDE editor lalu membuat project terlebih dahulu. tujuan nya adalah agar mudah melakukan navigasi pada semua file dari project. silahkan ikuti intruksi berikut ini :
- Klik File lalu pilih New Project
- Pilih PHP -> PHP Application With Exiting Sources
- Pada Source Folder silahkan pilih lokasi Folder latihan yang sudah buat tadi lalu klik Finish

- sampai pada tahap ini sudah selesai membuat project pada IDE Netbeans
Membuat File Index.php
langkah selanjutnya akan membuat sebuah file baru bernama index.php pada folder latihan. file index.php adalah file yang pertama kali di akses ketika project di akses. langkah langkah untuk membuat file di IDE Netbeans adalah sebagai berikut :
- Klik kanan pada project latihan yang ada disebelah kiri IDE Netbeans
- lalu pada kolom filename beri nama index.php
- Finish
Setelah itu bukalah file index.php lalu ketikkan script berikut :
<?php $nama = "Nuris Akbar"; echo "Hallo <b>$nama</b>, Belajar PHP Menyenangkan" ?>
lalu akses lagi project melalui web browser maka akan muncul seperti dibawah ini

MENAMPILKAN DATABASE MYSQL MENGGUNAKAN PHP
Membuat Database & Struktur tabel
Karena akan belajar menampilkan data dari database MySQL menggunakan PHP maka dibutuh sebuah database. jadi langkah pertama buatlah sebuah database dengan nama latihan dan jalankan query berikut ini pada database latihan tadi :
CREATE TABLE `mahasiswa` (
`nim` varchar(13) NOT NULL,
`id_mahasiswa` int(11) NOT NULL,
`nama` varchar(40) NOT NULL,
`jenis_kelamin` enum('P','L') NOT NULL,
`jurusan` varchar(30) NOT NULL,
`alamat` text NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=latin1;
ALTER TABLE `mahasiswa`
ADD PRIMARY KEY (`id_mahasiswa`);
ALTER TABLE `mahasiswa`
MODIFY `id_mahasiswa` int(11) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=4;
sehingga jika dilihat melalui phpmyadmin akan terlihat seperti gamabr dibawah ini :

Insert Data Dummy
Untuk menampilkan data tentunya dibutuh data yang akan ditampilkan, oleh karena itu dibutuhkan beberapa sample data untuk di tampilkan nantinya, silahkan jalankan SQL Query berikut ini untuk memasukan beberapa record kedalam tabel mahasiswa.
INSERT INTO `mahasiswa` (`nim`, `id_mahasiswa`, `nama`, `jenis_kelamin`, `jurusan`, `alamat`) VALUES
('TI102132', 1, 'NURIS AKBAR', 'L', 'TEKNIK INFORMATIKA', 'BANDA ACEH'),
('TI102133', 2, 'MUHAMMAD HAFIDZ MUZAKI', 'L', 'TEKNIK ELEKTRO', 'BANDUNG'),
('TI102134', 3, 'DESI HANDAYANI', 'P', 'REKAMEDIS', 'CIMAHI');Membuat Koneksi PHP MySQL
file ini berguna untuk menyimpan settingan konfigurasi dan perintah untuk koneksi ke database menggunakan bahasa pemograman PHP. silahkan buat sebuah file baru dengan nama koneksi.php dan ketikklan script berikut ini :
<?php // konfigurasi database $host = "localhost"; $user = "root"; $password = ""; $database = "latihan"; // perintah php untuk akses ke database $koneksi = mysqli_connect($host, $user, $password, $database); ?>
Menampilkan Data dari MySQL Dengan PHP
silahkan buka index.php yang sudah dibuat pada latihan sebelumnya dan modifikasi sehingga scriptnya menjadi seperti dibawah ini :
<h2>List Mahasiswa</h2>
<table border="1">
<tr><th>NO</th><th>NIM</th><th>NAMA</th><th>GENDER</th><th>JURUSAN</th></tr>
<?php
include 'koneksi.php';
$mahasiswa = mysqli_query($koneksi, "SELECT * from mahasiswa");
$no=1;
foreach ($mahasiswa as $row){
$jenis_kelamin = $row['jenis_kelamin']=='P'?'Perempuan':'Laki laki';
echo "<tr>
<td>$no</td>
<td>".$row['nim']."</td>
<td>".$row['nama']."</td>
<td>".$jenis_kelamin."</td>
<td>".$row['jurusan']."</td>
</tr>";
$no++;
}
?>
</table>Penjelasan Script
Membuat Form Inputan Data
langkah yang pertama akan membuat sebuah form dengan nama file form-input.php, form ini akan digunakan sebagai interface bagi pengguna untuk menginputkan data yang akan disimpan kedalam database.
