Dalam membuat aplikasi android, ada banyak pilihan layout yang bisa kita gunakan.
Salah satunya dengan ViewPager dan TabLayout.
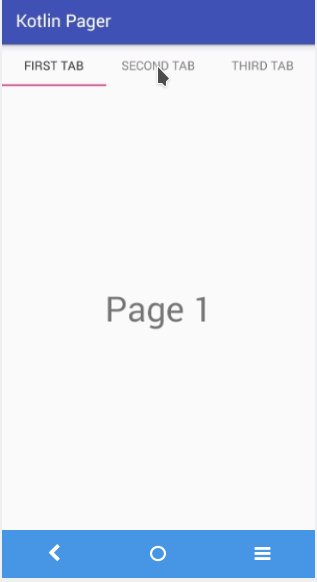
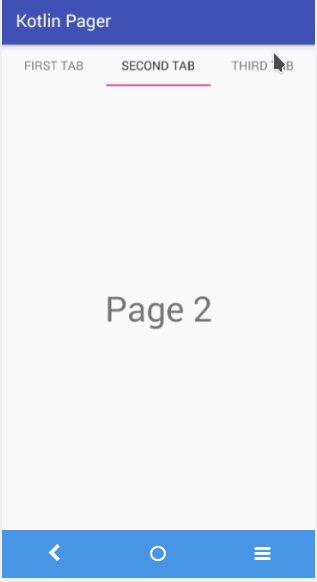
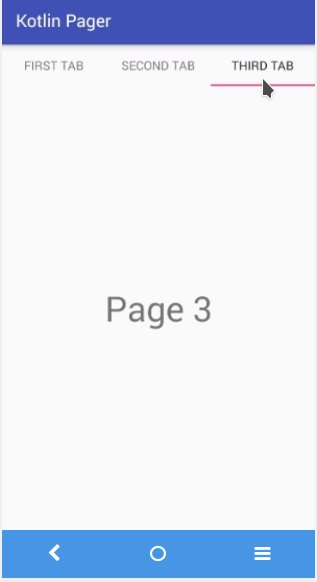
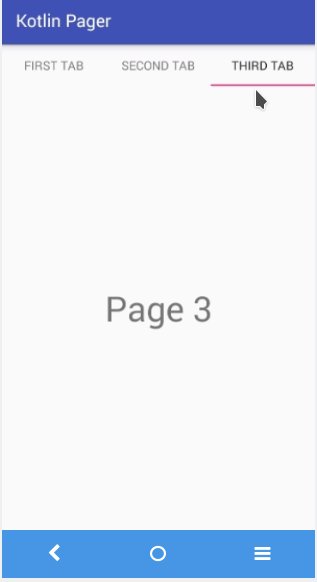
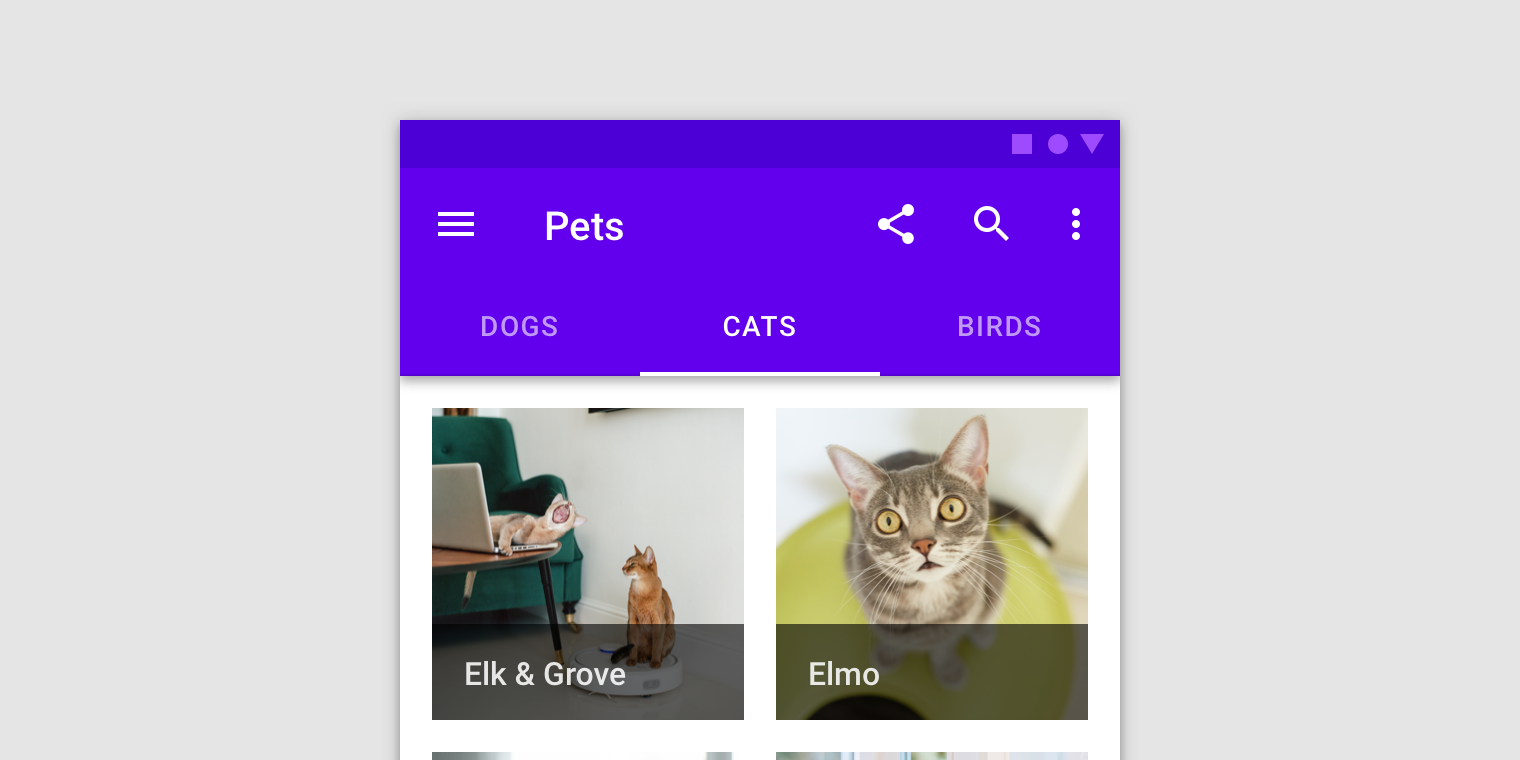
ViewPager dan TabLayout biasanya digunakan untuk menampilkan kategori seperti ini:
Ada dua yang kita butuhkan:
- ViewPager
- TabLayout
ViewPager akan bertugas menampilkan fragment, lalu TabLayout akan menjadi navigasinya.
