


Inspirasi adalah visi yang terkandung dalam hati & pikiran. Seni adalah ungkapan hati & pikiran yang diukir dalam berbagai bentuk. Hidup adalah inspirasi & seni dengan memanfaatkan teknologi




Buka Google Docs, lalu buka blank document, kemudian klik menu Insert pilih Watermark

1. Membuat Watermark Text
Pilih Text, kemudian isikan text watermark yang kalian inginkan kemudian klik Done

2. Membuat Watermark Logo
2.1. Pilih image, lalu pilih logo sebagai watermark ( bisa upload atau melalui URL, Camera, Google Drive, google image search ) kemudian pilih insert image

2.2. Klik More Image Options

2.3. Pilih Adjustments, kemudian atur kecerahan hingga transparansi dari image logo untuk watermark tersebut, lalu klik Done

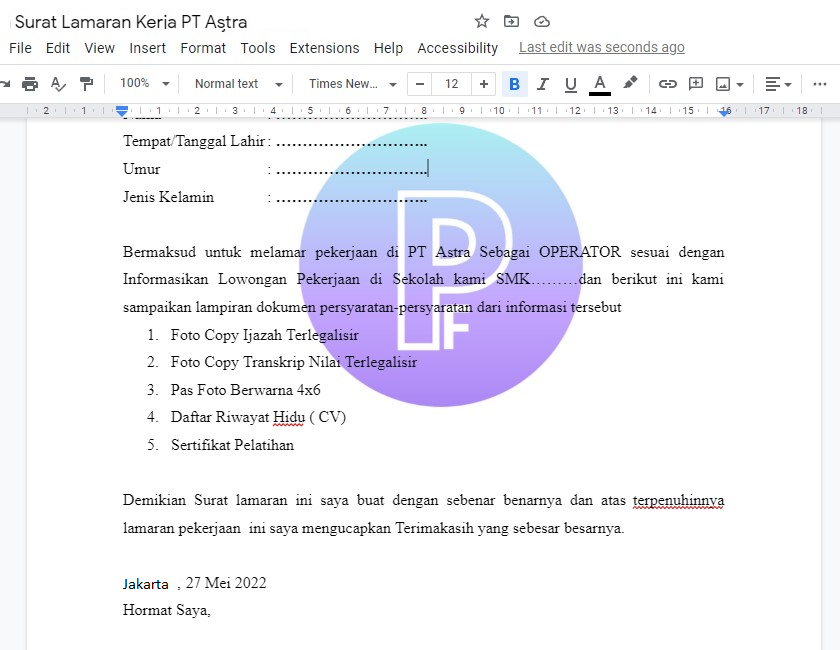
Hasil :

3. Menghilangkan . Menghapus Watermak
3.1, Buka file dcuments yang akan dihilangkan watermark
3.2. Klik Menu insert pilih watermark
3.3. Hilangkan gambar atau text watermark yang telah dbuat, lalu klik done
Baca juga artikel :

1. Buka Google Document, kemudian klik menu Insert --> Headers & footers pilih header ( CTRL+ALT+H untuk pengguna Windows )

2. Upload imge header dengan klik menu insert kemudian pilih image pilih upload from computer

3. Pilih image yang akan digunakan kemudian klik open

4. Kemudian Sesuaikan image

5. Agar tidak ada batas atas halaman klik menu Fix Position on Page pilih Fix Posistion On Page

Baca juga artikel yang berkaiatan :



