Pada pelajaran kali ini, melakukan implementasi dari operasi CRUD ( Create, Read, Update Dan Delete ) pada mysql.
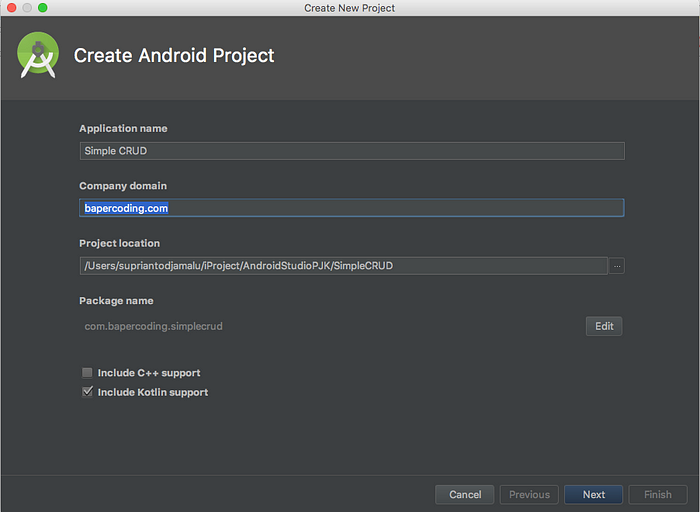
1. Buka Android Studio dan buat project dengan nama Simple CRUD, centang Include Kotlin Support

Pilih next kemudian empty activity dan klik Finish.
2. Masuk ke build.gradle (Module: app) dan tambahkan beberapa dependencies
pada tutorial kali ini akan menggunakan beberapa library yaitu:
- RecyclerView : Untuk menampilkan list data keseluruhan.
- CardView : Untuk membuat tampilan layout per-item kita lebih bagus aja sih.
- Fast Android Networking = Untuk networking
sekarang tambahkan script berikut pada dependencies {}
implementation 'com.android.support:recyclerview-v7:27.1.1'
implementation 'com.android.support:cardview-v7:27.1.1'
implementation 'com.amitshekhar.android:jackson-android-networking:1.0.1'
kemudian klik Sync Now.
3. Masuk ke manifest dan tambahkan script berikut sebelum script
script tersebut digunakan untuk memberi akses internet pada aplikasi
4. Masuk pada acitivity_main.xml hapus textview dan tambahkan recycler view di dalam constrain layout
sehingga script dari activity_main.xml menjadi seperti berikut
5. Buat layout baru dengan nama student_list.xml
Masuk ke student_list.xml dan tambahkan LinearLayout dan CardView pada layoutnya.
Sehingga keseluruhan script dari student_list.xml menjadi seperti berikut
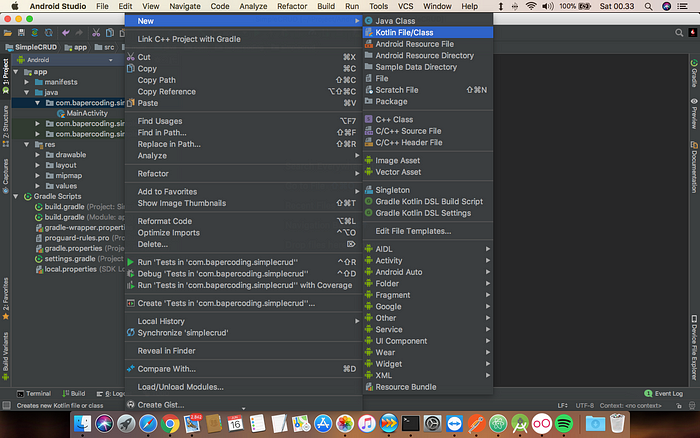
6. Buat class baru dengan nama ApiEndPoint dengan cara klik kanan pada package -> new -> Kotlin File/Class.