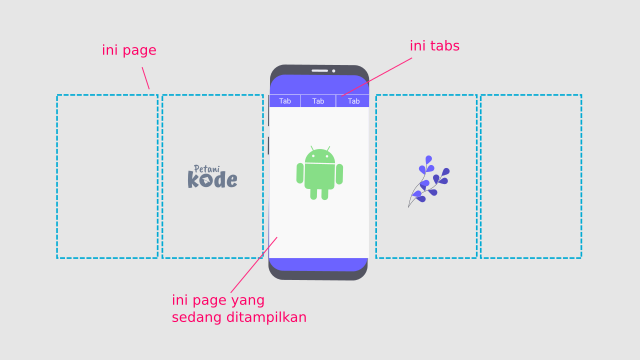
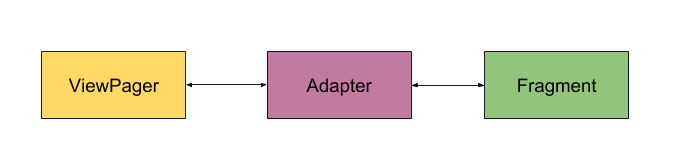
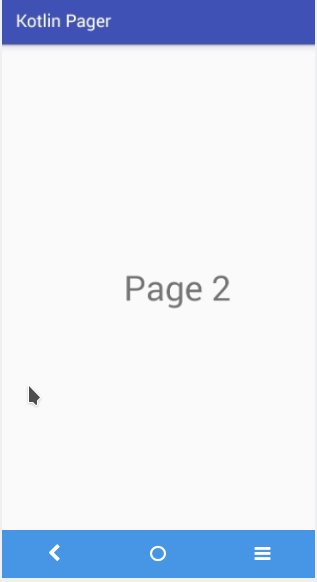
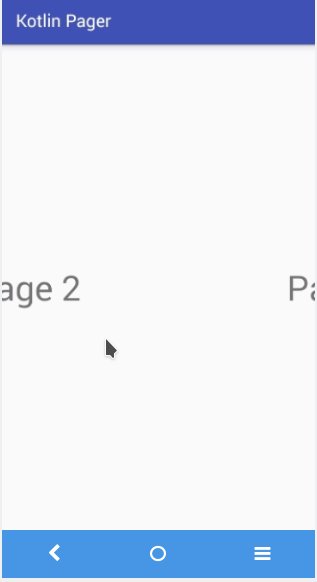
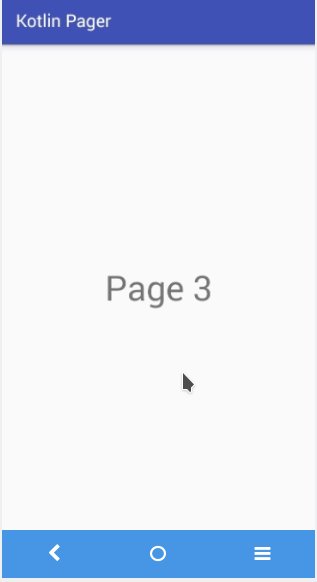
Perhatikan gambar ini:

Setiap page bisa berisi layout yang berbeda-beda, karena akan ditangani oleh Fragment dan hal ini bisa mengisinya dengan apapun yang diinginkan.
Pada tutorial ini, kita akan membuat tiga halaman dan mengisinya dengan teks
Page 1, Page 2, dan Page 3.Membuat Project Baru
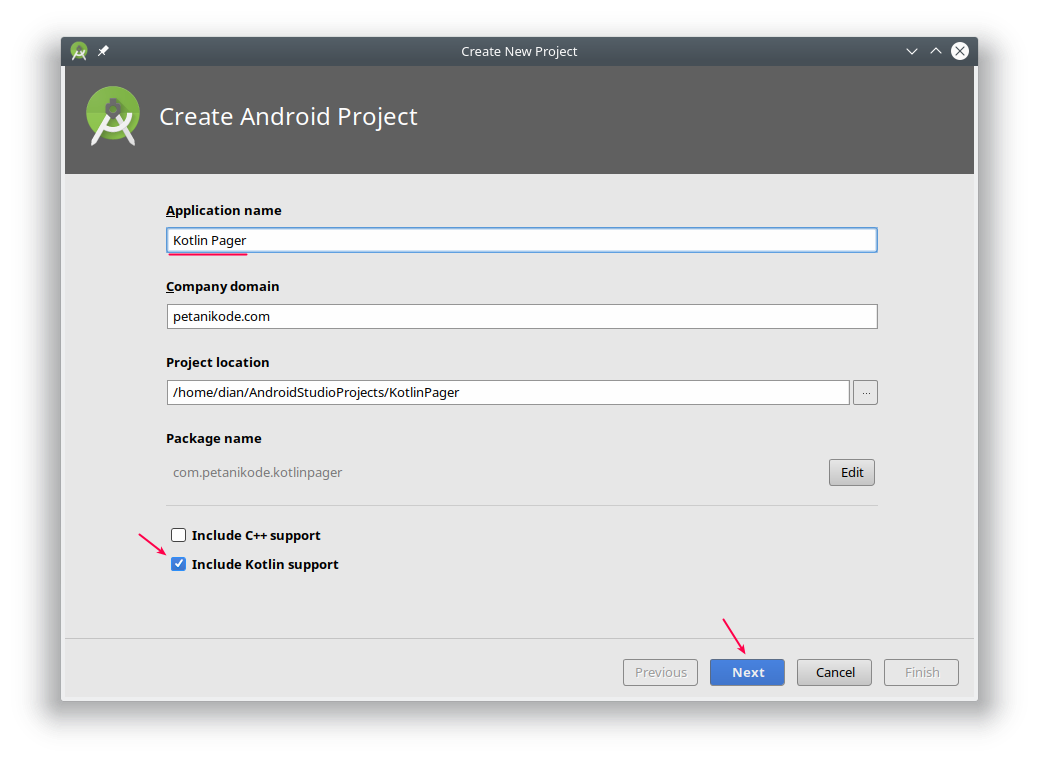