1. Siapkan file gambar dalam bentuk png :
<html>
<head>
<meta charset='UTF-8'>
<title>Gim JS</title>
<style>
body { text-align: center; }
#myCanvas {
box-shadow: 1px 1px 5px 1px #ddd;
display: inline-block;
width: 50%;
margin: 50px 0px;
}
</style>
</head>
<body>
<canvas id="myCanvas"></canvas>
<script src="gim.js"></script>
</body>
</html>
3. Buat javascript : gim.js
let cvs = document.querySelector("#myCanvas")
let ctx = cvs.getContext('2d')
let car = new Image()
car.src = "./images/car.png"
// Default posisi mobil
let carX = 10
let carY = 120
let obstacle = new Image()
obstacle.src = "./images/barrier.png"
let obs = []
obs[0] = {
x: cvs.width,
y: 110
}
// Default skor
let score = 0
const main = () => {
ctx.clearRect(0, 0, cvs.width, cvs.height)
ctx.drawImage(car, carX, carY)
for (let i = 0; i < obs.length; i++) {
ctx.drawImage(obstacle, obs[i].x, obs[i].y)
// biar obstaclenya mundur mengarah ke mobil
obs[i].x--
// ketika obstacle yang ada sudah mencapai posisi tertentu, tambahin obstacle lagi
if (obs[i].x == 245) {
obs.push({
x: cvs.width,
y: cvs.height
})
}
if (carX + car.width >= obs[i].x && carX <= obs[i].x + obstacle.width && carY + car.height >= obs[i].y && carY <= obs[i].y + obstacle.height) {
location.reload()
}
}
// Bikin rectangle untuk background-nya
ctx.fillStyle = "#00000060"
ctx.fillRect(0, 0, cvx.width, 20)
// Tuliskan skornya
ctx.fillStyle = "#fff"
ctx.font = "Arial"
ctx.fillText(`Skor : ${score}`, 10, 15)
// biar geraknya mulus
requestAnimationFrame(main)
if (carX >= obs[i].x && carX <= obs[i].x + 0.5) {
score++
}
}
// jalankan
main()
Hasil :


