Buatlah package dan file seperti tampilan dibawah ini :
1. main.dart
import 'package:flutter/material.dart';
import 'package:login_register/ui_view/login.dart';
import 'package:login_register/ui_view/signup.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Login Regiter',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: HomePage(),
);
}
}
class HomePage extends StatelessWidget {
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.lightBlue,
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Icon(Icons.android, color: Colors.white, size: 45,),
SizedBox(height: 200,),
Text("Welcome to Flutter",
style: TextStyle(color: Colors.white, fontSize: 22)),
SizedBox(height: 10,),
Text("Get real-time updates about what",
style: TextStyle(color: Colors.white, fontSize: 18),),
Text("maters to you",
style: TextStyle(color: Colors.white, fontSize: 18),),
SizedBox(height: 18,),
MaterialButton(
minWidth: 210,
color: Colors.white,
textColor: Colors.lightBlue,
child: Text("Sign Up",
style: TextStyle(fontWeight: FontWeight.bold, fontSize: 18),),
onPressed: () {
Navigator.push(context, MaterialPageRoute(builder: (context) => SignUp()));
},
),
TextButton(
child: Text("Log In", style: TextStyle(color: Colors.white,
fontWeight: FontWeight.bold,
fontSize: 18),),
onPressed: () {
Navigator.push(context, MaterialPageRoute(builder: (context) => Login()));
},
)
],
),
),
);
}
}
2. login.dart
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:login_register/ui_view/signup.dart';
void main() => runApp(Login());
class Login extends StatelessWidget {
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.lime,
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Container(
padding: EdgeInsets.all(10),
width: 250,
color: Colors.white,
child: TextFormField(
decoration: InputDecoration(
hintText: "Email",
border: InputBorder.none
),
),
),
SizedBox(height: 10,),
Container(
padding: EdgeInsets.all(10),
width: 250,
color: Colors.white,
child: TextFormField(
decoration: InputDecoration(
hintText: "Password",
border: InputBorder.none
),
),
),
SizedBox(height: 20,),
MaterialButton(
padding: EdgeInsets.all(20),
minWidth: 250,
color: Colors.white,
child: Text("Login", style: TextStyle(color: Colors.blue, fontSize: 15, fontWeight: FontWeight.bold),),
onPressed: () {
},
),
TextButton(
child: Text("Not a member? Signup now",
style: TextStyle(color: Colors.white),),
onPressed: () {
Navigator.push(
context, MaterialPageRoute(builder: (context) => SignUp()));
},
)
],
),
),
);
}
}
3. signup.dart
import 'package:flutter/material.dart';
import 'package:login_register/ui_view/login.dart';
void main() => runApp(SignUp());
class SignUp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.yellow,
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Container(
padding: EdgeInsets.all(10),
width: 250,
color: Colors.black87,
child: TextFormField(
decoration: InputDecoration(
hintText: "Fullname",
hintStyle: TextStyle(color: Colors.white),
border: InputBorder.none
),
),
),
SizedBox(height: 10,),
Container(
padding: EdgeInsets.all(10),
width: 250,
color: Colors.black87,
child: TextFormField(
decoration: InputDecoration(
hintText: "Email",
hintStyle: TextStyle(color: Colors.white),
border: InputBorder.none
),
),
),
SizedBox(height: 10,),
Container(
padding: EdgeInsets.all(10),
width: 250,
color: Colors.black87,
child: TextFormField(
decoration: InputDecoration(
hintText: "Password",
hintStyle: TextStyle(color: Colors.white),
border: InputBorder.none
),
),
),
SizedBox(height: 20,),
MaterialButton(
padding: EdgeInsets.all(20),
minWidth: 250,
child: Text("REGISTER", style: TextStyle(color: Colors.white, fontSize: 15, fontWeight: FontWeight.bold),),
color: Colors.black,
onPressed: (){},
),
TextButton(
child: Text("Already registered? Login me", style: TextStyle(color: Colors.white)),
onPressed: (){
Navigator.push(context, MaterialPageRoute(builder: (context) => Login()));
},
)
],
),
),
);
}
}
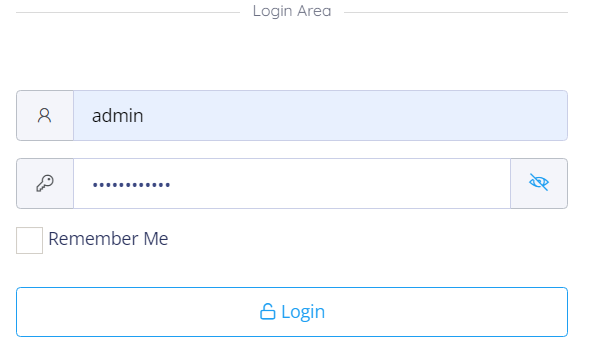
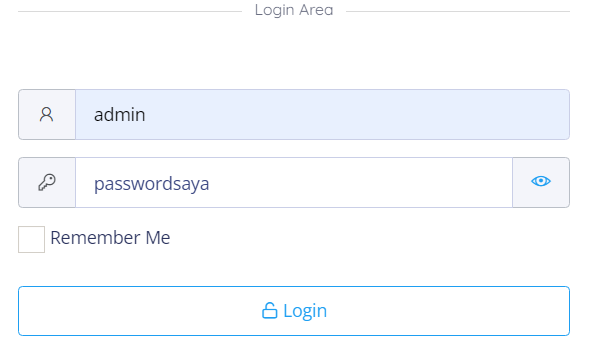
Hasil :