Buatlah project baru dengan nama
Kotlin Pager:
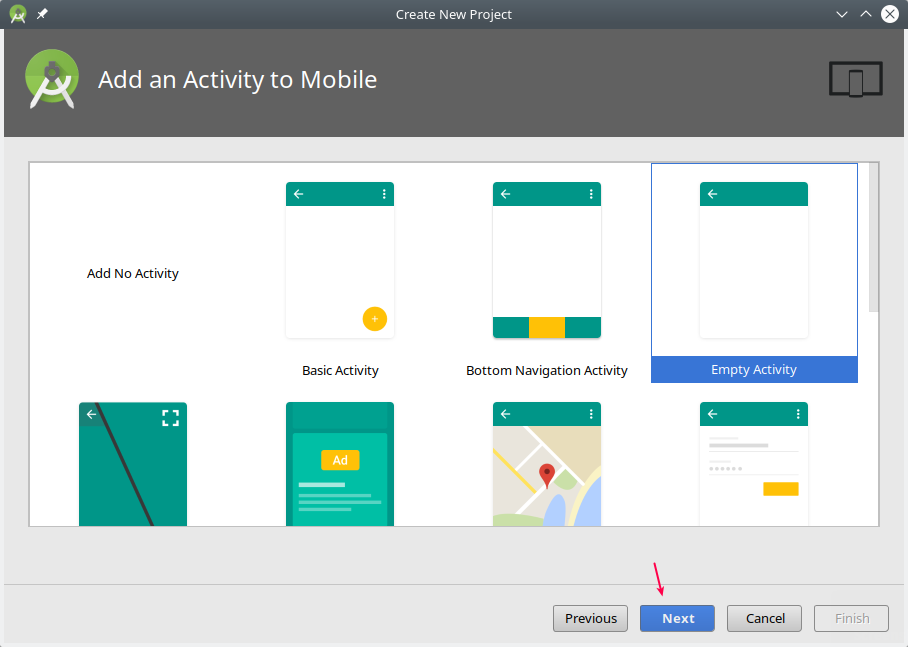
Klik Next…

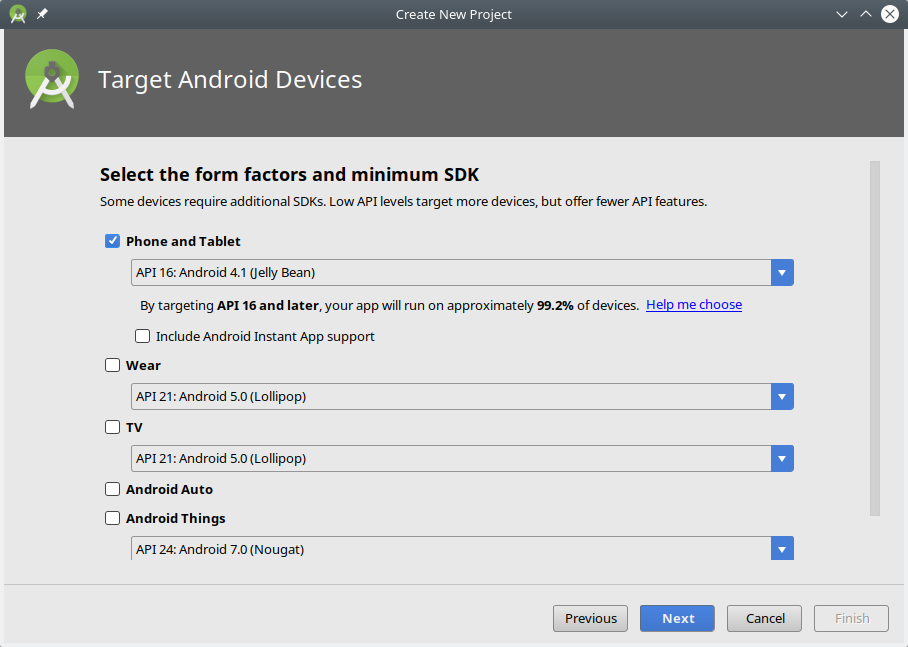
Klik Next…

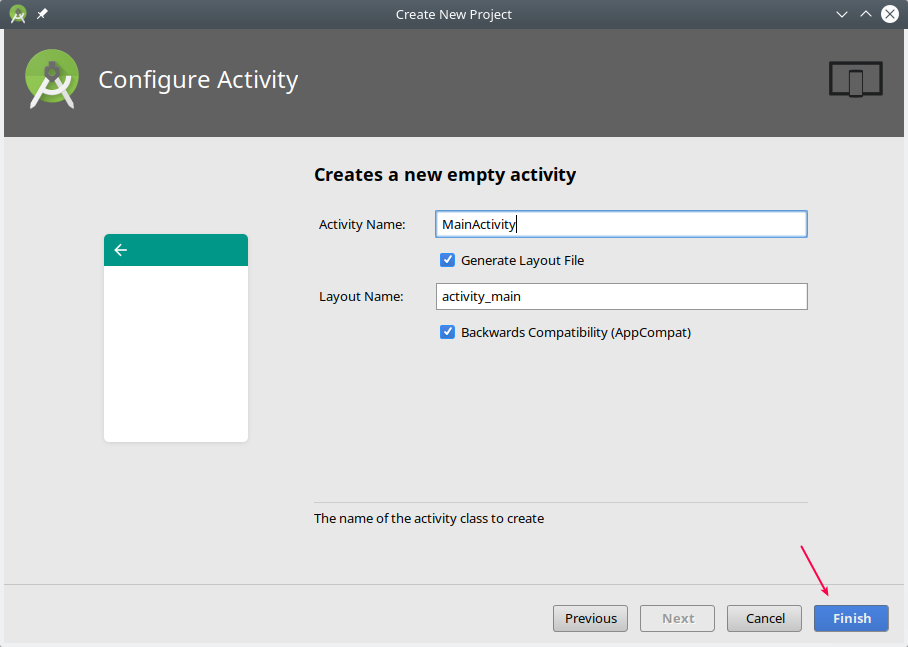
Klik finish…

Setelah itu tambahkan library support design pada
build.gradle(Module:app):implementation 'com.android.support:design:27.1.0'
Library ini akan dibutuhkan untuk membaut ViewPger dan TabLayout.
Sekarang file
build.gradle akan menjadi seperti ini:apply plugin: 'com.android.application'apply plugin: 'kotlin-android'apply plugin: 