Mengenal atribut border, cellpadding dan cellspacing dalam Tabel
Atribut border dalam tabel HTML
Atribut border digunakan untuk mengatur ketebalan dari garis tepi (border) dari tabel. Jika atribut ini tidak ditulis, maka web browser akan menampilkan tabel tanpa garis tepi.
Nilai dari atribut ini berupa angka yang diukur dalam satuan pixel. Jika anda memberikan nilai border=”2″, maka web browser akan menampilkan garis tepi sebesar 2 pixel pada sisi atas, bawah, kiri dan kanan tabel.
Berikut adalah contoh penggunaan atribut border dalam tag table HTML:
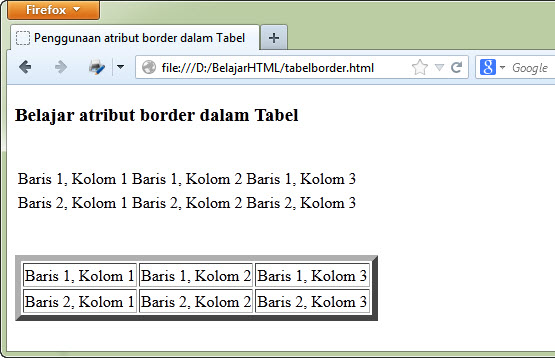
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | <!DOCTYPE html><html><head><title>Penggunaan atribut border dalam Tabel</title></head><body><h3>Belajar atribut border dalam Tabel</h3><table border="0"> <tr> <td>Baris 1, Kolom 1</td> <td>Baris 1, Kolom 2</td> <td>Baris 1, Kolom 3</td> </tr> <tr> <td>Baris 2, Kolom 1</td> <td>Baris 2, Kolom 2</td> <td>Baris 2, Kolom 3</td> </tr></table><br /><table border="6"> <tr> <td>Baris 1, Kolom 1</td> <td>Baris 1, Kolom 2</td> <td>Baris 1, Kolom 3</td> </tr> <tr> <td>Baris 2, Kolom 1</td> <td>Baris 2, Kolom 2</td> <td>Baris 2, Kolom 3</td> </tr></table></body></html> |

Dengan memberikan nilai ‘0’ kepada atribut border, tabel seolah-olah tidak memiliki garis tepi.
Perhatikan bahwa jika anda mengubah border=”1″ menjadi border=”5″ misalnya, maka garis border yang terkena efek hanya border pada sisi luar tabel, namun tidak untuk garis border di dalam tabel.
Atribut cellpadding dalam tabel HTML
Atribut cellpadding digunakan untuk mengatur jarak dari border sisi dalam tabel dengan isi text tabel itu sendiri.
Nilai dari atribut ini berupa angka yang diukur dalam satuan pixel. Jika memberikan nilai cellpadding=”2″, maka web browser akan membuat jarak sebesar 2 pixel dari border sisi dalam tabel dengan isi text tabel.
Berikut contoh penggunaan atribut cellpadding dalam tag table HTML:
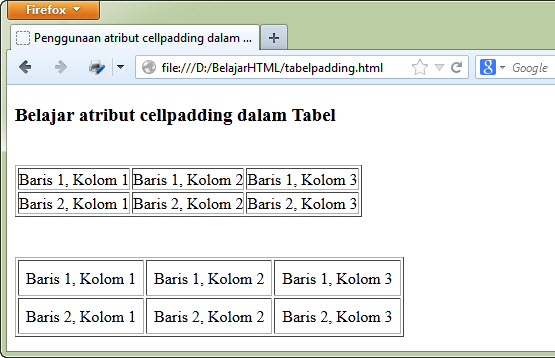
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | <!DOCTYPE html><html><head><title>Penggunaan atribut cellpadding dalam Tabel</title></head><body><h3>Belajar atribut cellpadding dalam Tabel</h3><table border="1" cellpadding="0"> <tr> <td>Baris 1, Kolom 1</td> <td>Baris 1, Kolom 2</td> <td>Baris 1, Kolom 3</td> </tr> <tr> <td>Baris 2, Kolom 1</td> <td>Baris 2, Kolom 2</td> <td>Baris 2, Kolom 3</td> </tr></table><br /><table border="1" cellpadding="7"> <tr> <td>Baris 1, Kolom 1</td> <td>Baris 1, Kolom 2</td> <td>Baris 1, Kolom 3</td> </tr> <tr> <td>Baris 2, Kolom 1</td> <td>Baris 2, Kolom 2</td> <td>Baris 2, Kolom 3</td> </tr></table></body></html> |

Pengaturan cellpadding yang tepat akan membuat isi text tabel menjadi lebih rapi dan mudah dibaca.
