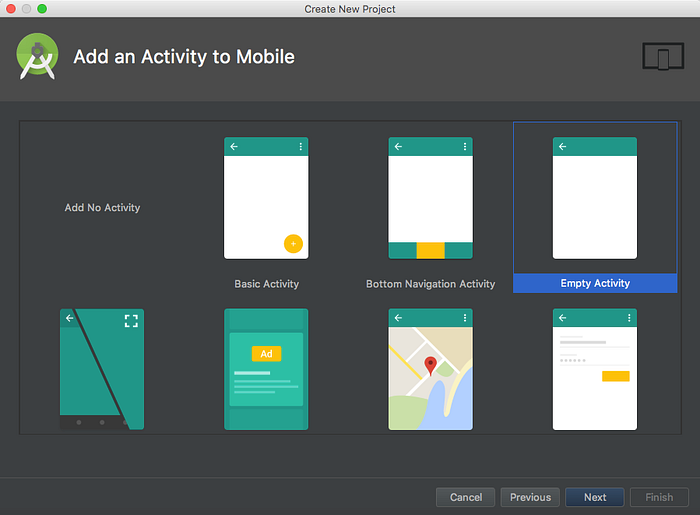
1. Buat project baru di Android Studio dengan nama Imp RecyclerView and CardView Kotlin.




2. Masuk ke build.gradle (module: app) dan tambakan code di bawah ini pada dependecies
implementation 'com.android.support:recyclerview-v7:27.1.1'
implementation 'com.android.support:cardview-v7:27.1.1'
3. Masuk ke layout -> activity_main.xml
Kita tambahkan recyclerview di dalam xml nya main activity
sehingga keseluruhan code dari activity_main.xml menjadi seperti ini
4. Buat layout baru dengan cara klik kanan pada layout -> new -> layout resource file
kemudian isikan file name nya dengan “list” klik ok jika sudah, maka sekarang di dalam folder layout ada 2 layout yaitu activity_main.xml sama list.xml
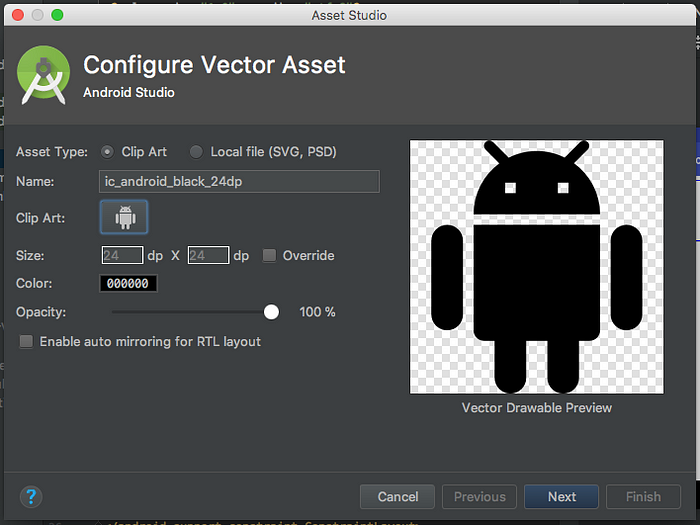
5. Buat assets baru dengan klik kanan pada drawable -> new -> vector assets

6.Buka list.xml
Kemudian tambahkan LinearLayout, Cardview, LinearLayout, Imageview dan TextView

sehingga code nya seperti ini
keseluruhan kode list.xml nya jadi seperti ini
7. Buat sebuah data class yang akan digunakan sebagai model nya dengan cara klik kanan pada package -> new -> kotlin file/class
Name diisi Users kemudian untuk kind pilih Class klik OK
ubah code pada kelas seperti berikut
data class Users (val name:String?)
bagi yang sudah terbiasa menggunakan setter-getter di java sekarang di kotlin hanya perlu membuat data class saja, fungsi nya sama kyk setter-getter di java hanya saja di kotlin pembuatan nya lebih simple.
8. Buat class baru untuk Adapter RecyclerView dengan cara klik kanan pada package -> new -> kotlin file/class
Isi saja Adapter untuk kind pilih Class klik OK.
pertama masukan parameter pada costruct class nya dengan list:ArrayList //users adalah sebuah data class yang telah dibuat sebelumnya.
class Adapter(private val list:ArrayList) : RecyclerView.Adapter }(){
setelah mengubah code dalam class adapter seperti di atas pasti akan ada error di bagian Holder, itu karena kita belum membuat class holder tsb. Class Holder tersebut akan digunakan untuk menampung ViewHolder dari recyclerview.
oke sekarang kita buat Class Holder nya dengan cara menuliskan kode berikut di dalam kelas Adapter
class Holder(val view: View) : RecyclerView.ViewHolder(view)
setelah itu kita implement 3 method dari class Adapter yaitu
- onCreateViewHolder
- getItemCount
- onBindViewHolder
cara untuk implementasinya dengan cara klik kanan di dalam class Adapter kemudian pilih generate -> override methods… dan pilih onCreateViewHolder(parent: ViewGroup, viewType:Int), getItemCount():Int, dan onBindViewHolder(holder:AdapterHolder, position:Int):Unit, klik OK.