<!DOCTYPE html>
<html>
<head>
<title>Ajax Jquery - Belajarphp.net</title>
</head>
<body>
<form method="post" action="simpan.php">
<table>
<tr><td>NIM</td><td><input type="text" onkeyup="isi_otomatis()" name="nim"></td></tr>
<tr><td>NAMA</td><td><input type="text" name="nama"></td></tr>
<tr><td>JENIS KELAMIN</td><td>
<input type="radio" name="jenis_kelamin" value="L">Laki Laki
<input type="radio" name="jenis_kelamin" value="P">Perempuan
</td></tr>
<tr><td>JURUSAN</td><td>
<select name="jurusan">
<option value="TEKNIK INFORMATIKA">TEKNIK INFORMATIKA</option>
<option value="TEKNIK MESIN">TEKNIK MESIN</option>
<option value="TEKNIK KIMIA">TEKNIK KIMIA</option>
</select>
</td></tr>
<tr><td>ALAMAT</td><td><input type="text" name="alamat"></td></tr>
<tr><td colspan="2"><button type="submit" value="simpan">SIMPAN</button></td></tr>
</table>
</form>
</body>
</html>
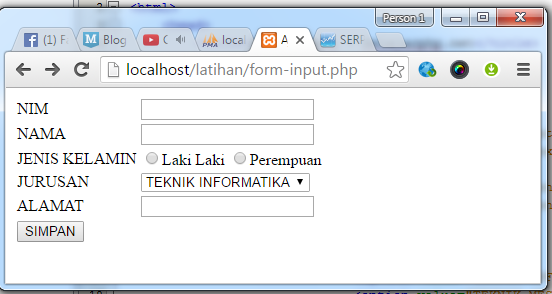
seperti yang dilihat tambahkan elemen textbox, radio button dan dropdown pada form yang dibuat. jika sudah selesai menulis script nya lalu silahkan save dan akses http://localhost/latihan/form-input.php melalui web browser maka akan tampil halaman seperti dibawah ini :

Menyimpan Data Yang Di input Ke Database
lalu langkah selanjutnya adalah membuat script input data yang akan menyimpan data yang di input tersebut ke database. silahkan buat sebuah script baru dengan nama simpan.php dan tulis lah script berikut ini :
<?php
include 'koneksi.php';
// menyimpan data kedalam variabel
$nim = $_POST['nim'];
$nama = $_POST['nama'];
$jurusan = $_POST['jurusan'];
$jenis_kelamin = $_POST['jenis_kelamin'];
$alamat = $_POST['alamat'];
// query SQL untuk insert data
$query="INSERT INTO mahasiswa SET nim='$nim',nama='$nama',jurusan='$jurusan',jenis_kelamin='$jenis_kelamin',alamat='$alamat'";
mysqli_query($koneksi, $query);
// mengalihkan ke halaman index.php
header("location:index.php");
?>
Jika semua tahapan sudah diikuti secara benar maka seharusnya tidak ada masalah dan ketika diklik button simpan maka data yang inputkan dan halaman akan di redirect ke halaman index.php yang menampilkan list data mahasiswa.
setelah berhasil mempelajari cara input data dari form dengan php mysql, selanjutnya yaitu cara melakukan update data menggunakan bahasa pemograman PHP.