Atribut cellspacing dalam tabel HTML
Atribut cellspacing digunakan untuk mengatur jarak antara garis tepi (border) bagian dalam dan luar.
Nilai dari atribut ini berupa angka yang diukur dalam satuan pixel. Jika memberikan nilai cellspacing=”2″, maka web browser akan menampilkan jarak sebesar 2 pixel diantara garis border tabel.
Berikut contoh penggunaan atribut cellspacing dalam tag table HTML:
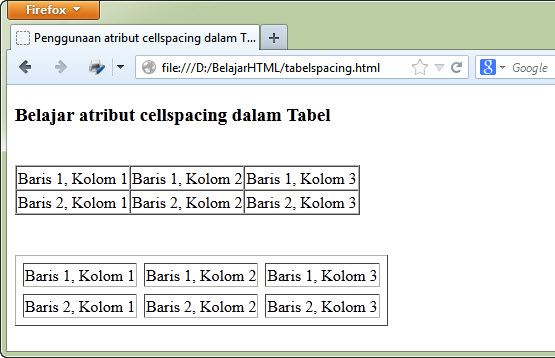
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | <!DOCTYPE html><html><head><title>Penggunaan atribut cellspacing dalam Tabel</title></head><body><h3>Belajar atribut cellspacing dalam Tabel</h3><table border="1" cellspacing="0"> <tr> <td>Baris 1, Kolom 1</td> <td>Baris 1, Kolom 2</td> <td>Baris 1, Kolom 3</td> </tr> <tr> <td>Baris 2, Kolom 1</td> <td>Baris 2, Kolom 2</td> <td>Baris 2, Kolom 3</td> </tr></table><br /><table border="1" cellspacing="7"> <tr> <td>Baris 1, Kolom 1</td> <td>Baris 1, Kolom 2</td> <td>Baris 1, Kolom 3</td> </tr> <tr> <td>Baris 2, Kolom 1</td> <td>Baris 2, Kolom 2</td> <td>Baris 2, Kolom 3</td> </tr></table></body></html> |

Menggabungkan Sel Tabel (atribut rowspan dan colspan)
Fungsi Atribut Rowspan and Colspan
Atribut rowspan and colspan digunakan untuk membuat sel tabel ‘bersatu’ dengan sel yang lain. Atribut ini diletakkan pada tag td dari sebuah tabel. Agar mudah memahami, langsung saja kita buat contoh kode HTMLnya.
Buka aplikasi text editor, ketikkan kode berikut, dan save sebagai tabelspan.html
Contoh penggunaan atribut rowspan and colspan:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <!DOCTYPE html><html><head><title>Contoh Penggunaan Atribut Colspan dan Rowspan Tag Tabel</title></head><body><h1>Contoh atribut colspan dan rowspan </h1><table border="1"> <tr> <td>Baris 1, Kolom 1</td> <td>Baris 1, Kolom 2</td> <td>Baris 1, Kolom 3</td> </tr> <tr> <td>Baris 2, Kolom 1</td> <td colspan="2" >Baris 2, Kolom 2 & 3</td> </tr> <tr> <td rowspan="2"> Baris 3 & 4, Kolom 1</td> <td> Baris 3, Kolom 2</td> <td> Baris 3, Kolom 3</td> </tr> <tr> <td> Baris 4, Kolom 2</td> <td> Baris 4, Kolom 3</td> </tr></table></body></html> |
Dalam contoh diatas, kdapat melihat bahwa tag td yang memiliki atribut colspan, akan membuat sel tabel bersatu dengan kolom disebelahnya. Sedangkan atribut rowspan akan membuat sel tabel bersatu dengan baris dibawahnya. Kedua atribut ini membutuhkan nilai (value), dimana nilai ini adalah seberapa banyak sel tabel yang dibuat ‘bersatu’.
Misalkan colspan=’3’ akan membuat 3 kolom bergabung menjadi 1 sel, dan rowspan=’2’ akan membuat sel tabel bersatu dengan 1 baris dibawahnya.