1. Rancang Tampilan

Private pntLocation As Point
Private intStep As Integer
Private iDirection As intDirection
Public ReadOnly Property Location() As Point
Get
Return pntLocation
End Get
End Property
Public Property Direction() As intDirection
Get
Return iDirection
End Get
Set(ByVal Value As intDirection)
iDirection = Value
End Set
End Property
Public ReadOnly Property Increment() As Integer
Get
Return intStep
End Get
End Property
Public Enum intDirection As Integer
None = -1
Left
Down
Right
Up
End Enum
' Tambahkan Constructors:
Public Sub New()
intStep = 8
pntLocation = New Point(0, 0)
Direction = intDirection.Right
End Sub
Public Sub New(ByVal iStep As Integer, ByVal pStart As Point, _
ByVal dirNew As intDirection)
iDirection = dirNew
intStep = iStep
pntLocation = pStart
End Sub
' menambahkan sub procedures:
Public Function NextLoc(Optional ByVal dirNext _
As intDirection = intDirection.None) As Point
Dim pntLoc As New Point(pntLocation.X, pntLocation.Y)
If (dirNext = intDirection.None) Then dirNext = iDirection
Select Case dirNext
Case intDirection.Left
pntLoc.X -= intStep
Exit Select
Case intDirection.Down
pntLoc.Y += intStep
Exit Select
Case intDirection.Right
pntLoc.X += intStep
Exit Select
Case intDirection.Up
pntLoc.Y -= intStep
Exit Select
End Select
Return pntLoc
End Function
Public Sub Move(Optional ByVal dirMove As intDirection = _
intDirection.None)
If (dirMove = intDirection.None) Then dirMove = iDirection
Select Case dirMove
Case intDirection.Left
pntLocation.X -= intStep
Exit Select
Case intDirection.Down
pntLocation.Y += intStep
Exit Select
Case intDirection.Right
pntLocation.X += intStep
Exit Select
Case intDirection.Up
pntLocation.Y -= intStep
Exit Select
End Select
End Sub
Public Sub Move(ByVal rectBounds As Rectangle, Optional ByVal _
dirMove As intDirection = intDirection.None)
Move(dirMove)
If (pntLocation.X > rectBounds.Right) Then
pntLocation.X = CInt(rectBounds.Left / intStep) * intStep
ElseIf (pntLocation.X < rectBounds.Left) Then
pntLocation.X = CInt(rectBounds.Right / intStep) * intStep
ElseIf (pntLocation.Y > rectBounds.Bottom) Then
pntLocation.Y = CInt(rectBounds.Top / intStep) * intStep
ElseIf (pntLocation.Y < rectBounds.Top) Then
pntLocation.Y = CInt(rectBounds.Bottom / intStep) * _
intStep
End If
End Sub
3. Buat Class : clsSegment.vb
Private rectLoc As Rectangle
Public ReadOnly Property Rect() As Rectangle
Get
Return rectLoc
End Get
End Property
Public Property Loc() As Point
Get
Return rectLoc.Location
End Get
Set(ByVal Value As Point)
rectLoc.Location = Value
End Set
End Property
Public ReadOnly Property Size() As Size
Get
Return rectLoc.Size
End Get
End Property
'Tambahkan Constructor:
Public Sub New(ByVal pntLoc As Point, ByVal intWidth As Integer)
rectLoc = New Rectangle(pntLoc, New Size(intWidth, intWidth))
End Sub
Public Function CloneSegment() As clsSegment
Return New clsSegment(rectLoc.Location, rectLoc.Width)
End Function
Public Overrides Function ToString() As String
Return Me.GetType.ToString + ": " + rectLoc.Location.ToString
End Function
4. Buat Class : clsSnake.vb
Private Const intMaxLength As Integer = 1024
Private Const intDefaultLength As Integer = 4
Private Const intDefaultWidth As Integer = 8
Private qSegments As Queue
Private intWidth As Integer
' tambahkan properties:
Public Property NumberOfSegments() As clsSegment()
Get
Dim cSegments(qSegments.Count - 1) As clsSegment
qSegments.CopyTo(cSegments, 0)
Return cSegments
End Get
Set(value As clsSegment())
End Set
End Property
Public Property Head() As clsSegment
Get
Return DirectCast(qSegments.Peek, clsSegment).CloneSegment
End Get
Set(value As clsSegment)
End Set
End Property
' tambahkan constructor:
Private Sub InitializeSnake(ByVal pntLoc As Point, _
ByVal iWidth As Integer, ByVal iLength As Integer)
intWidth = iWidth
Dim pLoc As Point = pntLoc
Dim i As Integer
For i = 1 To iLength
Eat(pLoc)
pLoc.X -= intWidth
Next
End Sub
Public Sub New()
MyBase.New()
InitializeSnake(New Point(intDefaultLength * _
intDefaultWidth, 0), intDefaultWidth, intDefaultLength)
End Sub
Public Sub New(ByVal pntStart As Point, _
ByVal iWidth As Integer, ByVal iLength As Integer)
MyBase.New()
InitializeSnake(pntStart, iWidth, iLength)
End Sub
' tambahkan sub procedures and Function:
Public Sub Eat(ByVal pntLoc As Point)
Dim cHead As New clsSegment(pntLoc, intWidth)
If (qSegments Is Nothing) Then
qSegments = New Queue(intMaxLength)
ElseIf (qSegments.Count = intMaxLength) Then