Modifikasi Halaman Index.php
Langkah pertama yang akan dilakukan adalah membuat link untuk menuju ke form edit pada halaman utama ( index.php ). dimana ketika link edit ini diklik maka akan membawa parameter id_mahasiswa dari web browser yang akan digunakan sebagai informasi data mahasiswa yang akan ditampilkan pada form nantinya. sekarang silahkan modifikasi file index.php menjadi seperti ini :
<!DOCTYPE html>
<html>
<head>
<title>CRUD PHP MYSQL - Belajarphp.net</title>
</head>
<body>
<h2>List Mahasiswa</h2>
<table border="1">
<tr><th>NO</th><th>NIM</th><th>NAMA</th><th>GENDER</th><th>JURUSAN</th><th>ACTION</th></tr>
<?php
include 'koneksi.php';
$mahasiswa = mysqli_query($koneksi, "SELECT * from mahasiswa");
$no = 1;
foreach ($mahasiswa as $row) {
$jenis_kelamin = $row['jenis_kelamin'] == 'P' ? 'Perempuan' : 'Laki laki';
echo "<tr>
<td>$no</td>
<td>" . $row['nim'] . "</td>
<td>" . $row['nama'] . "</td>
<td>" . $jenis_kelamin . "</td>
<td>" . $row['jurusan'] . "</td>
<td><a href='form-edit.php?id_mahasiswa=$row[id_mahasiswa]'>Edit</a>
<a href='delete.php?id_mahasiswa=$row[id_mahasiswa]'>Delete</a>
</td>
</tr>";
$no++;
}
?>
</table>
</body>
</html>
pada line 22 dan 23 kita menambahkan script untuk menampilkan link yang akan digunakan untuk membuat form edit dan proses delete. sehingga tampilan sekarang menjadi seperti ini :
Membuat Form Update
jika melihat pada address browser maka setelah nama file akan ada ?id_mahasiswa=2, parameter id_mahasiswa=2 itu adalah data dinamis yang terbawa ketika users memilik data yang akan di edit. tugas sekarang adalah menampilkan data yang sesuai dengan data yang dipilih oleh users berdasarkan parameter id_mahasiswa yang dibawa tadi kedalam form edit. sekarang buatlah sebuah file baru dengan nama form-edit.php dan ketiklah script ini :
<?php
include 'koneksi.php';
$id = $_GET['id'];
$mahasiswa = mysqli_query($koneksi, "select * from mahasiswa where id_mahasiswa='$id'");
$row = mysqli_fetch_array($mahasiswa);
// membuat data jurusan menjadi dinamis dalam bentuk array
$jurusan = array('TEKNIK INFORMATIKA','TEKNIK ELEKTRO','REKAMEDIS');
// membuat function untuk set aktif radio button
function active_radio_button($value,$input){
// apabilan value dari radio sama dengan yang di input
$result = $value==$input?'checked':'';
return $result;
}
?>
<!DOCTYPE html>
<html>
<head>
<title>Ajax Jquery - Belajarphp.net</title>
</head>
<body>
<form method="post" action="update.php">
<input type="hidden" value="<?php echo $row['id_mahasiswa'];?>" name="id_mahasiswa">
<table>
<tr><td>NIM</td><td><input type="text" value="<?php echo $row['nim'];?>" name="nim"></td></tr>
<tr><td>NAMA</td><td><input type="text" value="<?php echo $row['nama'];?>" name="nama"></td></tr>
<tr><td>JENIS KELAMIN</td><td>
<input type="radio" name="jenis_kelamin" value="L" <?php echo active_radio_button("L", $row['jenis_kelamin'])?>>Laki Laki
<input type="radio" name="jenis_kelamin" value="P" <?php echo active_radio_button("P", $row['jenis_kelamin'])?>>Perempuan
</td></tr>
<tr><td>JURUSAN <?php echo $row['jurusan'];?></td><td>
<select name="jurusan">
<?php
foreach ($jurusan as $j){
echo "<option value='$j' ";
echo $row['jurusan']==$j?'selected="selected"':'';
echo ">$j</option>";
}
?>
</select>
</td></tr>
<tr><td>ALAMAT</td><td><input value="<?php echo $row['alamat'];?>" type="text" name="alamat"></td></tr>
<tr><td colspan="2"><button type="submit" value="simpan">SIMPAN PERUBAHAN</button>
<a href="index.php">Kembali</a></td></tr>
</table>
</form>
</body>
</html>
sekarang kalau link edit di klik maka akan menampilkan form dengan data yang sudah terisi sesuai dengan data yang dipilih seperti dibawah ini :
Membuat Proses Update
seperti yang terlihat pada form edit di atas, atribute action nya mengarah ke file update.php yang akan memproses data nantinya dengan method post. jadi sekarang akan membuat file edit.php dan ketiklah script berikut :
<?php
include 'koneksi.php';
// menyimpan data kedalam variabel
$id_mahasiswa = $_POST['id_mahasiswa'];
$nim = $_POST['nim'];
$nama = $_POST['nama'];
$jurusan = $_POST['jurusan'];
$jenis_kelamin = $_POST['jenis_kelamin'];
$alamat = $_POST['alamat'];
// query SQL untuk insert data
$query="UPDATE mahasiswa SET nim='$nim',nama='$nama',jurusan='$jurusan',jenis_kelamin='$jenis_kelamin',alamat='$alamat' where id_mahasiswa='$id_mahasiswa'";
mysqli_query($koneksi, $query);
// mengalihkan ke halaman index.php
header("location:index.php");
?>
Membuat Proses Delete
proses terakhir adalah sekarang akan membuat proses delete data dari database, konsepnya sama seperti proses update tadi cuman pada proses ini tidak menampilkan form, melainkan langsung menghapus data berdasarkan data yang dipilih oleh users pada halaman utama. silahkan buat script baru dengan nama delete.php dan ketik script berikut ini :
<?php
include 'koneksi.php';
// menyimpan data id kedalam variabel
$id_mahasiswa = $_GET['id_mahasiswa'];
// query SQL untuk insert data
$query="DELETE from mahasiswa where id_mahasiswa='$id_mahasiswa'";
mysqli_query($koneksi, $query);
// mengalihkan ke halaman index.php
header("location:index.php");
?>Upload adalah sebuah proses mengcopy file dari komputer client ke komputer server, hampir semua aplikasi pasti mempunyai fitur ini untuk kebutuhkan tertentu.