Name nya diisi dengan ApiEndPoint dan Kind nya class
tambahkan script berikut di dalam class ApiEndPoint
companion object {
private val SERVER = "http://192.168.53.37/anows/simplecrud/"
val CREATE = SERVER+"create.php"
val READ = SERVER+"read.php"
val DELETE = SERVER+"delete.php"
val UPDATE = SERVER+"update.php"
}
script di atas digunakan untuk membuat beberapa static variabel untuk menampung sebuah url dari RestAPI.
Untuk server 192.168.53.37 itu di sesuaikan dengan PC masing-masing,.keseluruhan file dari ApiEndPoint adalah
class ApiEndPoint {
companion object {
private val SERVER = "http://192.168.53.37/anows/simplecrud/"
val CREATE = SERVER+"create.php"
val READ = SERVER+"read.php"
val DELETE = SERVER+"delete.php"
val UPDATE = SERVER+"update.php"
}
}
7. Buat sebuah data class untuk student dengan cara klik kanan pada package -> new -> Kotlin file/Class
Name nya diisi dengan Students kind pilih class.
kemudian ubah script dari class Students menjadi seperti berikut.
data class Students (val nim:String?,val name:String?,val address:String,val gender:String?)
data class disini digunakan sebagai model yang akan menampung data sebelum data tersebut ditampung ke adapter. Kalau pada java kita mengenal dengan setter-getter yang di mana penulisan syntax nya lumayan panjang(meskipun bisa digenerate sih wkwk,) di kotlin kita hanya perlu menggunakan data class saja. Lebih simple kan ?
8.Buat Adapter untuk RecyclerView dengan cara klik kanan pada package -> new -> Kotlin file/Class
Name diisi dengan RVAdapterStudent kind pilih class.
Selanjutnya masuk ke class nya dan extends class dari RecyclerView.Adapter dan passing context sama arraylist pada constructor class nya.
class RVAAdapterStudent(private val context: Context, private val arrayList: ArrayList) : RecyclerView.Adapter }() {
Saat ini pasti akan error pada line Holder nya, itu di karenakan class dari Holdernya belum dibuat.
Sekarang buat class Holdernya, class ini harus mengextend class RecyclerView.ViewHolder.
Tambahkan script berikut di dalam class RVAdapterStudent
class Holder(val view:View) : RecyclerView.ViewHolder(view)
class tersebut digunakan untuk mengoper view pada binding di class RVAdapterStudent.
Sekarang implementasi 3 method utama dari class RVAdapterStudent dengan cara klik kanan di dalam class RVAdapterStudent -> generate -> Override Methods, Kemudian pilih Method onCreateViewHolder, onBindViewHolder, dan geItemCount.

Klik OK.
Selanjutnya tambahkan script berikut di dalam method onCreate
return Holder(LayoutInflater.from(parent.context).inflate(R.layout.student_list,parent,false))
script tersebut digunakan untuk menginflate layout student_list.xml yang telah kita buat tadi kedalam class Holder.
selanjutnya ubah script dari getItemCount menjadi seperti berikut
override fun getItemCount(): Int = arrayList!!.size
Method ini digunakan untuk mengembalikan nilai dari arraylist.
sekarang tambahkan script berikut ke dalam method onBindViewHolder
import kotlin extension plugin agar tidak perlu lagi init masing-masing view nya.
import kotlinx.android.synthetic.main.student_list.view.*
tambahkan script berikut ke dalam method onBindViewHolder
holder.view.lbNimList.text = arrayList?.get(position)?.nim
holder.view.lbNameList.text = "Nama : "+arrayList?.get(position)?.name
holder.view.lbAddressList.text = "Alamat : "+arrayList?.get(position)?.address
holder.view.lbGenderList.text = "Jenkel : "+arrayList?.get(position)?.gender
Keseluruhan script dari RVAdapterStudent adalah
class RVAAdapterStudent(private val context: Context, private val arrayList: ArrayList) : RecyclerView.Adapter() {
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): Holder {
return Holder(LayoutInflater.from(parent.context).inflate(R.layout.student_list,parent,false))
}
override fun getItemCount(): Int = arrayList!!.size
override fun onBindViewHolder(holder: Holder, position: Int) {
holder.view.lbNimList.text = arrayList?.get(position)?.nim
holder.view.lbNameList.text = "Nama : "+arrayList?.get(position)?.name
holder.view.lbAddressList.text = "Alamat : "+arrayList?.get(position)?.address
holder.view.lbGenderList.text = "Jenkel : "+arrayList?.get(position)?.gender
}
class Holder(val view:View) : RecyclerView.ViewHolder(view)
}
9. Masuk ke class MainActivity
import kotlin extension nya
import kotlinx.android.synthetic.main.activity_main.*
tambahkan global variabel dengan tipe arrayList
var arrayList = ArrayList()
tambahkan script berikut di dalam method onCreate
supportActionBar?.title = "Data Mahasiswa"
mRecyclerView.setHasFixedSize(true)
mRecyclerView.layoutManager = LinearLayoutManager(this)
script tersebut digunakan untuk mengubah title yg ada pada action bar menjadi Data Mahasiswa dan men-setting layout dari recyclerview menjadi linearlayout.
Sekarang buat sebuah private method di dalam class MainActivity dengan nama loadAllStudents() dan tambahkan berikut.
val loading = ProgressDialog(this)
loading.setMessage("Memuat data...")
loading.show()
script ini digunakan untuk membuat sebuah progress dialog, di mana progress dialog tersebut menampilkan pesan memuat data, sedangkan untuk menampilkannya digunakan perintah .show() sedangkan untuk menutupnya digunakan perintah .dismiss()
Kemudian tambahkan script berikut setelah loading.show()
AndroidNetworking.get(ApiEndPoint.READ)
.setPriority(Priority.MEDI{UM)
.build()
.getAsJSONObject(object : JSONObjectRequestListener{
})
script tersebut digunakan untuk melakukan request ke server untuk memuat data dari read.php perhatikan pada ApiEndPoint.READ
pada getAsJsonObject kita akan memanggil 2 method utama yaitu onResponse dan onError, cara memanggilnya dengan cara klik kanan di dalam kurung kurawal ({}) pada method getAsJSONObject -> generate -> Override Methods kemudian pilih method onResponse dan onError kemudian klik OK