Move(pntLoc)
Exit Sub
End If
qSegments.Enqueue(cHead)
End Sub
Public Sub Clear()
qSegments.Clear()
End Sub
Public Sub Move(ByVal pntLoc As Point)
Dim cHead As New clsSegment(pntLoc, intWidth
qSegments.Enqueue(cHead)
qSegments.Dequeue()
End Sub
Public Function FoodPlacedOnSnake(ByVal pntLoc As Point) _
As Boolean
Dim ieSegments As IEnumerator = qSegments.GetEnumerator
While ieSegments.MoveNext
If DirectCast(ieSegments.Current, clsSegment) _
.Rect.Contains(pntLoc) Then Return True
End While
End Function
5. Tambahkan members pada Form:
Private Const intGrow As Integer = 3
Private Const intWidth As Integer = 8
Private cSnake As clsSnake
Private cMovement As clsMovement
Private blnMoving As Boolean = False
Private blnExpanding As Boolean = False
Private rectFood As Rectangle
Private intScore As Integer
' tambahkan Functions and subs:
Public Sub Feed()
Dim pntFood As Point
Do
pntFood = Randomize()
If Not (cSnake Is Nothing) Then
If Not cSnake.FoodPlacedOnSnake(pntFood) Then Exit Do
Else
Exit Do
End If
Loop
rectFood.Location = pntFood
End Sub
Private Sub Die()
DisplayMessage("Press Enter to play or Escape to quit.")
Initialize()
End Sub
Private Sub Initialize()
intScore = 0
rectFood = New Rectangle(0, 0, intWidth, intWidth)
Feed()
Dim pntStart As New Point(CInt(picGame.ClientSize.Width _
/ 2 / intWidth + 0.5) * intWidth, CInt(picGame _
.ClientSize.Height / 2 / intWidth + 0.5) * intWidth)
cSnake = New clsSnake(pntStart, intWidth, 1)
cMovement = New clsMovement(intWidth, cSnake.Head.Loc, _
clsMovement.intDirection.Right)
blnExpanding = True
End Sub
Private Sub UpdateUI()
Static iGrow As Integer = intGrow
Static intAddSeg As Integer
If Not blnMoving Then Exit Sub
cMovement.Move(picGame.ClientRectangle)
If cSnake.FoodPlacedOnSnake(cMovement.Location) Then
iGrow = 0
intAddSeg = 0
Die()
Return
ElseIf rectFood.Contains(cMovement.Location) Then
iGrow += intGrow
blnExpanding = True
Feed()
intScore += 5
Text = "Score: " + intScore.ToString
End If
If blnExpanding Then
If iGrow < intGrow Then iGrow = intGrow
If intAddSeg >= iGrow Then
blnExpanding = False
intAddSeg = 0
iGrow = 0
cSnake.Move(cMovement.Location)
Else
cSnake.Eat(cMovement.Location)
intAddSeg += 1
End If
Else
cSnake.Move(cMovement.Location)
End If
End Sub
Private Sub DisplayMessage(ByVal strMsg As String)
lblMessage.Text = strMsg
lblMessage.Visible = True
blnMoving = False
tmrGame.Enabled = False
End Sub
Public Function Randomize() As Point
Dim rnd As New Random(Now.Second)
Dim intScreenWidth As Integer = ((ClientRectangle.Width \ _
intWidth) - 2) * intWidth
Dim intScreenHeight As Integer = ((ClientRectangle.Height \ _
intWidth) - 2) * intWidth
Dim intX As Integer = rnd.Next(0, intScreenWidth)
Dim intY As Integer = rnd.Next(0, intScreenHeight)
intX = (intX \ intWidth) * intWidth
intY = (intY \ intWidth) * intWidth
Return New Point(intX, intY)
End Function
Private Sub HideMessage()
Me.Text = "Score: " + intScore.ToString
lblMessage.Visible = False
blnMoving = True
tmrGame.Enabled = True
End Sub
6. Tambahkan script pada : form1/vb
Private Sub Form1_Load(ByVal sender As Object, _
ByVal e As System.EventArgs) Handles MyBase.Load
Initialize()
End Sub
Private Sub picGame_Paint(ByVal sender As Object, ByVal e As _
System.Windows.Forms.PaintEventArgs) Handles picGame.Paint
If Not blnMoving Then
e.Graphics.Clear(picGame.BackColor)
Exit Sub
End If
e.Graphics.FillEllipse(Brushes.White, rectFood)
Dim segCurrent As clsSegment
For Each segCurrent In cSnake.NumberOfSegments
e.Graphics.FillRectangle(Brushes.White, segCurrent.Rect)
Next
End Sub
Private Sub tmrGame_Tick(ByVal sender As System.Object, _
ByVal e As System.EventArgs) Handles tmrGame.Tick
UpdateUI()
picGame.Invalidate()
End Sub
Private Sub Form1_KeyUp(ByVal sender As Object, ByVal e As _
System.Windows.Forms.KeyEventArgs) Handles MyBase.KeyUp
Select Case e.KeyCode
Case Keys.Enter
HideMessage()
Case Keys.Escape
If blnMoving Then
DisplayMessage("Press Enter to continue or Escape _
to quit.")
Else
Me.Close()
End If
End Select
End Sub
Private Sub Form1_KeyDown(ByVal sender As Object, ByVal e As _
System.Windows.Forms.KeyEventArgs) Handles MyBase.KeyDown
Select Case e.KeyCode
Case Keys.Right
cMovement.Direction = clsMovement.intDirection.Right
Case Keys.Down
cMovement.Direction = clsMovement.intDirection.Down
Case Keys.Left
cMovement.Direction = clsMovement.intDirection.Left
Case Keys.Up
cMovement.Direction = clsMovement.intDirection.Up
End Select
End Sub