Membuat Form Input Data Buku
Pada tahap ini akan membuat sebuah form sebagai interface bagi pengguna untuk menginput data buku dan mengupload cover buku tersebut. silahkan buat sebuah file dengan nama form-input.php dan tulis script ini :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajarphp.net - Upload</title>
</head>
<body>
<h3>Form Input Data Buku</h3>
<form action="simpan.php" method="post" enctype="multipart/form-data">
<table>
<tr><td>Judul Buku</td><td><input type="text" name="judul" placeholder="Judul Buku"></td></tr>
<tr><td>Cover</td><td><input type="file" name="cover"></td></tr>
<tr><td></td><td><button type="submit">Simpan Data</button></td></tr>
</table>
</form>
</body>
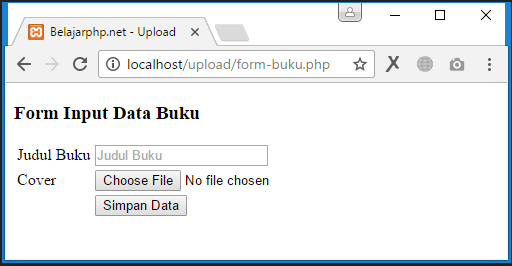
</html>jangan lupa save untuk menyimpan perubahan. sekarang silahkan buka web browser dan masukan http://localhost/upload/form-buku.php untuk melihat hasilnya.

selanjutnya akan membuat fungsi untuk mengupload file dari komputer client ke server, silahkan buat sebuah file baru dengan nama simpan.php dan tulis script ini :
<?php $temp = $_FILES['cover']['tmp_name']; $name = $_FILES['cover']['name']; $size = $_FILES['cover']['size']; $type = $_FILES['cover']['type']; $folder = "files/"; // upload move_uploaded_file($temp, $folder.$name); // menampikan informasi file yang di upload echo "Nama File : <b>".$name; echo "</b><br>"; echo "Ukuran File : <b>".$size; echo "</b> Byte<br>"; echo "Type File : <b>".$type; echo "</b>"; ?>
Lalu silahkan input judul buku, pilih cover nya dan klik button simpan, jika berhasil maka akan muncul informasi seperti ini :
Melakukan Validasi Inputan
adakalanya harus melakukan validasi terhadap file yang di upload, misalnya untuk data cover buku hanya boleh berupa gambar dan ukuran nya tidak boleh lebih dari 1MB, bisa melakukan nya dengan memodifikasi script sehingga menjadi seperti ini :
<?php
$temp = $_FILES['cover']['tmp_name'];
$name = $_FILES['cover']['name'];
$size = $_FILES['cover']['size'];
$type = $_FILES['cover']['type'];
$folder = "files/";
// upload Process
if ($size < 1024000 and $type =='image/jpg') {
move_uploaded_file($temp, $folder . $name);
// menampikan informasi file yang di upload
echo "Nama File : <b>" . $name;
echo "</b><br>";
echo "Ukuran File : <b>" . $size;
echo "</b> Byte<br>";
echo "Type File : <b>" . $type;
echo "</b>";
}else{
echo "Gagal Upload File";
}
?>lalu silahkan coba upload file yang ukuran nya lebih dari 1MB atau yang tipe file nya bukan jpg, maka ketika melakukan proses upload akan muncul informasi seperti dibawah ini
Menyimpan Informasi File Yang Di Upload Ke Database
untuk bisa menimpan data yang di upload ke database maka harus membuat tabel terlebih dahulu, silahkan buat sebuah tabel dengan nama tabel_buku dengan field field sebagai berikut :

Atau jika malas membuat secara manual maka silahkan menggunakan SQL Query ini :
CREATE TABLE `tabel_buku` ( `id` int(11) NOT NULL, `judul` varchar(100) NOT NULL, `cover` text NOT NULL, `ukuran_file` int(11) NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=latin1; ALTER TABLE `tabel_buku` ADD PRIMARY KEY (`id`); ALTER TABLE `tabel_buku` MODIFY `id` int(11) NOT NULL AUTO_INCREMENT;
lalu silahan lakukan modifikasi file simpan.php sehingga menjadi seperti ini :
<?php