Membuat Judul Kolom Header Tabel HTML
(tag th)
Fungsi Tag th
Sering kali dalam membuat tabel, baris pertama digunakan sebagai judul kolom dari baris-baris dibawahnya. Dan biasanya baris pertama tabel ini secara visual dibedakan dengan baris dibawahnya agar tampak lebih menarik, misalnya diberi warna yang berbeda, atau font yang berbeda.
Untuk keperluan ini, HTML memiliki tag khusus yang bisa digunakan, yaitu tag th (singkatan dari table head) . Dalam penggunaan tag th, kita hanya perlu mengganti tag td dengan th pada baris pertama tabel.
Sebagai contoh cara penggunaan tag th, silahkan buka aplikasi text editor, ketikkan kode berikut, dan save sebagai tabelth.html
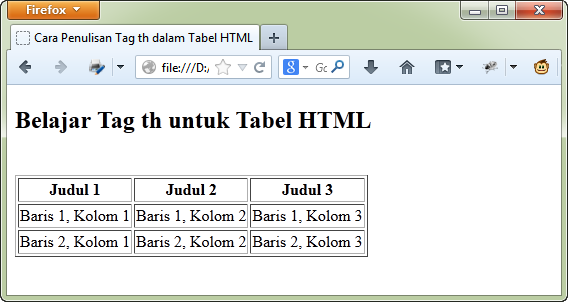
Contoh penggunaan tag th:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <!DOCTYPE html><html> <head> <title>Cara Penulisan Tag th dalam Tabel HTML</title> </head><body><h2>Belajar Tag th untuk Tabel HTML</h2><table border="1"> <tr> <th>Judul 1</th> <th>Judul 2</th> <th>Judul 3</th> </tr> <tr> <td>Baris 1, Kolom 1</td> <td>Baris 1, Kolom 2</td> <td>Baris 1, Kolom 3</td> </tr> <tr> <td>Baris 2, Kolom 1</td> <td>Baris 2, Kolom 2</td> <td>Baris 2, Kolom 3</td> </tr></table></body></html> |

Tag th secara default akan ditampilkan sedikit berbeda pada beberapa web browser. Pada mozilla firefox yang digunakan, tag th ditampilkan dengan huruf tebal dan berada di tengah-tengah kolom.
Membuat Judul Tabel HTML (tag caption)
Fungsi Tag caption
Tag caption berfungsi untuk membuat judul tabel di dalam HTML. Tag ini agak jarang digunakan, namun sebenarnya sangat bermanfaat. Dengan mempelajari tag caption ini, mengetahui bahwa HTML telah menyediakan tag khusus untuk membuat judul tabel.
Tag caption digunakan untuk membuat judul maupun memberikan keterangan untuk sebuah tabel HTML. Penulisan tag caption harus ditulis setelah tag pembuka tabel (setelah tag table).
Contoh penggunaan tag caption ini. ketikkan kode berikut, dan savelah sebagai tabelcaption.html
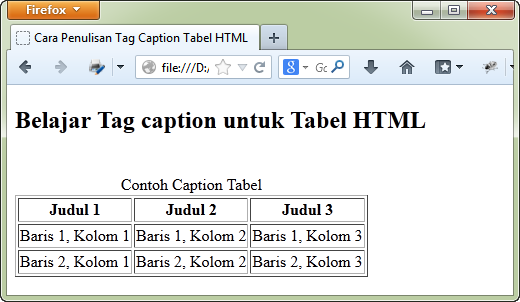
Contoh penggunaan tag caption:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <!DOCTYPE html><html> <head> <title>Cara Penulisan Tag Caption Tabel HTML</title> </head><body><h2>Belajar Tag caption untuk Tabel HTML</h2><table border="1"><caption>Contoh Caption Tabel</caption> <tr> <th>Judul 1</th> <th>Judul 2</th> <th>Judul 3</th> </tr> <tr> <td>Baris 1, Kolom 1</td> <td>Baris 1, Kolom 2</td> <td>Baris 1, Kolom 3</td> </tr> <tr> <td>Baris 2, Kolom 1</td> <td>Baris 2, Kolom 2</td> <td>Baris 2, Kolom 3</td> </tr></table></body></html> |

Selain menggunakan tag caption, banyak web developer menggunakan tag header untuk judul dari kolom, seperti tag h3 atau h4 karena bisa meningkatkan nilai judul tabel di dalam search engine (Search Engine Optimization). Namun setidaknya diketahui bahwa HTML menyediakan tag caption ini sebagai fitur dalam membuat tabel HTML agar tampak lebih informatif.