Source :
import threading
import random
import os.path
from tkinter import *
WIDTH = 500
HEIGHT = 500
class Snake(Frame):
def __init__(self):
Frame.__init__(self)
self.master.title("Permainan ular. mn-belajarpython.blogspot.com")
self.grid()
frame1 = Frame(self)
frame1.grid()
self.canvas = Canvas(frame1, width = WIDTH, height = HEIGHT, bg ="white")
self.canvas.grid(columnspan = 3)
self.canvas.focus_set()
self.canvas.bind("<Button-1>", self.create)
self.canvas.bind("<Key>", self.create)
newGame = Button(frame1, text = "Permainan Baru", command = self.new_game)
newGame.grid(row = 1, column = 0, sticky = E)
self.score_label = Label(frame1)
self.score_label.grid(row = 1, column = 1)
self.high_score_label = Label(frame1)
self.high_score_label.grid(row = 1, column = 2)
self.new_game()
def new_game(self):
self.canvas.delete(ALL)
self.canvas.create_text(WIDTH/2,HEIGHT/2-50,text="selamat datang di game ular ini!"\
+ "\nklik window atau tekan salah satu tombol arah"
+ "\nuntuk memulai game ini..", tag="welcome_text")
rectWidth = WIDTH/25
rect1 = self.canvas.create_rectangle(WIDTH/2-rectWidth/2, HEIGHT/2-rectWidth/2, WIDTH/2+rectWidth/2\
, HEIGHT/2+rectWidth/2, outline="#dbf", fill="#dbf"\
, tag="rect1")
rect2 = self.canvas.create_rectangle(WIDTH/2-rectWidth/2, HEIGHT/2-rectWidth/2, WIDTH/2+rectWidth/2\
, HEIGHT/2+rectWidth/2, outline="#dbf", fill="#dbf"\
, tag="rect2")
rect3 = self.canvas.create_rectangle(WIDTH/2-rectWidth/2, HEIGHT/2-rectWidth/2, WIDTH/2+rectWidth/2\
, HEIGHT/2+rectWidth/2, outline="#dbf", fill="#dbf"\
, tag="rect3")
self.rectWidth = rectWidth
self.lastDirection = None
self.direction = None
self.started = False
self.game_over = False
self.score = 0
if (os.path.isfile("high_score.txt")):
scoreFile = open("high_score.txt")
self.high_score = int(scoreFile.read())
scoreFile.close()
else:
self.high_score = 0
self.high_score_label["text"] = "Score tertinggi: " + str(self.high_score)
self.rectangles = [rect1,rect2,rect3]
self.dot = None
self.move()
def create(self, event):
self.lastDirection = self.direction
if self.game_over == False:
if event.keycode == 38: #untuk linux nilai nya adalah 111
self.direction = "up"
elif event.keycode == 39: #untuk linux nilai nya adalah 114
self.direction = "right"
elif event.keycode == 40: #untuk linux nilai nya adalah 116
self.direction = "down"
elif event.keycode == 37: #untuk linux nilai nya adalah 113
self.direction = "left"
elif event.x < WIDTH/2 and HEIGHT/3 < event.y < HEIGHT-HEIGHT/3:
self.direction = "left"
elif event.x > WIDTH/2 and HEIGHT/3 < event.y < HEIGHT-HEIGHT/3:
self.direction= "right"
elif WIDTH/3 < event.x < WIDTH-WIDTH/3 and event.y < HEIGHT/2:
self.direction = "up"
elif WIDTH/3 < event.x < WIDTH-WIDTH/3 and event.y > HEIGHT/2:
self.direction= "down"
def first_movement(self):
w = self.rectWidth
self.canvas.delete("welcome_text")
if self.direction == "left":
self.canvas.move("rect1",-w,0)
self.canvas.after(100)
self.canvas.move("rect1",-w,0)
self.canvas.move("rect2",-w,0)
elif self.direction == "down":
self.canvas.move("rect1",0,w)
self.canvas.after(100)
self.canvas.move("rect1",0,w)
self.canvas.move("rect2",0,w)
elif self.direction == "right":
self.canvas.move("rect1",w,0)
self.canvas.after(100)
self.canvas.move("rect1",w,0)
self.canvas.move("rect2",w,0)
elif self.direction == "up":
self.canvas.move("rect1",0,-w)
self.canvas.after(100)
self.canvas.move("rect1",0,-w)
self.canvas.move("rect2",0,-w)
self.canvas.after(100)
def _move(self):
w = self.rectWidth
while True:
self.score_label["text"] = "Score: " + str(self.score)