'kotlin-android-extensions'android { compileSdkVersion 27 defaultConfig {minSdkVersion 16applicationId "com.petanikode.kotlinpager" targetSdkVersion 27 versionCode 1testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"versionName "1.0" } buildTypes { release { minifyEnabled falsedependencies {proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro' } } } implementation fileTree(dir: 'libs', include: ['*.jar'])implementation 'com.android.support.constraint:constraint-layout:1.1.2'implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:$kotlin_version" implementation 'com.android.support:appcompat-v7:27.1.0' implementation 'com.android.support:design:27.1.0' implementation 'com.android.support:support-v4:27.1.1'androidTestImplementation 'com.android.support.testtestImplementation 'junit:junit:4.12'1.0.2'
androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.2'}
Jika mendapatkan error, coba samakan versinya dengan versi di atas.
compileSdkVersion 27targetSdkVersion 27implementation 'com.android.support:design:27.1.0'
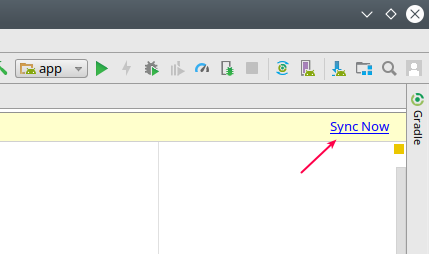
Setelah itu, klik Sync Now.

