
Berikut adalah tahap Finishing dari project React :
pada tahap ini merupakan tahap terakhir untuk menyatukan proses dalam project React pada pembuatan CRUD dengan MySql
Buka dan modif file “App.js” pada folder “frontend/src”, seperti dibawah ini :
import { BrowserRouter as Router, Route, Switch } from "react-router-dom";
import ProductList from "./components/ProductList";
import AddProduct from "./components/AddProduct";
import EditProduct from "./components/EditProduct";
function App() {
return (
<Router>
<div className="container">
<div className="columns">
<div className="column is-half is-offset-one-quarter">
<Switch>
<Route exact path="/">
<ProductList />
</Route>
<Route path="/add">
<AddProduct />
</Route>
<Route path="/edit/:id">
<EditProduct />
</Route>
</Switch>
</div>
</div>
</div>
</Router>
);
}
export default App;
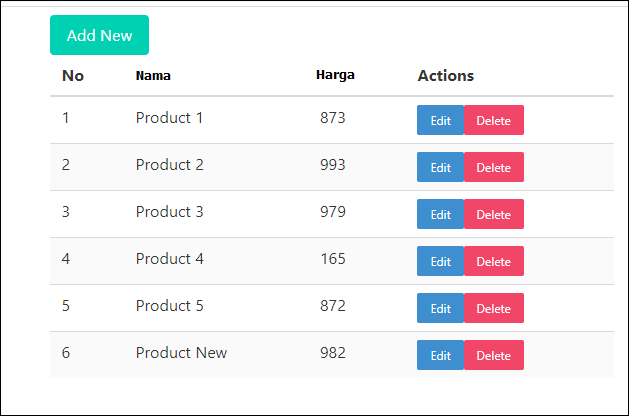
Setelah semua telah dilakukan, maka tahap selanjutnya adalah menguji project tersebut, buka browser ketikan : http://localhost:3000 , tampllan awal adalah seperti gambar dibawah :

Tahap menguji project :
1. Klik Add New

Isikan data product baru, lalu klik save, maka hasilnya adalah :

2. Pilih Product New, lalu klik Edit, kemudian ganti nama dan harga

Setelah diklik Update, maka akan seperti gambar dibawah :

3. Pilih salah satu ( Producr Updated ), lalu klik Delete, maka akan ditampilkan seperti gambar dibawah