if self.started == False and self.direction != None:
self.first_movement()
self.started = True
elif self.started == True and self.game_over == False:
if self.dot == None:
self.make_new_dot()
lock = threading.Lock()
lock.acquire()
endRect = self.rectangles.pop()
frontCoords = self.canvas.coords(self.rectangles[0])
endCoords = self.canvas.coords(endRect)
if self.direction == "left":
self.canvas.move(self.canvas.gettags(endRect), int(frontCoords[0]-endCoords[0])-w,\
int(frontCoords[1]-endCoords[1]))
elif self.direction == "down":
self.canvas.move(self.canvas.gettags(endRect), int(frontCoords[0]-endCoords[0]),\
int(frontCoords[1]-endCoords[1])+w)
elif self.direction == "right":
self.canvas.move(self.canvas.gettags(endRect), int(frontCoords[0]-endCoords[0])+w,\
int(frontCoords[1]-endCoords[1]))
elif self.direction == "up":
self.canvas.move(self.canvas.gettags(endRect), int(frontCoords[0]-endCoords[0]),\
int(frontCoords[1]-endCoords[1])-w)
self.canvas.after(100)
self.rectangles.insert(0, endRect)
lock.release()
self.check_bounds()
self.check_collide()
elif self.game_over == True:
break;
def move(self):
threading.Thread(target=self._move).start()
def make_new_dot(self):
if self.dot != None:
self.canvas.delete(self.dot)
self.dot = None
dotX = random.random()*(WIDTH-self.rectWidth*2) + self.rectWidth
dotY = random.random()*(HEIGHT-self.rectWidth*2) + self.rectWidth
self.dot = self.canvas.create_rectangle(dotX,dotY,dotX+self.rectWidth,dotY+self.rectWidth\
,outline="#ddd", fill="#ddd", tag="dot")
def grow(self):
w = self.rectWidth
lock = threading.Lock()
lock.acquire()
self.score += 100
endCoords = self.canvas.coords(self.rectangles[len(self.rectangles)-1])
thisTag = "rect" + str(len(self.rectangles) + 1)
x1 = int(endCoords[0])
y1 = int(endCoords[1])
x2 = int(endCoords[2])
y2 = int(endCoords[3])
if self.direction == "left":
x1 += w
x2 += w
elif self.direction == "right":
x1 -= w
x2 -= w
elif self.direction == "down":
y1 -= w
y2 -= w
elif self.direction == "up":
y1 += w
y2 += w
thisRect = self.canvas.create_rectangle(x1, y1, x2, y2, outline="#dbf",\
fill="#dbf", tag=thisTag)
self.rectangles.append(thisRect)
lock.release()
def check_bounds(self):
coordinates = self.canvas.coords(self.rectangles[0])
if len(coordinates) > 0:
if coordinates[0] < 0 or coordinates[1] < 0 or coordinates[2] > WIDTH\
or coordinates[3] > HEIGHT:
self.end_game()
def check_collide(self):
frontCoords = self.canvas.coords(self.rectangles[0])
overlapping = self.canvas.find_overlapping(frontCoords[0],frontCoords[1]\
,frontCoords[2],frontCoords[3])
for item in overlapping:
if item == self.dot:
#Snake collided with dot, grow snake and move dot
self.grow()
self.make_new_dot()
if item in self.rectangles[3:]:
#Snake has collided with its body, end game
self.end_game()
if (self.lastDirection == "left" and self.direction == "right") or\
(self.lastDirection == "right" and self.direction == "left") or\
(self.lastDirection == "up" and self.direction == "down") or\
(self.lastDirection == "down" and self.direction == "up"):
self.end_game()
def end_game(self):
self.game_over = True
self.canvas.create_text(WIDTH/2,HEIGHT/2,text="GAME OVER!")
if self.score > self.high_score:
scoreFile = open("high_score.txt", "w")
scoreFile.write(str(self.score))
scoreFile.close()
self.canvas.create_text(WIDTH/2,HEIGHT/2+20,text=\
"wew.... Kamu mendapatkan Score tinggi baru!")
Snake().mainloop()
Hasil :




Memunculkan Simbol & Emoji 1. Buka aplikasi Pages / Notes pada Macbook. 2. Klik pada Menubar Edit --> Pilih Emoji and Symbols a...