Membuat Struktur Tabel HTML
(tag thead, tfoot dan tbody)
Sebuah tabel dapat dirancang dengan menggunakan 3 tag saja, yaitu tag table, tag tr, dan tag td. Namun jika membutuhkan pembagian struktur tabel HTML yang lebih jelas, HTML menyediakan tag khusus untuk keperluan ini, terdiri dari tag thead, tfoot dan tbody.
Untuk lebih memahami maksud dan cara penggunaan tag thead, tfoot dan tbody, ketikkan kode berikut, dan save sebagai tabelstruktur.html.
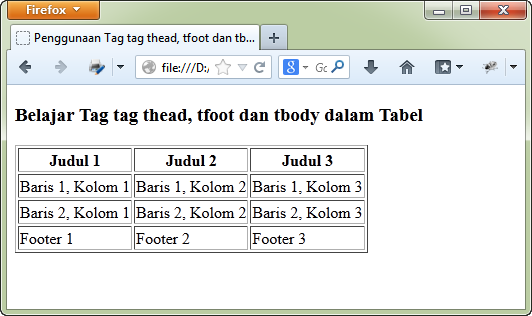
Contoh penggunaan tag thead, tfoot dan tbody:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | <!DOCTYPE html><html> <head> <title>Penggunaan Tag thead, tfoot dan tbody dalam Tabel</title> </head><body><h3>Belajar Tag thead, tfoot dan tbody dalam Tabel</h3><table border="1"> <thead> <tr> <th>Judul 1</th> <th>Judul 2</th> <th>Judul 3</th> </tr> </thead> <tfoot> <tr> <td>Footer 1</td> <td>Footer 2</td> <td>Footer 3</td> </tr> </tfoot> <tbody> <tr> <td>Baris 1, Kolom 1</td> <td>Baris 1, Kolom 2</td> <td>Baris 1, Kolom 3</td> </tr> <tr> <td>Baris 2, Kolom 1</td> <td>Baris 2, Kolom 2</td> <td>Baris 2, Kolom 3</td> </tr> </tbody></table></body></html> |

Perhatikan pula urutan penulisan tabel diatas. Dapat dilihat bahwa untuk tag tfoot, walaupun dibuat persis setelah thead pada awal tabel, namun web browser akan menampilkannya pada baris terakhir dari tabel.
Tag thead, tfoot dan tbody mungkin tidak akan sering dipakai, terutama untuk membuat tabel sederhana dengan jumlah baris kurang dari 10. Namun untuk tabel yang kompleks, struktur HTML seperti ini akan memudahkan dalam ‘mengatur’ tampilan tabel, terutama jika menggunakan kode CSS nantinya.
Membuat Group Kolom Tabel (tag colgroup
dan tag col)
Perhatikan bahwa sebuah tabel di dalam HTML dibuat secara baris per baris dengan menyusun beberapa tag td di dalam tag tr. Pola penyusunan seperti ini akan terasa menyulitkan jika ingin merubah atribut yang berlaku untuk seluruh kolom, terutama jika menggunakan CSS.
Untuk keperluan ini, HTML memiliki tag colgroup dan tag col yang berfungsi untuk ‘mengaitkan’ keseluruhan kolom. Tanpa tag ini harus mengakses satu per satu sel tabel.
Sebagai contoh penggunaan tag ini, ketikkan kode berikut, dan save sebagai tabelcol.html
Contoh penggunaan tag colgroup dan tag col :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | <!DOCTYPE html><html> <head> <title>Penggunaan tag colgroup dan col dalam Tabel</title> </head><body><h3>Belajar Tag colgroup dan col dalam Tabel</h3><table border="1"> <colgroup> <col style="background-color:yellow" /> <col style="background-color:green" /> <col /> </colgroup> <tr> <th>Judul 1</th> <th>Judul 2</th> <th>Judul 3</th> </tr> <tr> <td>Baris 1, Kolom 1</td> <td>Baris 1, Kolom 2</td> <td>Baris 1, Kolom 3</td> </tr> <tr style="color:blue"> <td>Baris 2, Kolom 1</td> <td>Baris 2, Kolom 2</td> <td>Baris 2, Kolom 3</td> </tr></table></body></html> |

Di dalam kode HTML tersebut, tag colgroup dan tag col dibuat pada baris pertama sebelum tag tr tabel. Setiap tag col harus disesuaikan dengan jumlah kolom dari tabel. Dengan merubah style pada tag col, efeknya seluruh sel tabel pada kolom tersebut juga akan berubah. Untuk baris, hal yang sama dapat dilakukan dengan merubah atribut dari tag tr.
