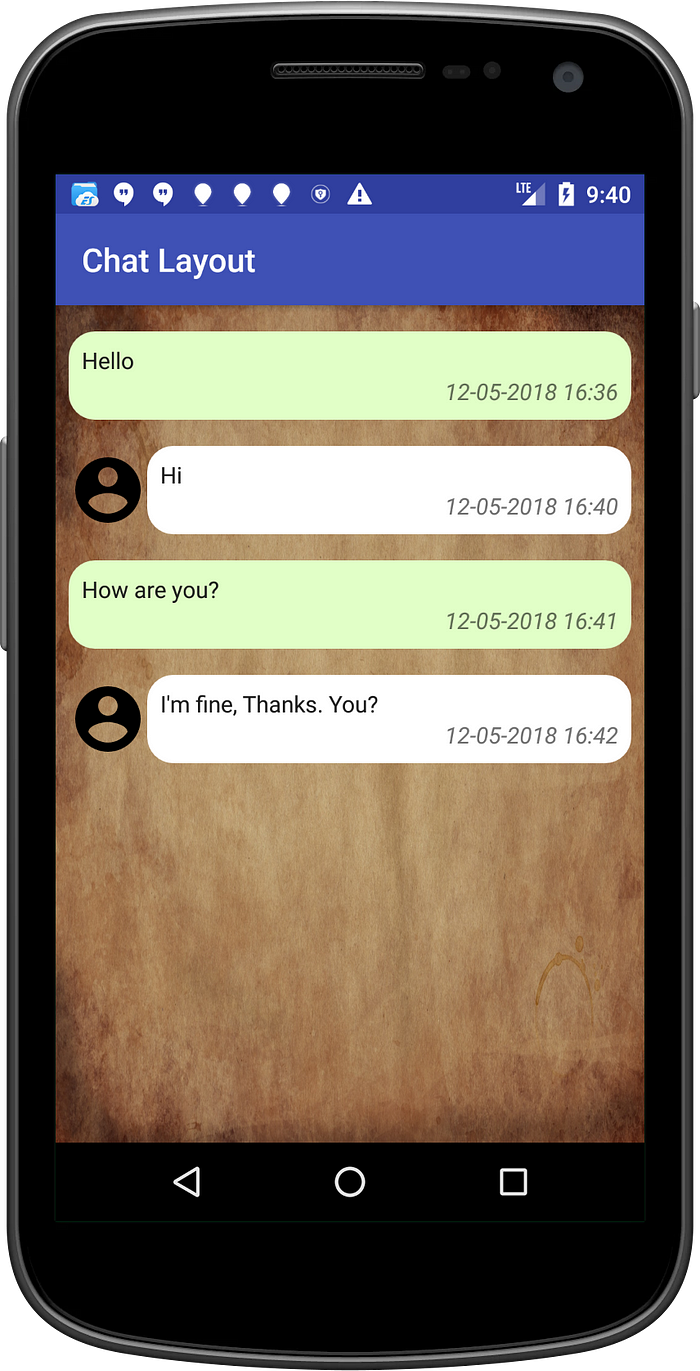
Aplikasi chatting merupakan salah satu aplikasi yang kepopulerannya sangat bagus di platform mobile baik itu Android maupun iOS. Dan Contoh chat layout yang dipakai di Aplikasi chatting.

Buat projek baru di Android Studio dengan nama Chat Layout dan buat Empty Activity dan biarkan saja penamaan file-nya menjadi MainActivity.kt dan activity_main.xml.
Konfigurasi Gradle
Buka.file.build.gradle.(app).dan.tambahkan
com.android.support:recyclerview-v7:27.1.1 pada dependencies-nya. Sehingga kurang lebih seperti inilah isi file build.gradle (app).
/*
* Created by YSN Studio on 5/12/18 11:26 AM
* Copyright (c) 2018. All rights reserved.
*
* Last modified 5/12/18 11:24 AM
*/
apply plugin: 'com.android.application'
apply plugin: 'kotlin-android'
apply plugin: 'kotlin-android-extensions'
android {
compileSdkVersion 27
defaultConfig {
applicationId "com.ysn.chatlayout"
minSdkVersion 19
targetSdkVersion 27
versionCode 1
versionName "1.0"
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
implementation fileTree(include: ['*.jar'], dir: 'libs')
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:$kotlin_version"
implementation 'com.android.support:appcompat-v7:27.1.1'
implementation 'com.android.support.constraint:constraint-layout:1.1.0'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'com.android.support.test:runner:1.0.2'
androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.2'
implementation 'com.android.support:recyclerview-v7:27.1.1'
}
Buat Layout Utama
Pertama-tama buat terlebih dahulu layout utama dari aplikasi Anda di file activity_main.xml. Silakan ubah source pada file activity_main.xml menjadi seperti berikut.
Pada layout diatas, hanya menambahkan RecyclerView saja. Selanjutnya, Ada 2 layout item yang akan Anda buat di sini yaitu, item_layout_chat_my_self dan item_layout_chat_user dimana, file item_layout_chat_my_self ini untuk chat dari message Anda sendiri dan file item_layout_chat_user untuk chat dari message orang lain. Silakan Anda buat file layout baru dengan nama item_layout_chat_my_self.xmldan isi dengan source code berikut.
Pada layout diatas, hanya menampilkan 2 TextView yakni, TextView untuk menampilkan date time dan message. Selanjutnya, silakan buat file layout item_layout_chat_user.xml dan isi dengan source berikut.
Dan untuk layout diatas itu hampir sama seperti layout sebelumnya hanya saja pada layout ini ada menambahkan ImageView sebagai pembeda bahwa message tersebut dari si user.