override fun onResponse(response: JSONObject?) {
}
override fun onError(anError: ANError?) {
}
Pada method onResponse bisa gunakan untuk menghandle respon dari server.
Pada onError bisa menghandle pesan error yang ditangkap dengan menggunakan Log.
Sekarang tambahkan script berikut pada method onError
loading.dismiss()
Log.d("ONERROR",anError?.errorDetail?.toString())
Toast.makeText(applicationContext,"Connection Failure",Toast.LENGTH_SHORT).show()
script ini digunakan untuk mencetag onerror nya pada Logcat, menampilkan pesan connection failure pada layar hp, dan menutup progress dialog yang telah buat sebelumnya.
Sekarang tambahkan script berikut pada method onResponse
arrayList.clear()
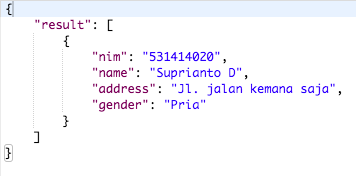
val jsonArray = response?.optJSONArray("result")
if(jsonArray?.length() == 0){
loading.dismiss()
Toast.makeText(applicationContext,"Student data is empty, Add the data first",Toast.LENGTH_SHORT).show()
}
variable jsonArray digunakan untuk menampung data dari json array “result” (result adalah response yang telah dibuat pada file read.php).
Agar data tidak duplicate saat script ini dipanggil maka tambahkan juga script arrayList.clear()

kemudian melakukan pengecekan jika json array bernilai 0 atau kosong maka akan tampilkan pesan bahwa data masih kosong, silahkan tambah data mahasiswa. ”Student data is empty, Add the data first”.
Tidak lupa juga menutup progress dialog disini.
kemudian tambahkan script berikut di bawah tutup kurawal dari if{}
for(i in 0 until jsonArray?.length()!!){
val jsonObject = jsonArray?.optJSONObject(i)
arrayList.add(Students(jsonObject.getString("nim"),
jsonObject.getString("name"),
jsonObject.getString("address"),
jsonObject.getString("gender")))
if(jsonArray?.length() - 1 == i){
loading.dismiss()
val adapter = RVAAdapterStudent(applicationContext,arrayList)
adapter.notifyDataSetChanged()
mRecyclerView.adapter = adapter
}
}
script ini digunakan untuk perulangan(for) di mana tiap data yang ada pada jsonarray ditampung data nya pada variabel arrayList yang telah dibuat sebelumnya. Kemudian juga melakukan pengecekan apakah data pada json array telah ditampung semua ?, dengan perintah if(jsonArray?.length()-1 == i).