Tunggu sampai proeses Sync selesai. Setelah itu silahkan lanjutkan…
Membuat Layout
Buka file
activity_main.xml kemduian ubah isinya menjadi seperti ini:
Perhatikan kode diatas!
maka diberikan id
viewpager_main untuk ViewPager. Ini nanti akan menjadi nama objek untuk mengakses ViewPager pada Kotlin.
Lalu tambahkan beberapa fragment.
Membuat Fragment
Buatlah fragment sebanyak tiga dengan nama:
FirstFragment()untuk halaman 1SecondFragment()untuk halaman 2ThridFragment()untuk halaman 3
Ketiga fragment tersebut akan menjadi sebuah page yang akandi tampilkan dalam activity.
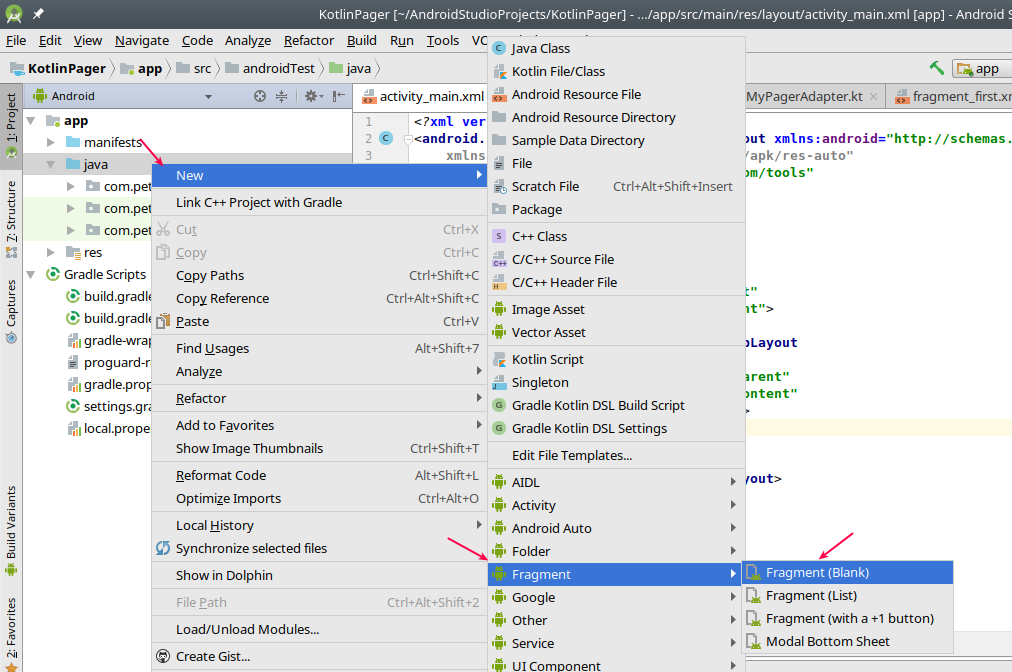
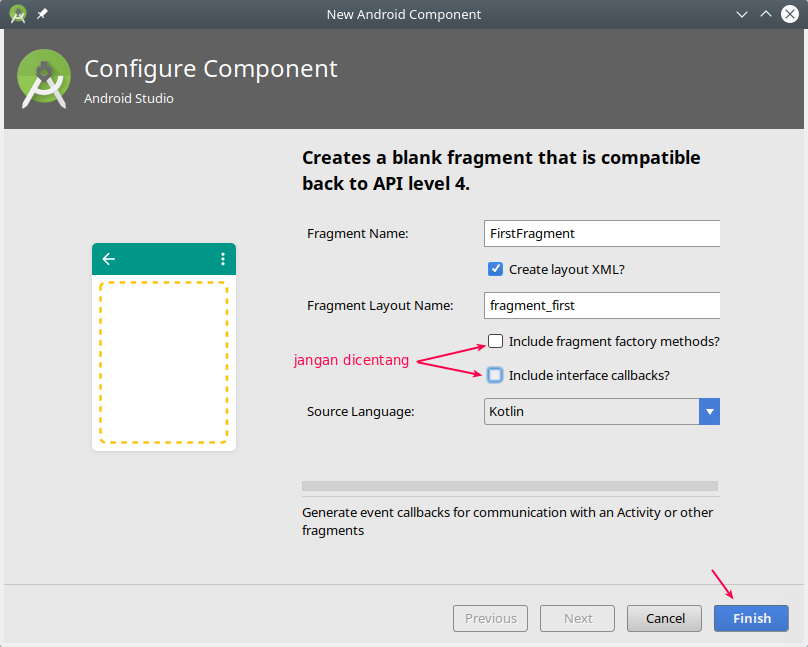
Silahkan klik New->Fragment->Blank Fragment:

Saat membuat Fragment, jangan centang Include fragment factory methods? dan Include interface callbacks?

buat juga
SecondFragment dan ThridFragment. Kemudian setiap Layout fragment, isi seperti ini.
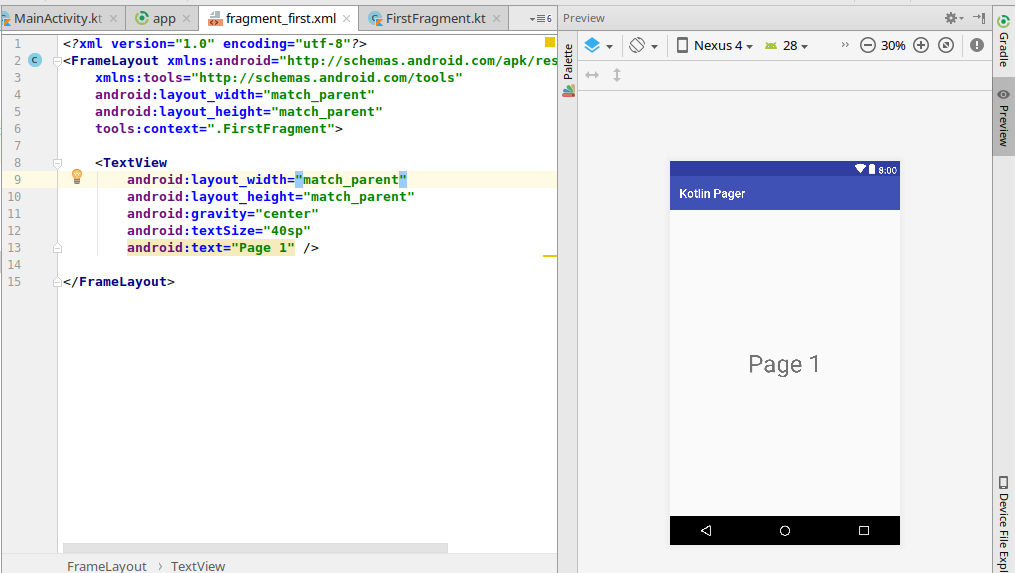
File:
layout/fragment_first.xml
File:
layout/fragment_second.xml
File:
layout/fragment_thrid.xml
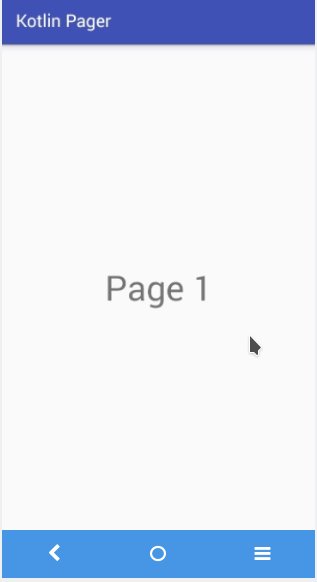
Layout tersebut hanya untuk menampilkan teks “Page X”.