// membuat koneksi ke database
$host = "localhost";
$user = "root";
$password = "";
$database = "test";
$connect = mysqli_connect($host, $user, $password, $database);
// end membuat koneksi
$temp = $_FILES['cover']['tmp_name'];
$name = $_FILES['cover']['name'];
$size = $_FILES['cover']['size'];
$type = $_FILES['cover']['type'];
$folder = "files/";
// proses validasi
if ($size < 1024000 and $type =='image/jpeg') {
// upload Process
move_uploaded_file($temp, $folder . $name);
// insert data ke database
mysqli_query($connect, "insert into tabel_buku set judul='".$_POST['judul']."',cover='$name',ukuran_file='$size'");
// menampikan informasi file yang di upload
echo "Nama File : <b>" . $name;
echo "</b><br>";
echo "Ukuran File : <b>" . $size;
echo "</b> Byte<br>";
echo "Type File : <b>" . $type;
echo "</b>";
}else{
echo "Gagal Upload File";
}
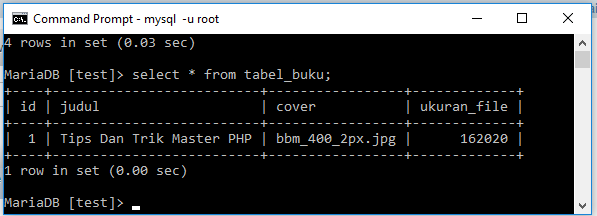
?>sampai disini sudah bisa membuat fitur upload file dan menyimpan informasi nya ke database.Tutorial Cara Membuat Login Dengan PHP MySQL – Login adalah salah satu fitur yang berguna untuk memastikan bahwa sebuah sistem hanya bisa digunakan oleh pengguna yang berhak menggunakan aplikasi tersebut atau jika di breakdown lagi bisa sampai ke level penggunaan modul tertentu oleh level pengguna tertentu misalnya bagian keuangan dalam sebuah perusahaan hanya bisa mengakses modul yang berhubungan keuangan saja dan lain sebagainya.
pada artikel kali ini akan membuat sebuah fitur login dimana pengguna hanya bisa mengakses halaman welcome.php jika sudah berhasil melakukan login. jika gagal maka pengguna akan dialihkan ke halaman form login untuk melakukan proses login ataupun jika pengguna melakukan bypass ke halaman welcome.php tapi yang belum login maka pengguna tersebut akan di alihkan ke halaman login
Membuat Database Dan Tabel
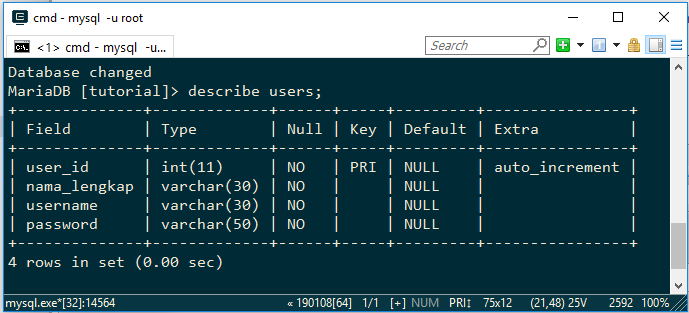
Pada tahap ini akan membuat sebuah database dengan nama source_artikel dan buatlah sebuah tabel dengan nama users untuk menyimpan data pengguna aplikasi dengan field field sebagai berikut :
 Melakukan Insert Data Ke Tabel Users
Melakukan Insert Data Ke Tabel Users
Langkah selanjutnya adalah melakukan proses input data ke tabel users, data ini nanti akan digunakan untuk melakukan proses login, untuk melakukan hal tersebut silahkan jalankan query berikut ini :
INSERT INTO `users` (`user_id`, `nama_lengkap`, `username`, `password`)
VALUES (NULL, 'nuris akbar', 'nuris', MD5('password')),
(NULL, 'John Doe', 'john', MD5('password')); Membuat Perintah Koneksi Ke Database
Membuat Perintah Koneksi Ke Database
pada tahap ini akan membuat sebuah file baru dengan nama koneksi.php, file ini akan menyimpan konfigurasi dan perintah untuk melakukan koneksi ke database, silahkan tulis script berikut :
<?php $host = "localhost"; $user = "root"; $password = ""; $database = "source_artikel"; $connect = mysqli_connect($host, $user, $password, $database) ?>
Membuat Form Interface Login
Langkah selanjutnya adalah membuat sebuah form login sebagai media pengguna untuk memasukan username dan password yang sudah terdaftar, setelah itu pengguna mengklik button login untuk melanjutkan proses authentifikasi. Silahkan buat sebuah file baru dengan nama login.php dan ketikkan script berikut untuk membuat form login