9.Import Kotlin Extension
import kotlinx.android.synthetic.main.list.view.*
Di kotlin ada sebuah plugin yang namanya kotlin extension di mana hal ini membuat kita tidak perlu lagi untuk init view dari masing masing layout. Jadi kita tidak perlu lagi menuliskan findViewById pada kotlin, kita cukup menggunakan plugin tsb. (bye-bye ButterKnife .. lol).
10.Setting method onCreate, OnBind, dan GetItemCount
- Pada onCreate tambahkan code berikut
return Holder(LayoutInflater.from(parent.context).inflate(R.layout.list,parent,false))
kode tersebut digunakan untuk meng-Inflate layout dari list.xml yang telah kita buat tadi.
- Pada onBindViewHolder tambahkan code berikut
holder.view.lbList.text = list?.get(position)?.name
kode tersebut digunakan untuk men-Settext dari lbList dengan data yang diambil dari adapter (kita akan setting adapter nanti)
- Pada getItemCount ubah kode nya menjadi seperti ini
override fun getItemCount(): Int = list?.size
kode tersebut digunakan untuk mengambil jumlah data yang ada pada adapter.
Keseluruhan kode dari kelas Adapter seperti berikut
package erthru.imprecyclerviewandcardviewkotlin
import android.support.v7.widget.RecyclerView
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import kotlinx.android.synthetic.main.list.view.*
class Adapter(private val list:ArrayList) : RecyclerView.Adapter(){
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): Holder {
return Holder(LayoutInflater.from(parent.context).inflate(R.layout.list,parent,false))
}
override fun getItemCount(): Int = list?.size
override fun onBindViewHolder(holder: Holder, position: Int) {
holder.view.lbList.text = list?.get(position)?.name
}
class Holder(val view: View) : RecyclerView.ViewHolder(view)
}
11.Balik ke MainActivity
Buka kelas MainActivity kemudian buat sebuah variabel array yg berisi data-data dari users contoh : Google,Apple,Microsoft,Asus,Zenpone,Acer dan juga sebuah variable dari arrayList
val list = ArrayList()
val listUsers = arrayOf(
"Google",
"Apple",
"Microsoft",
"Asus",
"Zenpone",
"Acer"
)
letakan kode tsb diluar dari method onCreate
12.Setting layout manager dari RecyclerView
Jangan lupa untuk import dulu plugin nya
import kotlinx.android.synthetic.main.activity_main.*
kemudian tuliskan kode berikut di dalam method onCreate
mRecyclerView.setHasFixedSize(true)
mRecyclerView.layoutManager = LinearLayoutManager(this)
13.Masukan data listUsers ke list
Tuliskan kode berikut di bawah kode mRecylerView.layoutManager
for (i in 0 until listUsers.size){
list.add(Users(listUsers.get(i)))
if(listUsers.size - 1 == i){
// init adapter yang telah dibuat tadi
val adapter = Adapter(list)
adapter.notifyDataSetChanged()
//tampilkan data dalam recycler view
mRecyclerView.adapter = adapter
}
}
disini kita menggunakan perulangan for untuk mengisi tiap data yang ada di listUsers ke list, setelah data semua diisi maka data tersebut kita tampilkan ke dalam recyclerview.
Keseluruhan kode dari kelas MainActivity menjadi seperti berikut
package erthru.imprecyclerviewandcardviewkotlin
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import android.support.v7.widget.LinearLayoutManager
import android.widget.LinearLayout
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
val list = ArrayList()
val listUsers = arrayOf(
"Google",
"Apple",
"Microsoft",
"Asus",
"Zenpone",
"Acer"
)
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
mRecyclerView.setHasFixedSize(true)
mRecyclerView.layoutManager = LinearLayoutManager(this)
for (i in 0 until listUsers.size){
list.add(Users(listUsers.get(i)))
if(listUsers.size - 1 == i){
// init adapter yang telah dibuat tadi
val adapter = Adapter(list)
adapter.notifyDataSetChanged()
//tampilkan data dalam recycler view
mRecyclerView.adapter = adapter
}
}
}
}
Jalankan aplikasi