Selesai urusan fragment, selanjutnya membuat adapter.
Membuat Kustom Adapter untuk Pager
Adapter berfungsi untuk menghubungkan Fragment dengan ViewPager.

Buat kustom adapter yang dituruntkan dari class
FragmentPagerAdapter.
Pada kustom adapter ini, bisa menentukan Fragment mana saja yang akan dibuka dan title untuk tabs.
Sekarang buatlah Class baru bernama
MyPagerAdapter, kemudian isi dengan kode berikut:import android.support.v4.app.Fragment
Menambahkan Adapter untuk Pager
Setelah membuat kustom Adapter, selanjutnya gunakan adapter tersebut pada ViewPager.
Silahkan buka
MainActivity.kt, kemudian tambahkan kode berikut pada method onCreate().viewpager_main.adapter = MyPagerAdapter(supportFragmentManager)
menggunakan Kotlin Extension dalam mengakses objek ViewPager.
Karena itu, pastikan kotlin extension sudah diimpor di dalam
MainActivity.kt.import kotlinx.android.synthetic.main.activity_main.*
Sehingga sekarang kode lengkapnya akan menjadi seperti ini:
import android.support.v7.app.AppCompatActivity
Jalankan aplikasinya.

Bagaimana kalau ingin menambahkan tab?
Berikut ini caranya:
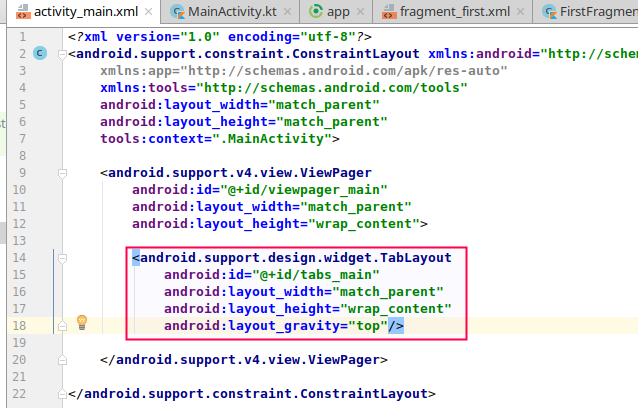
Menambahkan Tabs untuk ViewPager
Tambahkan
activity_main.xml, tepat di dalam view pager:<android.support.design.widget.TabLayout

Sehingga kode lengkap
activity_main.xml akan menjadi seperti ini:
Setelah itu, buka
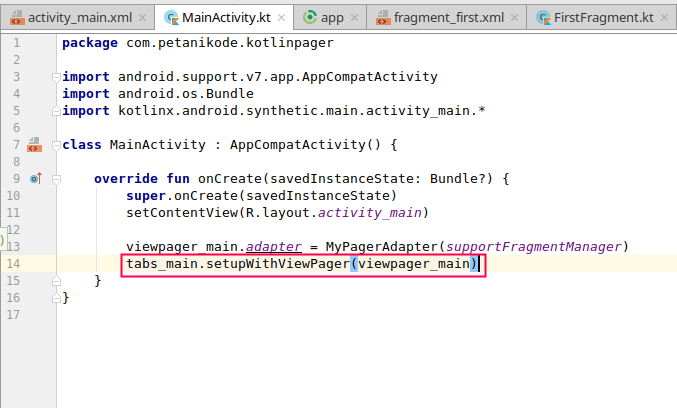
MainActivity.kt kemudian tambahkan kode berikut pada method onCreate(), tepat di bawah pengisian adapter untuk viewpager_main:tabs_main.setupWithViewPager(viewpager_main)
Artinya akan menghubungkan ViewPager dengan tab.

Sehingga kode lengkap
ActivityMain.kt akan menjadi seperti ini:import android.support.v7.app.AppCompatActivity
Jalankan aplikasinya lagi.