<form action="login_proses.php" method="post">
<input type="text" name="username" placeholder="username">
<input type="password" name="password" placeholder="password">
<button type="submit" name="submit">Login</button>
</form>Maka hasilnya adalah sebagai berikut :
Memproses Login Dengan PHP Dan MySQL
setelah pengguna sistem memasukan username dan password maka proses login akan dilakukan disini, sistem akan mengechek apakah username dan password yang dimasukan oleh pengguna terdaftar di database atau tidak. jika terdaftar maka pengguna akan dialihkan ke halaman welcome.php tapi jika sebaliknya maka pengguna akan dikembalikan ke halaman login untuk melakukan proses login kembali. silahkan buat sebuah file baru dengan nama login_proses.php dan ketik script berikut :
<?php
$username = $_POST['username'];
$pass = md5($_POST['password']);
include 'koneksi.php';
$user = mysqli_query($connect,"select * from users where username='$username' and password='$pass'");
$chek = mysqli_num_rows($user);
if($chek>0)
{
header("location:welcome.php");
}else
{
header("location:login.php");
}
?>jika proses login berhasil maka akan tampil halaman welcome seperti dibawah ini, sedangkan jika gagal akan dibawa ke halaman login kembali.
Membuat Session Dan Membuat Proses Logout
Setelah melakukan login, akan membuat proses logout agar orang lain tidak bisa menggunakan aplikasi dengan akun yang dimiliki, karna memang kegunaan lain dari proses login ini selain melakukan autehntifikasi juga melakukan authorisasi.
Tapi sebelum membuat logout, mari modifikasi dulu script login agar bisa menyimpan data user yang sedang login menggunakan SESSION, silahkan buka script proses_login.php dan modifikasi menjadi seperti dibawah ini :
<?php
$username = $_POST['username'];
$pass = md5($_POST['password']);
include 'koneksi.php';
$user = mysqli_query($connect,"select * from users where username='$username' and password='$pass'");
$chek = mysqli_num_rows($user);
if($chek>0)
{
session_start();
$row = mysqli_fetch_array($user);
$_SESSION['nama_lengkap'] = $row['nama_lengkap'];
header("location:welcome.php");
}else
{
header("location:login.php");
}
?>Kemudian selanjutnya akan menampilkan nama user yang login dan link untuk melakukan logout pada halaman welcome, silahkan buka file welcome.php dan modifikasi menjadi seperti ini :
<?php session_start(); ?> Selamat Datang Users <?php echo $_SESSION['nama_lengkap']?> <a href="logout.php">Logout</a>

Pada tahap terakhir akan membuat script untuk melakukan logout, pada file ini sistem akan melakukan penghapusan data session dan mengalihkan ke halaman login, silahkan buat sebuah file baru dengan nama logout.php dan tulis lah script berikut ini :
<?php
session_start();
session_destroy();
header("location:login.php");
?>Mengamankan Agar Halaman Welcome
Sekarang langkah terakhir adalah melakukan pengamanan halaman welcome agar tidak bisa di akses jika belum melakukan login, untuk mengimplementasikan hal tersebut, akan memanfaatkan session untuk melakukan pengechekan, silahkan buka file welcome.php dan modifikasi menjadi seperti ini :
<?php
session_start();
if($_SESSION['nama_lengkap']=='')
{
header("location:login.php");
}
?>
Selamat Datang Users <?php echo $_SESSION['nama_lengkap']?>
<a href="logout.php">Logout</a>