Saat semua data telah ditampung maka lalukan set adapter dari RVAdapterStudent dengan data dari arraylist yang telah diisi. Dan terakhir isi adapter dari mRecyclerView dengan RVAdapterStudent.
keseluruh script dari method loadAllStudents adalah
private fun loadAllStudents(){
val loading = ProgressDialog(this)
loading.setMessage("Memuat data...")
loading.show()
AndroidNetworking.get(ApiEndPoint.READ)
.setPriority(Priority.MEDIUM)
.build()
.getAsJSONObject(object : JSONObjectRequestListener{
override fun onResponse(response: JSONObject?) {
arrayList.clear()
val jsonArray = response?.optJSONArray("result")
if(jsonArray?.length() == 0){
loading.dismiss()
Toast.makeText(applicationContext,"Student data is empty, Add the data first",Toast.LENGTH_SHORT).show()
}
for(i in 0 until jsonArray?.length()!!){
val jsonObject = jsonArray?.optJSONObject(i)
arrayList.add(Students(jsonObject.getString("nim"),
jsonObject.getString("name"),
jsonObject.getString("address"),
jsonObject.getString("gender")))
if(jsonArray?.length() - 1 == i){
loading.dismiss()
val adapter = RVAAdapterStudent(applicationContext,arrayList)
adapter.notifyDataSetChanged()
mRecyclerView.adapter = adapter
}
}
}
override fun onError(anError: ANError?) {
loading.dismiss()
Log.d("ONERROR",anError?.errorDetail?.toString())
Toast.makeText(applicationContext,"Connection Failure",Toast.LENGTH_SHORT).show()
}
})
}
Sekarang di-override methods onResume dan tambahkan loadAllStudents() di dalam onResume
override fun onResume() {
super.onResume()
loadAllStudents()
}
script ini digunakan saat aplikasi di start atau dalam posisi onResume maka program akan meload kembali data.
10.Masuk ke activity_main.xml
Sekarang tambahkan sebuah FloatingActionButton pada main acitivity. Ini digunakan untuk berpindah dari mainactivity ke ManageStudentActivity(nanti).
Masuk kembali ke build.gradle (Module:app) kemudian tambahkan dependencies
implementation 'com.android.support:design:27.1.1'
Buat sebuah assets baru dengan icon plus (+) pada drawable dengan cara klik kanan pada drawable -> new -> Vector assets
klik pada Clip Art kemudian cari add, klik pada icon add kemudian klik OK

kemudian ubah color ke warna putih, kemudian klik next dan finish
Tambahkan script berikut pada activity_main.xml tepat di bawah recyclerview
Sehingga keseluruhan script dari activity_main.xml menjadi seperti ini
11. Buat activity baru dengan nama ManageStudentActivity dengan cara klik kanan pada package -> new -> Activity -> empty activity