Penggunaan atribut width pada tag col
Salah satu atribut yang bisa digunakan pada tag col adalah atribut width. Atribut ini digunakan untuk mengatur lebar dari masing-masing kolom dalam tabel.
Ketikkan kode berikut, dan save sebagai tabelcolwidth.html
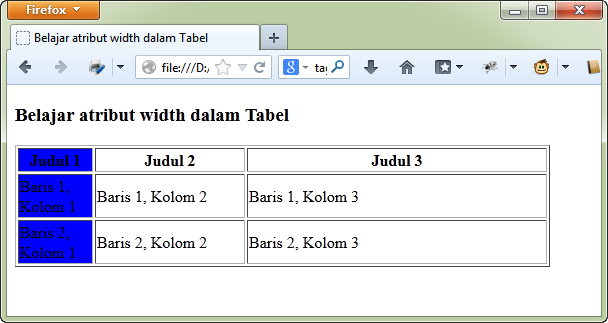
Contoh penggunaan atribut width pada tag col :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | <!DOCTYPE html><html> <head> <title>Belajar atribut width dalam Tabel</title> </head><body><h3>Belajar atribut width dalam Tabel</h3><table border="1"> <colgroup> <col width="75px" style="background-color:blue" /> <col width="150px" /> <col width="300px" /> </colgroup> <tr> <th>Judul 1</th> <th>Judul 2</th> <th>Judul 3</th> </tr> <tr> <td>Baris 1, Kolom 1</td> <td>Baris 1, Kolom 2</td> <td>Baris 1, Kolom 3</td> </tr> <tr> <td>Baris 2, Kolom 1</td> <td>Baris 2, Kolom 2</td> <td>Baris 2, Kolom 3</td> </tr></table></body></html> |

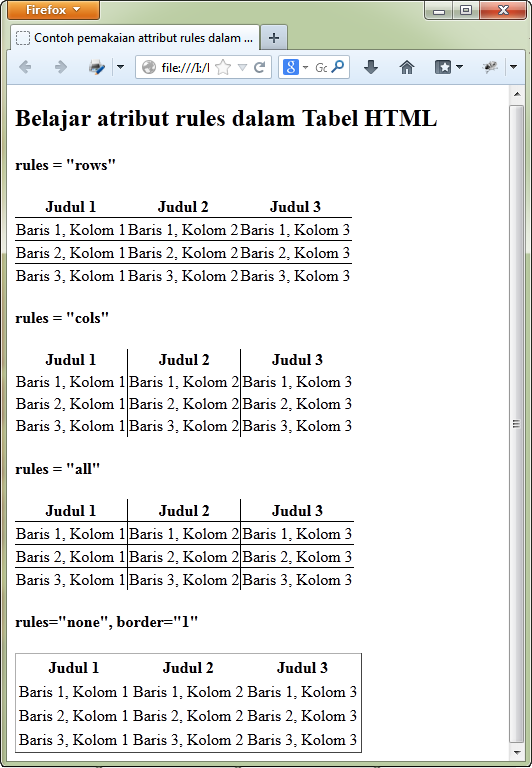
Membuat Garis Antara Baris dan Kolom Tabel (atribut rules)
HTML menyediakan sebuah atribut yang dapat digunakan untuk mengontrol garis pembatas antara baris dan kolom ini, yakni atribut rules. Penulisan atribut rules di letakkan pada tag table. Atribut rules dapat berisi 1 diantara 4 nilai: rows, cols, all, atau none.
Sesuai dengan arti dari masing-masing nilai tersebut, jika menambahkan atribut rules=”cols” pada tabel, maka untuk setiap sel akan ditampilkan garis pembatas hanya diantara kolom. Sedangkan atribut rules=”rows” akan menampilkan garis pembatas hanya diantara baris.
Jika menginginkan garis tampil baik untuk kolom maupun untuk baris tabel, dapat menggunakan atribut rules=”all”. Sebaliknya jika tidak ingin menampilkan garis apapun diantara sel, bisa menggunakan atribut rules=”none”.
