Berikut adalah cara membuat CRUD dengan MySql pada React pada Back-End:
1. Menggunakan Tools Visual Code, jika belum terpasang maka download dan install
2. Buat folder untuk project ini : fullproject dan subdirektori dengan nama backend
Kemudian buka folder fullproject dengan menggunakan Visual Code, setelah itu buka terminal dimenu bar terminal, lalu new terminal. Pada terminal ketikan cd backend untuk masuk ke dalam direktori backend.
pada terminal :
membuat file “package.json” dengan ketikan perintah :
npm init -y
Kemudian install express, mysql2, sequelize dan cors :
npm install express mysql2 sequelize cors
Selanjutnya install nodemon sebagai development dependensi :
npm install --save-dev nodemon
Lalu buka dan tambahkan kode dibawah pada file “package.json”:
"test": "echo "Error: no test specified" && exit 1"
Tujuan pada proses diatas adalah agar dapat menggunakan ES6 Module Syntax untuk export dan import module.
3. Buat database & Table untuk digunakan, bisa baca
Membuat Database di XAMPP jika belum paham pembuatan database dan table sdengan XAMPP
Buat database dengan nama : dbdata
Buat table dengan nama products, yang terdiri dari fields :
| Field |
Tipe |
Length |
Keterangan |
| id |
int |
11 |
Auto_Increment |
| nama |
varchar |
200 |
|
| harga | double |
|
|
| createdAt |
Date |
|
|
| updatedAt |
Date |
|
|
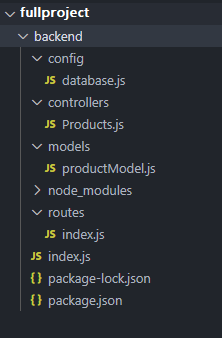
4. Membuat Struktur Project
Biar project terstruktur rapi, terapkan pola MVC ( Model-View-Controllers ) .
Buat folder di dalam folder “backend” :
“config”,
“controllers”,
“models”,
“routes”
Kemudian buat file :
“database.js” di dalam folder “config”,
“Products.js” di dalam folder “controllers”,
“productModel.js” di dalam folder “models”,
“index.js” di dalam folder “routes”,
“index.js” di dalam folder “backend”.
Untuk lebih jelas dapat dilihat gambar dibawah ini :
5. Connect Database
Isikan sintak pada “database.js” yang terdapat pada folder “config”:
import { Sequelize } from "sequelize";
const db = new Sequelize('dbdata', 'root', '', { host: "localhost", dialect: "mysql"}
);
export default db;
6. Buat Model2
Isikan sintak pada file model “productModel.js” yang terdapat pada folder “models”
import { Sequelize } from "sequelize";
import db from "../config/database.js";
const { DataTypes } = Sequelize;
const Product = db.define('products',{
title:{
type: DataTypes.STRING
},
price:{
type: DataTypes.DOUBLE
}
},{
freezeTableName: true
});
export default Product;
7. Buat Controllers
Isikan sintak pada file controller “Products.js” yang terdapat pada folder “controllers”
import Product from "../models/productModel.js";
export const getAllProducts = async (req, res) => {
try {
const products = await Product.findAll();
res.json(products);
} catch (error) {
res.json({ message: error.message });
}
}
export const getProductById = async (req, res) => {
try {
const product = await Product.findAll({
where: {
id: req.params.id
}
});
res.json(product[0]);
} catch (error) {
res.json({ message: error.message });
}
}
export const createProduct = async (req, res) => {
try {
await Product.create(req.body);
res.json({
"message": "Product Created"
});
} catch (error) {
res.json({ message: error.message });
}
}
export const updateProduct = async (req, res) => {
try {
await Product.update(req.body, {
where: {
id: req.params.id
}
});
res.json({
"message": "Product Updated"
});
} catch (error) {
res.json({ message: error.message });
}
}
export const deleteProduct = async (req, res) => {
try {
await Product.destroy({
where: {
id: req.params.id
}
});
res.json({
"message": "Product Deleted"
});
} catch (error) {
res.json({ message: error.message });
}
}
8. Routes
Isikan sintak pada file “index.js” yang terdapat pada folder “routes”
import express from "express";
import {
getAllProducts,
createProduct,
getProductById,
updateProduct,
deleteProduct
} from "../controllers/Products.js";
const router = express.Router();
router.get('/', getAllProducts);
router.get('/:id', getProductById);
router.post('/', createProduct);
router.patch('/:id', updateProduct);
router.delete('/:id', deleteProduct);
export default router;
9. Entry Point
Isikan sintak pada file “index.js” yang terdapat pada folder “backend”
import express from "express";
import db from "./config/database.js";
import productRoutes from "./routes/index.js";
import cors from "cors";
const app = express();
try {
await db.authenticate();
console.log('Database connected success ');
} catch (error) {
console.error('Connection error:', error);
}
app.use(cors());
app.use(express.json());
app.use('/products', productRoutes);
app.listen(5000, () => console.log('Server running at port 5000'));
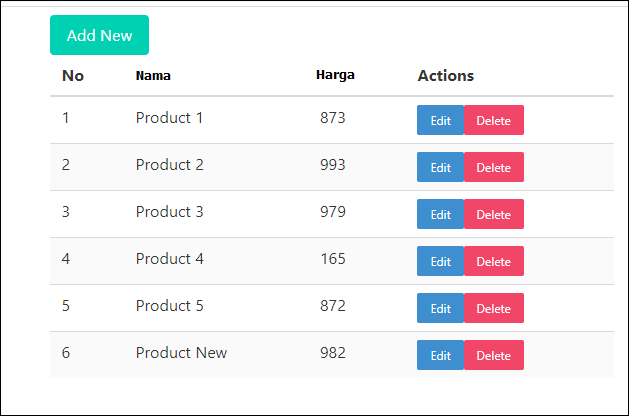
Setelah semua telah dilakukan, uji project apakah berjalan dengan baik dengan perintah pada terminal :
Jika sukses maka akan ditampilkan layout seperti dibawah :