Activity name diisi dengan ManageStudentActivity, jangan lupa untuk Source languange pilih Kotlin.
12. Masuk ke class MainActivity
Tambahkan script ini di dalam method onCreate
mFloatingActionButton.setOnClickListener{
startActivity(Intent(this, ManageStudentActivity::class.java))
}
script ini memberikan click listener pada mFloatingActionButton di mana saat di klik maka akan pindah ke ManageStudentActivity
keseluruhan script dari class MainAcitivity Menjadi seperti berikut
class MainActivity : AppCompatActivity() {var arrayList = ArrayList() override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContentView(R.layout.activity_main)supportActionBar?.title = "Data Mahasiswa"mRecyclerView.setHasFixedSize(true)mRecyclerView.layoutManager = LinearLayoutManager(this)mFloatingActionButton.setOnClickListener{startActivity(Intent(this, ManageStudentActivity::class.java))}}override fun onResume() {super.onResume()loadAllStudents()}private fun loadAllStudents(){val loading = ProgressDialog(this)loading.setMessage("Memuat data...")loading.show()AndroidNetworking.get(ApiEndPoint.READ).setPriority(Priority.MEDIUM).build().getAsJSONObject(object : JSONObjectRequestListener{override fun onResponse(response: JSONObject?) {arrayList.clear()val jsonArray = response?.optJSONArray("result")if(jsonArray?.length() == 0){loading.dismiss()Toast.makeText(applicationContext,"Student data is empty, Add the data first",Toast.LENGTH_SHORT).show()}for(i in 0 until jsonArray?.length()!!){val jsonObject = jsonArray?.optJSONObject(i)arrayList.add(Students(jsonObject.getString("nim"),jsonObject.getString("name"),jsonObject.getString("address"),jsonObject.getString("gender")))if(jsonArray?.length() - 1 == i){loading.dismiss()val adapter = RVAAdapterStudent(applicationContext,arrayList)adapter.notifyDataSetChanged()mRecyclerView.adapter = adapter}}}override fun onError(anError: ANError?) {loading.dismiss()Log.d("ONERROR",anError?.errorDetail?.toString())Toast.makeText(applicationContext,"Connection Failure",Toast.LENGTH_SHORT).show()}})}}
13. Masuk ke activity_manage_student.xml
Ubah constrain layoutnya ke LinearLayout.
Kemudian tambahkan 3 buah edittext dengan id (txNim,txName,txAddress), 3 button dengan id (btnCreate,btnUpdate,btnDelete), dan 1 radioGroup dengan id (rgGender) yang berisi 2 radio button dengan id (radioBoy, radioGirl). Untuk btnUpdate dan btnDelete buat Visible nya gone.
Sehingga isi dari script activity_manage_student.xml menjadi seperti ini
android:id="@+id/btnCreate"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="6dp"
android:text="TAMBAH" />
android:id="@+id/btnUpdate"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="UBAH"
android:visibility="gone" />
android:id="@+id/btnDelete"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="HAPUS"
android:visibility="gone" />
14. Masuk ke class ManageStudentActivity
Import kotlin extension
import kotlinx.android.synthetic.main.activity_manage_student.*
buat 2 buah global variabel dengan tipe Intent, dan string
lateinit var i:Intent
private var gender = "Pria"
tambahkan script berikut di dalam method onCreate
i = intent
if(i.hasExtra("editmode")){
if(i.getStringExtra("editmode").equals("1")){
onEditMode()
}
}
script ini digunakan untuk mengecek apakah ada sebuah key “editmode” dari intent ?, jika ada maka di cek lagi apakah “editmode” mempunyai nilai “1”? jika iya maka view dari class ManageStudentActivity akan diubah kemode edit/delete.
Sekarang buat private method dengan nama onEditMode() dan tambahkan script berikut ke dalam method onEditMode sehingga script dari onEditMode menjadi seperti ini
private fun onEditMode(){
txNim.setText(i.getStringExtra("nim"))
txName.setText(i.getStringExtra("name"))
txAddress.setText(i.getStringExtra("address"))
txNim.isEnabled = false
btnCreate.visibility = View.GONE
btnUpdate.visibility = View.VISIBLE
btnDelete.visibility = View.VISIBLE
gender = i.getStringExtra("gender")
if(gender.equals("Pria")){
rgGender.check(R.id.radioBoy)
}else{
rgGender.check(R.id.radioGirl)
}
}
saat method ini dipanggil maka akan dilakukan set value pada txNim, txName,txAddress dan rgGender dengan value yang diambil dari intent.
Dan juga mencegah agar NIM tidak dapat diedit.
juga menghilangkan btnCreate dan memunculkan btnUpdate dan btnDelete.
Sekarang tambahkan script berikut kedalam method onCreate (di luar if if tadi)
rgGender.setOnCheckedChangeListener { radioGroup, i ->
when(i){
R.id.radioBoy->{
gender = "Pria"
}
R.id.radioGirl->{
gender = "Wanita"
}
}
}
pada script di atas akan memberikan checker listener pada rgGender dimana jika yang di check adalah radioBoy maka akan mengubah nilai yang ada pada variabel gender menjadi “Pria” jika radioGirl maka nilai menjadi “Wanita”.
sekarang buat private method baru dengan nama create()
private fun create(){
}
tambahkan script ini pada method create
val loading = ProgressDialog(this)
loading.setMessage("Menambahkan data...")
loading.show()
ini adalah progress dialog yang sama seperti sebelumnya.
Kemudian tambahkan script ini tepat di bawah loading.show()
AndroidNetworking.post(ApiEndPoint.CREATE)
.addBodyParameter("nim",txNim.text.toString())
.addBodyParameter("name",txName.text.toString())
.addBodyParameter("address",txAddress.text.toString())
.addBodyParameter("gender",gender)
.setPriority(Priority.MEDIUM)
.build()
.getAsJSONObject(object : JSONObjectRequestListener {
override fun onResponse(response: JSONObject?) {
TODO("not implemented") //To change body of created functions use File | Settings | File Templates.
}
override fun onError(anError: ANError?) {
TODO("not implemented") //To change body of created functions use File | Settings | File Templates.
}
})
pada melakukan proses networking kali ini gunakan method post pada file create.php dengan body parameter yang di passing adalah “nim”,”name”,”address”,”gender”.