Buat File Model
File model di sini hanya membuat kelas model biasa dimana field-nya terdiri dari message dan dateTime yang mana kedua field tersebut tipe datanya String. Silakan Anda buat file baru dengan nama Chat.kt dan isi dengan source berikut.
/*
* Created by YSN Studio on 5/12/18 4:28 PM
* Copyright (c) 2018. All rights reserved.
*
* Last modified 5/12/18 4:28 PM
*/
package com.ysn.chatlayout.adapter.model
data class Chat(
val message: String,
val dateTime: String
)
Buat File Adapter Chat
Pada layout activity_main.xml menggunakan RecyclerView sebagai container dari list chat yang dibuat maka, otomatis memerlukan satu file Adapter untuk RecyclerView tersebut. Silakan Anda buat file baru dengan nama AdapterChat.kt dan isi dengan source code berikut.
/*
* Created by YSN Studio on 5/12/18 4:24 PM
* Copyright (c) 2018. All rights reserved.
*
* Last modified 5/12/18 4:24 PM
*/
package com.ysn.chatlayout.adapter
import android.support.v7.widget.RecyclerView
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.TextView
import com.ysn.chatlayout.R
import com.ysn.chatlayout.adapter.model.Chat
class AdapterChat constructor(private val listViewType: List,
private val listChat: List) : RecyclerView.Adapter() {
companion object {
val VIEW_TYPE_MY_SELF = 1
val VIEW_TYPE_USER = 2
}
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): ViewHolder {
val layoutInflater = LayoutInflater.from(parent.context)
return when (viewType) {
VIEW_TYPE_MY_SELF -> {
val view = layoutInflater.inflate(R.layout.item_layout_chat_my_self, null)
ViewHolderChatItemMySelf(view)
}
else -> {
val view = layoutInflater.inflate(R.layout.item_layout_chat_user, null)
ViewHolderChatItemUser(view)
}
}
}
override fun onBindViewHolder(holder: ViewHolder, position: Int) {
val chat = listChat[position]
listViewType[position].let {
when (it) {
VIEW_TYPE_MY_SELF -> {
val viewHolderChatItemMySelf = holder as ViewHolderChatItemMySelf
viewHolderChatItemMySelf.textViewDateTime.text = chat.dateTime
viewHolderChatItemMySelf.textViewMessage.text = chat.message
}
else -> {
val viewHolderChatUser = holder as ViewHolderChatItemUser
viewHolderChatUser.textViewDateTime.text = chat.dateTime
viewHolderChatUser.textViewMessage.text = chat.message
}
}
}
}
override fun getItemCount(): Int = listChat.size
override fun getItemViewType(position: Int): Int = listViewType[position]
open inner class ViewHolder constructor(itemView: View) : RecyclerView.ViewHolder(itemView)
inner class ViewHolderChatItemMySelf constructor(itemView: View) : ViewHolder(itemView) {
val textViewDateTime: TextView = itemView.findViewById(R.id.text_view_date_time_item_layout_chat_my_self)
val textViewMessage: TextView = itemView.findViewById(R.id.text_view_message_item_layout_chat_my_self)
}
inner class ViewHolderChatItemUser constructor(itemView: View) : ViewHolder(itemView) {
val textViewDateTime: TextView = itemView.findViewById(R.id.text_view_date_time_item_layout_chat_user)
val textViewMessage: TextView = itemView.findViewById(R.id.text_view_message_item_layout_chat_user)
}
}
Pada file AdapterChat.kt Anda menggunakan teknik multiple view type. Kemudian, di situ juga ada 3 View Holder yang dibuat yakni, ViewHolder (parent) ini sebagai container dari ViewHolderChatItemMySelf (child) dan ViewHolderChatItemUser(child). Di masing-masing ViewHolder child ada mendeklarasikan 2 TextView yaitu textViewDateTime dan textViewMessage yang mana nantinya kedua TextView tersebut akan Anda pakai di method
onBindViewHolder() . Selanjutnya, pada file AdapterChat.kt Anda juga ada menambahkan 2 parameter yakni, listViewType dan listChat dimana, listViewType sebagai collection dari data untuk view type-nya dan listChat sebagai collection dari data chat yang akan ditampilkan di chat-nya. Di situ, ada 2 field static yaitu, VIEW_TYPE_MY_SELF nilainya 1 yang berarti ini dianggap sebagai item view type untuk ViewHolderChatItemMySelfdan VIEW_TYPE_USER nilainya 2 ini dianggap sebagai item view type untuk ViewHolderChatItemUser.Set Adapter RecyclerView
Dan sebagai langkah terakhir pada artikel ini silakan dibuka file MainActivity.kt dan isi dengan source code berikut.
/*
* Created by YSN Studio on 5/12/18 11:26 AM
* Copyright (c) 2018. All rights reserved.
*
* Last modified 5/12/18 11:24 AM
*/
package com.ysn.chatlayout
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import android.support.v7.widget.LinearLayoutManager
import com.ysn.chatlayout.adapter.AdapterChat
import com.ysn.chatlayout.adapter.model.Chat
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val listViewType = mutableListOf()
listViewType.add(1)
listViewType.add(2)
listViewType.add(1)
listViewType.add(2)
val listChat = mutableListOf()
listChat.add(Chat(message = "Hello", dateTime = "12-05-2018 16:36"))
listChat.add(Chat(message = "Hi", dateTime = "12-05-2018 16:40"))
listChat.add(Chat(message = "How are you?", dateTime = "12-05-2018 16:41"))
listChat.add(Chat(message = "I'm fine, Thanks. You?", dateTime = "12-05-2018 16:42"))
val adapterChat = AdapterChat(listViewType = listViewType, listChat = listChat)
recycler_view_chat_activity_main.layoutManager = LinearLayoutManager(this)
recycler_view_chat_activity_main.adapter = adapterChat
}
}
Output