Berikut adalah contoh dari kode HTML yang menggunakan atribut rules, save sebagai tabelrules.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 | <!DOCTYPE html><html> <head> <title>Contoh pemakaian attribut rules dalam Tabel HTML</title> </head><body><h2>Belajar atribut rules dalam Tabel HTML</h2><h4>rules = "rows"</h4><table rules="rows"> <tr> <th>Judul 1</th> <th>Judul 2</th> <th>Judul 3</th> </tr> <tr> <td>Baris 1, Kolom 1</td> <td>Baris 1, Kolom 2</td> <td>Baris 1, Kolom 3</td> </tr> <tr> <td>Baris 2, Kolom 1</td> <td>Baris 2, Kolom 2</td> <td>Baris 2, Kolom 3</td> </tr> <tr> <td>Baris 3, Kolom 1</td> <td>Baris 3, Kolom 2</td> <td>Baris 3, Kolom 3</td> </tr></table><h4>rules = "cols"</h4><table rules="cols"> <tr> <th>Judul 1</th> <th>Judul 2</th> <th>Judul 3</th> </tr> <tr> <td>Baris 1, Kolom 1</td> <td>Baris 1, Kolom 2</td> <td>Baris 1, Kolom 3</td> </tr> <tr> <td>Baris 2, Kolom 1</td> <td>Baris 2, Kolom 2</td> <td>Baris 2, Kolom 3</td> </tr> <tr> <td>Baris 3, Kolom 1</td> <td>Baris 3, Kolom 2</td> <td>Baris 3, Kolom 3</td> </tr></table><h4>rules = "all"</h4><table rules="all"> <tr> <th>Judul 1</th> <th>Judul 2</th> <th>Judul 3</th> </tr> <tr> <td>Baris 1, Kolom 1</td> <td>Baris 1, Kolom 2</td> <td>Baris 1, Kolom 3</td> </tr> <tr> <td>Baris 2, Kolom 1</td> <td>Baris 2, Kolom 2</td> <td>Baris 2, Kolom 3</td> </tr> <tr> <td>Baris 3, Kolom 1</td> <td>Baris 3, Kolom 2</td> <td>Baris 3, Kolom 3</td> </tr></table><h4>rules="none", border="1"</h4><table rules="none" border="1" > <tr> <th>Judul 1</th> <th>Judul 2</th> <th>Judul 3</th> </tr> <tr> <td>Baris 1, Kolom 1</td> <td>Baris 1, Kolom 2</td> <td>Baris 1, Kolom 3</td> </tr> <tr> <td>Baris 2, Kolom 1</td> <td>Baris 2, Kolom 2</td> <td>Baris 2, Kolom 3</td> </tr> <tr> <td>Baris 3, Kolom 1</td> <td>Baris 3, Kolom 2</td> <td>Baris 3, Kolom 3</td> </tr></table></body></html> |

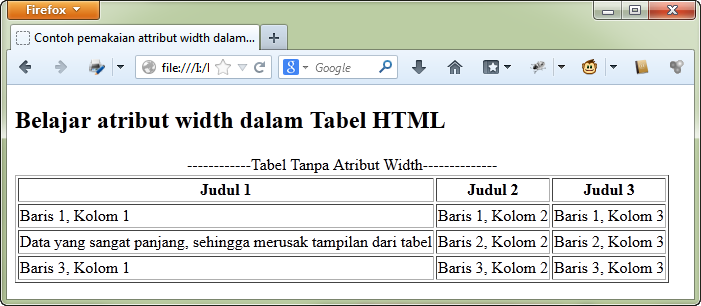
Mengatur dan Mengubah Lebar Tabel HTML (atribut width)
Berikut adalah contoh tabel yang memiliki perbedaan panjang untuk baris:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | <!DOCTYPE html><html> <head> <title>Contoh pemakaian attribut width dalam Tabel HTML</title> </head><body><h2>Belajar atribut width dalam Tabel HTML</h2><table border="1"><caption>------------Tabel Tanpa Atribut Width--------------</caption> <tr> <th>Judul 1</th> <th>Judul 2</th> <th>Judul 3</th> </tr> <tr> <td>Baris 1, Kolom 1</td> <td>Baris 1, Kolom 2</td> <td>Baris 1, Kolom 3</td> </tr> <tr> <td>Data yang sangat panjang, sehingga merusak tampilan dari tabel</td> <td>Baris 2, Kolom 2</td> <td>Baris 2, Kolom 3</td> </tr> <tr> <td>Baris 3, Kolom 1</td> <td>Baris 3, Kolom 2</td> <td>Baris 3, Kolom 3</td> </tr></table></body></html> |

Dapat dilihat bahwa web browser menampilkan tabel sesuai dengan panjang data yang terdapat pada baris terpanjang, dan jika ingin mencoba mengecilkan jendela web browser, tampilan tabel akan bergeser menyesuaikan dengan lebar web browser. Inilah tampilan default dari tabel HTML.