seperti biasa menggunakan method getAsJSONObject dan meng-override 2 method utama dari interface JSONObjectRequestListener yaitu method onResponse dan onError
pada method onError tambahkan script berikut
loading.dismiss()
Log.d("ONERROR",anError?.errorDetail?.toString())
Toast.makeText(applicationContext,"Connection Failure",Toast.LENGTH_SHORT).show()
ini adalah script yang sama yang dipakai pada MainActivity.
Kemudian tambahkan script ini dalam method onResponse
loading.dismiss()
Toast.makeText(applicationContext,response?.getString("message"),Toast.LENGTH_SHORT).show()
if(response?.getString("message")?.contains("successfully")!!){
this@ManageStudentActivity.finish()
}
script toast dipakai untuk memunculkan pesan dari response ke layar hp.
Response yang diambil adalah “message” perhatikan lagi pada file create.php

Saat pesan yang di tampilkan ada kata “successfully” (yang berarti data berhasil ditambahkan) maka activity finish dan balik ke MainActivity.
Selanjutnya tambahkan script berikut di dalam method onCreate
btnCreate.setOnClickListener {
create()
}
script ini memberikan sebuah click listener pada button TAMBAH, saat di klik maka akan memanggil method create().
Sampai di sini telah dibuat fungsi untuk tambah data pada class ManageStudentActivity.
Keseluruhan script dari ManageStudentActivity menjadi seperti ini
class ManageStudentActivity : AppCompatActivity() {
lateinit var i:Intent
private var gender = "Pria"
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_manage_student)
i = intent
if(i.hasExtra("editmode")){
if(i.getStringExtra("editmode").equals("1")){
onEditMode()
}
}
rgGender.setOnCheckedChangeListener { radioGroup, i ->
when(i){
R.id.radioBoy->{
gender = "Pria"
}
R.id.radioGirl->{
gender = "Wanita"
}
}
}
btnCreate.setOnClickListener {
create()
}
}
private fun onEditMode(){
txNim.setText(i.getStringExtra("nim"))
txName.setText(i.getStringExtra("name"))
txAddress.setText(i.getStringExtra("address"))
btnCreate.visibility = View.GONE
btnUpdate.visibility = View.VISIBLE
btnDelete.visibility = View.VISIBLE
gender = i.getStringExtra("gender")
if(gender.equals("Pria")){
rgGender.check(R.id.radioBoy)
}else{
rgGender.check(R.id.radioGirl)
}
}
private fun create(){
val loading = ProgressDialog(this)
loading.setMessage("Menambahkan data...")
loading.show()
AndroidNetworking.post(ApiEndPoint.CREATE)
.addBodyParameter("nim",txNim.text.toString())
.addBodyParameter("name",txName.text.toString())
.addBodyParameter("address",txAddress.text.toString())
.addBodyParameter("gender",gender)
.setPriority(Priority.MEDIUM)
.build()
.getAsJSONObject(object : JSONObjectRequestListener {
override fun onResponse(response: JSONObject?) {
loading.dismiss()
Toast.makeText(applicationContext,response?.getString("message"),Toast.LENGTH_SHORT).show()
if(response?.getString("message")?.contains("successfully")!!){
this@ManageStudentActivity.finish()
}
}
override fun onError(anError: ANError?) {
loading.dismiss()
Log.d("ONERROR",anError?.errorDetail?.toString())
Toast.makeText(applicationContext,"Connection Failure", Toast.LENGTH_SHORT).show() }
})
}
}
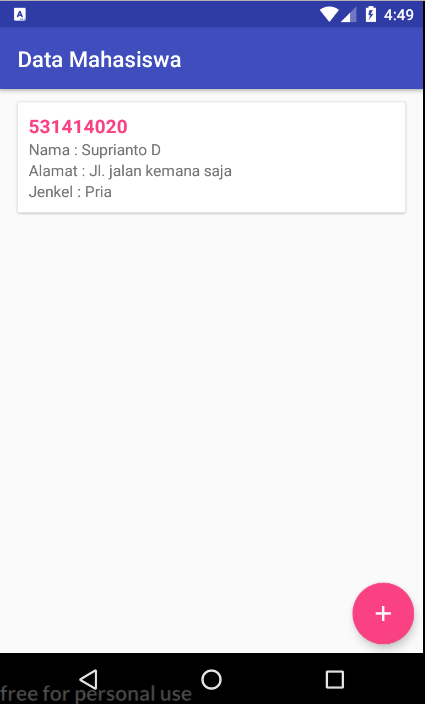
Sekarang run aplikasi. Bisa menggunakan emulator atau real device.



Jika tidak ada error seharusnya aplikasnya berjalan lancar seperti pada gambar di atas.