Mengatur Lebar Tabel Dengan Atribut Width
Atribut width dapat digunakan untuk tag tabel (tag table) maupun untuk tag kolom (tag th, tag td, maupun tag col). Jika diletakkan pada tag table, atribut ini berfungsi untuk mengatur lebar tabel secara keseluruhan. Namun jika diletakkan pada tag th atau td, atribut ini akan berfungsi untuk mengatur lebar kolom.
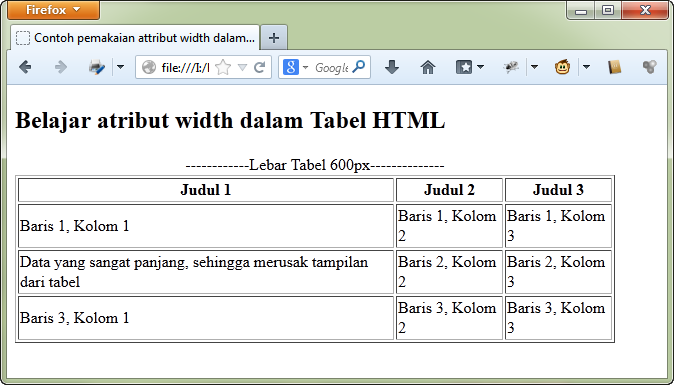
Untuk “memaksa” web browser menampilkan lebar tabel sesuai dengan yang diinginkan, dapat menambahkan atribut width pada tag table, seperti contoh berikut:
Contoh penggunaan atribut width tabel HTML, tabelwidth.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | <!DOCTYPE html><html> <head> <title>Contoh pemakaian attribut width dalam Tabel HTML</title> </head><body><h2>Belajar atribut width dalam Tabel HTML</h2><table border="1" width="600px"><caption>------------Lebar Tabel 600px--------------</caption> <tr> <th>Judul 1</th> <th>Judul 2</th> <th>Judul 3</th> </tr> <tr> <td>Baris 1, Kolom 1</td> <td>Baris 1, Kolom 2</td> <td>Baris 1, Kolom 3</td> </tr> <tr> <td>Data yang sangat panjang, sehingga merusak tampilan dari tabel</td> <td>Baris 2, Kolom 2</td> <td>Baris 2, Kolom 3</td> </tr> <tr> <td>Baris 3, Kolom 1</td> <td>Baris 3, Kolom 2</td> <td>Baris 3, Kolom 3</td> </tr></table></body></html> |

Jika ingin mencoba mengubah kembali ukuran web browser, tampilan tabel akan tetap, sesuai dengan nilai dari atribut width.
Atribut width dapat berisi nilai fixed (tetap), yakni dalam satuan pixel (misalnya: 400px, 600px), maupun nilai relatif dalam bentuk persen (misalnya: 30%, 60%).
Mengatur Lebar Kolom Dengan Atribut Width
Pada contoh tabelwidth.html diatas, walaupun telah mengatur lebar dari tabel, namun lebar masing-masing kolom akan ‘dibagi’ secara proporsional oleh web browser. Untuk mengatur lebar kolom tabel secara individu, maka atribut width harus diletakkan pada tag kolom (tag th, td, maupun tag col).
Namun syarat agar bisa mengatur lebar masing-masing kolom, lebar tabel juga telah ditentukan terlebih dahulu melalui atribut width pada tag table.
Berikut adalah contoh tabel yang menggunakan atribut width pada tag th.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | <!DOCTYPE html><html> <head> <title>Contoh pemakaian attribut width dalam Tabel HTML</title> </head><body><h2>Belajar atribut width dalam Tabel HTML</h2><table border="1" width="600px"><caption>------------Lebar Tabel 600px--------------</caption> <tr> <th width="300px">Judul 1 (width=300px)</th> <th width="200px">Judul 2 (width=200px)</th> <th width="100px">Judul 3 (width=100px)</th> </tr> <tr> <td>Baris 1, Kolom 1</td> <td>Baris 1, Kolom 2</td> <td>Baris 1, Kolom 3</td> </tr> <tr> <td>Data yang sangat panjang, sehingga merusak tampilan dari tabel</td> <td>Baris 2, Kolom 2</td> <td>Baris 2, Kolom 3</td> </tr> <tr> <td>Baris 3, Kolom 1</td> <td>Baris 3, Kolom 2</td> <td>Baris 3, Kolom 3</td> </tr></table></body></html> |

Seperti yang terlihat, bahwa lebar dari masing-masing kolom diset melalui nilai atribut width.
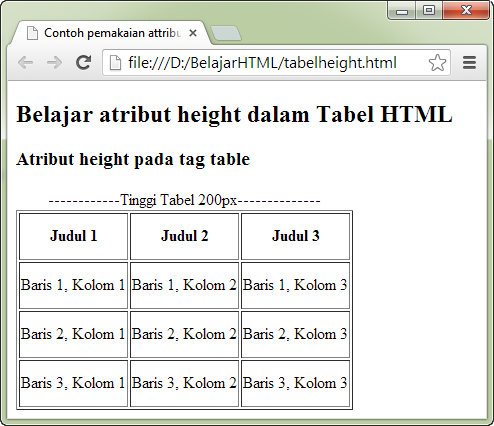
Mengatur dan Mengubah Tinggi Tabel HTML (atribut height)
Fungsi atribut height
Sama seperti atribut width, atribut height dapat digunakan di dalam tag table atau tag tr.
Jika digunakan di dalam tag table, maka nilai dari width akan dibagi secara merata kedalam seluruh baris. Namun jika menginginkan merubah tinggi baris tabel secara individu, tag width harus diletakkan pada setiap tag tr.
Berikut contoh penggunaan atribut height pada tag table:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | <!DOCTYPE html><html> <head> <title>Contoh pemakaian attribut height dalam Tabel HTML</title> </head><body><h2>Belajar atribut height dalam Tabel HTML</h2><h3>Atribut height pada tag table</h3><table height="200px" border="1"> <caption>------------Tinggi Tabel 200px--------------</caption> <tr> <th>Judul 1</th> <th>Judul 2</th> <th>Judul 3</th> </tr> <tr> <td>Baris 1, Kolom 1</td> <td>Baris 1, Kolom 2</td> <td>Baris 1, Kolom 3</td> </tr> <tr> <td>Baris 2, Kolom 1</td> <td>Baris 2, Kolom 2</td> <td>Baris 2, Kolom 3</td> </tr> <tr> <td>Baris 3, Kolom 1</td> <td>Baris 3, Kolom 2</td> <td>Baris 3, Kolom 3</td> </tr> </table></body></html> |

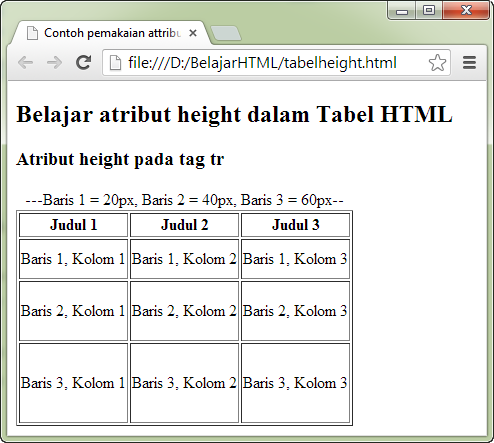
Untuk pengaturan tinggi kolom yang lebih spesifik, dapat mengatur tinggi masing-masing baris dengan cara menempatkan atribut height pada setiap tag tr. Berikut contoh penggunaan atribut height pada tag tr:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | <!DOCTYPE html><html> <head> <title>Contoh pemakaian attribut height dalam Tabel HTML</title> </head><body><h2>Belajar atribut height dalam Tabel HTML</h2><h3>Atribut height pada tag tr</h3><table border="1" > <caption>---Baris 1 = 20px, Baris 2 = 40px, Baris 3 = 60px--</caption> <tr height="20px"> <th>Judul 1</th> <th>Judul 2</th> <th>Judul 3</th> </tr> <tr height="40px"> <td>Baris 1, Kolom 1</td> <td>Baris 1, Kolom 2</td> <td>Baris 1, Kolom 3</td> </tr> <tr height="60px"> <td>Baris 2, Kolom 1</td> <td>Baris 2, Kolom 2</td> <td>Baris 2, Kolom 3</td> </tr> <tr height="80px"> <td>Baris 3, Kolom 1</td> <td>Baris 3, Kolom 2</td> <td>Baris 3, Kolom 3</td> </tr> </table> </body> </html> |